代碼自動上線功能 企業部署代碼上線是件比較麻煩的事情,還好我們有jenkins這個持續集成的軟體可以幫助我們做很多的事情,現在我們就 來測試用jenkins推送代碼上線。 我們這裡測試的是一個html的web頁面監控的代碼上線,做一個簡單的小教程,先不涉及動態語言和資料庫。 準備環境 準備三台伺服器 ...
代碼自動上線功能
企業部署代碼上線是件比較麻煩的事情,還好我們有jenkins這個持續集成的軟體可以幫助我們做很多的事情,現在我們就
來測試用jenkins推送代碼上線。
我們這裡測試的是一個html的web頁面監控的代碼上線,做一個簡單的小教程,先不涉及動態語言和資料庫。
準備環境
準備三台伺服器
| 伺服器名稱 | ip地址 | 需要的服務 | 系統 |
|---|---|---|---|
| git | 10.0.0.200 | gitlab | centos7 |
| jenkins | 10.0.0.201 | jenkins | centos7 |
| web01 | 10.0.0.7 | nginx | centos7 |
GitLab
GitLab簡介
GitLab 是一個用於倉庫管理系統的開源項目。使用Git作為代碼管理工具,併在此基礎上搭建起來的web服務。可
通過Web界面進行訪問公開的或者私人項目。它擁有與Github類似的功能,能夠瀏覽源代碼,管理缺陷和註釋。可
以管理團隊對倉庫的訪問,它非常易於瀏覽提交過的版本並提供一個文件歷史庫。團隊成員可以利用內置的簡單聊
天程式(Wall)進行交流。它還提供一個代碼片段收集功能可以輕鬆實現代碼復用。
常用的網站:
官網:https://about.gitlab.com/
國內鏡像:https://mirrors.tuna.tsinghua.edu.cn/gitlab‐ce/yum/
安裝環境
1、 CentOS 6或者7
2、 2G記憶體(實驗)生產(至少4G)
3、 安裝包:gitlab‐ce‐10.2.2‐ce
4、 禁用防火牆,關閉selinux
https://about.gitlab.com/installation/#centos‐7 # git官網
1、安裝gitlab
[root@git ~]# yum install policycoreutils-python -y # 安裝依賴
rz ‐bye gitlab‐ce‐10.2.2‐ce.0.el7.x86_64.rpm # 上傳gitlab安裝包 下載方式可通過
國內清華源gitlab‐ce社區版本下載
[root@git ~]# rpm -ivh gitlab-ce-10.2.2-ce.0.el7.x86_64.rpm #安裝gitlab2、更改gitlab配置文件
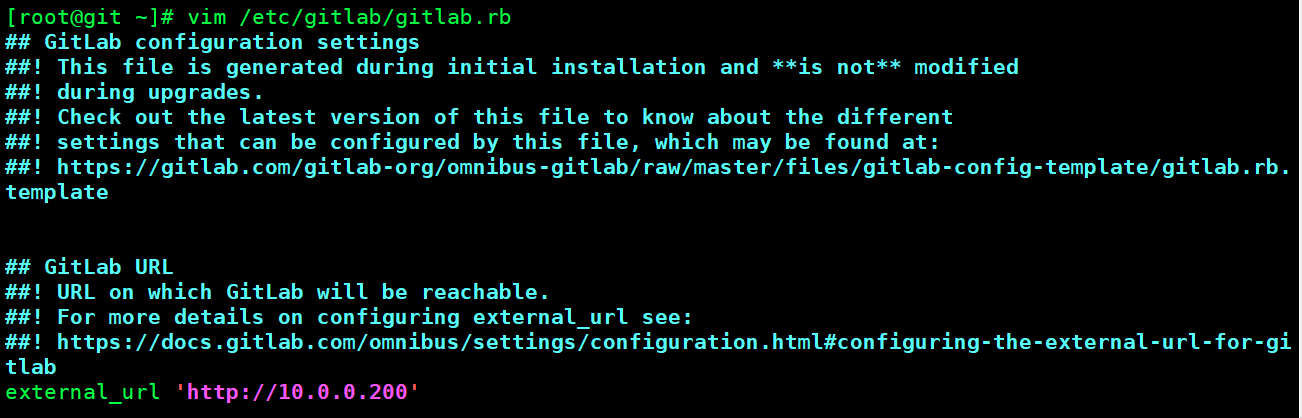
[root@git ~]# vim /etc/gitlab/gitlab.rb
更改url地址為本機IP地址 external_url 'http://10.0.0.200'
3、gitlab命令及文件
gitlab‐ctl reconfigure # 更改配置文件後需重新配置
/opt/gitlab/ # gitlab的程式安裝目錄
/var/opt/gitlab # gitlab目錄數據目錄
/var/opt/gitlab/git‐dfata # 存放倉庫數據
gitlab‐ctl status # 查看目前gitlab所有服務運維狀態
gitlab‐ctl stop # 停止gitlab服務
gitlab‐ctl stop nginx # 單獨停止某個服務
gitlab‐ctl tail # 查看所有服務的日誌4、Gitlab的服務構成
nginx: 靜態web伺服器
gitlab-workhorse: 輕量級的反向代理伺服器
logrotate:日誌文件管理工具
postgresql:資料庫
redis:緩存資料庫
sidekiq:用於在後臺執行隊列任務(非同步執行)。(Ruby)
unicorn:An HTTP server for Rack applications,GitLab Rails應用是托管在這個伺服器上面的。(Ruby
Web Server,主要使用Ruby編寫)
gitlab漢化
首先要有git命令
yum install git -y 1、下載漢化補丁
git clone https://gitlab.com/xhang/gitlab.git 2、查看全部分支版本
git branch ‐a 3、對比版本、生成補丁包
git diff remotes/origin/10-2-stable remotes/origin/10‐2‐stable‐zh > ../10.2.2‐zh.diff 4、停止伺服器
gitlab-ctl stop 5、打補丁
patch -d /opt/gitlab/embedded/service/gitlab‐rails -p1 < /tmp/10.2.2-zh.diff 6、啟動和重新配置
gitlab-ctl start
gitlab-ctl reconfiguregitlba的網頁操作
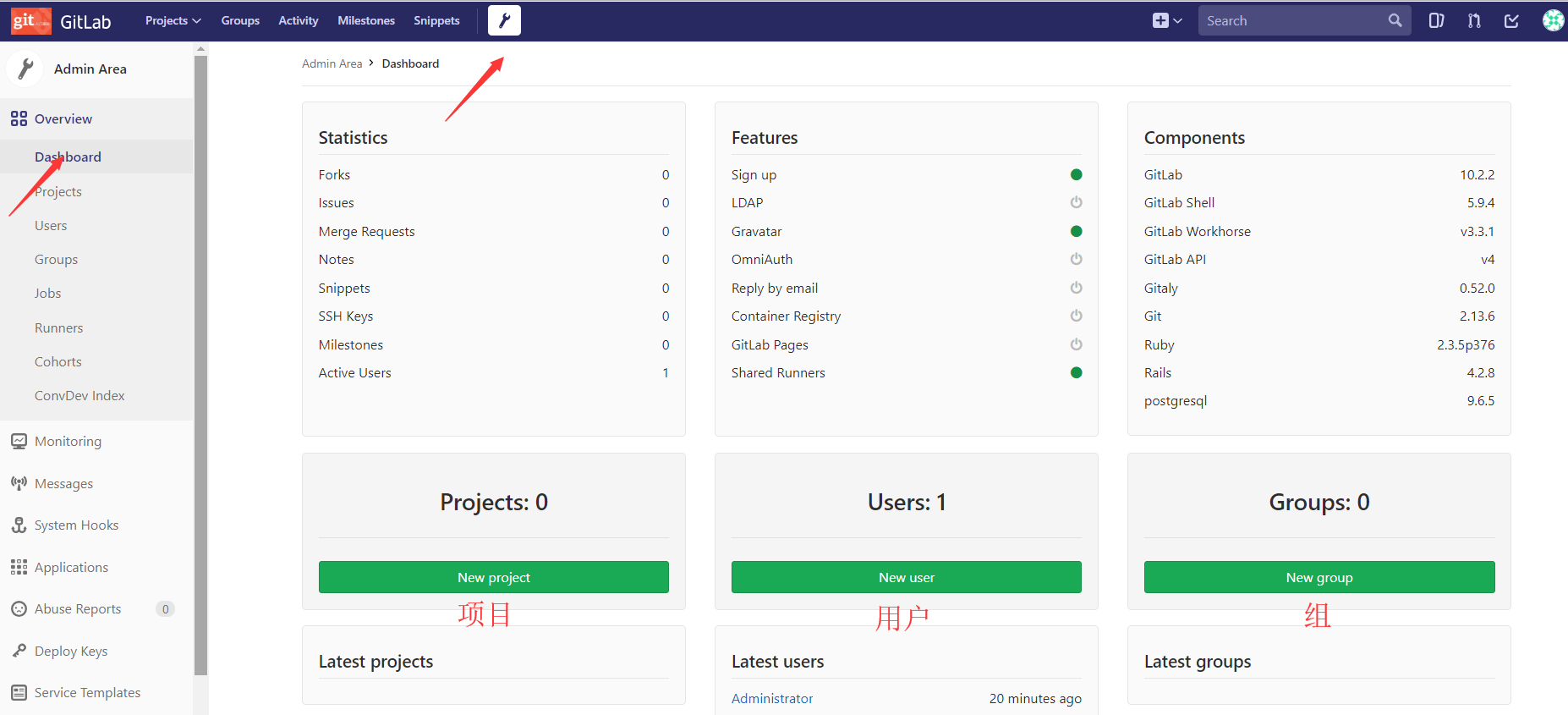
通過瀏覽器輸入IP地址進行訪問gitlab
10.0.0.200
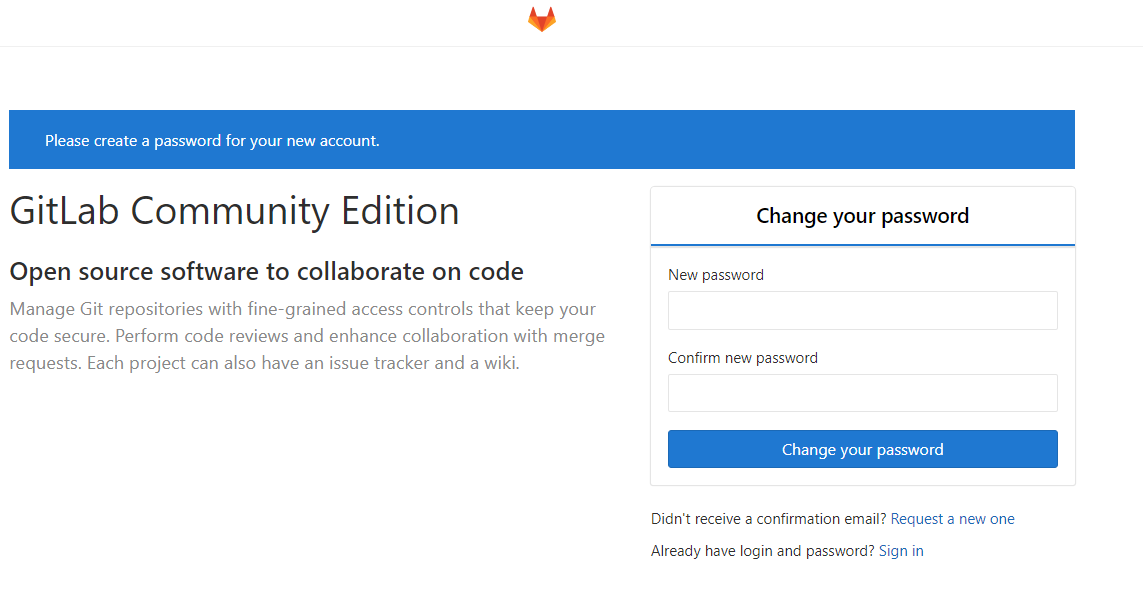
1、設置密碼

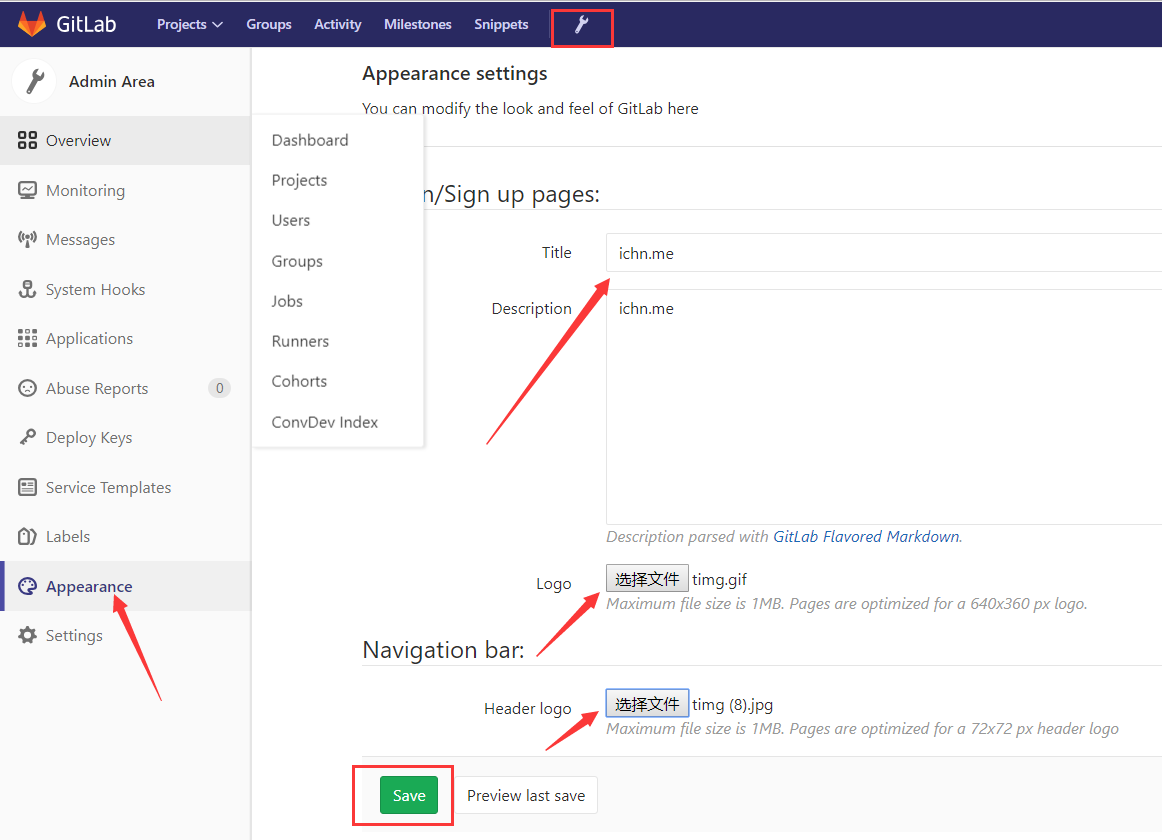
2、修改外觀(也可不修改,只是為了美觀)

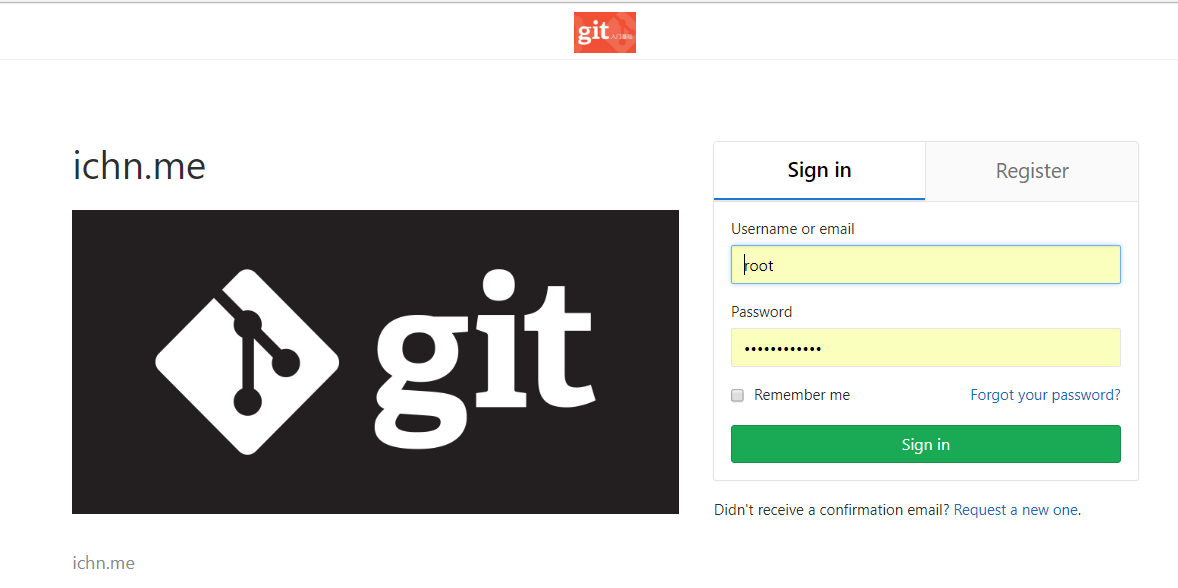
效果圖

3、添加群組和用戶
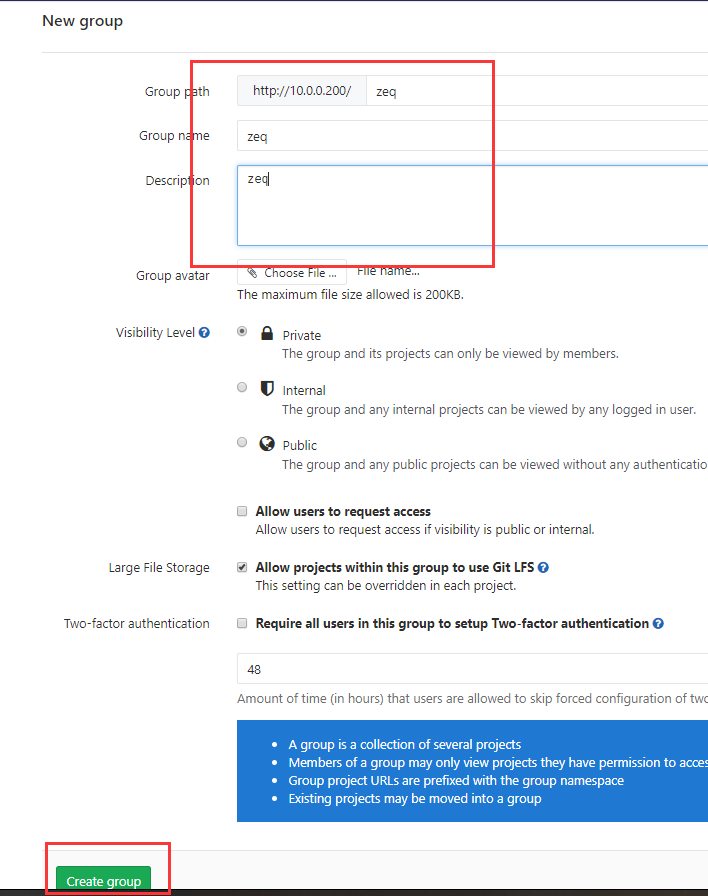
1、添加群組


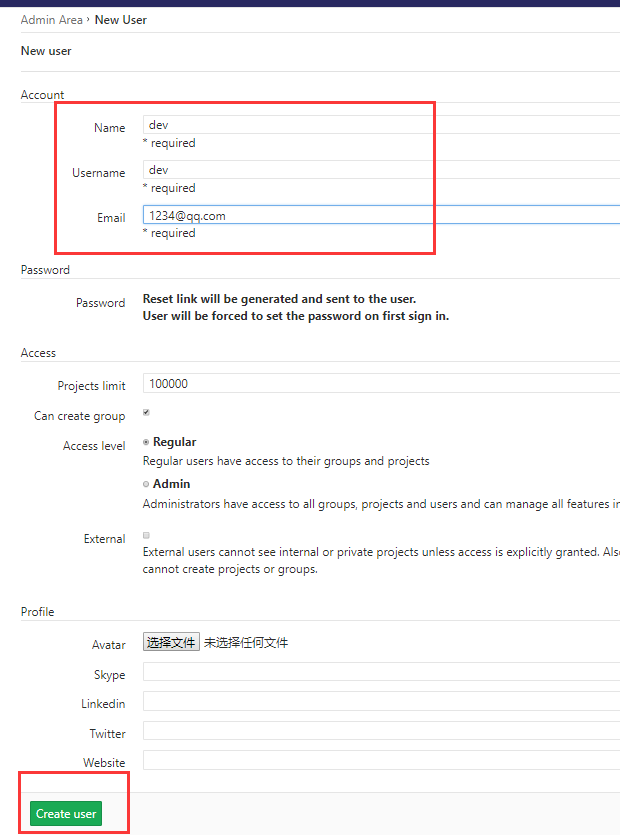
2、添加用戶

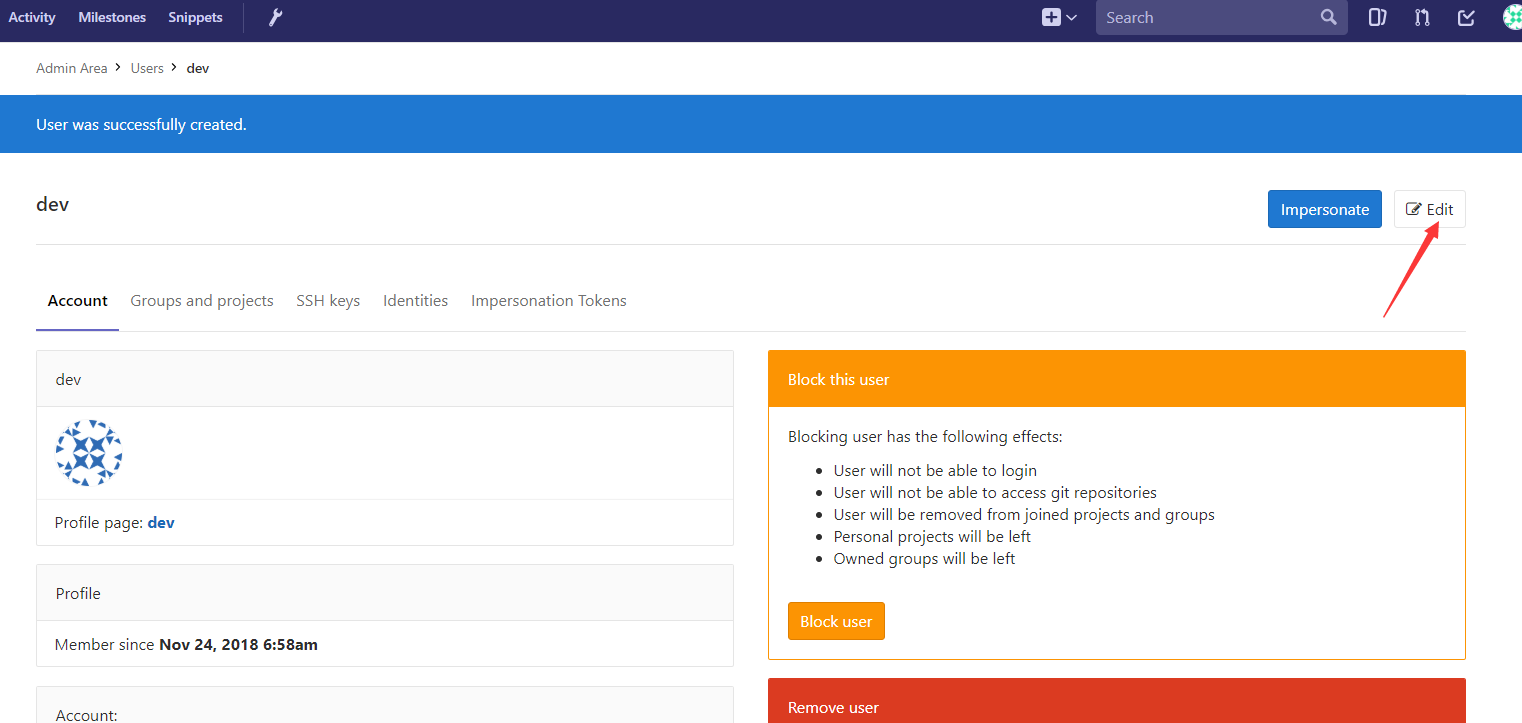
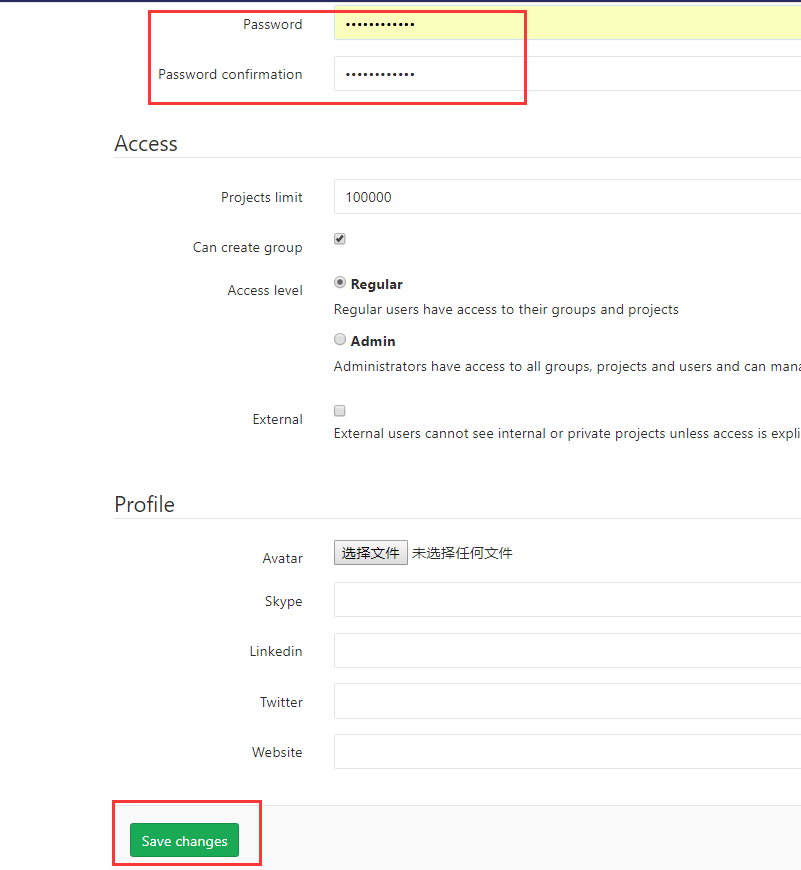
3、修改用戶密碼


