元素的屬性 div.attributes 是所有標簽屬性構成的數據集合 div.classList 是所有class名構成的數組集合 在classList的原型鏈上看以看到add()和remove() 1.client系列 (1) clientWidth/clientHeight 是我們設置的寬和高 ...
元素的屬性


div.attributes 是所有標簽屬性構成的數據集合
div.classList 是所有class名構成的數組集合
在classList的原型鏈上看以看到add()和remove()
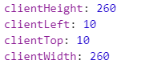
1.client系列
(1) 
clientWidth/clientHeight 是我們設置的寬和高加上內邊距(沒有邊框)
clientLeft/clientTop 就是我們設置的邊框值
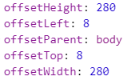
2.Offset系列

offsetWidth/offsetHeight 是我們設置的寬和高加上邊框加上內邊距
offsetLeft/offsetTop 是元素外邊距離父級的內邊距的距離
這個父級由定位position:absolute;
offsetTop 參照物由父級元素身上的position:absolute/fixed決定的;如果父級元素
沒有就逐層向上查找直到body。
offsetParent 返回這個元素的父級元素
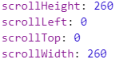
3.Scroll系列

scrollWidth/scrollHeight 就是我們設置的寬高加上內邊距(內容沒有溢出的前提下)
如果超出了範圍就按內容而定
scrollTop/scrollLeft 滾動條捲走的高度和寬度
如果我們設置了小數,都會向上取整
案例分析
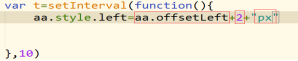
Offset 往往和我們做元素的運動有關
- offset必須和position配合使用往往這個值還必須是absolute。
- offsetLeft 有初始值 在標準瀏覽器下是8px 低版本沒有。
-

document.body 獲取的是文檔中的body標簽
document.documentElement 獲取的是文檔中根節點
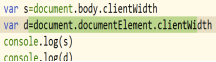
document.body.clientWidth
document.documentElement.clientWidth


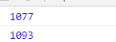
二者獲取的width的值不一樣差16px,怎樣讓他們一樣。
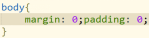
 一個css就搞定了
一個css就搞定了
Ie6不支持document.documentElement,
相容性寫法
Var w=document.documentElement.clientWidth||document.body.clientWidth
獲取瀏覽器可見區的寬度
複習:
邏輯運算 || && !
|| 遇到第一個為真就返回
&& 遇到第一個為假就終止,返回false,如果沒遇到就返回最後那一個
5&&4&&2&&1 ==》1
5&&0&&3&&0 ==>0
5||2&&3 且的優先順序高於或 2&&3=》3 5||3 ==》5



