1.事件 瀏覽器客戶端上客戶觸發的行為都稱為事件 所有的事件都是天生自帶的,不需要我們去綁定,只需要我們去觸發。 通過 obj.事件名=function(){} 事件名:onmouseover 滑鼠懸浮 onmouseout 滑鼠移除 onmousedown滑鼠按下 onmouseup 滑鼠抬起 o ...
1.事件
瀏覽器客戶端上客戶觸發的行為都稱為事件
所有的事件都是天生自帶的,不需要我們去綁定,只需要我們去觸發。
通過 obj.事件名=function(){}
事件名:onmouseover 滑鼠懸浮
onmouseout 滑鼠移除
onmousedown滑鼠按下
onmouseup 滑鼠抬起
onmouseenter 滑鼠進入
onmouseleare 滑鼠離開
onmousemove滑鼠移動
onfocus 表單聚焦
onblur 表單失去焦點
onchang 表單修改
onclick 點擊
當用戶觸發一個事件,瀏覽器的所有詳細信息都存在一個叫event的對象上
我們把它叫事件對象
所有事件綁定方法的時候,天生自帶一個參數叫event
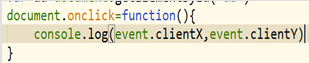
滑鼠的坐標
Event.ClientX
Event.ClientY

Event的相容性
在chrome下event是undefined在ie低版本下是null,火狐下會報錯
document.onclick=function(e){
var e=e||window.event
}
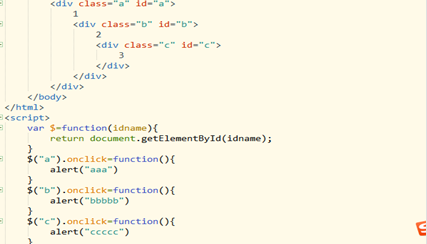
2.事件冒泡
什麼叫事件冒泡?
當給父子元素的同一事件綁定方法時,觸發子元素身上的事件,執行完畢之後,也會觸發元級元素的相同事件,這種傳播機制叫事件冒泡。

取消事件冒泡
event對象有個屬性叫cancelBubble預設值是false改成true就取消當前事件冒泡

3.事件捕獲
給一個元素綁定事件,普通寫法是
obj.onclick=function(){}這相當於給obj的onclick屬性賦值一個道理
obj.onclick=function(){}
這種寫法有一點不好,後者會將前者覆蓋
事件綁定的第二種寫法
標準瀏覽器用addEventListener()這個方法
Ie低版本用attachEvent()這個方法
addEventListener(參數1,參數2,參數3)
參數1 是事件名 事件名不能帶on
參數2 時間函數
參數3 布爾值 代表捕獲不捕獲 預設是dalse 不能捕獲但是冒泡
事件捕獲
1.ie低版本沒有捕獲
2.普通事件綁定寫法沒有捕獲
事件捕獲
給父子元素用addEventListener()綁定同一個事件,當觸發子元素身上的事件,先會觸發父元素,然後在傳遞給子元素,這種傳播機制叫事件捕獲
attachEvent()和addEventListener()二者的區別
1. attchEvent 只用ie8以下,addEventListener()適合標準瀏覽器
2. attchEvent()的事件名帶on而addEventListener函數裡面的this是當前元素對象
attchEvent只有冒泡沒有捕獲 addEventListener()有冒泡也有捕獲
4. Call和apply()
特別強調一下xxx必須是function(普通函數,類,構造函數)
var obj={
name:"哈嘍"
}
function fn(){
console.log(this.name)
}
fn.call(obj)
Call()中第一個參數是null的時候,函數里的this還是指向原來的,不變。
所有事件都是非同步的。