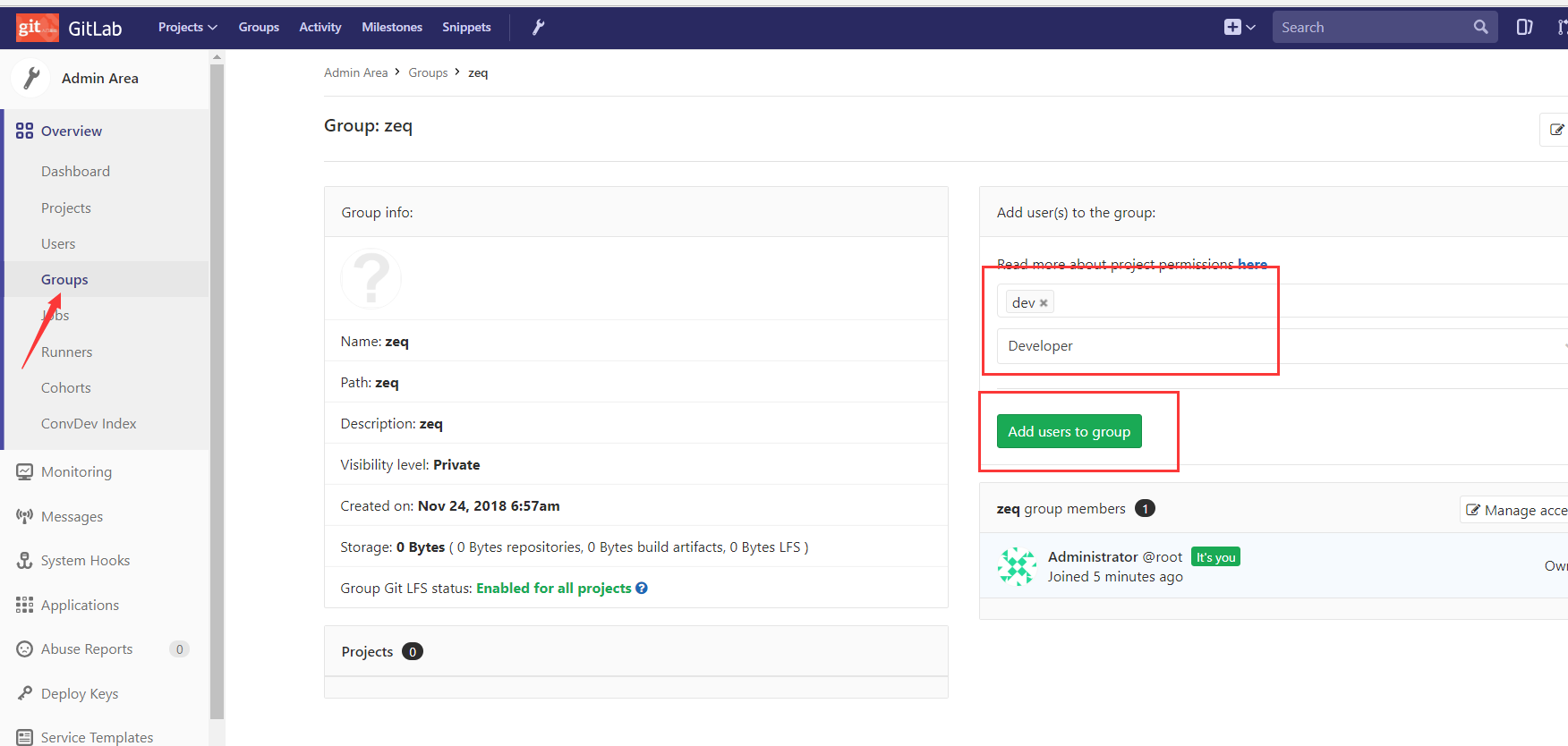
添加用戶到群組並給與開發許可權

4、創建倉庫(項目)
1、手動創建

2、克隆一個項目,這裡我們直接克隆一個別人的項目
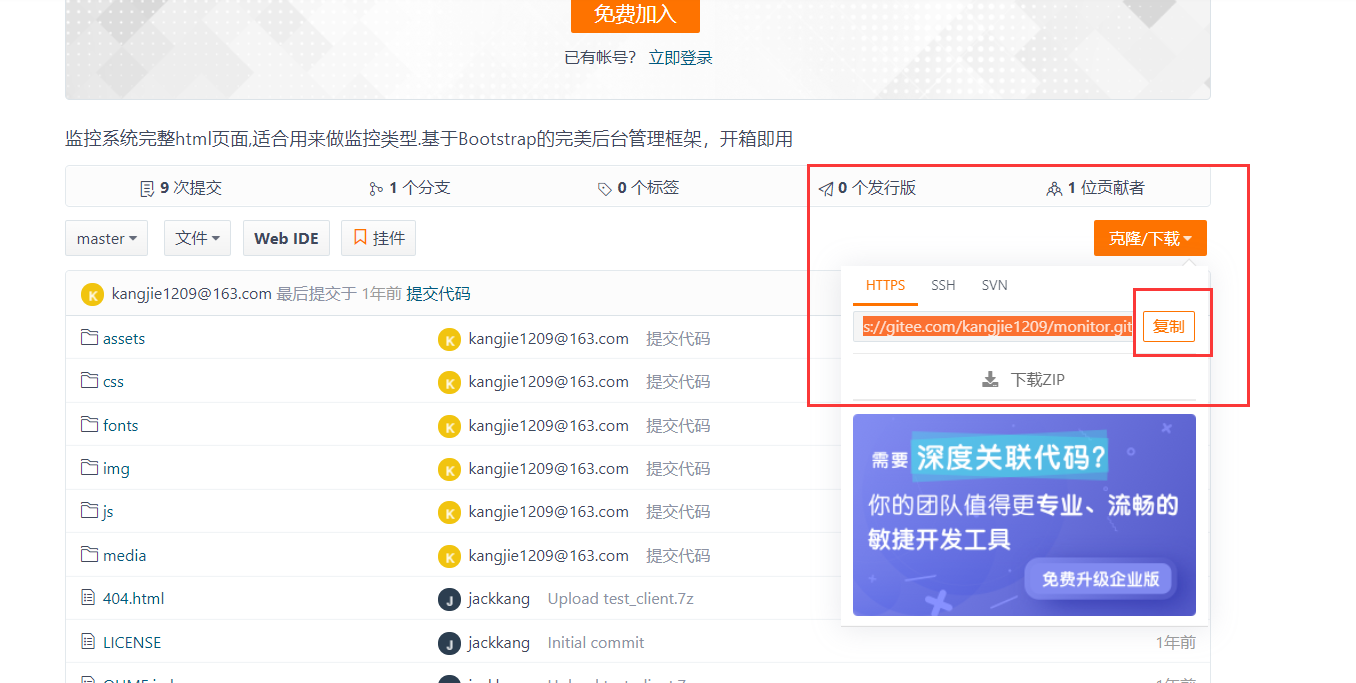
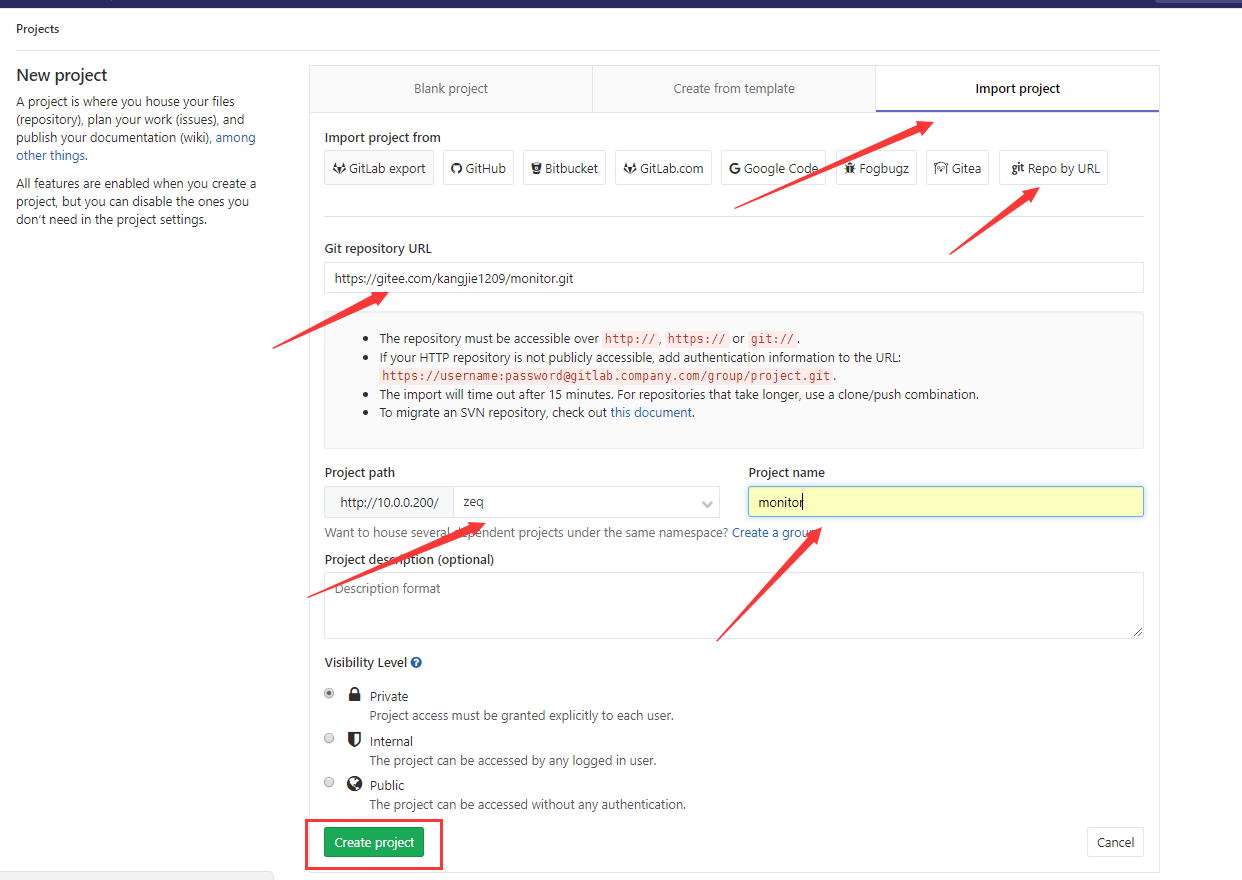
https://gitee.com/explore/starred/manage-monitor?lang=Html
1.先去上面網站複製克隆地址

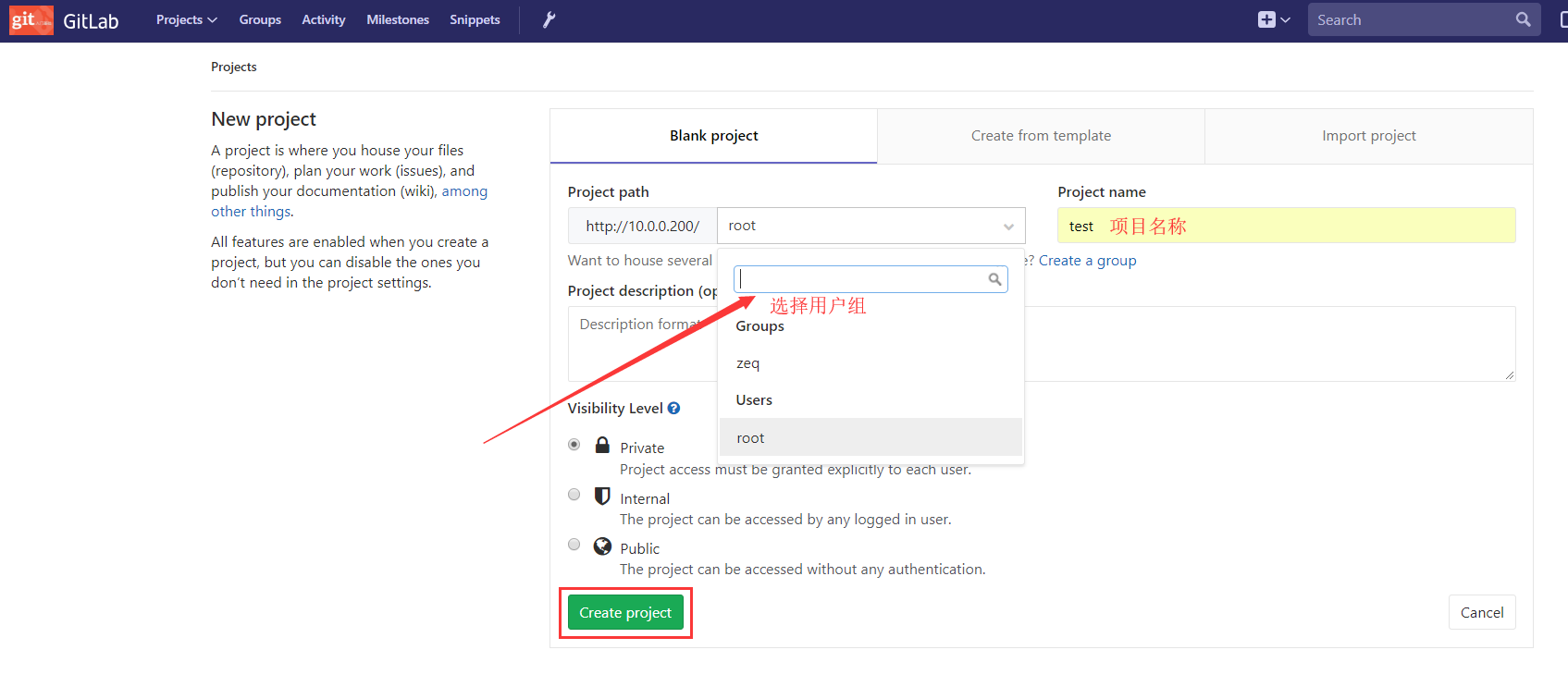
2.我們選擇克隆方式,選擇組為剛創建的組,項目名稱自定義,我們這裡用的是monitor

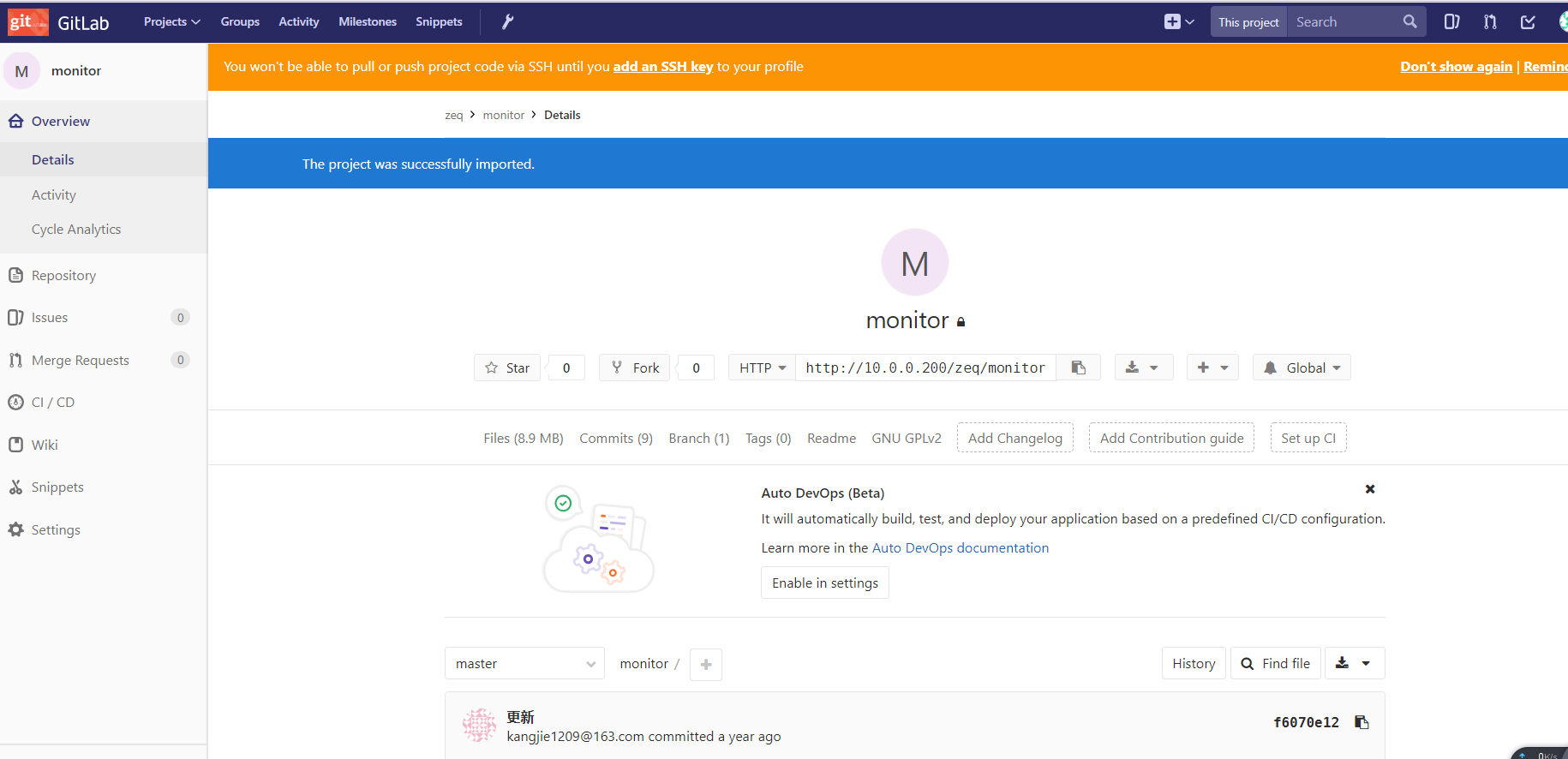
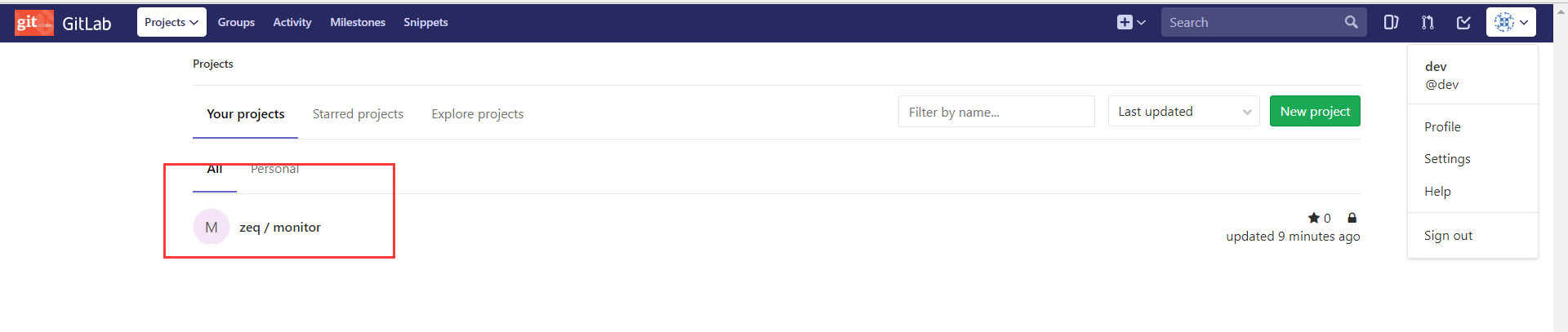
3.創建成功

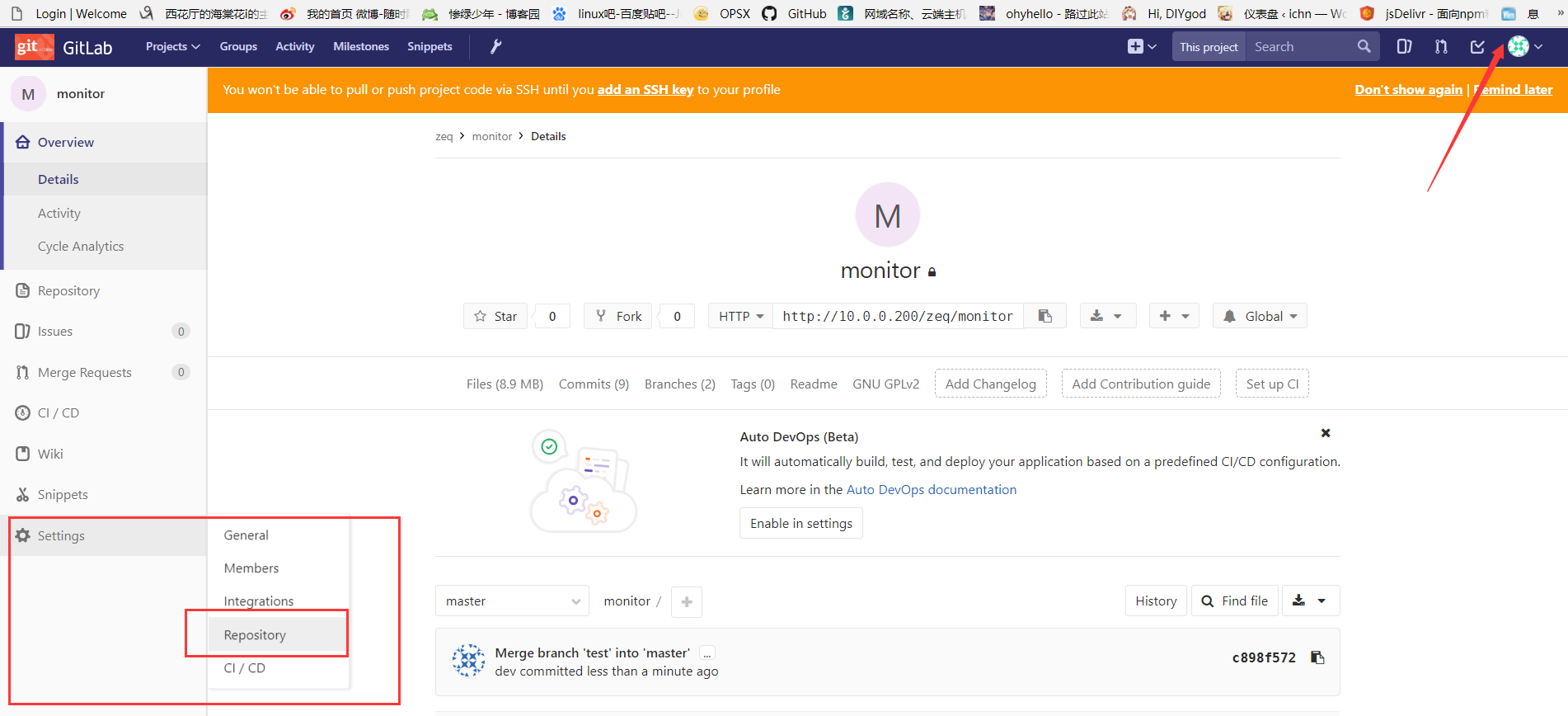
5、設置分支保護(這是網頁遠程倉庫操作,本地伺服器操作上一篇git使用中有講解)
正常情況下,我們是不允許在master分支上修改內容的,我們只能創建新的分支修改,修改完成後進行合併,這裡我們做分支保護的目的是為了讓其他用戶如dev用戶在修改完代碼內容之後,發起合併請求,root用戶進行審核完成才能進行合併
1、無分支保護情況
我們首先登陸dev用戶,要瞭解dev是開發用戶,root是老大,老大一般做審核,擁有最高許可權
退出root用戶

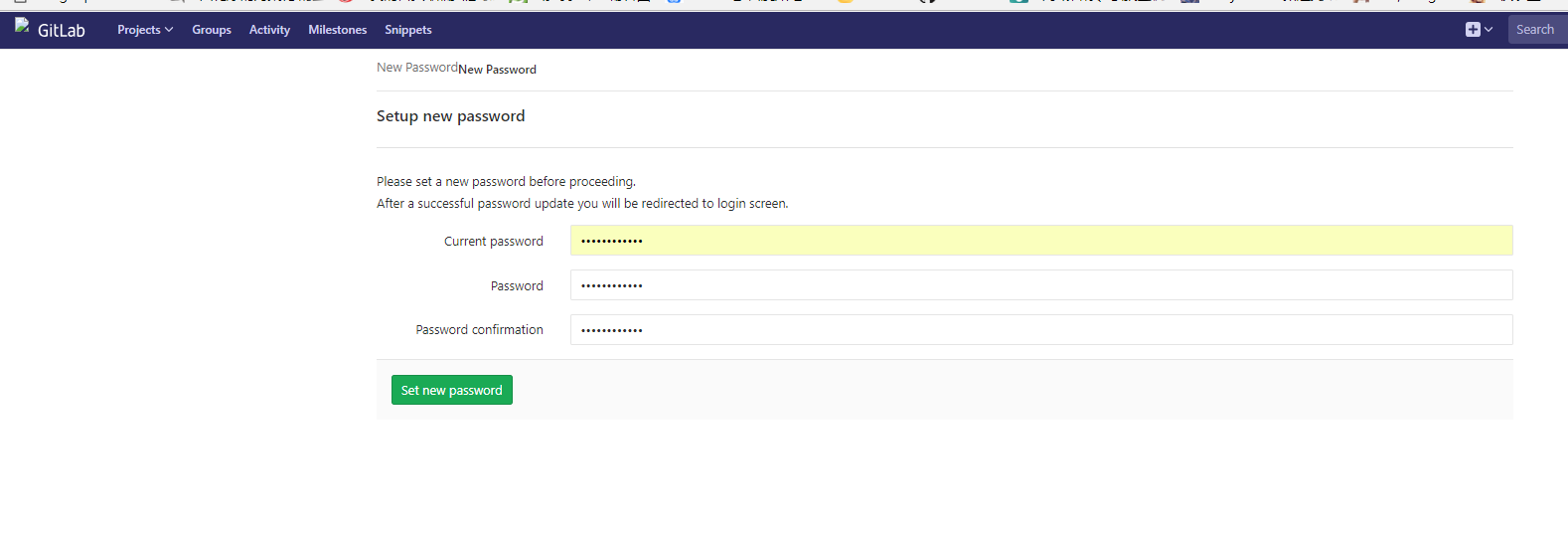
dev用戶登錄時需要重新編輯一次密碼

登錄成功後打開我們的項目

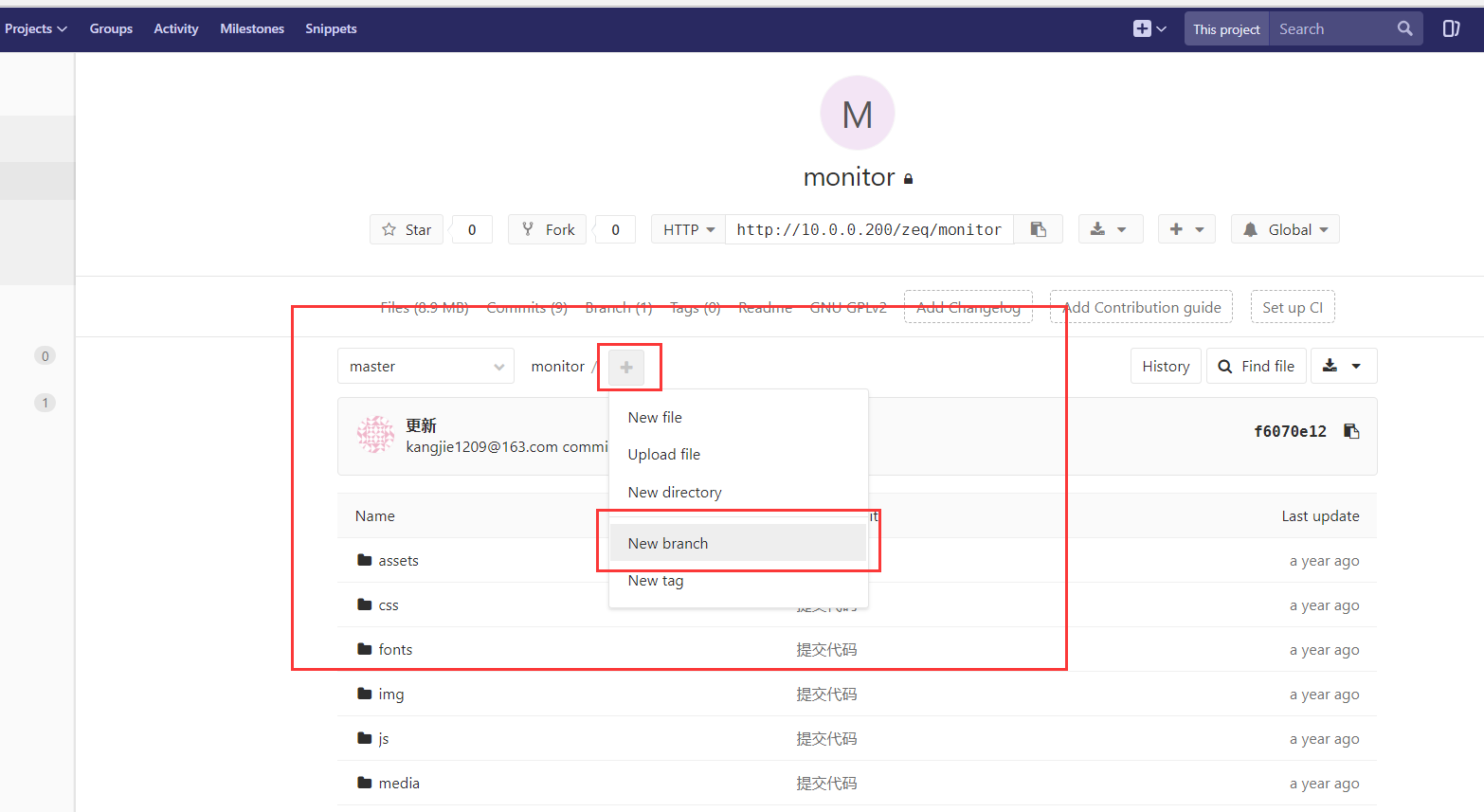
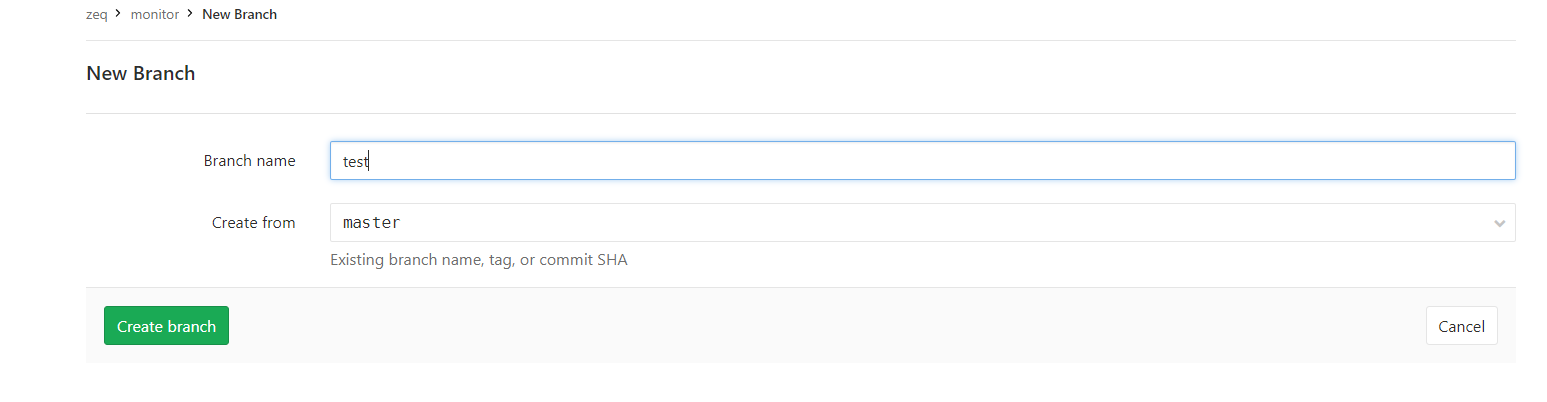
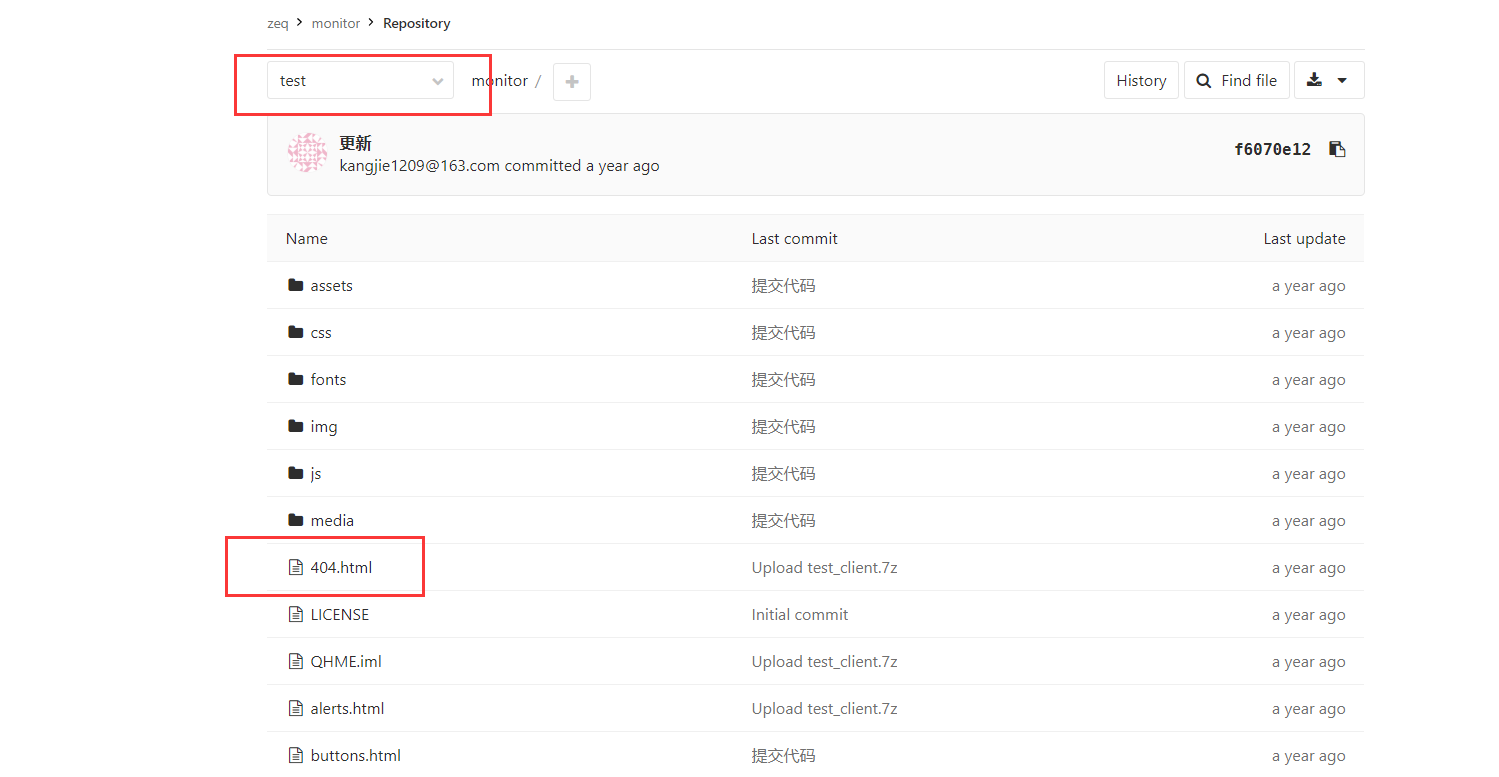
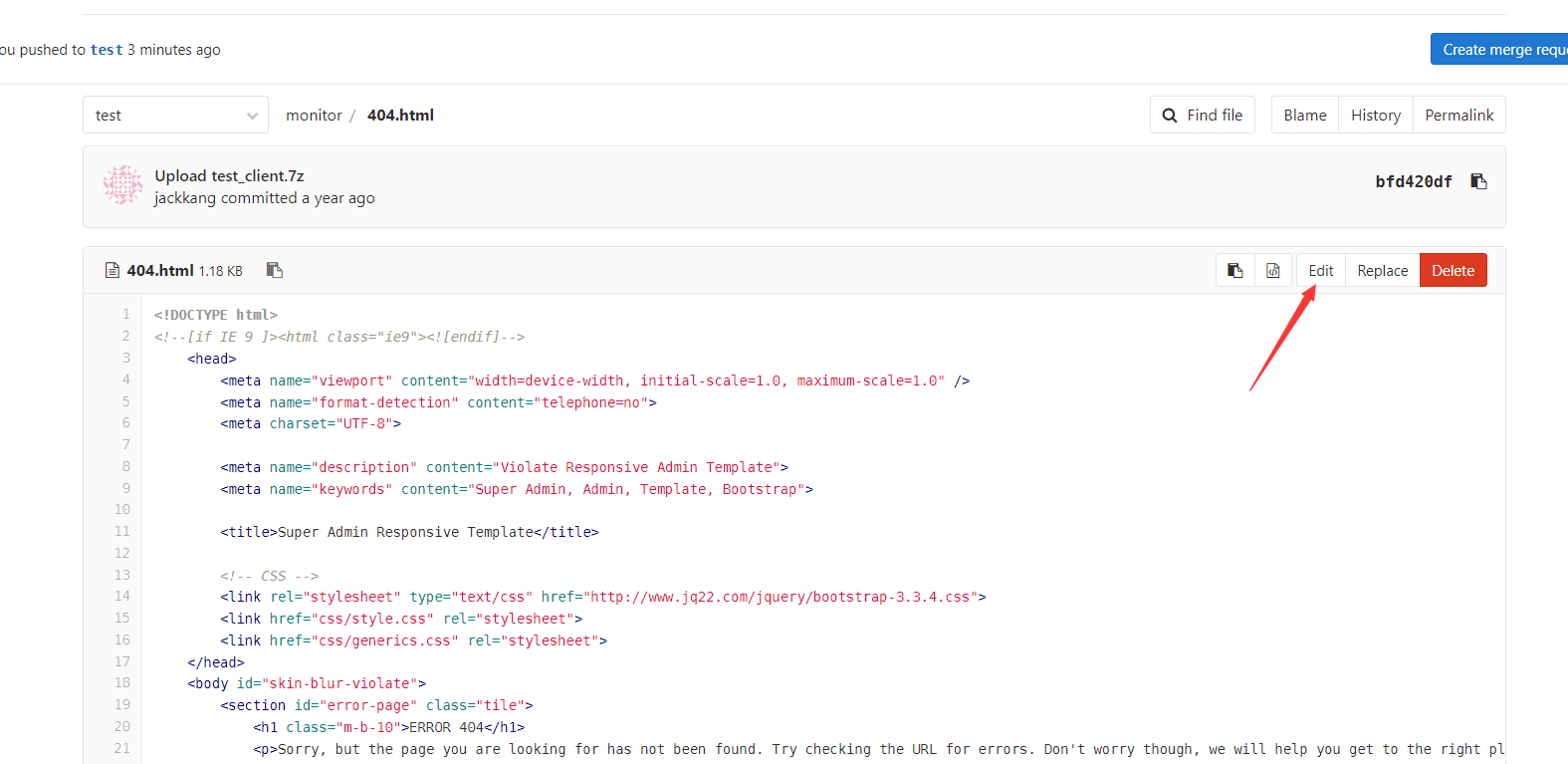
首先創建一個新的分支,在新分支上修改內容


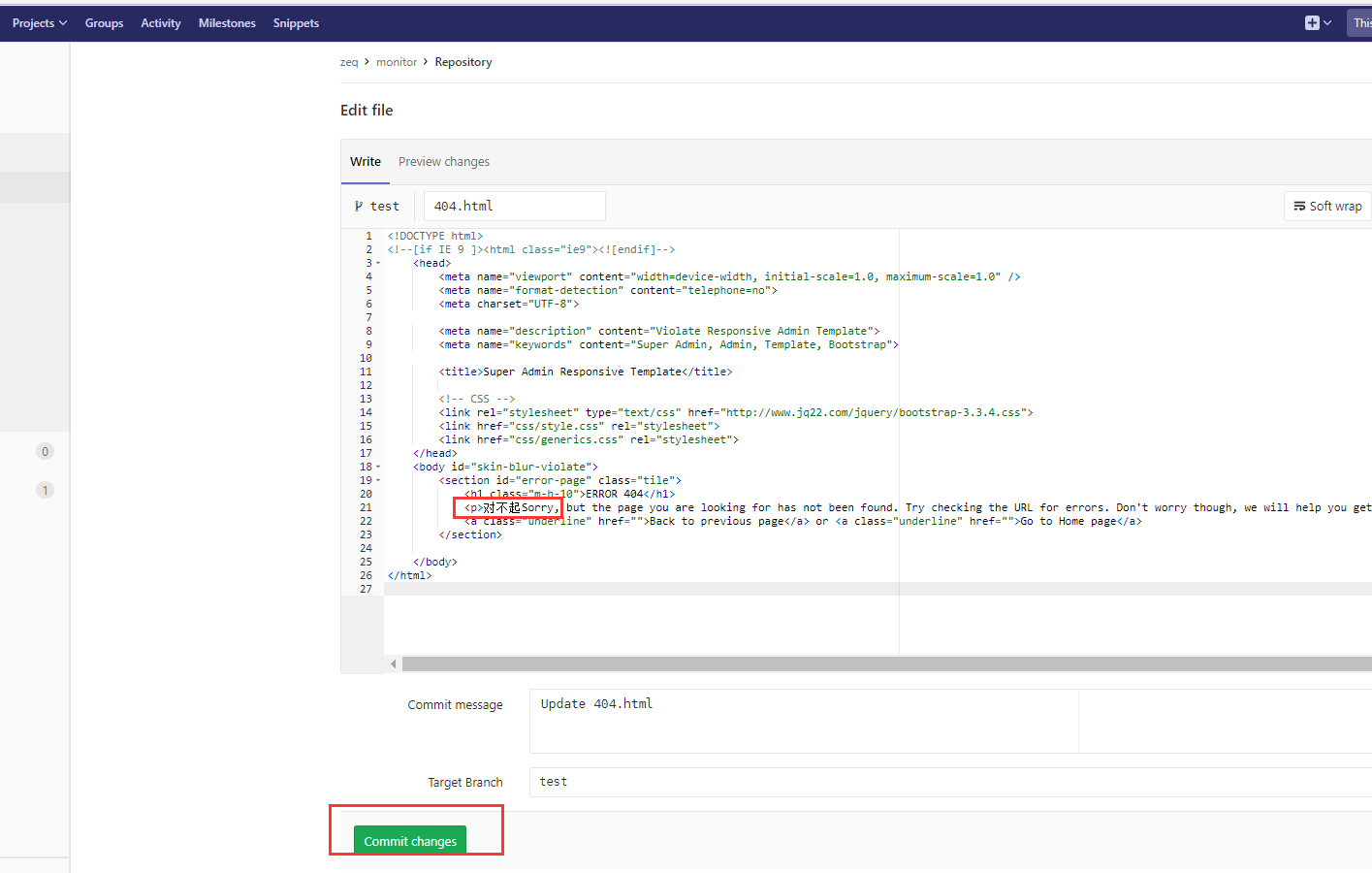
我們隨便在test分支上修改一個內容


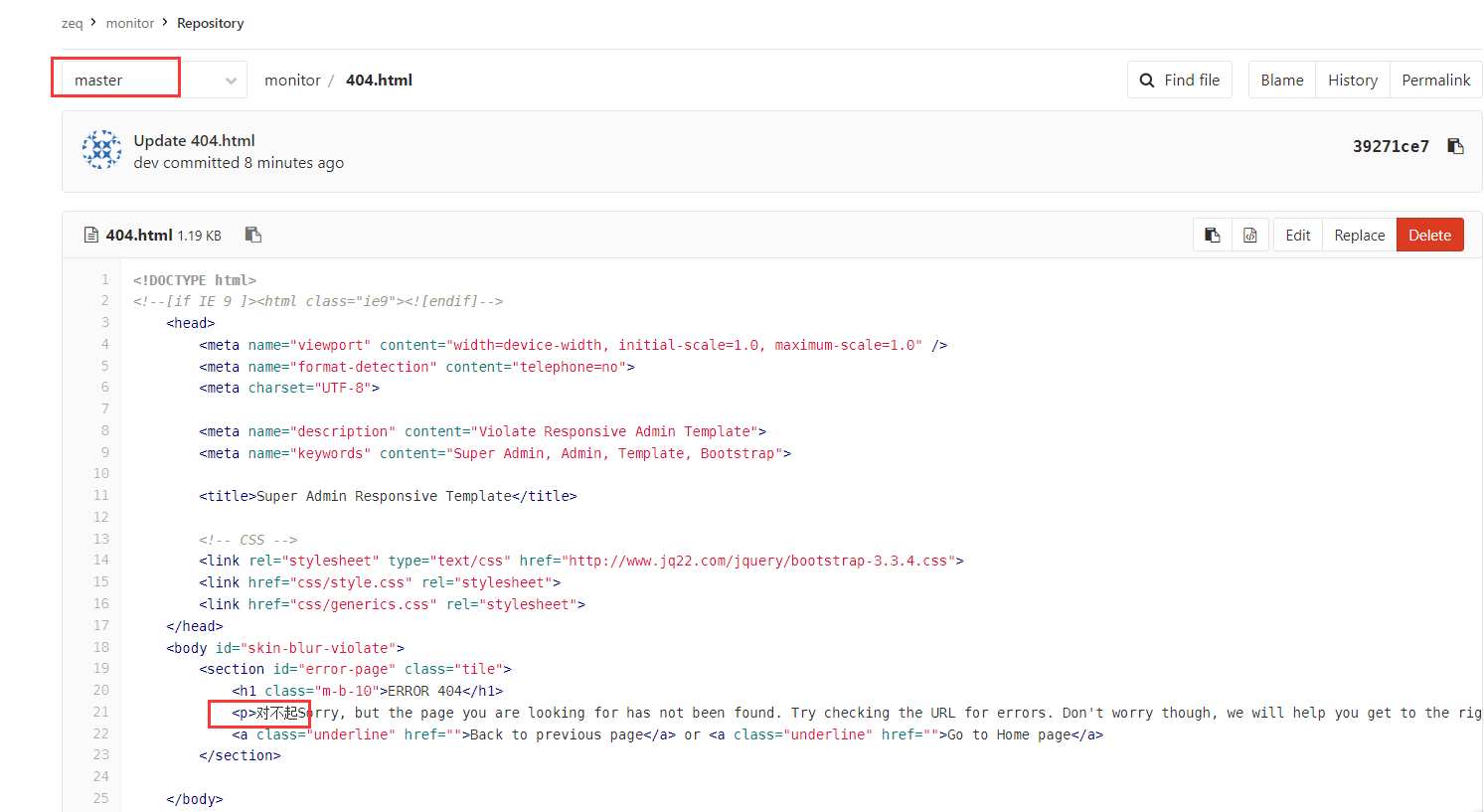
這裡我們給他加了一個對不起

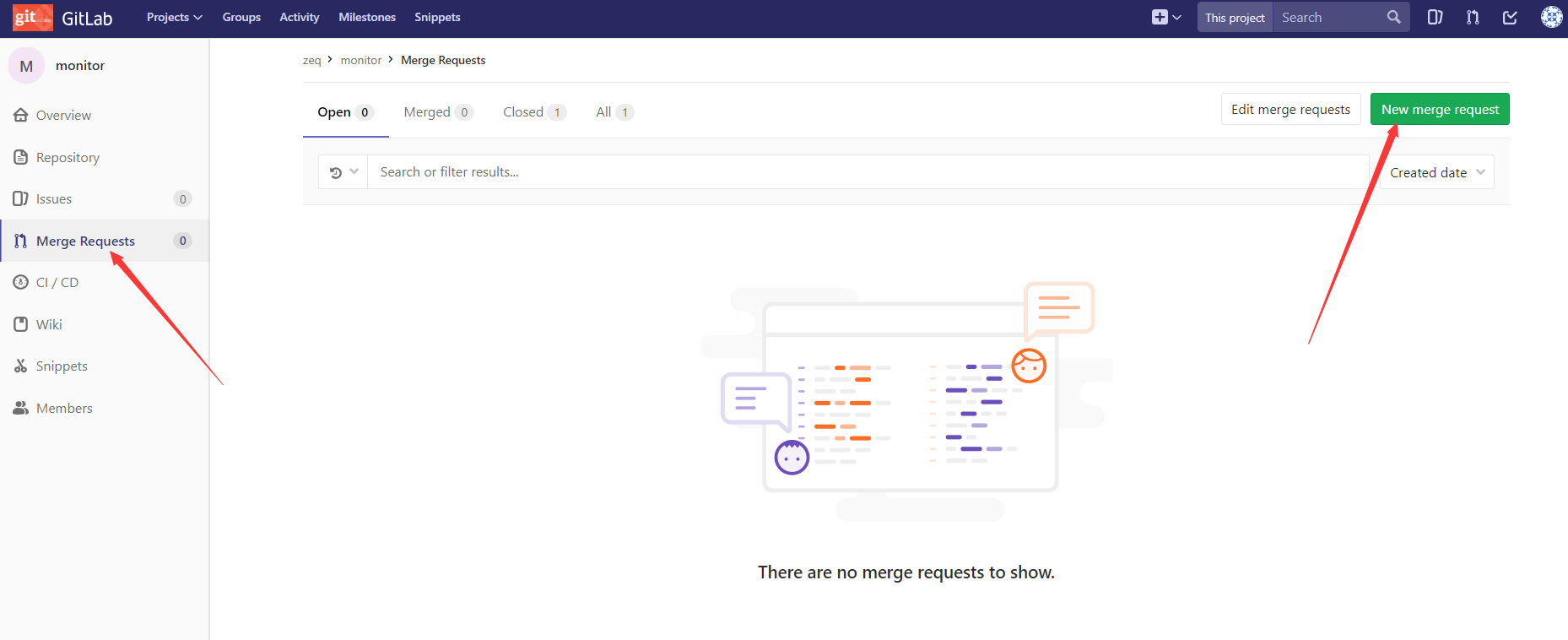
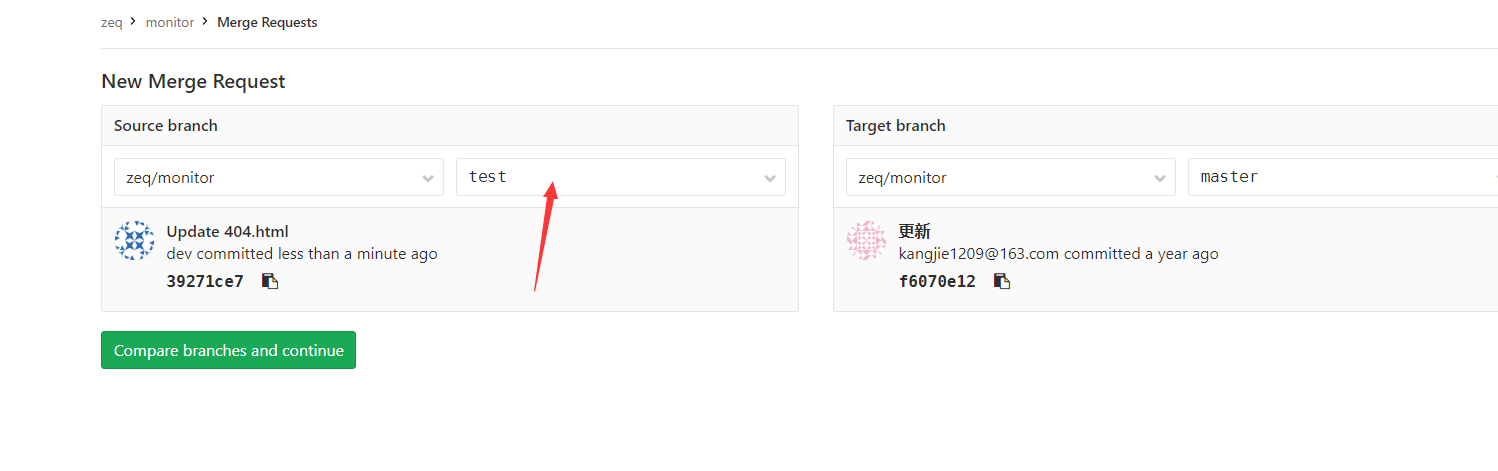
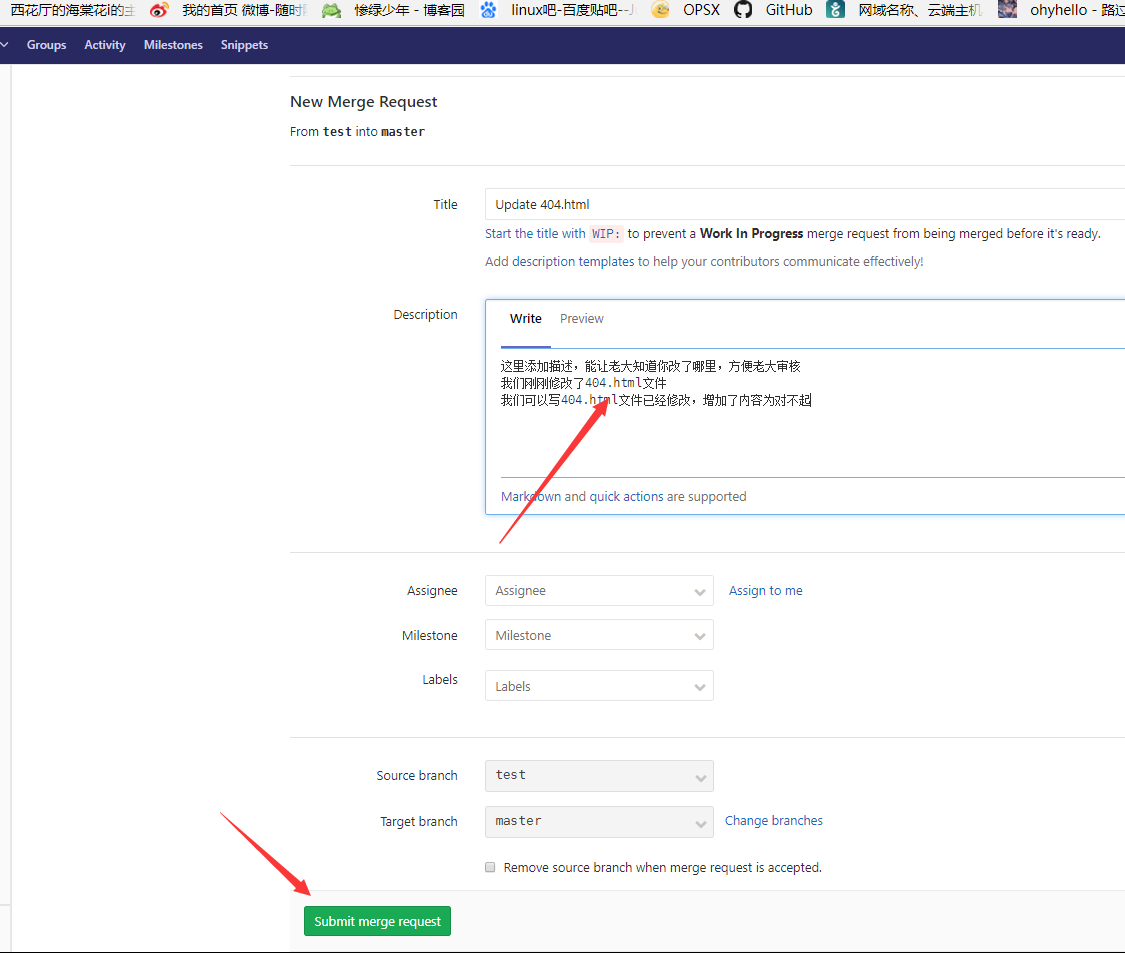
現在我們請求合併分支



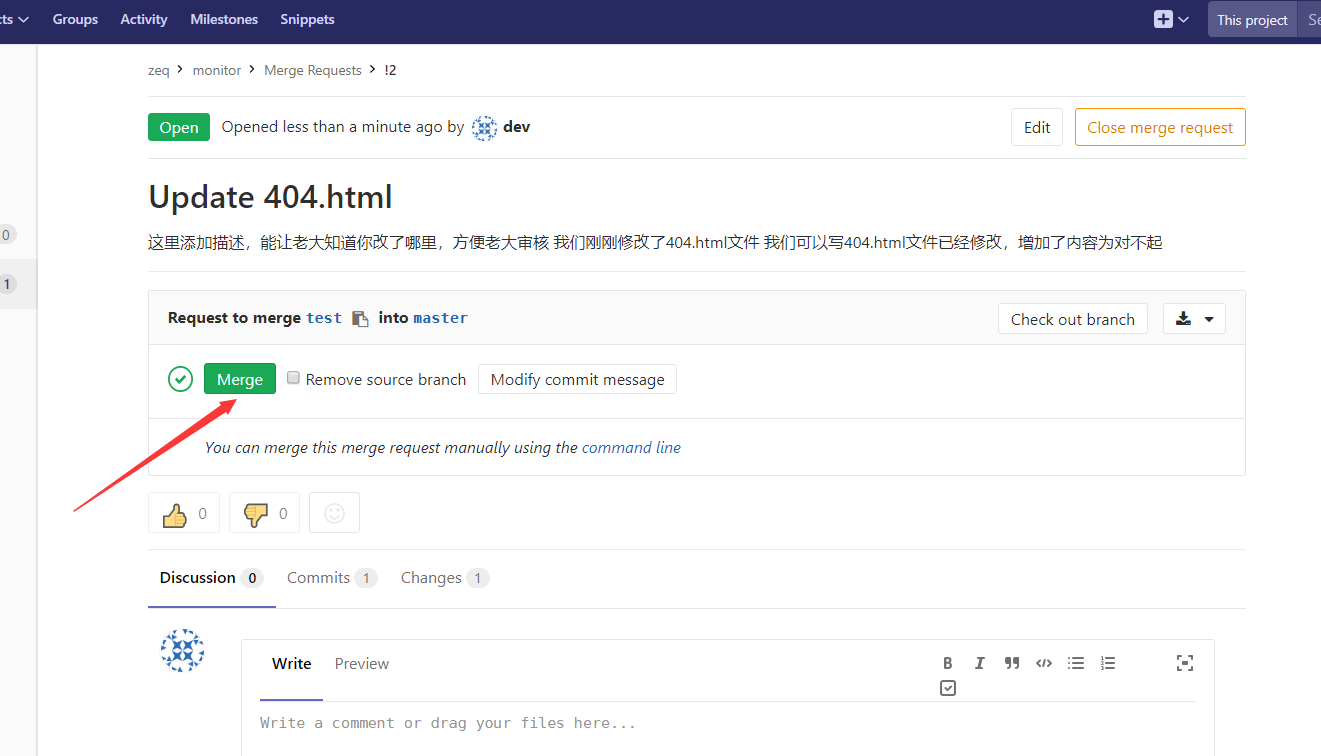
提交完合併請求會發現我們現在是可以合併的,因為沒有設分支保護


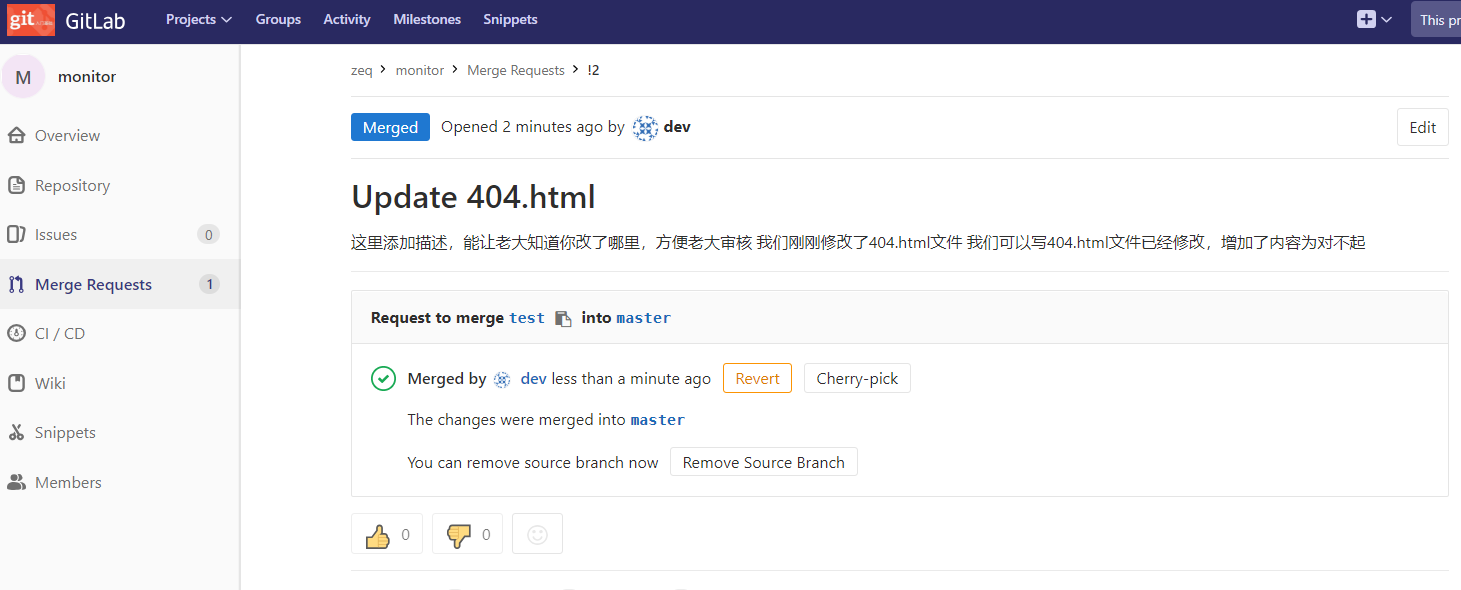
我們查看一下master分支,已經合併成功

2、有分支保護情況
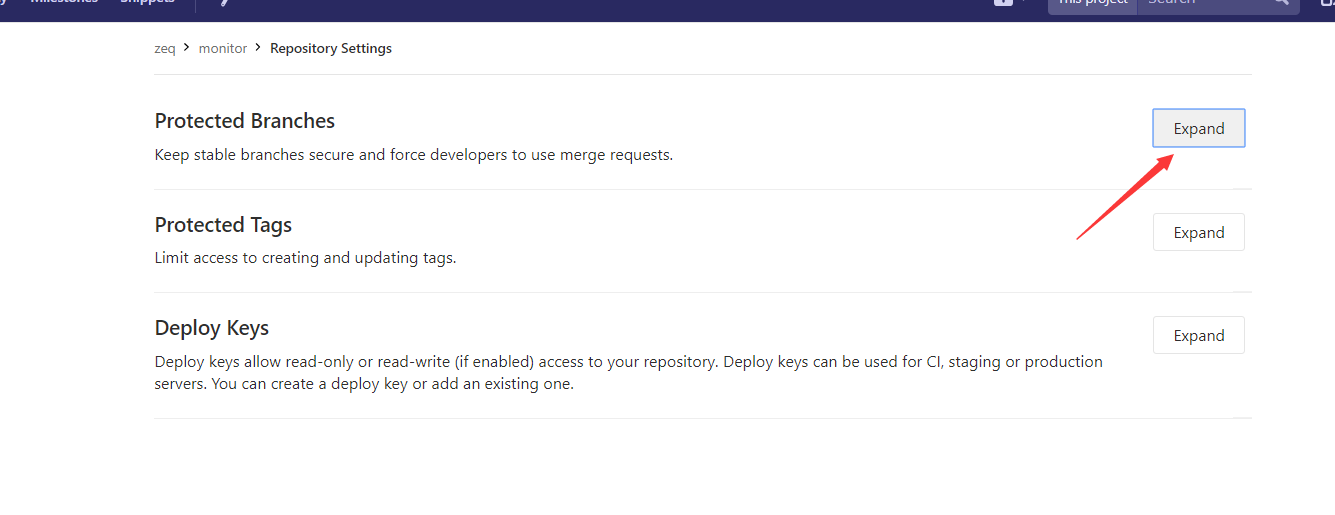
登錄root用戶設置分支保護


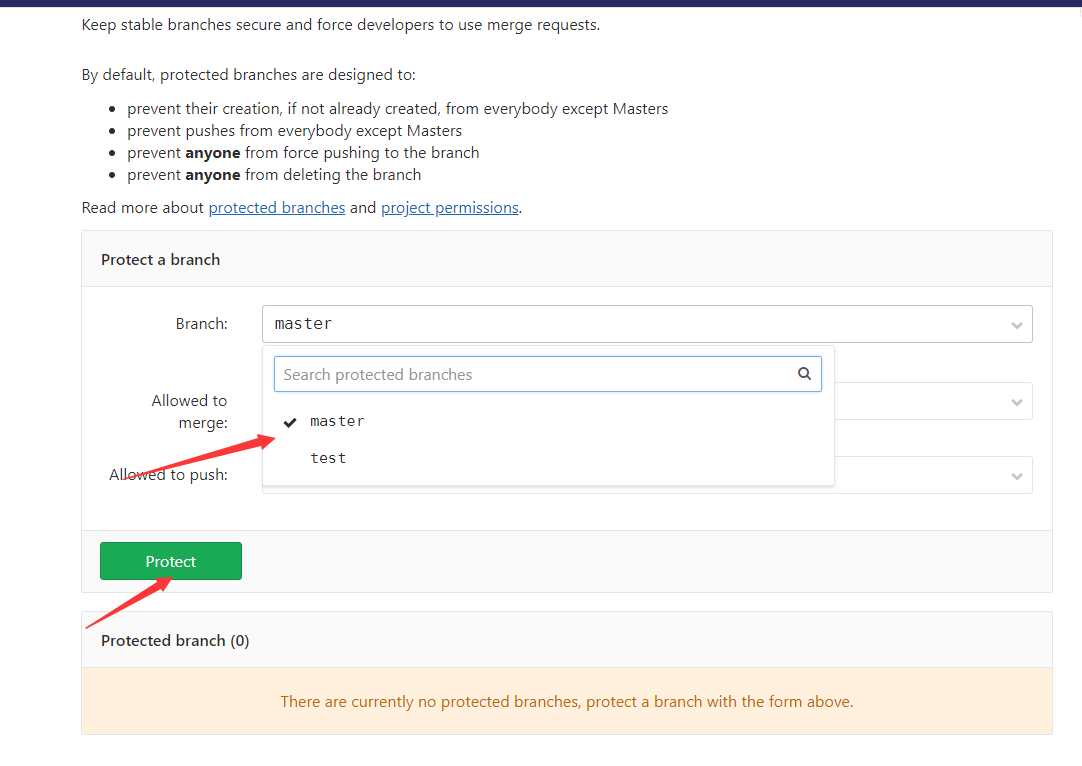
選擇保護master分支

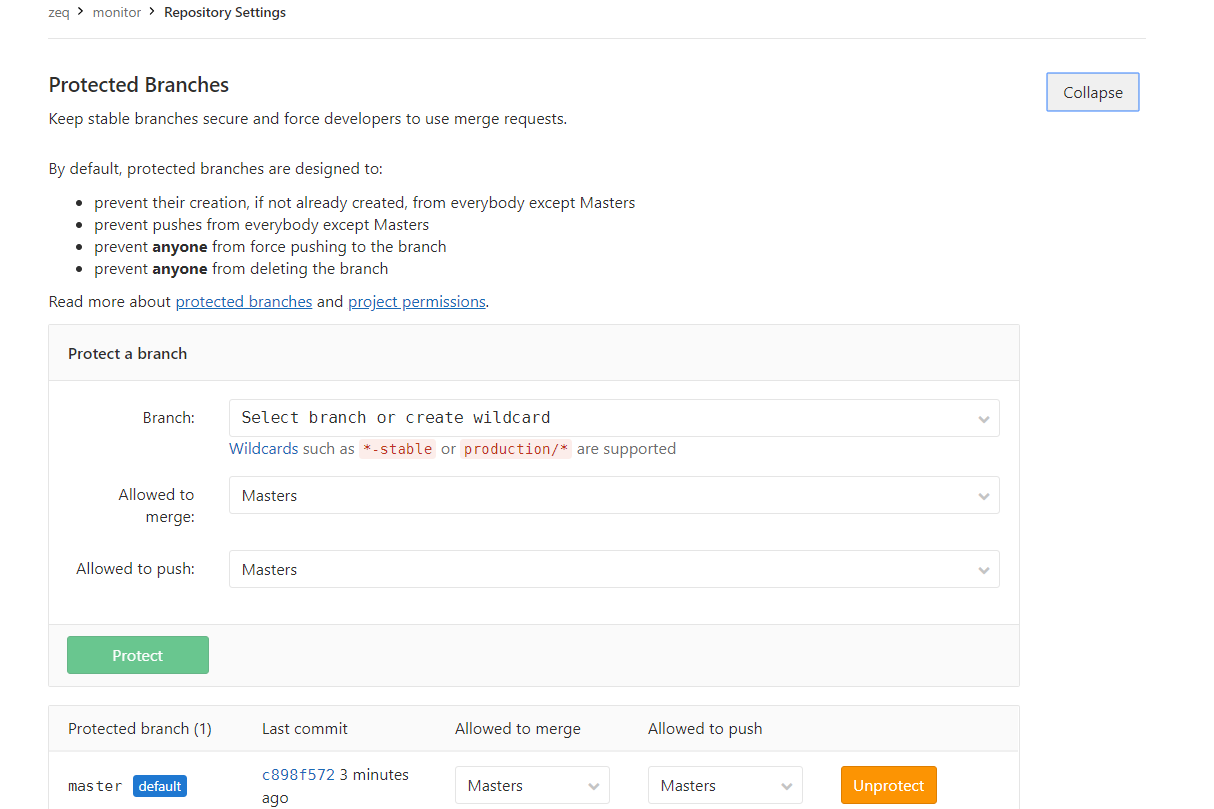
設置成功

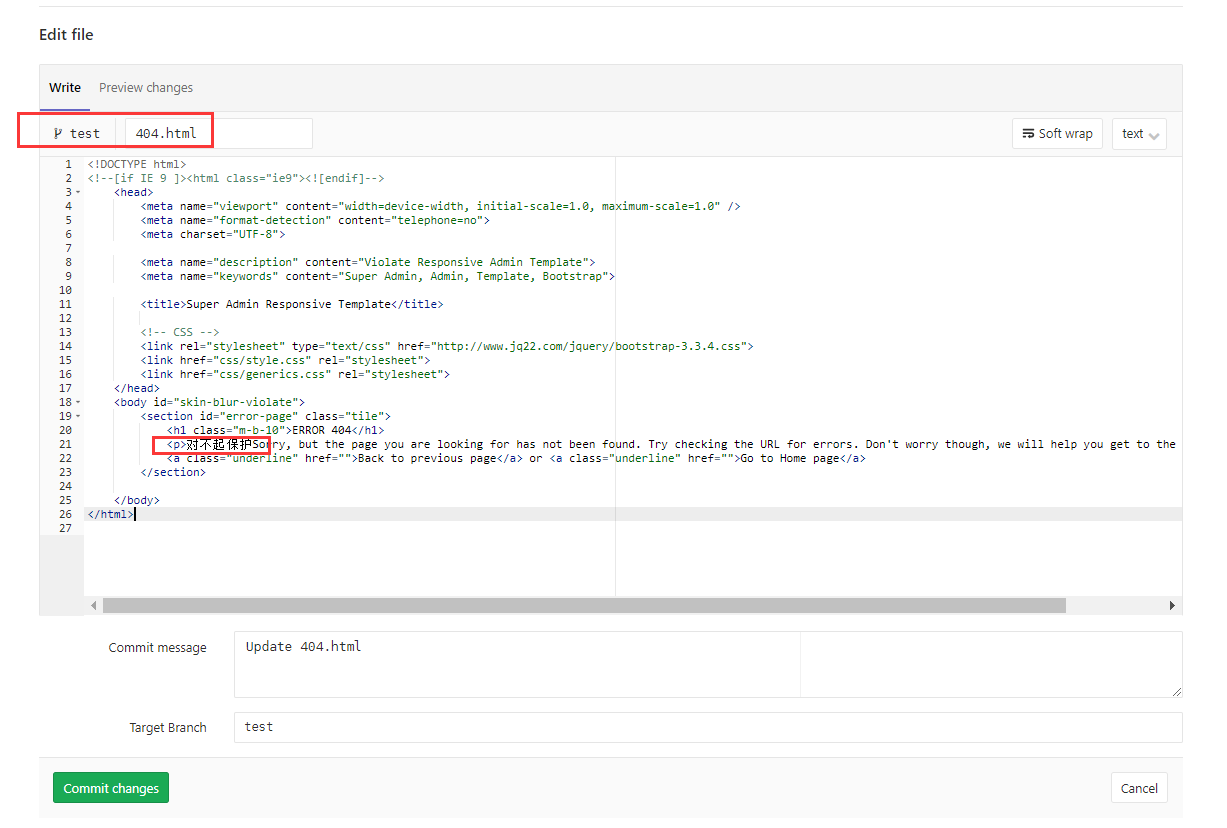
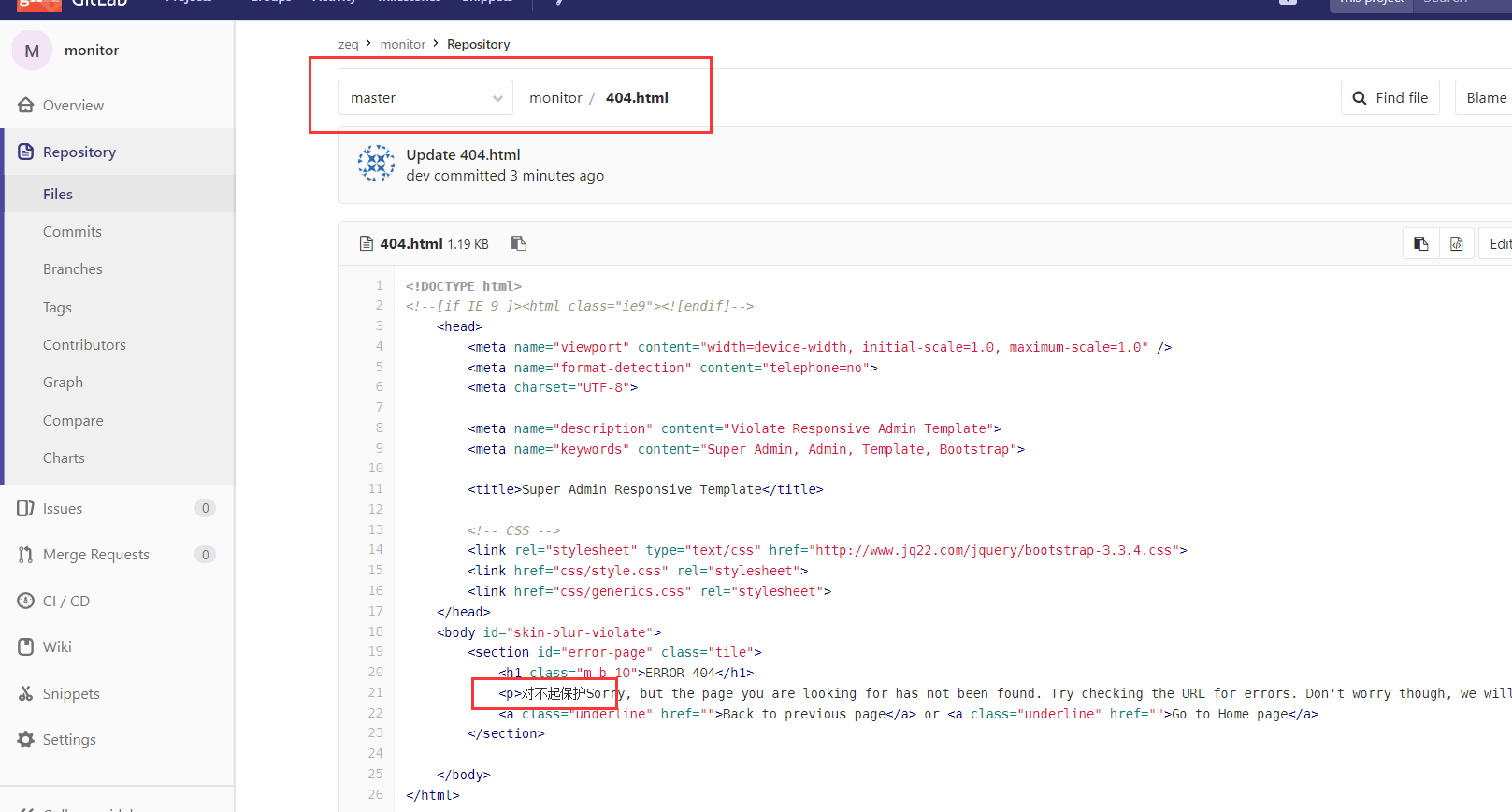
這時我們推出root用戶,登錄dev用戶,繼續測試一下,修改test下404.html,這裡我們又加了個“保護”

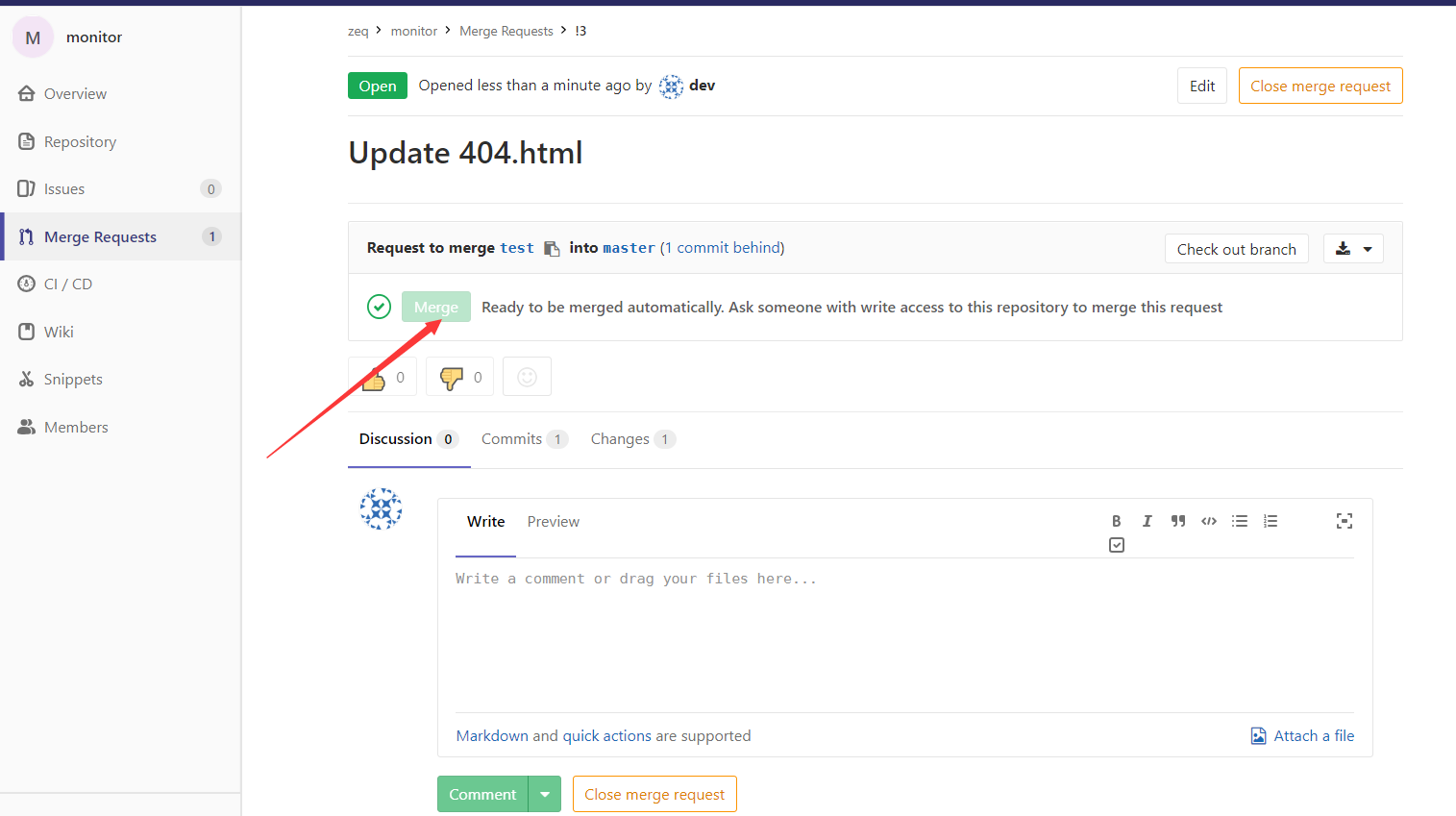
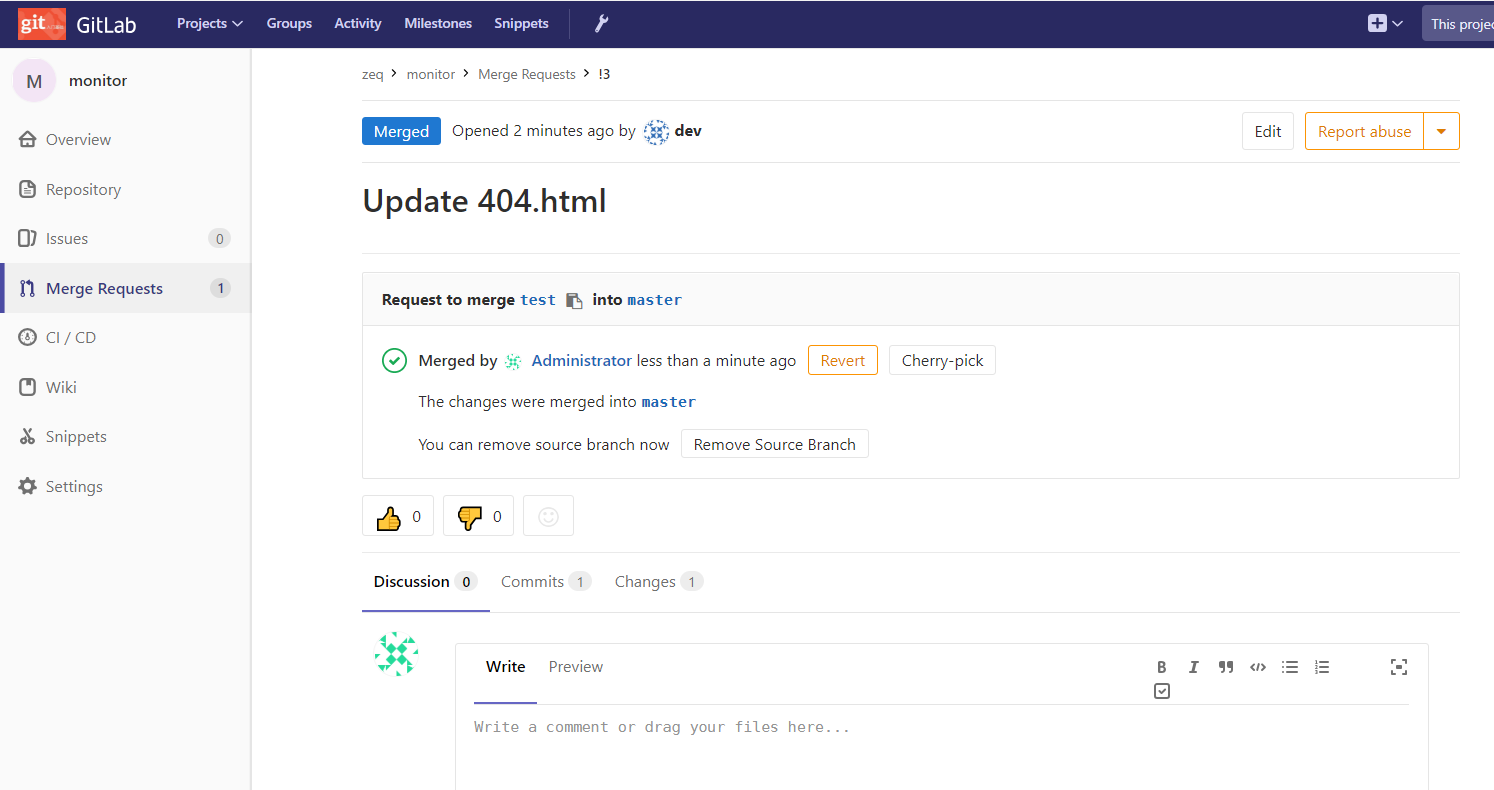
然後我們合併請求(步驟和上面一樣),這時我們不能進行合併,因為有保護,只能root賬戶老大進行合併

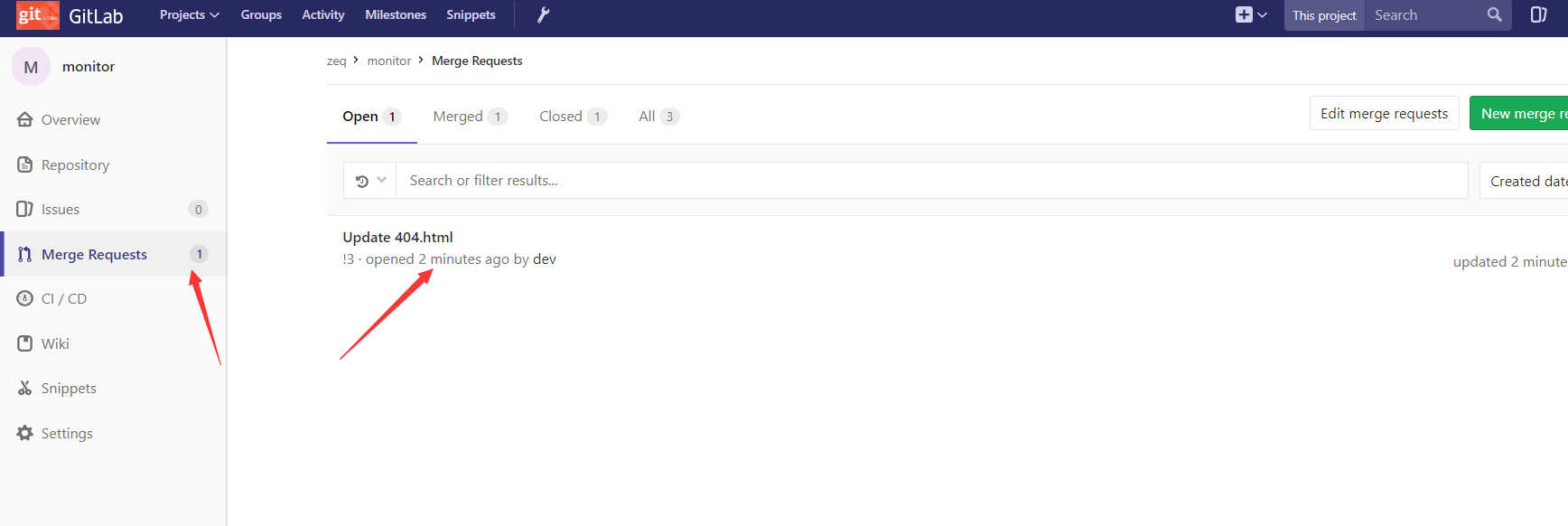
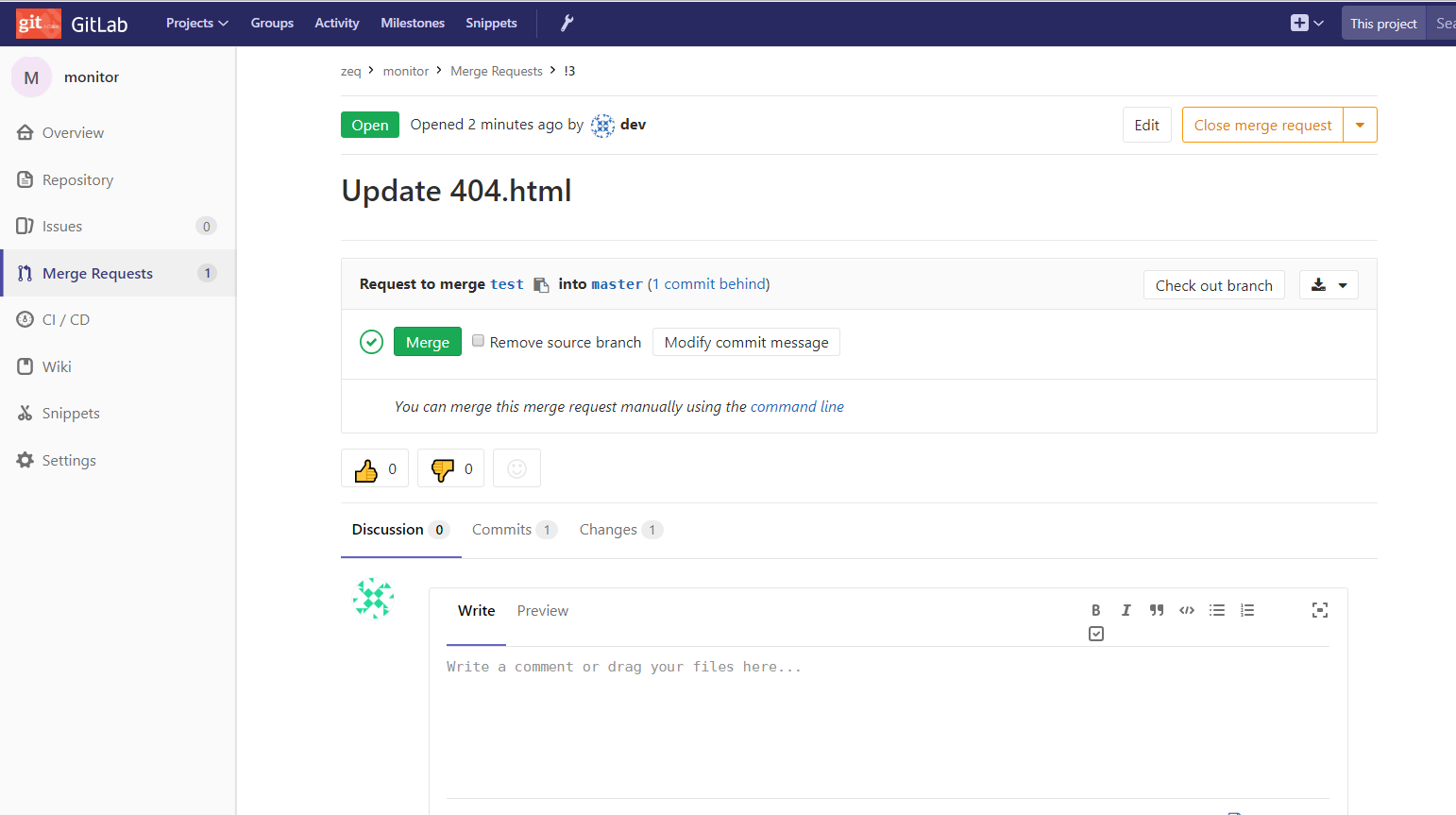
登錄到root賬戶,查看併合並請求


合併成功查看一下效果


jenkins
jenkin簡介
官網 https://jenkins.io/
Jenkins是一個開源軟體項目,是基於Java開發的一種持續集成工具,用於監控持續重覆的工作,旨在提供一個開
放易用的軟體平臺,使軟體的持續集成變成可能。
1、安裝準備
準備jenkins伺服器關閉selinux和防火牆
記憶體2G 50G+硬碟
jenkins 10.0.0.201
2、安裝JDK運行環境和jenkins服務
上傳JDK和jenkins rpm安裝包,使用rpm ‐ivh進行安裝,安裝完JDK運維java測試是否安裝成功
[root@jenkins ~]# rpm -ivh jdk-8u181-linux-x64.rpm
[root@jenkins ~]# rpm -ivh jenkins-2.99-1.1.noarch.rpm3、配置jenkins
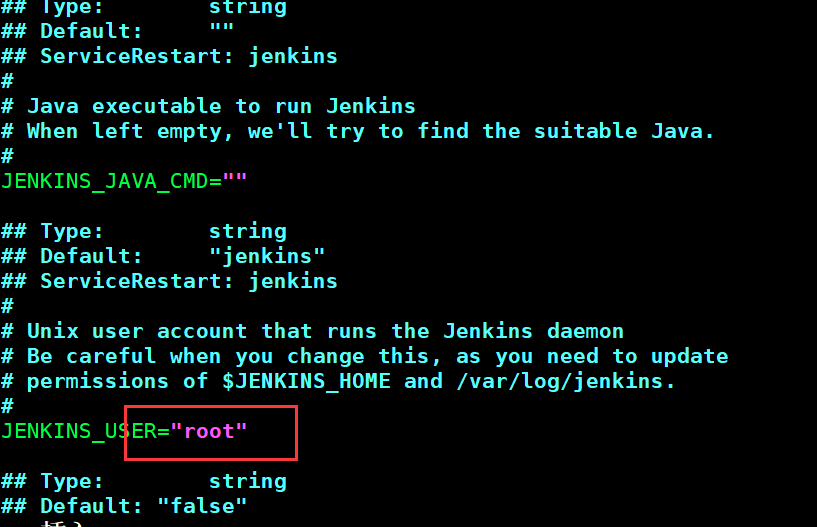
[root@jenkins ~]# vim /etc/sysconfig/jenkins
啟動用戶修改為root
JENKINS_USER="root" 
4、啟動jenkins並加入開機自啟
[root@jenkins ~]# systemctl start jenkins
[root@jenkins ~]# systemctl enable jenkinsjenkins網頁操作
訪問頁面進行配置
預設埠是8080
http://10.0.0.201:8080
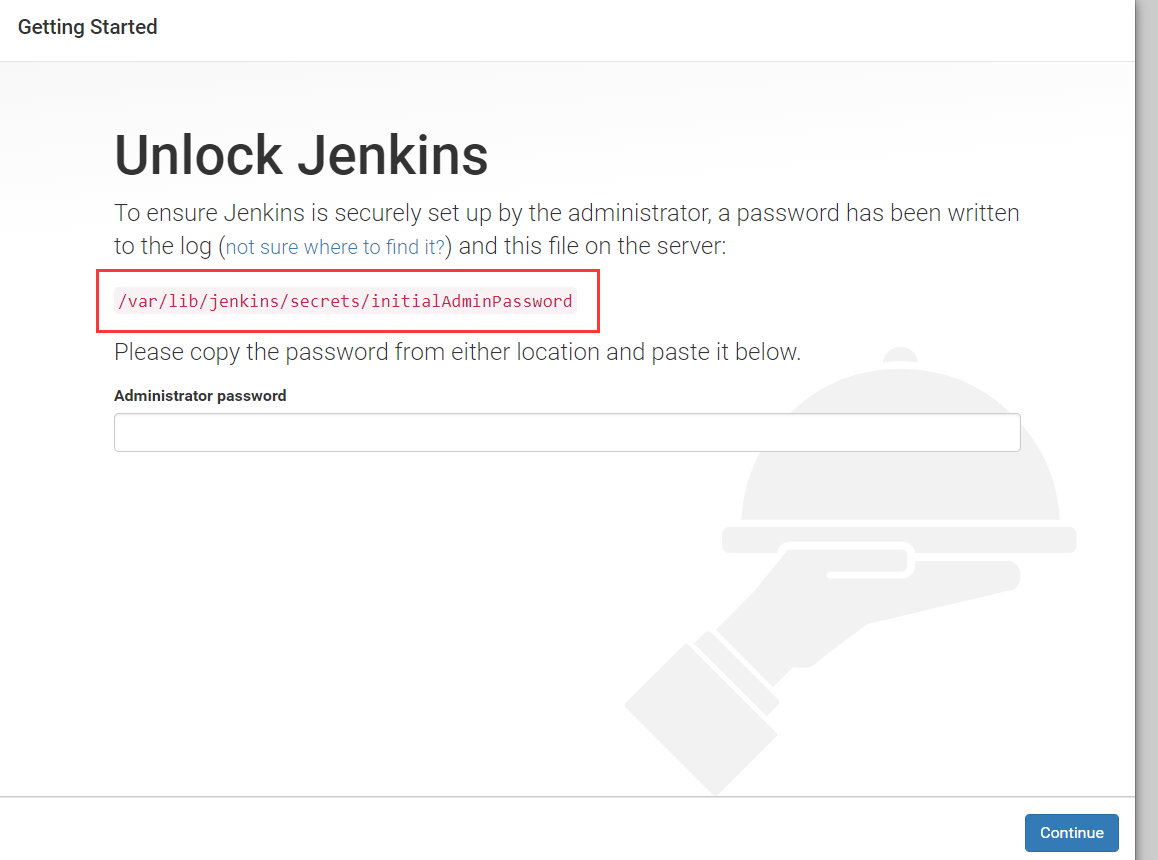
1、在伺服器上查看jenkins提示的文件,把密碼粘貼到網頁
[root@jenkins ~]# cat /var/lib/jenkins/secrets/initialAdminPassword
91e0de6b56374365be1da3ee2ed75254
登錄中,可能需要等一段時間

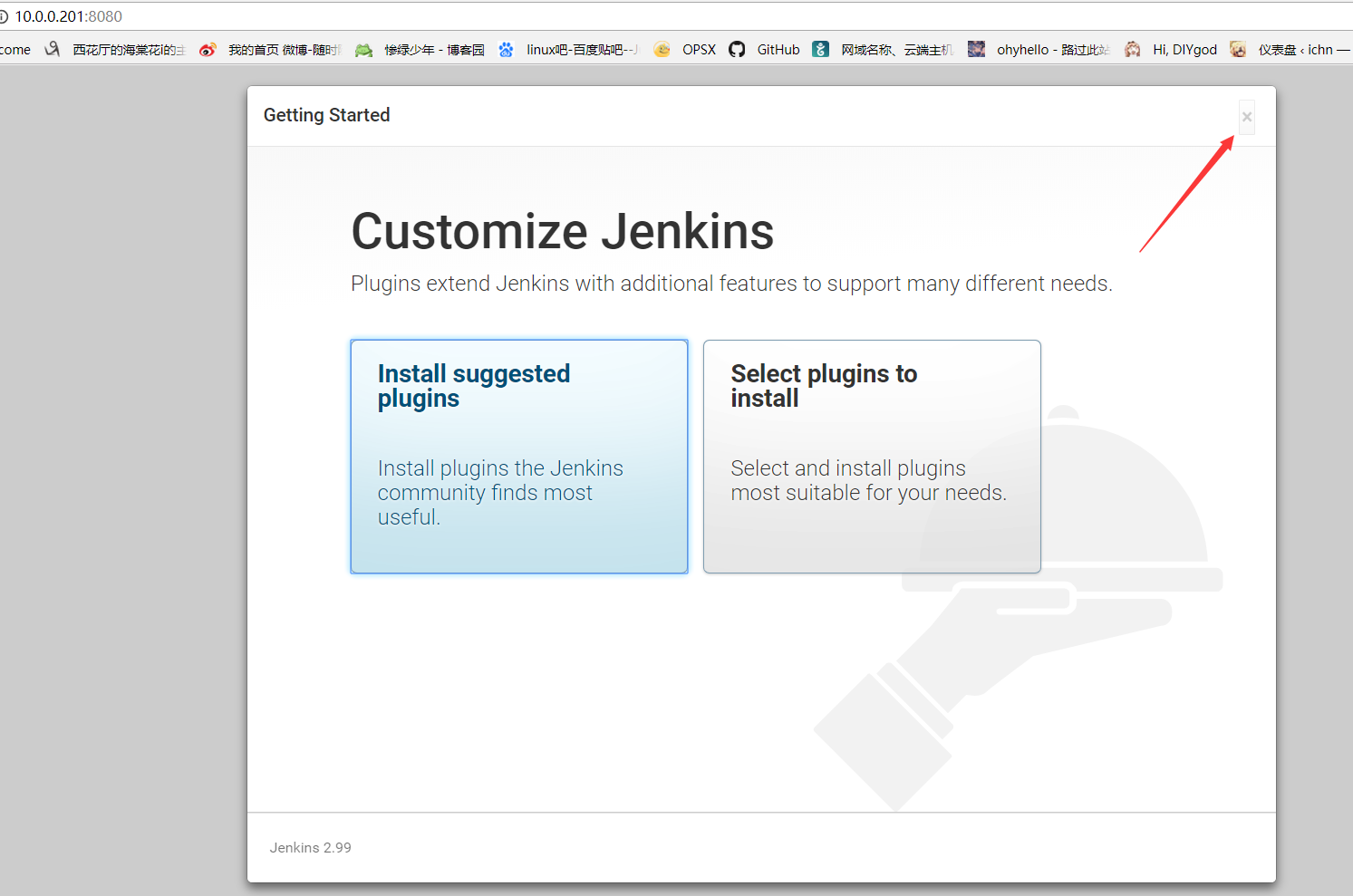
2、進入後我們先跳過安裝插件界面

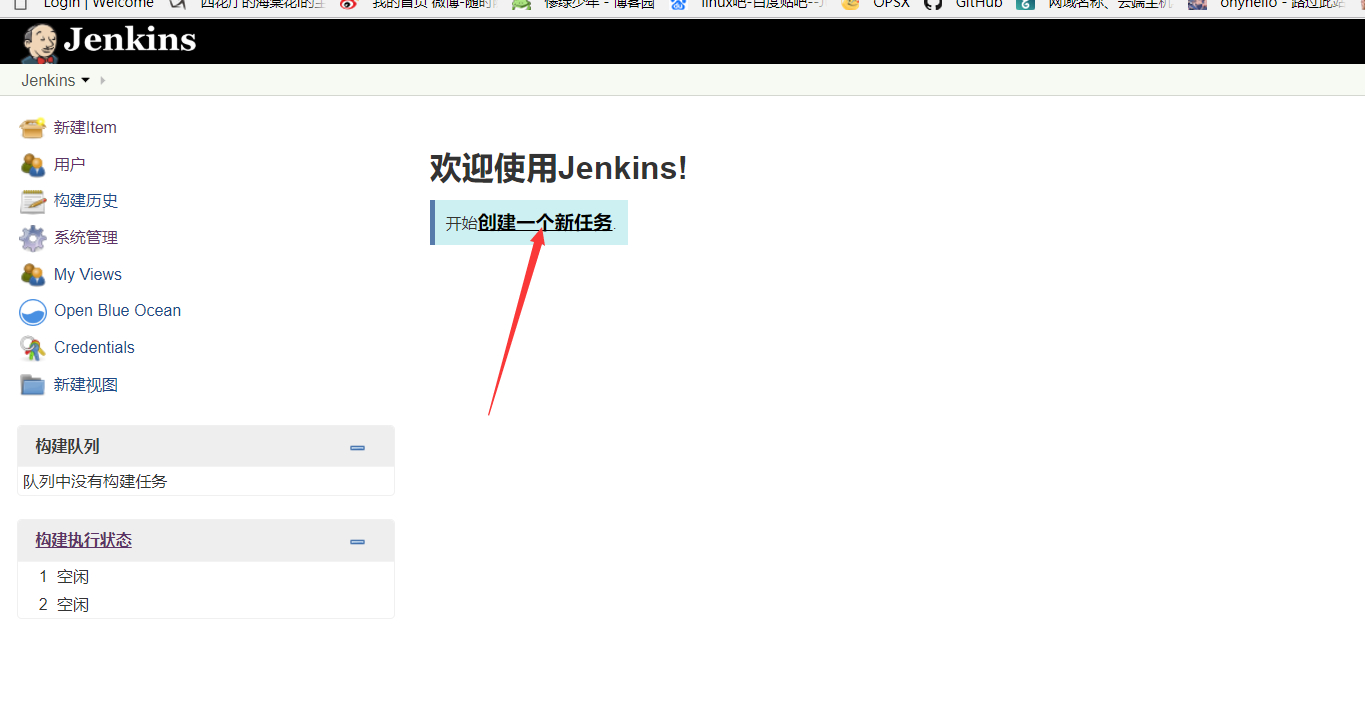
開始使用jenkins

成功進入jenkins主界面

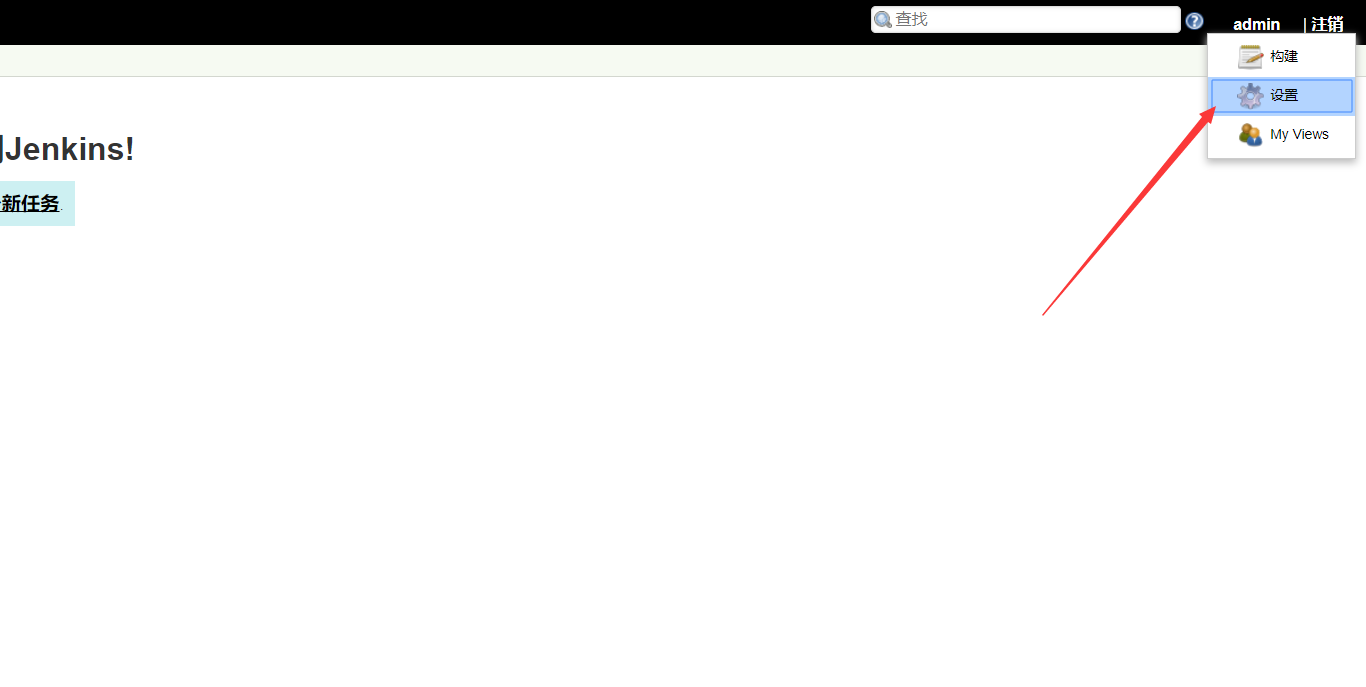
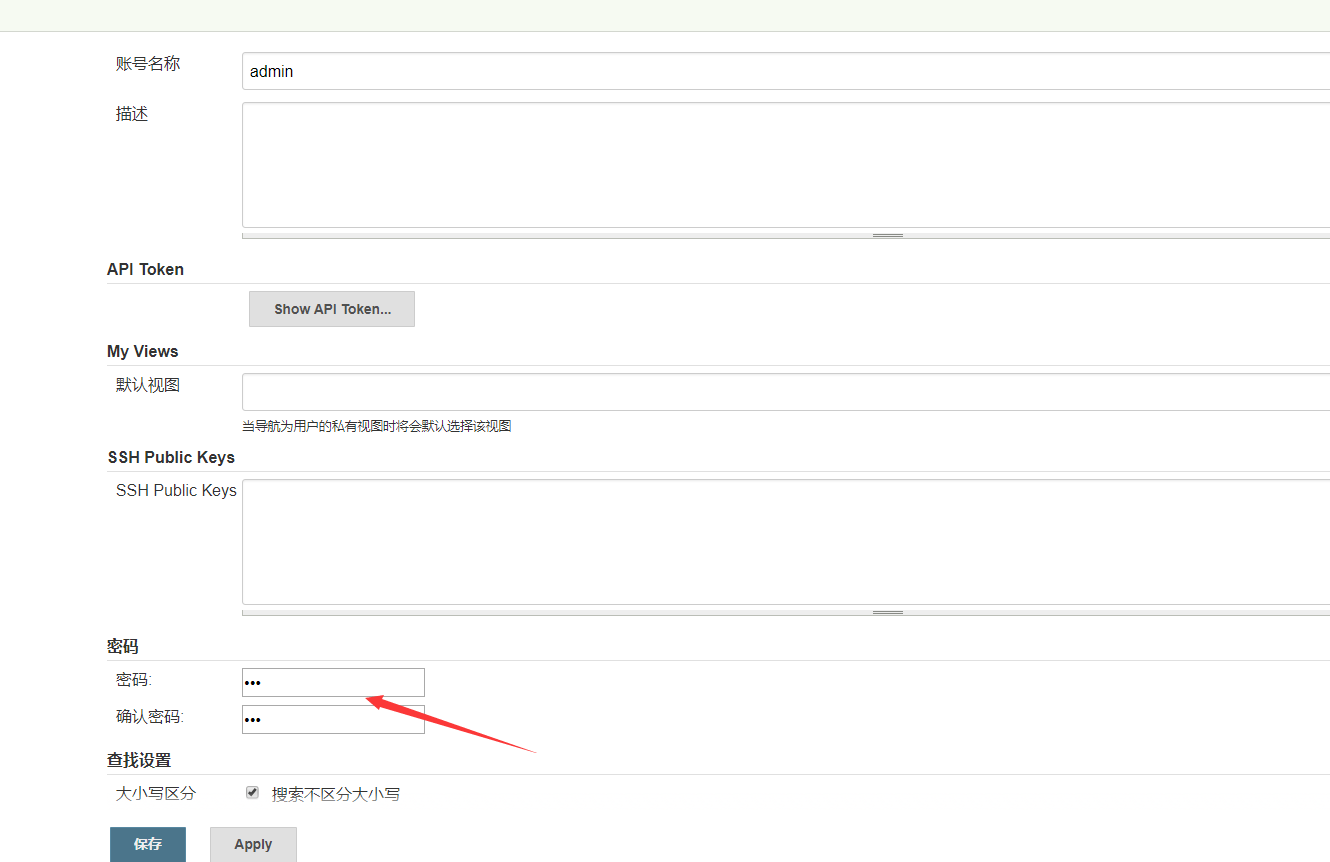
3、我們可以再這裡先修改一下密碼(也可忽略)


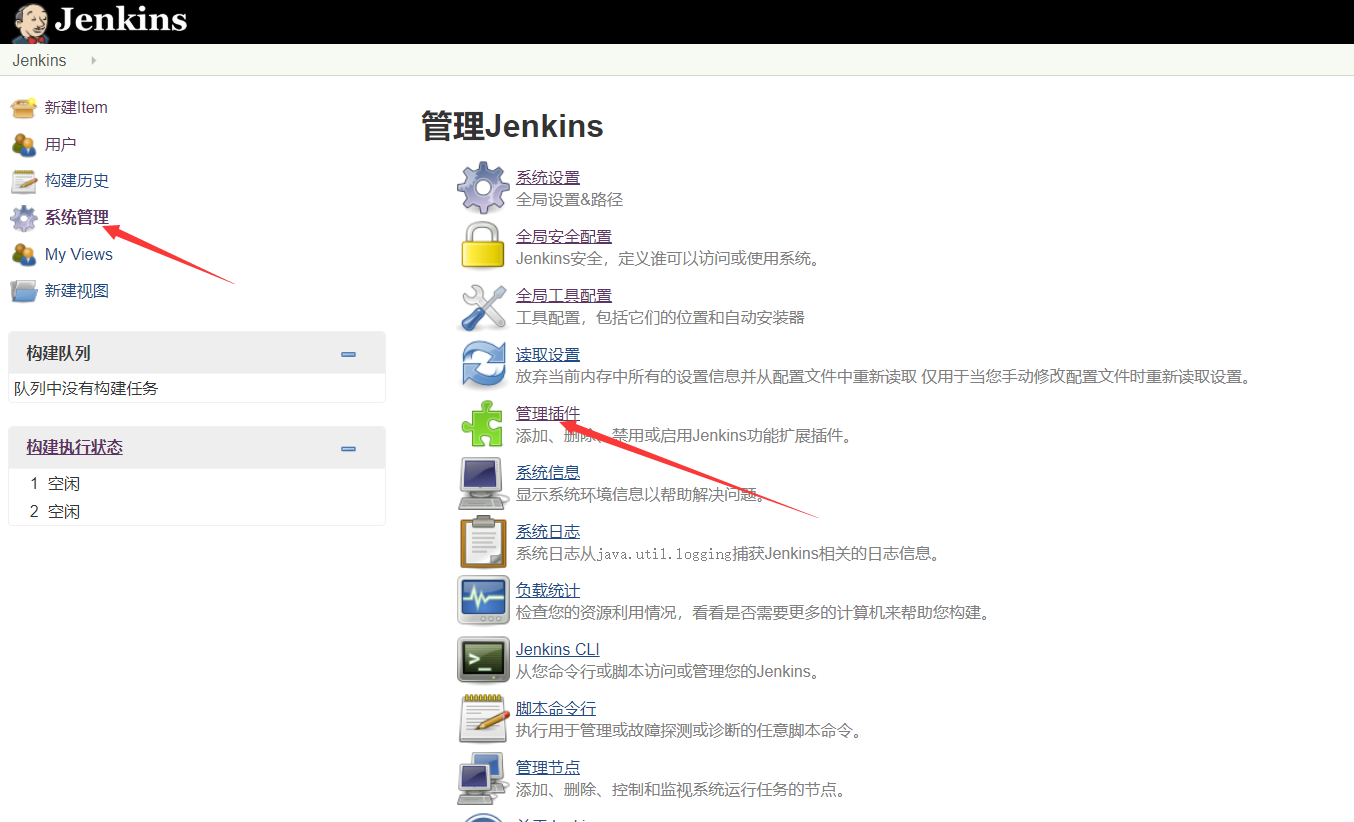
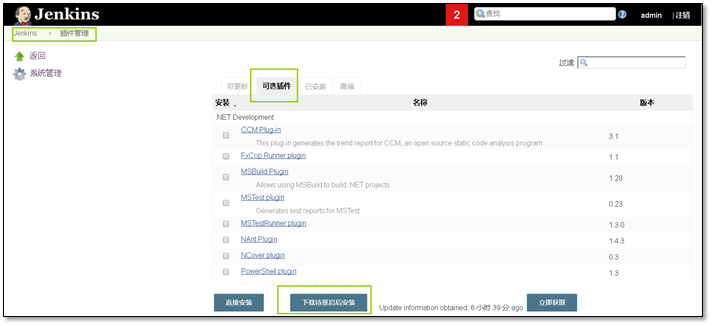
4.插件安裝


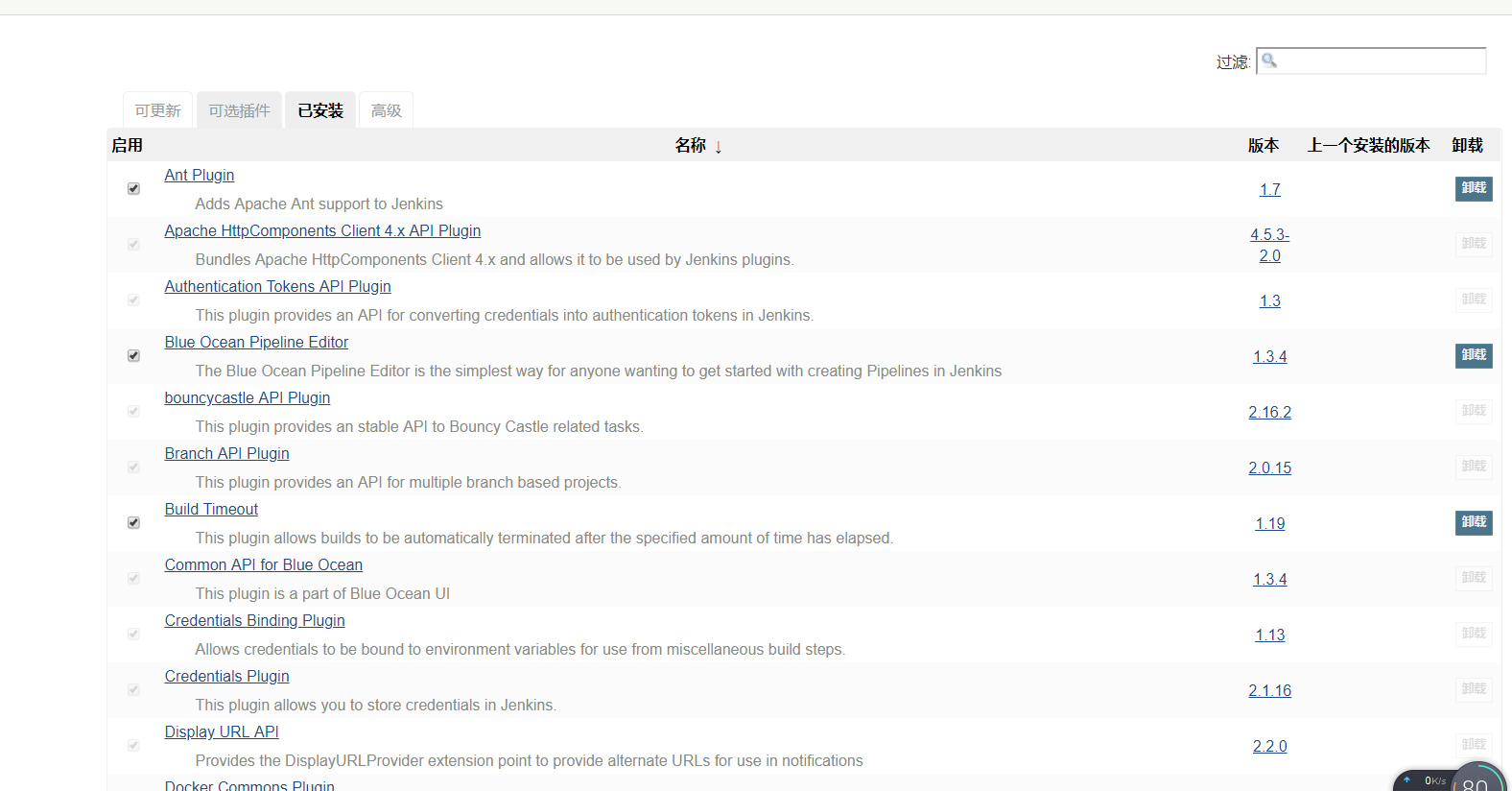
安裝完插件查看一下

插件安裝目錄
[root@jenkins jenkins]# ll /var/lib/jenkins/plugins
總用量 80936
drwxr-xr-x 7 jenkins jenkins 124 12月 3 2017 ace-editor
-rw-r--r-- 1 jenkins jenkins 4279042 12月 3 2017 ace-editor.jpi
drwxr-xr-x 4 jenkins jenkins 56 12月 3 2017 ant
drwxr-xr-x 4 jenkins jenkins 56 12月 3 2017 antisamy-markup-formatter
-rw-r--r-- 1 jenkins jenkins 112796 12月 3 2017 antisamy-markup-formatter.jpi
-rw-r--r-- 1 jenkins jenkins 81259 12月 3 2017 ant.jpi
drwxr-xr-x 4 jenkins jenkins 56 12月 3 2017 apache-httpcomponents-client-4-api
-rw-r--r-- 1 jenkins jenkins 1407235 12月 3 2017 apache-httpcomponents-client-4-api.jpi
drwxr-xr-x 4 jenkins jenkins 56 12月 3 2017 authentication-tokens
-rw-r--r-- 1 jenkins jenkins 14638 12月 3 2017 authentication-tokens.jpi
drwxr-xr-x 4 root root 56 12月 7 2017 blueocean-commons
-rw-r--r-- 1 root root 1540739 12月 7 2017 blueocean-commons.jpi
jenkins主要的目錄
/usr/lib/jenkins/:jenkins安裝目錄,WAR包會放在這裡
/etc/sysconfig/jenkins:jenkins配置文件,“埠”,“JENKINS_HOME”等都可以在這裡配置
/var/lib/jenkins/:預設的JENKINS_HOME
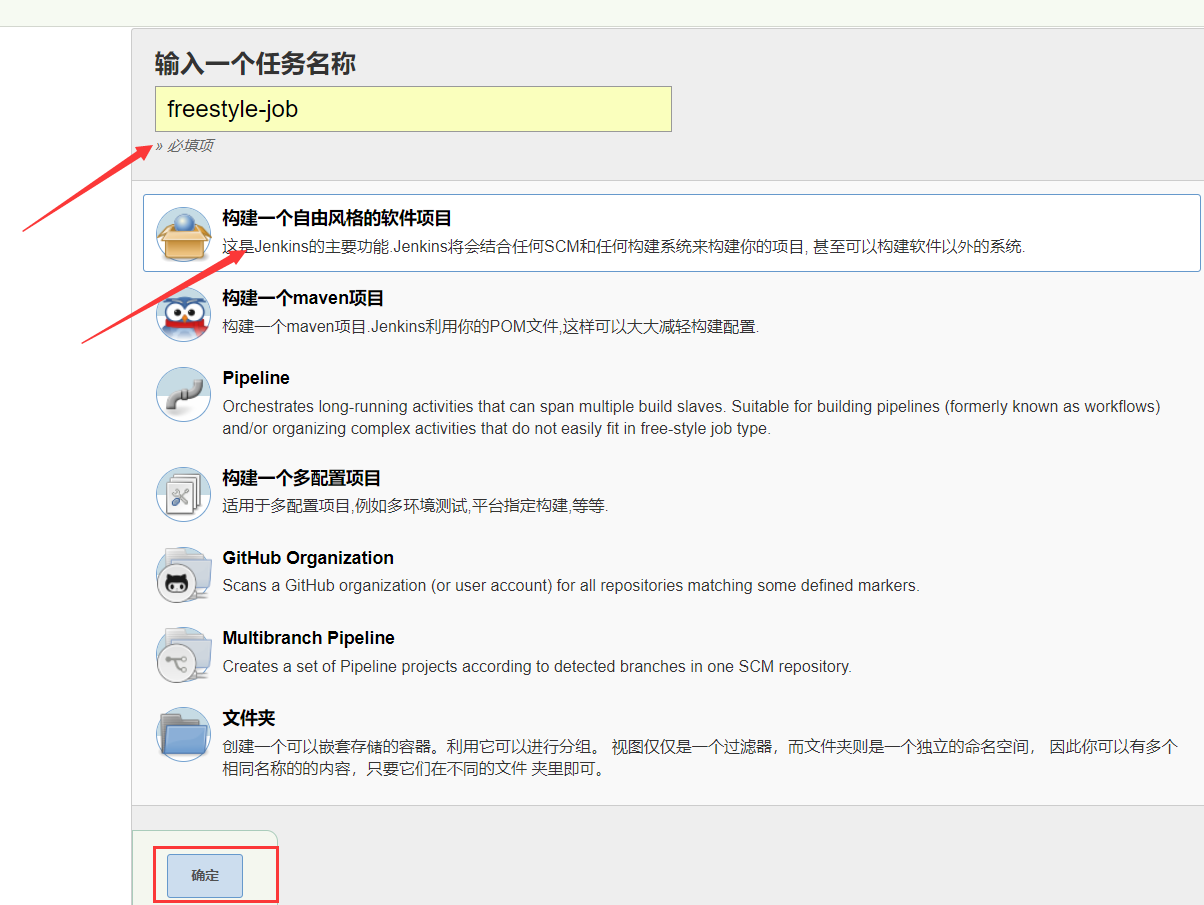
/var/log/jenkins/jenkins.log:Jenkins日誌文件 5、創建一個自由風格的項目freestyle‐job


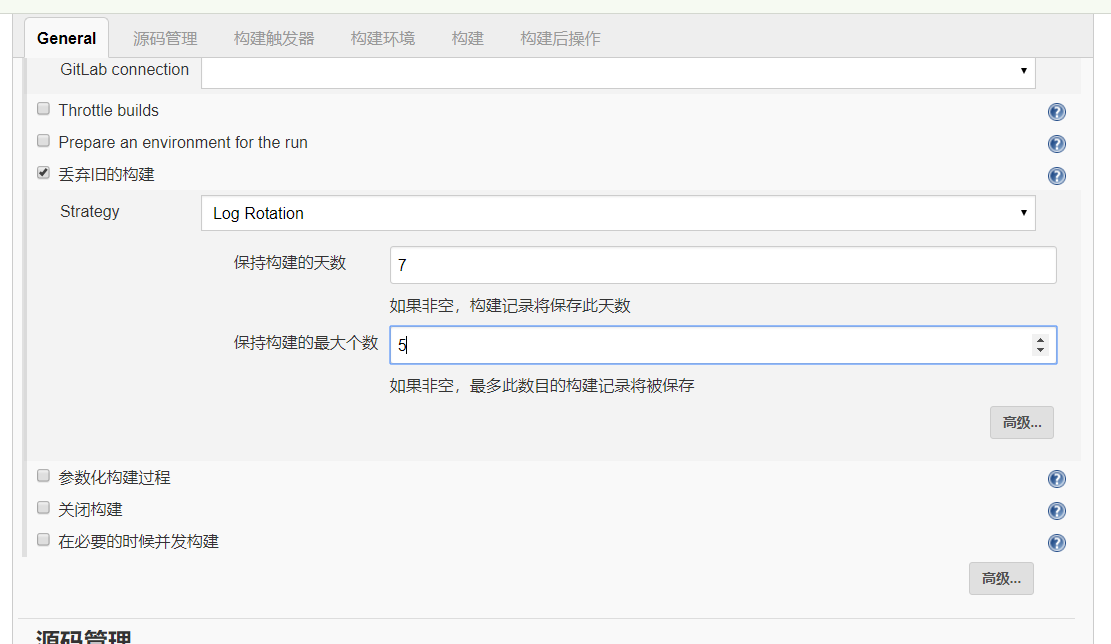
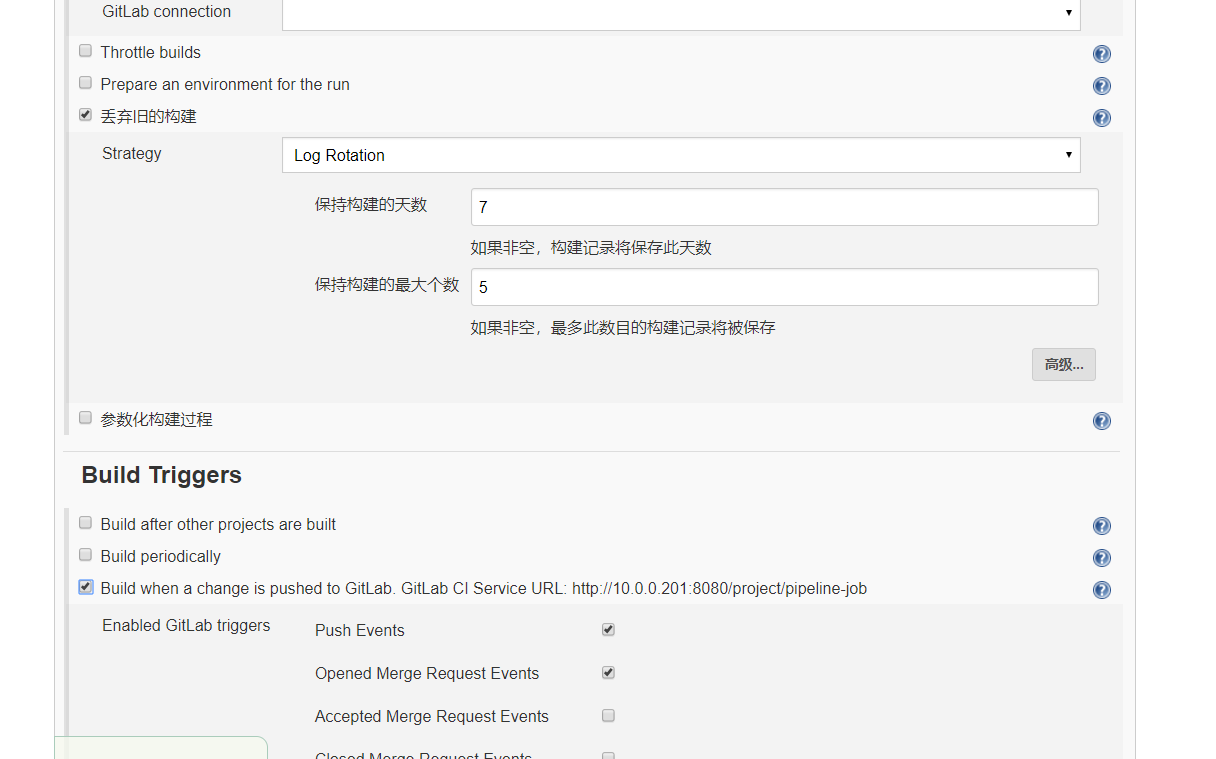
1、配置項目,丟失舊的構建

2、源碼管理將gitlab倉庫和jenkins關聯
這裡我們需要吧jenkins伺服器的公鑰給gitlab
jenkins端生成公鑰
[root@jenkins ~]# ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa):
Created directory '/root/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /root/.ssh/id_rsa.
Your public key has been saved in /root/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:rm4L5a3Of3URrgcywqOKZtsda5eWoBzZiBsJn/HFztE root@jenkins
The key's randomart image is:
+---[RSA 2048]----+
| |
| . |
| . o . . |
|. . + E o . o |
| o * B.oSo o o . |
| * =o*o o o |
| =.+o.oo . o |
| =.++o== . |
| o...=X=.. |
+----[SHA256]-----+查看公鑰
[root@jenkins ~]# cat .ssh/id_rsa.pub
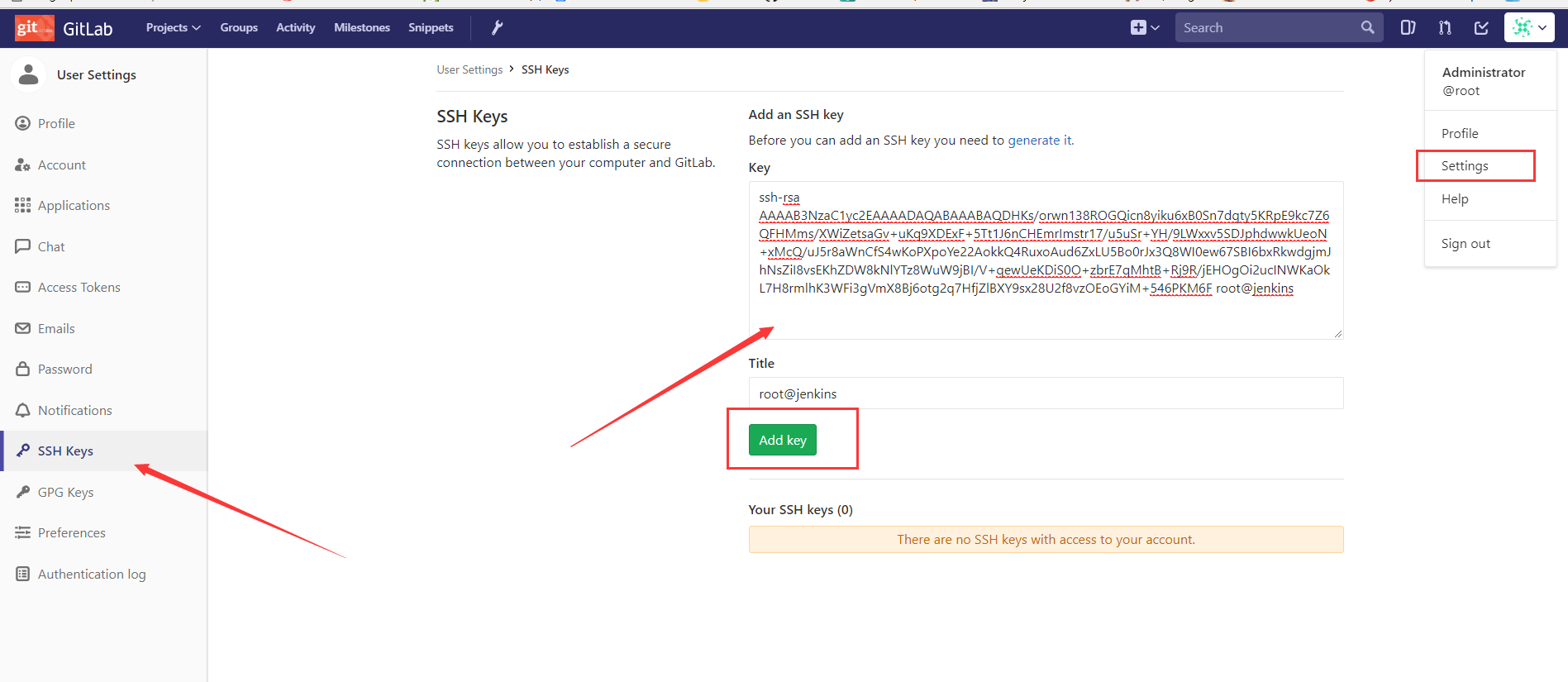
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDHKs/orwn138ROGQicn8yiku6xB0Sn7dqty5KRpE9kc7Z6QFHMms/XWiZetsaGv+uKq9XDExF+5Tt1J6nCHEmrImstr17/u5uSr+YH/9LWxxv5SDJphdwwkUeoN+xMcQ/uJ5r8aWnCfS4wKoPXpoYe22AokkQ4RuxoAud6ZxLU5Bo0rJx3Q8WI0ew67SBI6bxRkwdgjmJhNsZiI8vsEKhZDW8kNlYTz8WuW9jBI/V+qewUeKDiS0O+zbrE7qMhtB+Rj9R/jEHOgOi2ucINWKaOkL7H8rmlhK3WFi3gVmX8Bj6otg2q7HfjZlBXY9sx28U2f8vzOEoGYiM+546PKM6F root@jenkins把公鑰給gitlab

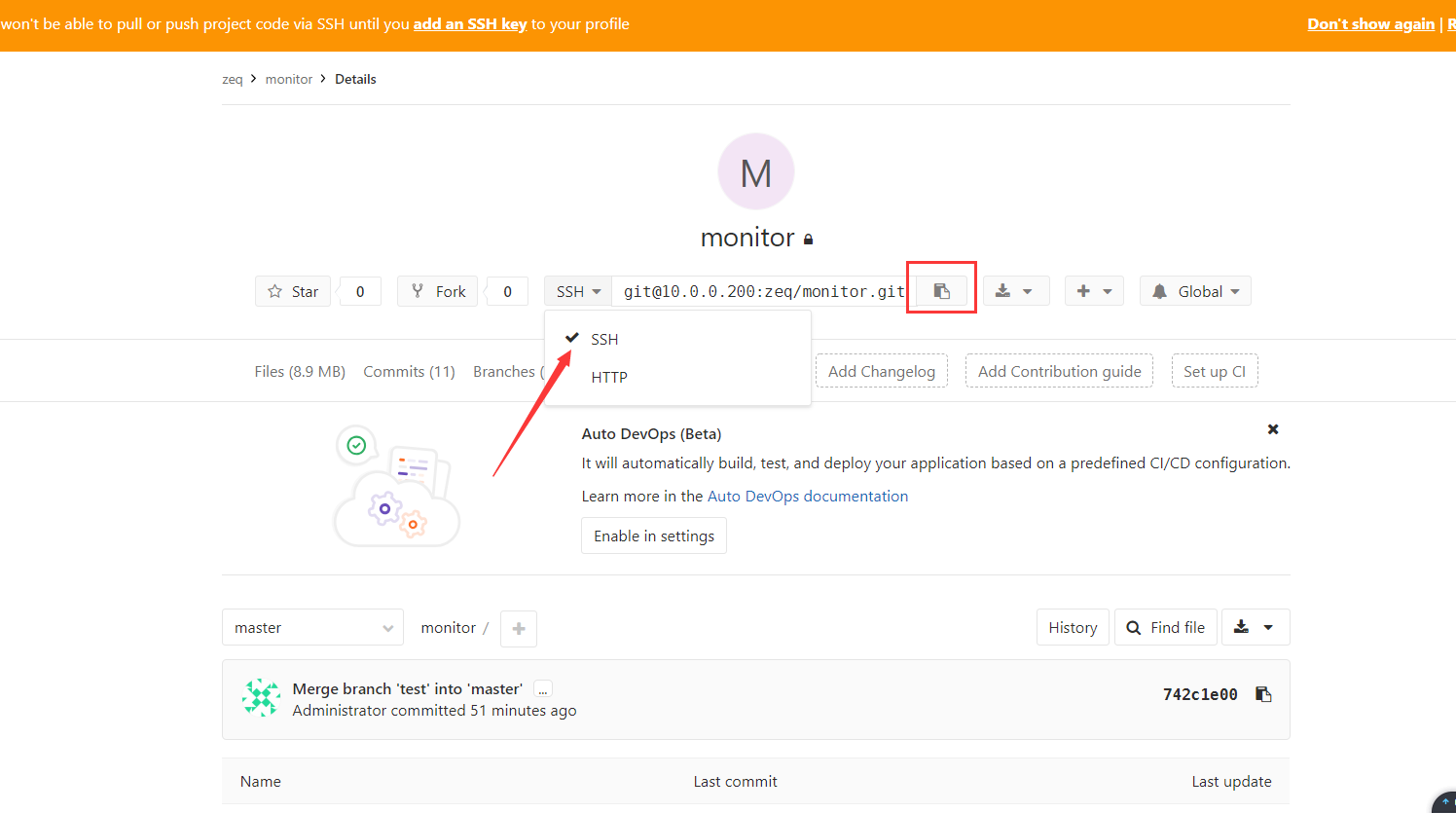
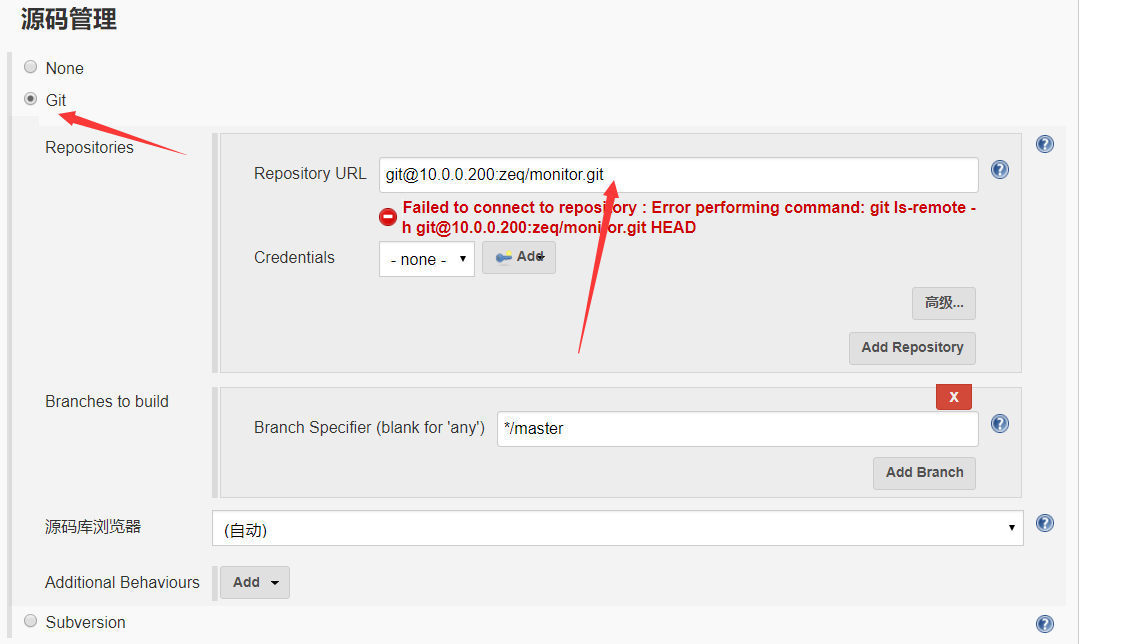
jenkins關聯gitlab

這裡報錯原因是第一次連接他會有一個確認伺服器主機的操作,我們需要確認一下

複製上面的報錯,如果出現確認主機情況就輸入yes
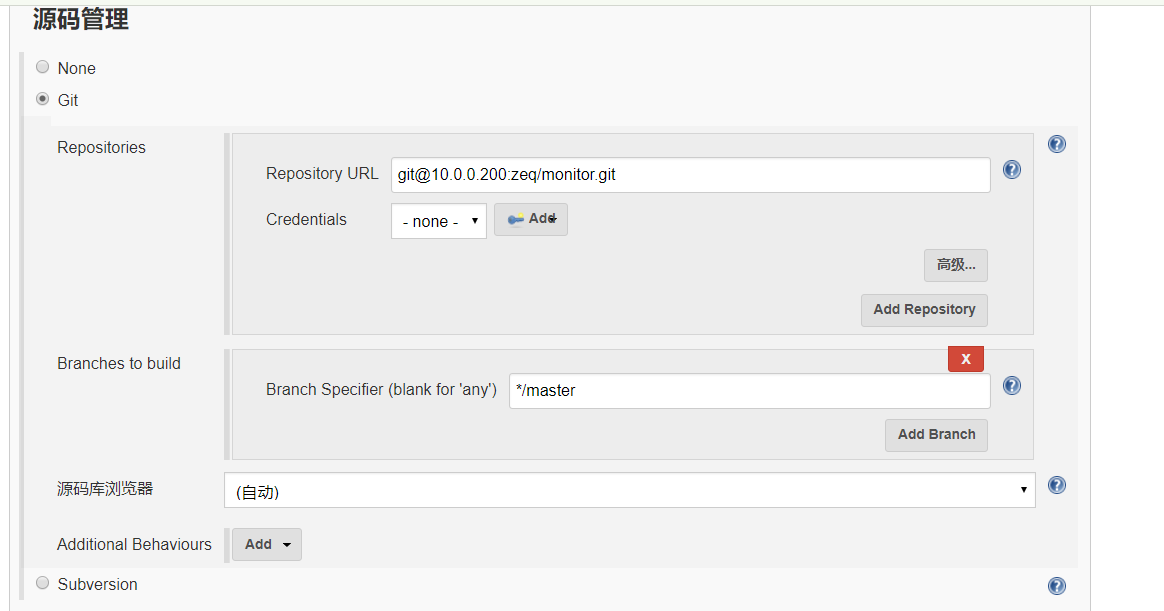
[root@jenkins ~]# git ls-remote -h [email protected]:zeq/monitor.git
742c1e0055ccdd69c9626052b5463ed5337ad0c9 refs/heads/master然後我們刪除url重新粘貼一遍就好了

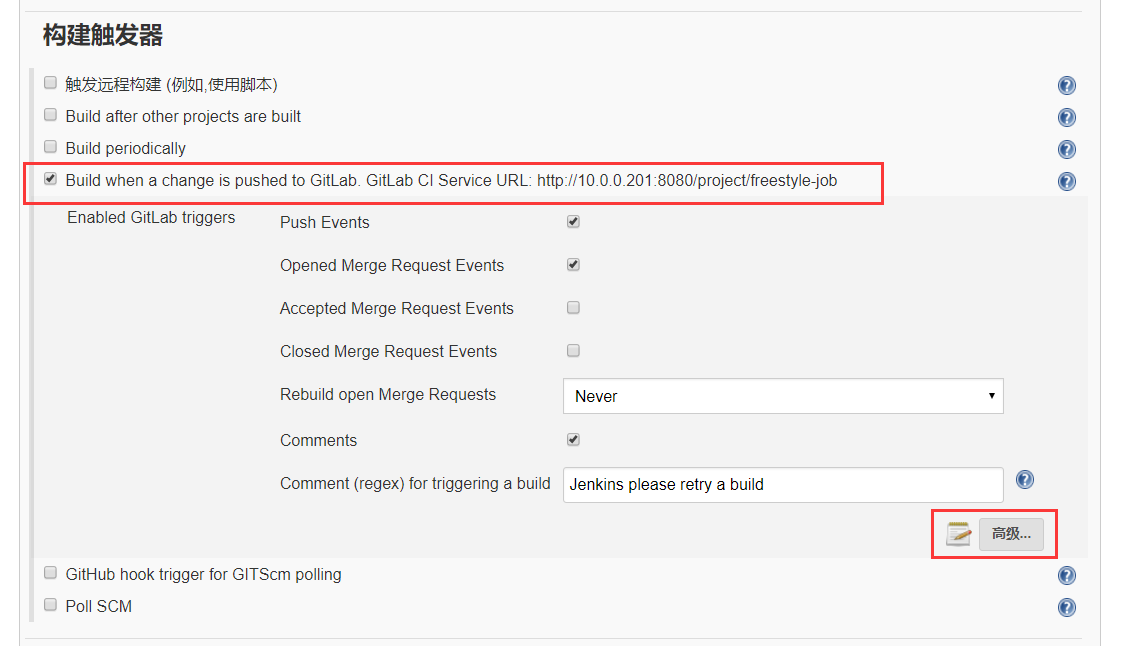
3、構建觸發器
選擇第四個,點擊高級

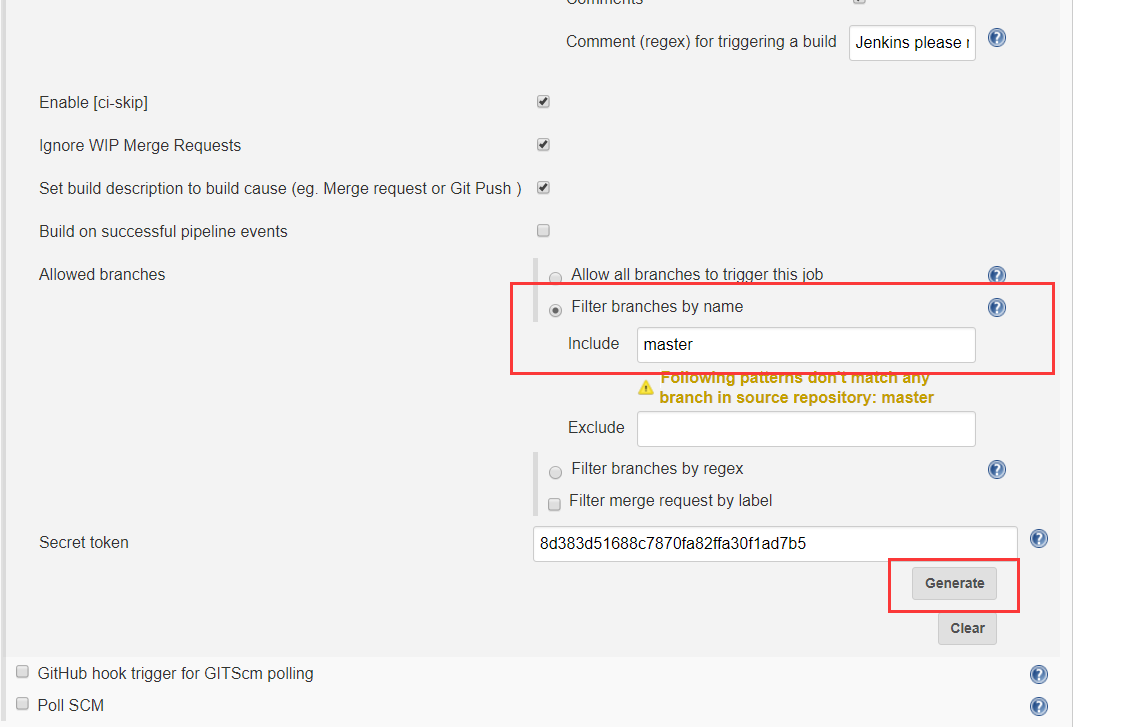
過濾master分支,生成token

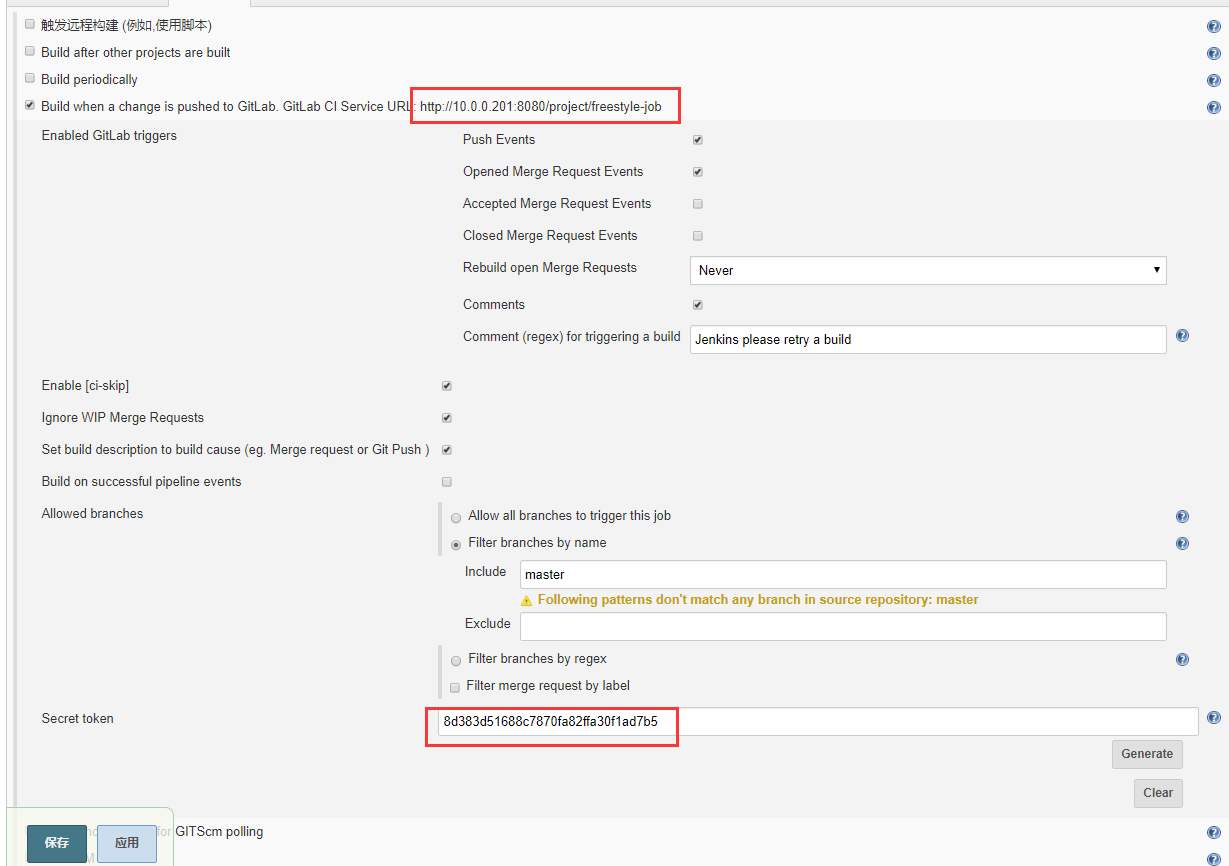
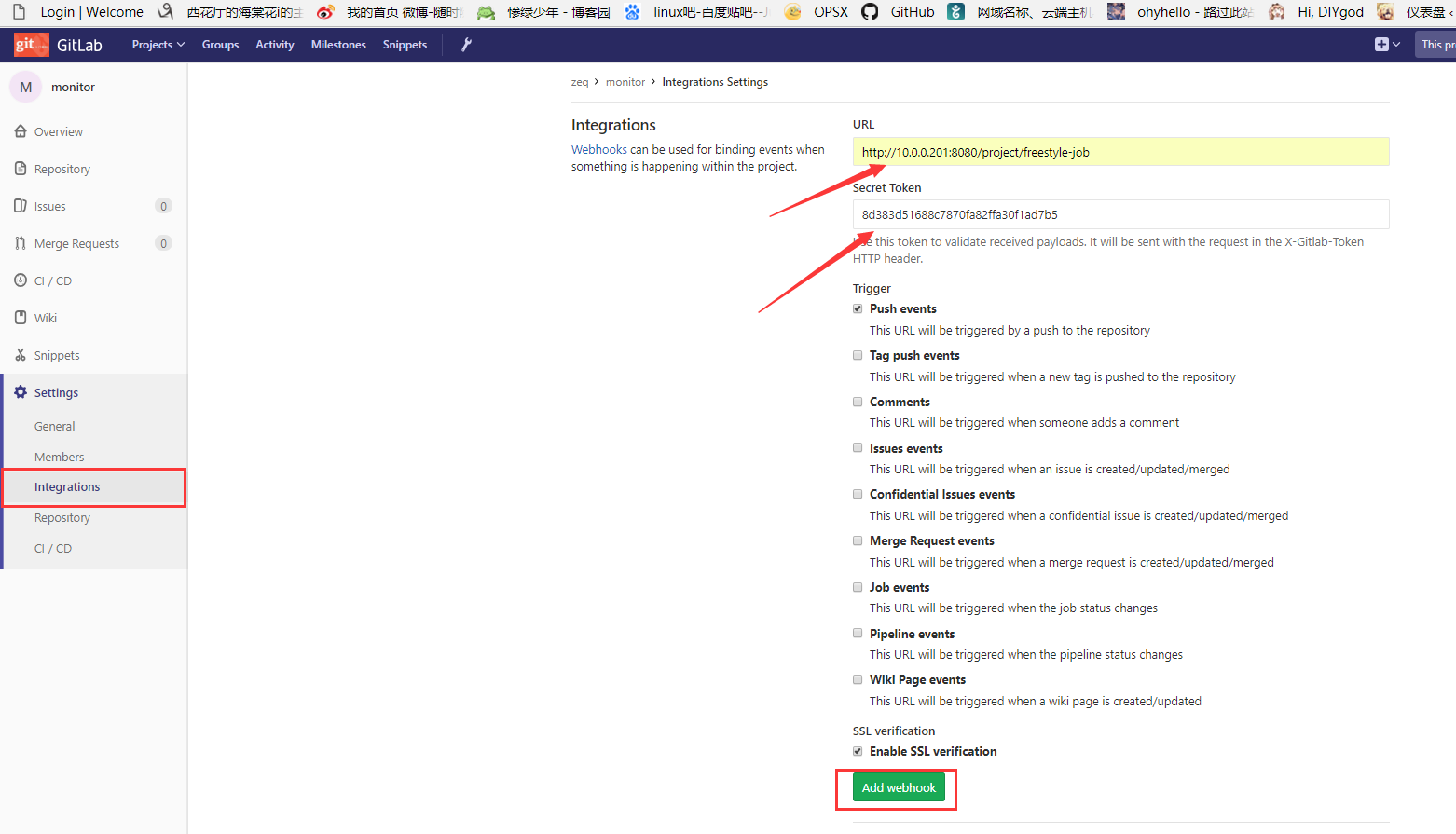
4、添加gitlab端web鉤子
複製jenkins項目url和token

添加到gitlab

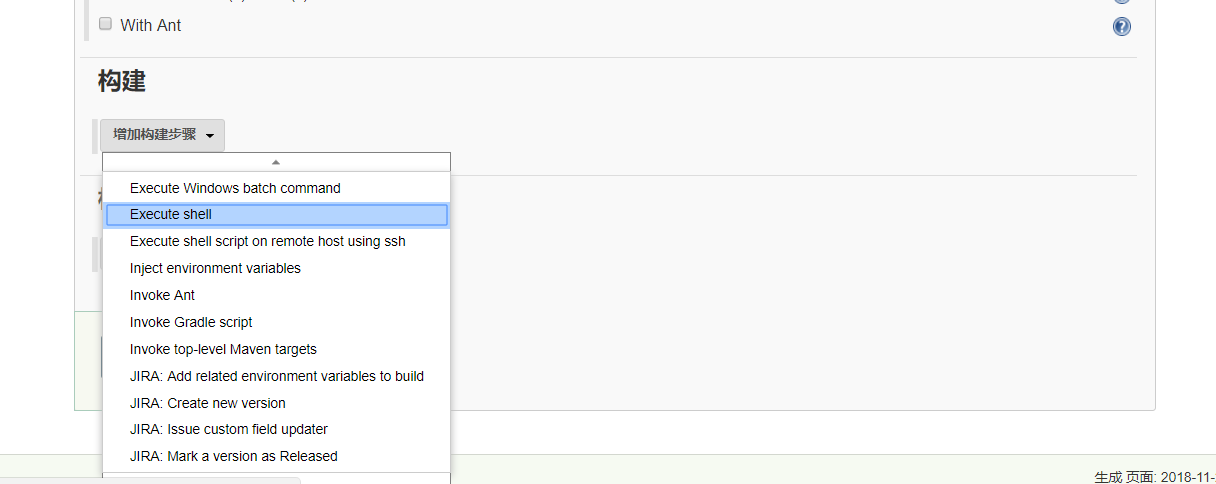
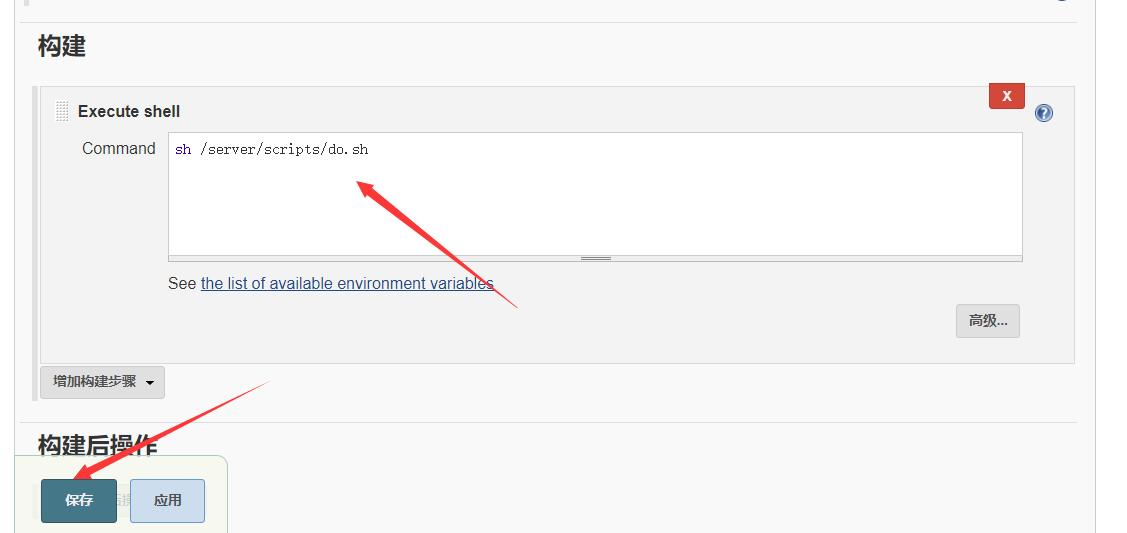
5、添加構建
在jenkins伺服器上創建一個腳本目錄
[root@jenkins ~]# mkdir /server/scripts -p編寫一個腳本,把從gitlab拉取過來的代碼推送到web伺服器上
[root@jenkins ~]# vim /server/scripts/do.sh
#!/bin/sh
DATE=$(date +%Y-%m-%d-%H-%M-%S)
CODE_DIR="/var/lib/jenkins/workspace/freestyle-job"
WEB_DIR="/code"
IP=10.0.0.7
get_code_tar(){
cd $CODE_DIR && tar zcf /opt/web-$DATE.tar.gz ./*
}
scp_code_web(){
scp /opt/web-$DATE.tar.gz $IP:$WEB_DIR
}
code_tarxf(){
ssh $IP "cd $WEB_DIR &&mkdir web-$DATE && tar xf web-$DATE.tar.gz -C web-$DATE"
}
ln_html(){
ssh $IP "cd $WEB_DIR && rm -rf html && ln -s web-$DATE html"
}
main(){
get_code_tar;
scp_code_web;
code_tarxf;
ln_html;
}
main因為要推送到web伺服器上,我們要把公鑰給web伺服器
[root@jenkins ~]# ssh-copy-id -i ~/.ssh/id_rsa.pub [email protected]增加構建步驟


jenkins自由風格項目創建完成,接下來我們開始配置web伺服器
web伺服器操作
因為我們最終操作是實現代碼自動上線到web伺服器,我們要配置web伺服器
1.安裝nginx擴展源
[root@web01 ~]# vim /etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=12、安裝nginx
[root@web01 ~]# yum install nginx -y3、配置nginx
[root@web01 ~]# vim /etc/nginx/conf.d/git_jenkins.conf
server {
server_name 10.0.0.7;
listen 80;
root /code/html;
index index.php index.html;
}4.創建代碼存放目錄
[root@web01 ~]# mkdir /code5、啟動nginx並加入開機自啟動
[root@web01 ~]# systemctl start nginx
[root@web01 ~]# systemctl enable nginx進行代碼自動上線測試
整個流程是gitlab上的倉庫master分支只要做了改動就會通知jenkins伺服器,然後jenkins觸發構建器拉取gitlab上的代碼內容,最後執行shell腳本,把代碼推送到web上實現代碼的自動上線。
1、gitlab端操作
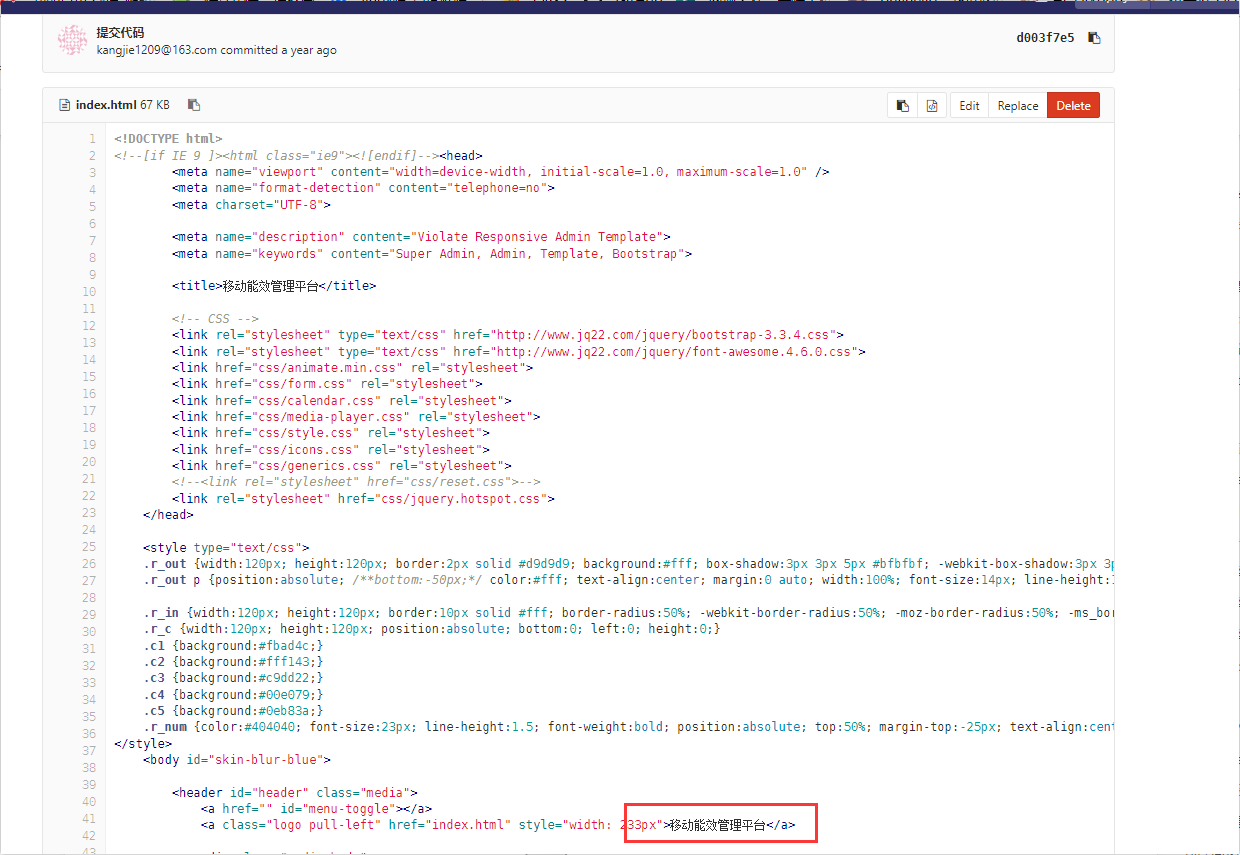
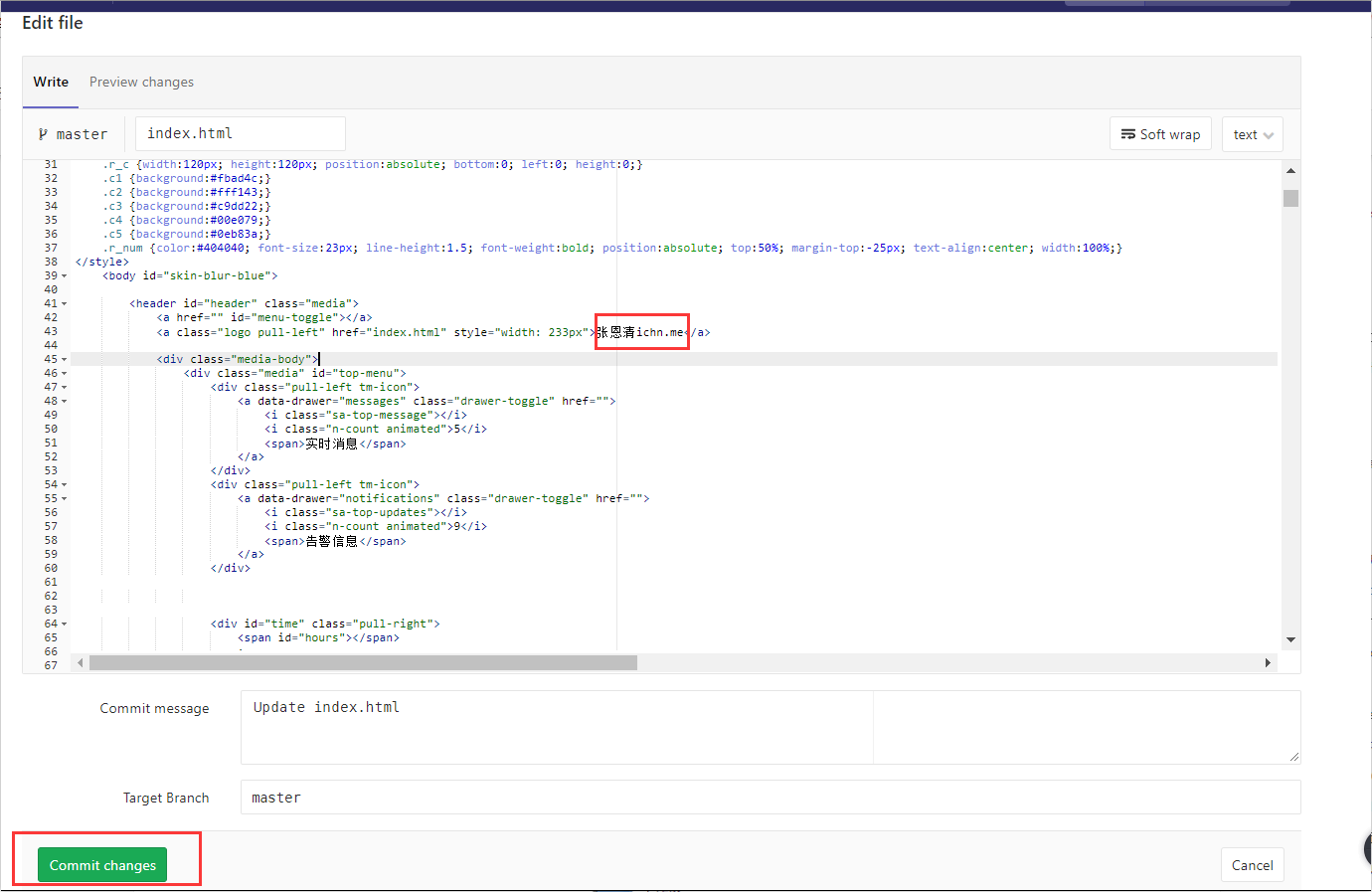
為了直觀的看到代碼變化,我們修改主頁index.html文件,這裡我們方便演示,直接在root用戶的master分支進行修改,實際生產環境中是不允許這樣做的,切記。
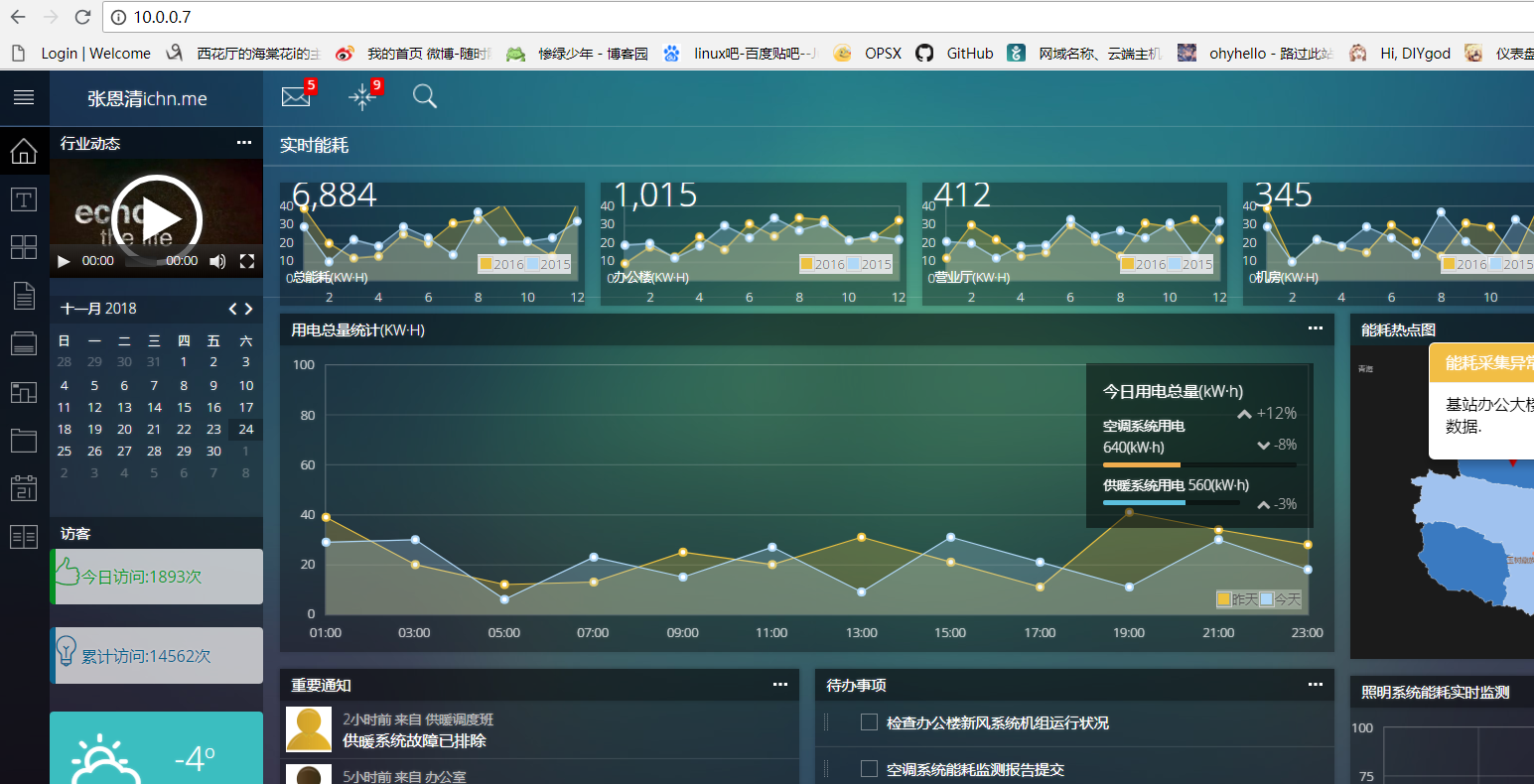
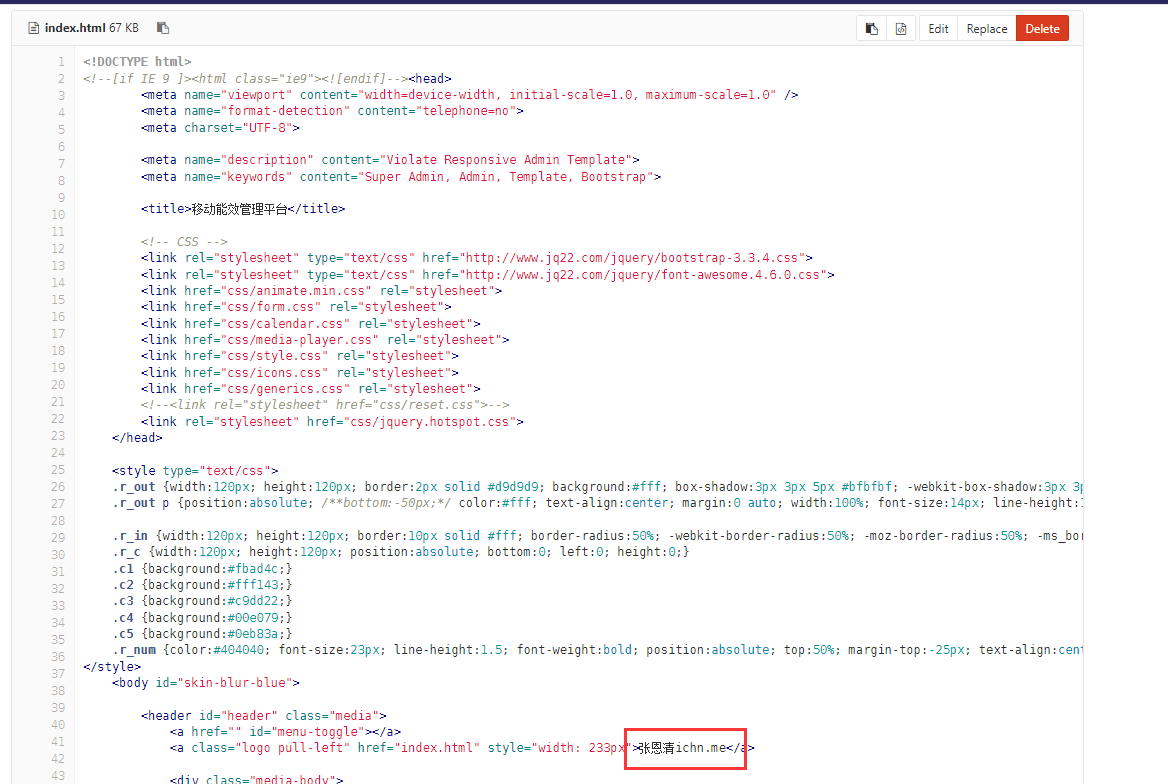
修改步驟和上面講解gitlab的分支保護步驟一樣,我們修改43行的文字改成張恩清ichn.me


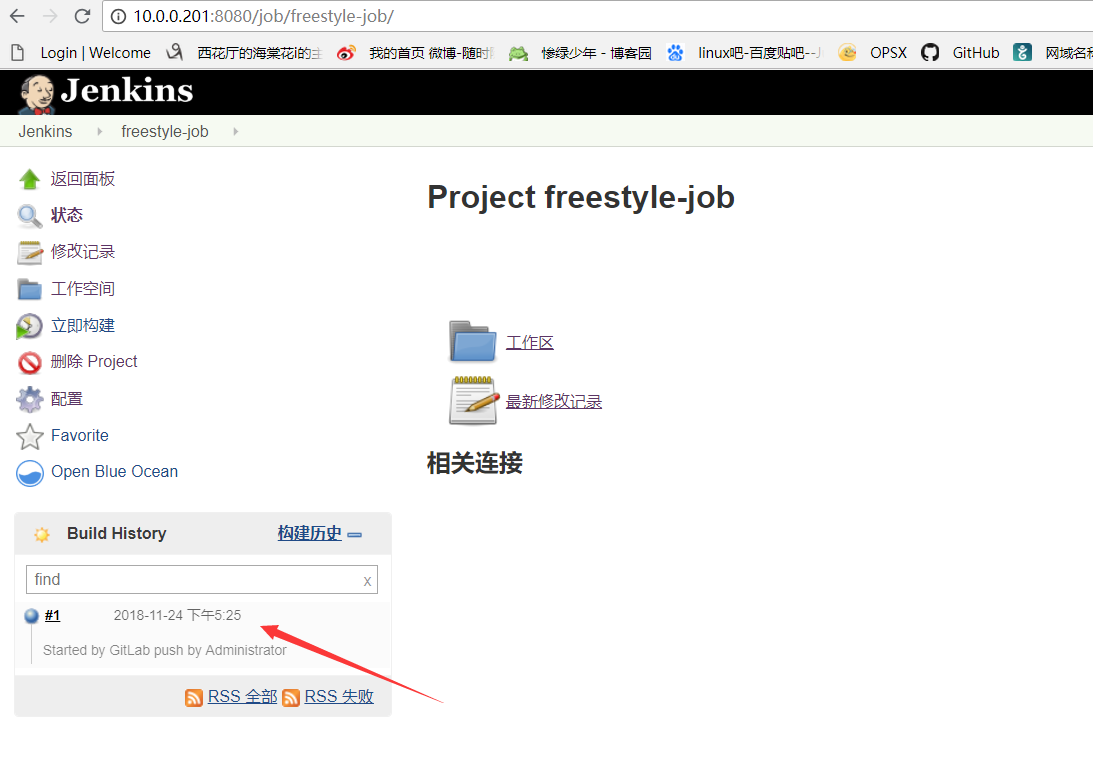
2、修改完成後查看jenkins端
這裡我們已經自動構建成功了,藍色代表成功,紅色代表失敗

3、web端操作
在瀏覽器上輸入web伺服器地址http://10.0.0.7查看效果

這樣一個自由風格的jenkins代碼自動上線就創建完成了,接下來我們做一個Pipeline項目
jenkins Pipeline項目
1、什麼是持續集成、持續部署、持續交付
持續集成 (Continuous integration)
是一種軟體開發實踐,即團隊開發成員經常集成它們的工作,通過每個成員
每天至少集成一次,也就意味著每天可能會發生多次集成。每次集成都通過自動化的構建(包括編譯,發佈,自動
化測試)來驗證,從而儘早地發現集成錯誤。
比如(你家裝修廚房,其中一項是鋪地磚,邊角地磚要切割大小。如果一次全切割完再鋪上去,發現尺寸有誤的話
浪費和返工時間就大了,不如切一塊鋪一塊。這就是持續集成。)
持續部署(continuous deployment)
是通過自動化的構建、測試和部署迴圈來快速交付高質量的產品。某種程度
上代表了一個開發團隊工程化的程度,畢竟快速運轉的互聯網公司人力成本會高於機器,投資機器優化開發流程化
相對也提高了人的效率。
比如(裝修廚房有很多部分,每個部分都有檢測手段,如地磚鋪完了要測試漏水與否,線路鋪完了要通電測試電路
通順,水管裝好了也要測試冷水熱水。如果全部裝完了再測,出現問題可能會互相影響,比如電路不行可能要把地
磚給挖開……。那麼每完成一部分就測試,這是持續部署。)
持續交付 (Continuous Delivery)
頻繁地將軟體的新版本,交付給質量團隊或者用戶,以供評審儘早發現生產環境
中存在的問題;如果評審通過,代碼就進入生產階段
比如(全部裝修完了,你去驗收,發現地磚顏色不合意,水池太小,竈台位置不對,返工嗎?所以不如沒完成一部
分,你就去用一下試用驗收,這就是持續交付。)
敏捷思想中提出的這三個觀點,還強調一件事:通過技術手段自動化這三個工作。加快交付速度。
2、pipeline簡介
1、什麼是pipeline
Jenkins 2.0的精髓是Pipeline as Code,是幫助Jenkins實現CI到CD轉變的重要角色。什麼是Pipeline,簡單
來說,就是一套運行於Jenkins上的工作流框架,將原本獨立運行於單個或者多個節點的任務連接起來,實現單個
任務難以完成的複雜發佈流程。Pipeline的實現方式是一套Groovy DSL,任何發佈流程都可以表述為一段Groovy
腳本,並且Jenkins支持從代碼庫直接讀取腳本,從而實現了Pipeline as Code的理念。
2、pipeline概念
Pipeline 是一個用戶定義的 CD 流水線模式。Pipeline 代碼定義了通常包含構建、測試和發佈步驟的完整的構
建過程。
Node
node 是一個機器,它是 Jenkins 環境的一部分,並且能夠執行 Pipeline。同時,node 代碼塊也是腳本式
Pipeline 語法的關鍵特性。
Stage
Stage 塊定義了在整個 Pipeline 中執行的概念上不同的任務子集(例如“構建”,“測試”和“部署”階段),
許多插件使用它來可視化或呈現 Jenkins 管道狀態/進度。
Step
一項任務。從根本上講,一個步驟告訴 Jenkins 在特定時間點(或過程中的“步驟”)要做什麼。例如,使用
sh step:sh 'make' 可以執行 make 這個 shell 命令。
3、jenkins file (語法)
聲明式 腳本式
腳本式語法格式:
pipeline{
agent any
stages{
stage("get code"){
steps{
echo "get code from scm"
}
}
stage("package"){
steps{
echo "packge code"
}
}
stage("deploy"){
steps{
echo "deploy packge to node1"
}
}
}
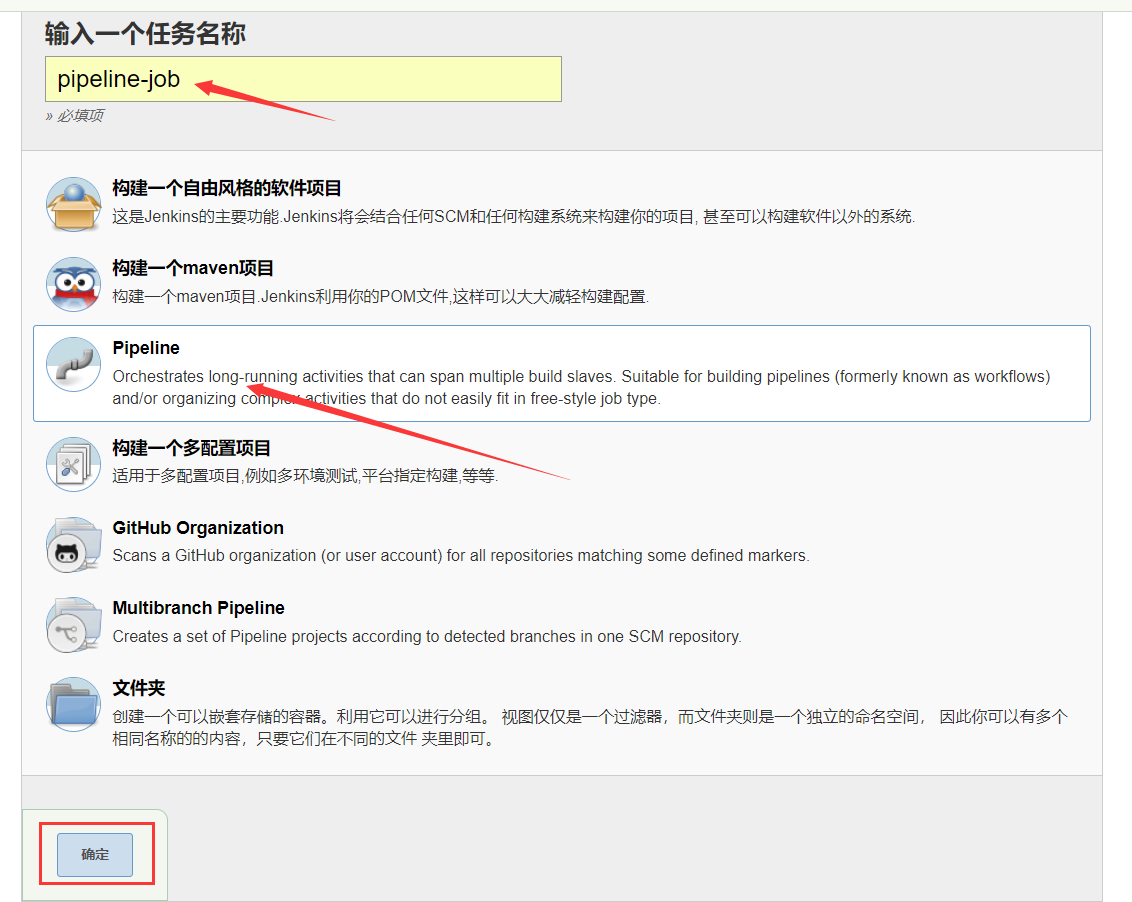
} 4、創建一個pipeline項目
為了更直觀的看到效果,這裡我把jenkins自由風格的項目先刪除

5、配置pipeline項目
丟棄就得構建和觸發器設置和自由風格項目設置步驟是一樣的

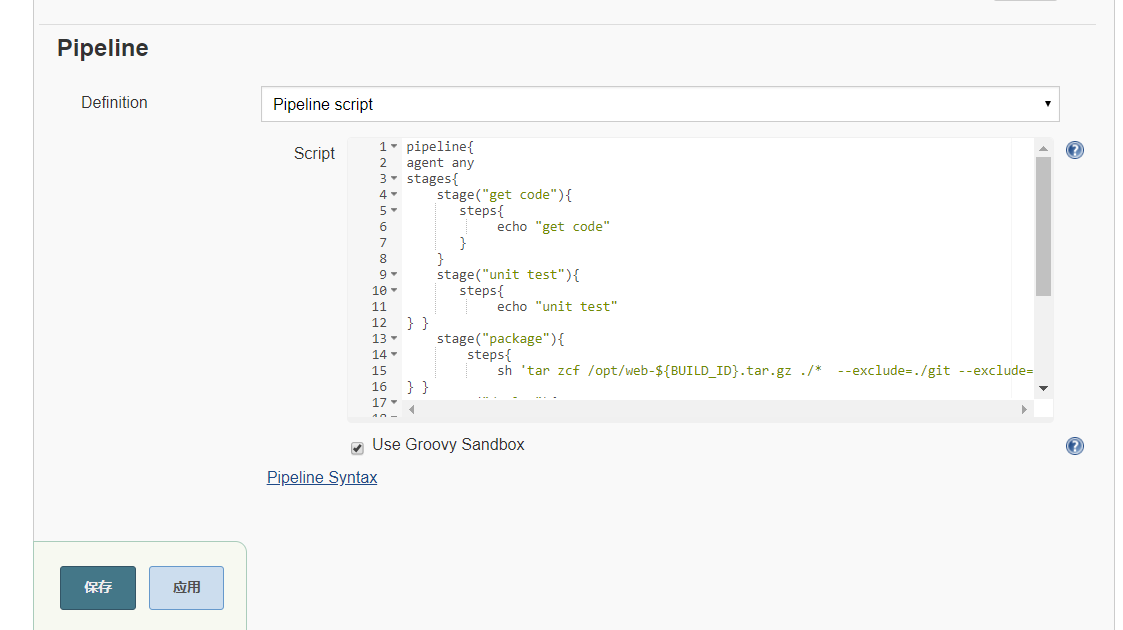
設置Definition
第一種方法,直接在jenkins端填寫腳本,這樣的弊端是出現錯誤後要gitlab端和jenkins端來回切換修改比較麻煩

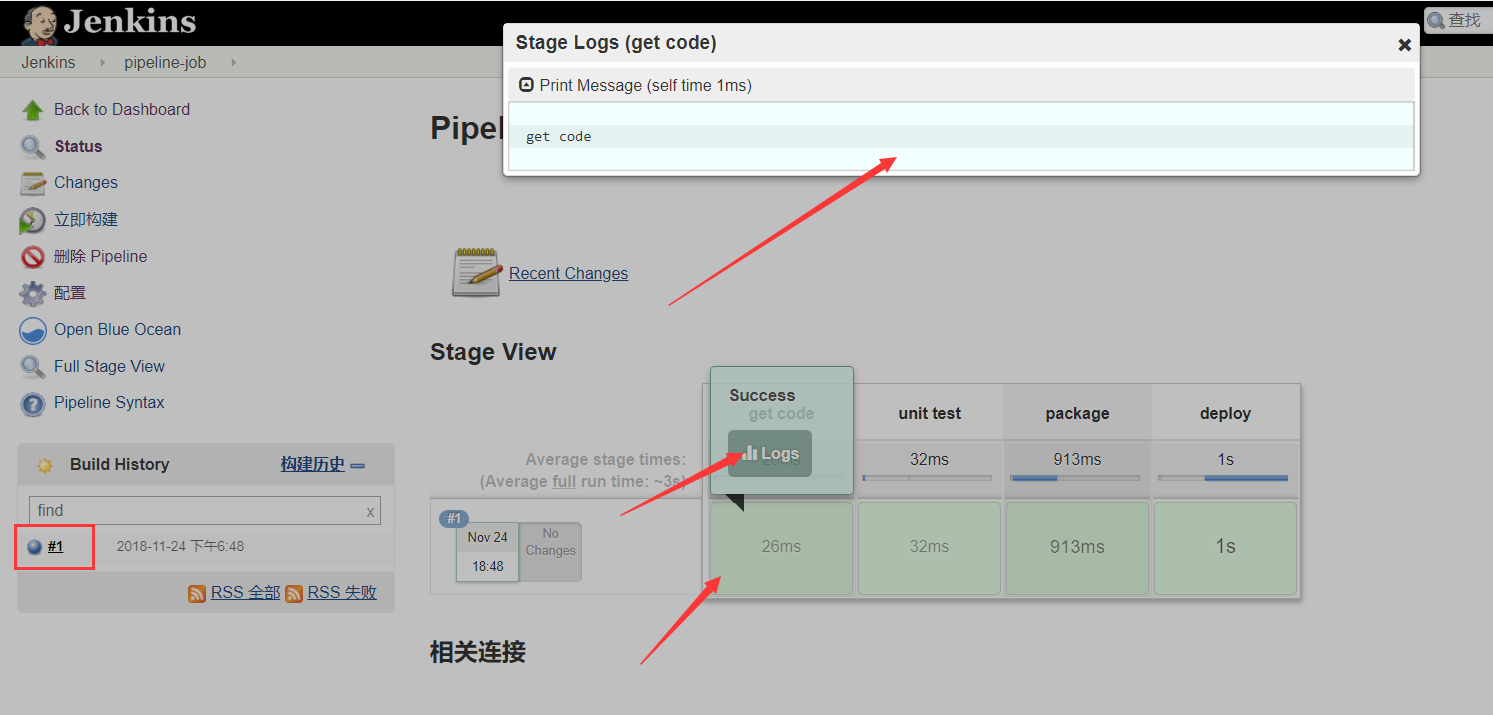
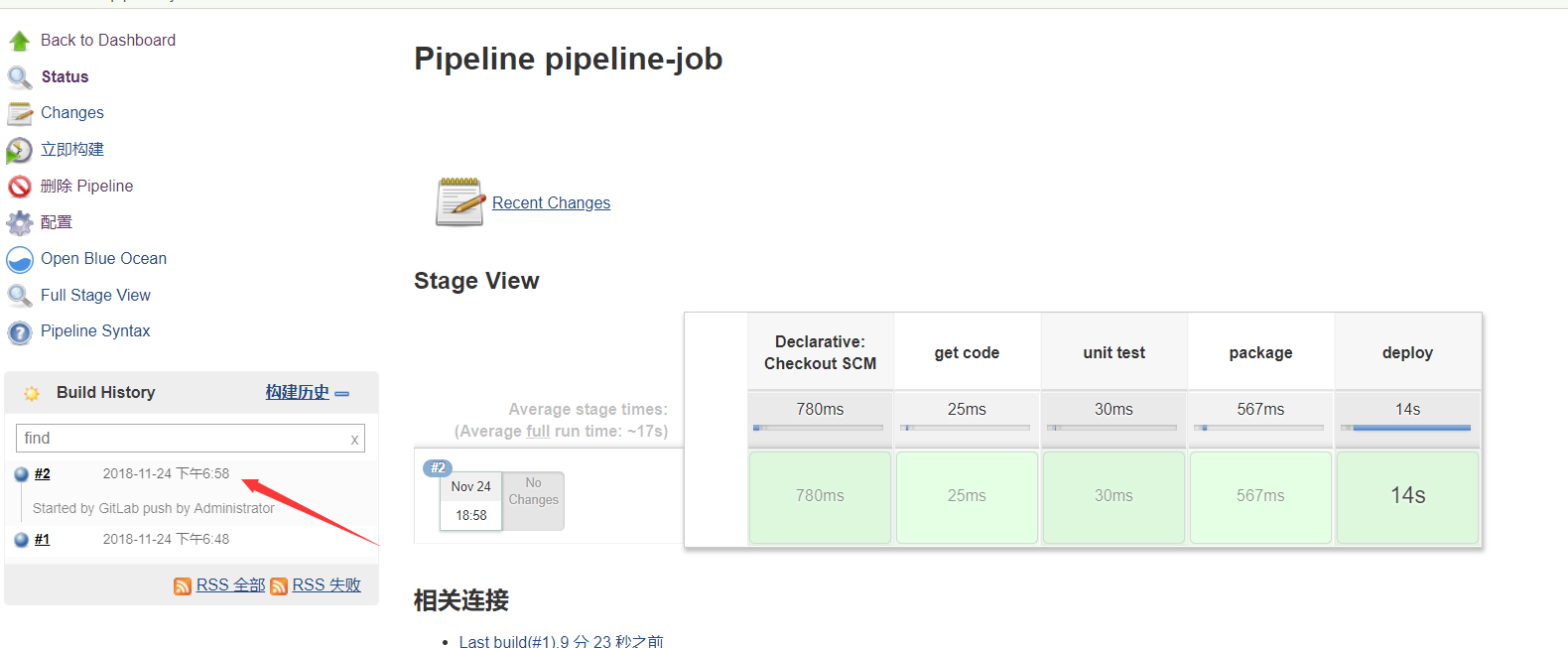
手動構建查看效果

構建成功,pipeline配置可以看到每一步的日誌,可以知道那個步驟出錯

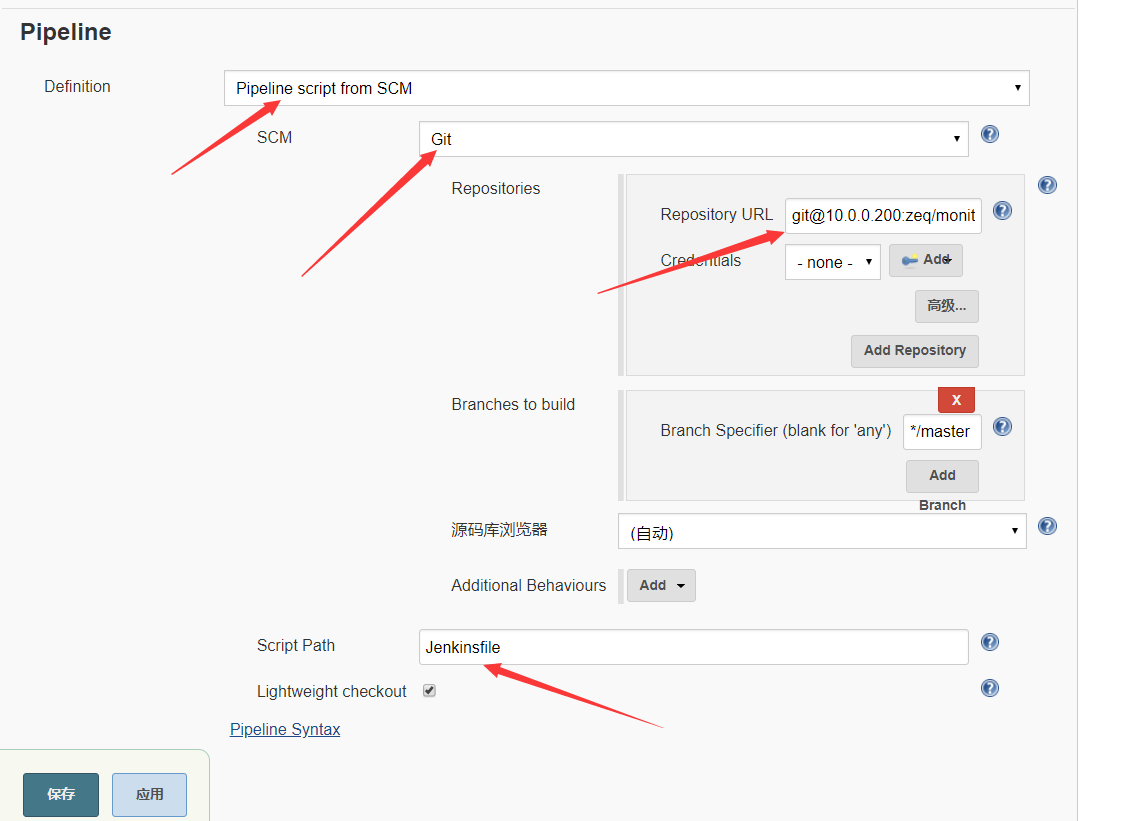
第二種配置方法

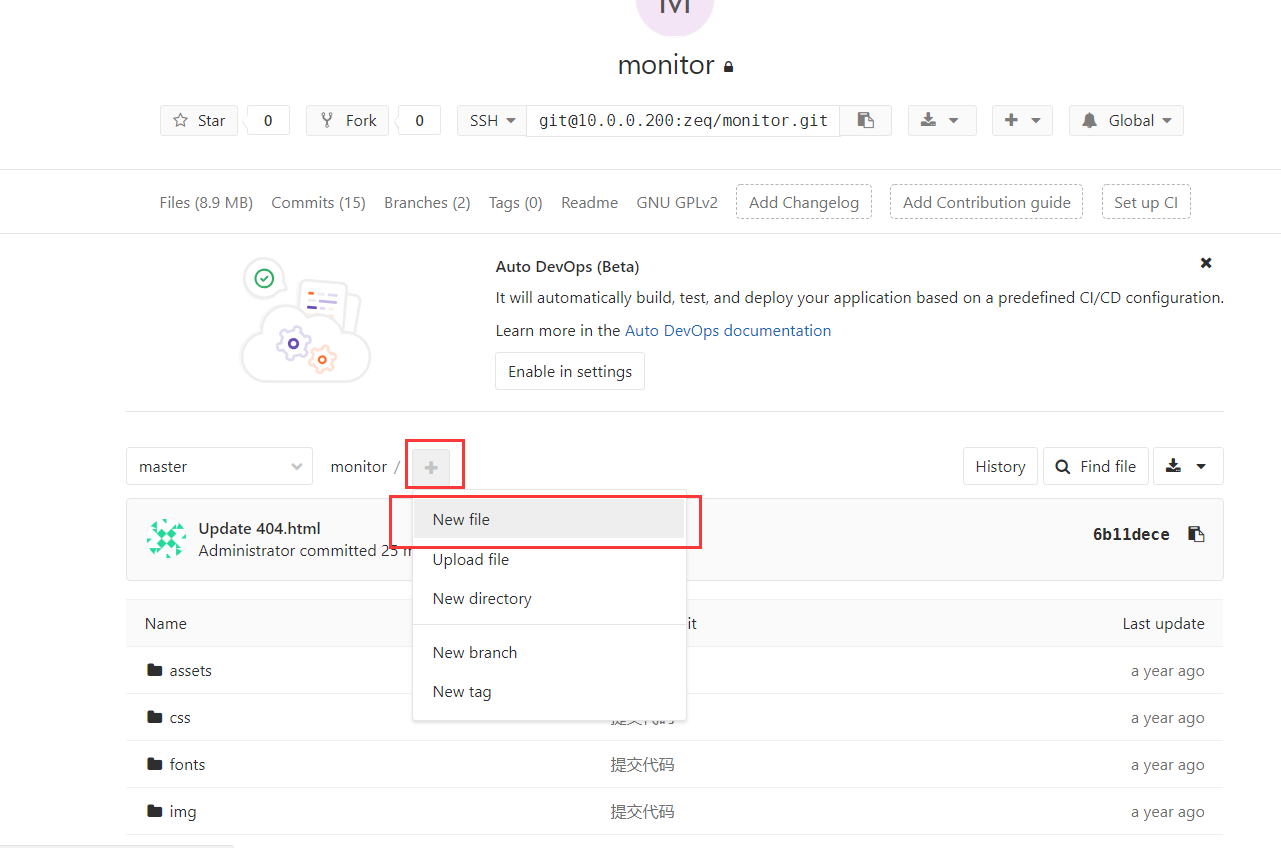
gitlab端新建一個文件,文件名稱和上面Script Path名稱保持一致

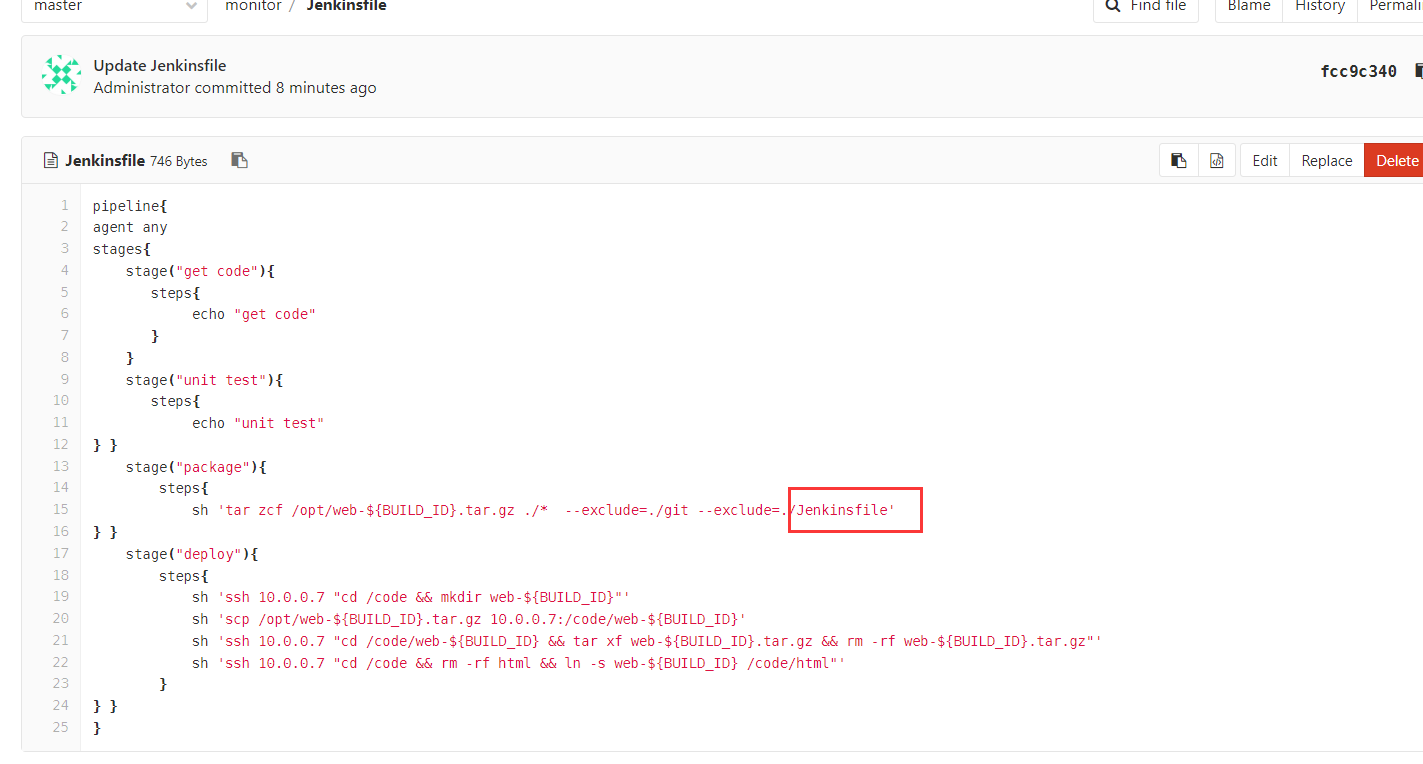
這裡標註的名稱是文件名,jenkins,gitlab文件還有腳本內用里的名稱一定要一致

附上代碼
pipeline{
agent any
stages{
stage("get code"){
steps{
echo "get code"
}
}
stage("unit test"){
steps{
echo "unit test"
} }
stage("package"){
steps{
sh 'tar zcf /opt/web‐${BUILD_ID}.tar.gz ./* --exclude=./git --exclude=./Jenkinsfile'
} }
stage("deploy"){
steps{
sh 'ssh 10.0.0.7 "cd /code && mkdir web‐${BUILD_ID}"'
sh 'scp /opt/web‐${BUILD_ID}.tar.gz 10.0.0.7:/code/web‐${BUILD_ID}'
sh 'ssh 10.0.0.7 "cd /code/web‐${BUILD_ID} && tar xf web‐${BUILD_ID}.tar.gz && rm -rf web‐${BUILD_ID}.tar.gz"'
sh 'ssh 10.0.0.7 "cd /code && rm -rf html && ln -s web‐${BUILD_ID} /code/html"'
}
} }
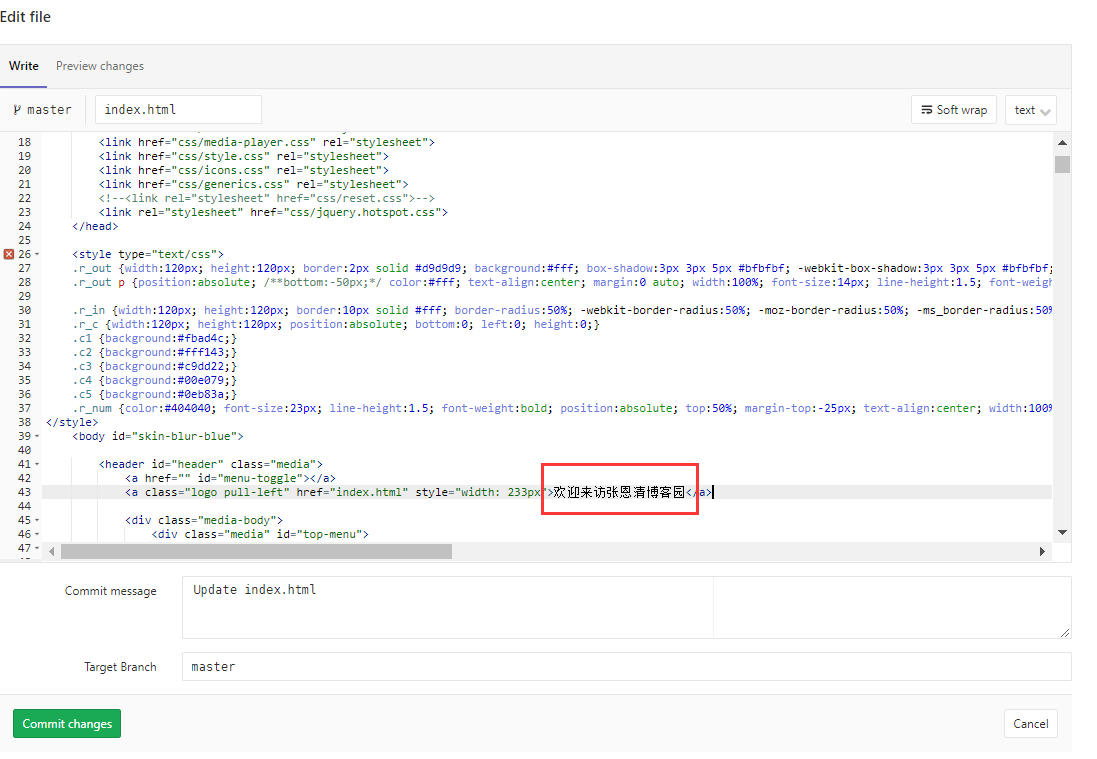
}做一下測試,還是修改主頁index.html內容,修改方式與上面測試上的步驟一樣
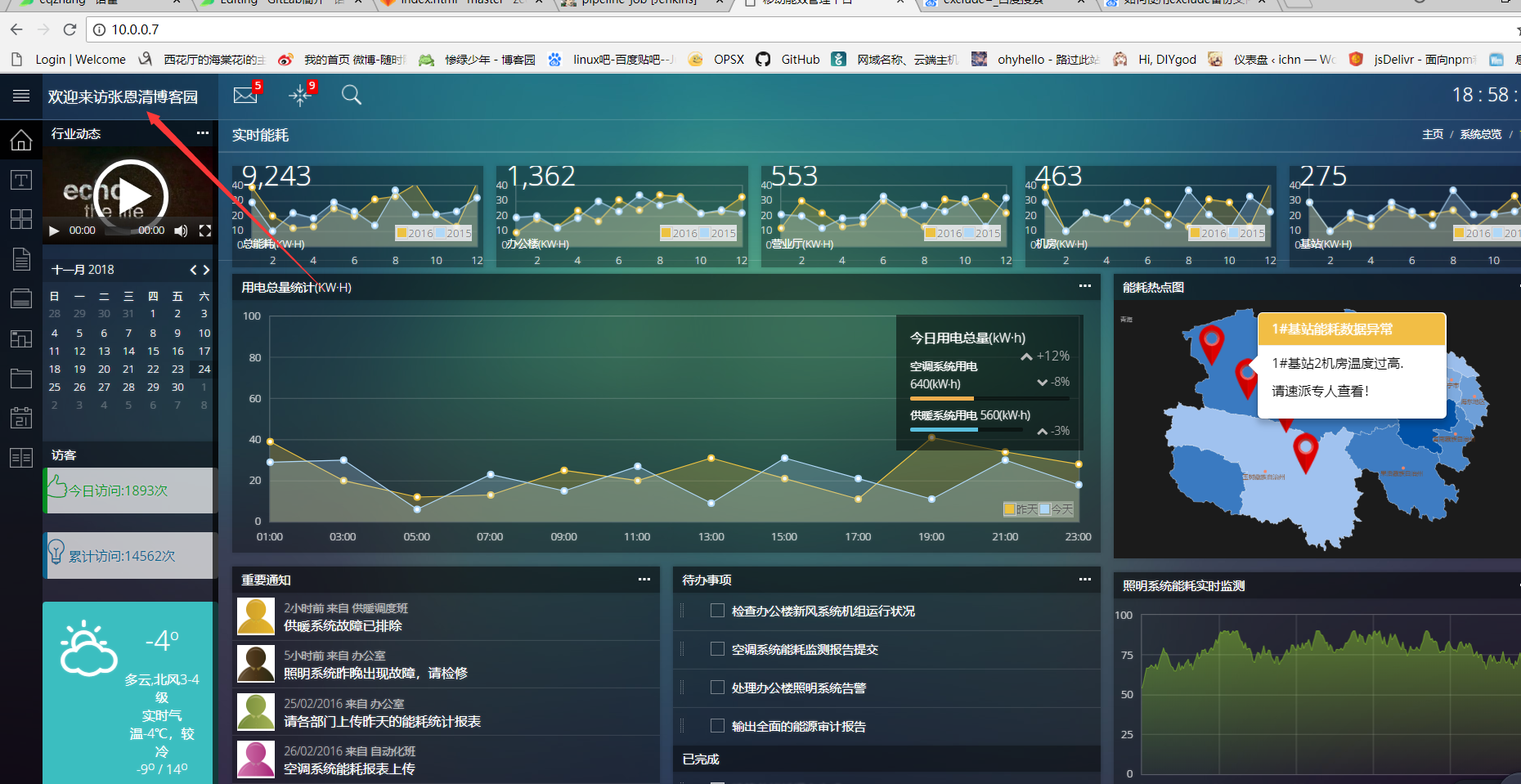
我們這裡修改成歡迎來訪張恩清博客園


修改完成查看jenkins和web端的效果


git+jenkins自動上線總結

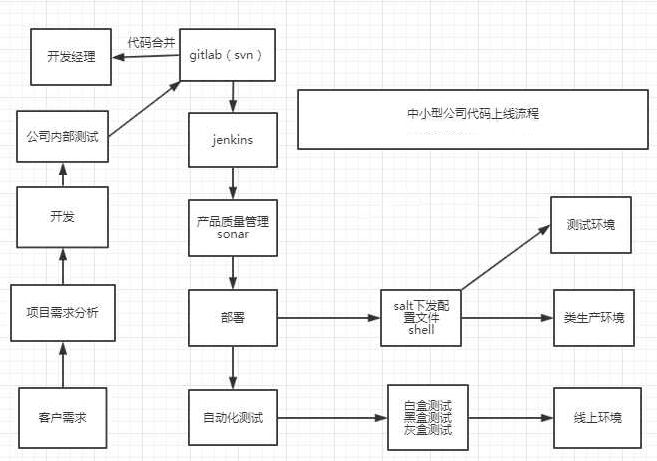
基本流程
客戶提出需求,公司進行分析,分析結束開發開始準備代碼,公司內部測試代碼,初步測試無誤後提交到gitlab伺服器上,然後通過jenkins伺服器推送到測試伺服器上,經過測試發現沒有任何問題以後就可以推送到生產環境上,如果出現bug,那麼開發人員將進行修改,修改完成提出合併請求交給開發經理(開發的老大)進行審核,開發經理審核通過後確認合併,然後gitlab通知jenkins伺服器觸發構建,然後到線上環境。
運維人員則是負責搭建和維護gitlab和jenkins伺服器,配合開發進行代碼的上線。
聲明
此篇文章是本人經過層層實驗,多次操作,確保操作無誤,儘可能讓基礎較差的朋友可以按照文章步驟完成代碼自動上線的操作,由於內容較多,排版和內容上可能會出現小的錯誤,大家可以積極指正,碼字不易,轉載請註明出處,謝謝。



