下載地址:https://ckeditor.com/ckeditor-4/download/ 一、使用方法: 1、在頁面中引入ckeditor核心文件ckeditor.js 2、在使用編輯器的地方插入HTML控制項<textarea> <textarea id="Contents" class="la ...
下載地址:https://ckeditor.com/ckeditor-4/download/
一、使用方法:
1、在頁面中引入ckeditor核心文件ckeditor.js
2、在使用編輯器的地方插入HTML控制項<textarea>
<textarea id="Contents" class="layui-textarea editor1" name="Contents" style="width:99%;height:50%;"></textarea>
3、創建ckeditor編輯器
<script type="text/javascript">
var editor = CKEDITOR.replace('Contents' );
</script>
4、配置編輯器
1 // 界面語言,預設為 'en' 2 config.language = 'zh-cn'; 3 4 // 設置寬高 5 config.width = 400; 6 config.height = 400; 7 8 // 編輯器樣式,有三種:'kama'(預設)、'office2003'、'v2' 9 config.skin = 'v2'; 10 11 // 背景顏色 12 config.uiColor = '#FFF'; 13 // 14 config.skin: 'moono-lisa',//編輯器皮膚(kama,moono,moono-lisa,moonocolor) 15 16 //工具欄(基礎'Basic'、全能'Full'、自定義)plugins/toolbar/plugin.js 17 config.toolbar = 'Basic'; 18 config.toolbar = 'Full'; 19 20 這將配合: 21 config.toolbar_Full = [ 22 ['Source','-','Save','NewPage','Preview','-','Templates'], 23 ['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'], 24 ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], 25 ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select','Button', 'ImageButton', 'HiddenField'], 26 '/', 27 ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], 28 ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], 29 ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], 30 ['Link','Unlink','Anchor'], 31 ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'], 32 '/', 33 ['Styles','Format','Font','FontSize'], 34 ['TextColor','BGColor'] 35 ]; 36 37 //工具欄是否可以被收縮 38 config.toolbarCanCollapse = true; 39 40 //工具欄的位置 41 config.toolbarLocation ='top';//可選:bottom 42 43 //工具欄預設是否展開 44 config.toolbarStartupExpanded = true; 45 46 // 取消 “拖拽以改變尺寸”功能 plugins/resize/plugin.js 47 config.resize_enabled = false; 48 49 //改變大小的最大高度 50 51 config.resize_maxHeight = 3000; 52 53 //改變大小的最大寬度 54 config.resize_maxWidth =3000; 55 56 //改變大小的最小高度 57 config.resize_minHeight =250; 58 59 //改變大小的最小寬度 60 config.resize_minWidth =750; 61 // 當提交包含有此編輯器的表單時,是否自動更新元素內的數據 62 config.autoUpdateElement =true; 63 64 // 設置是使用絕對目錄還是相對目錄,為空為相對目錄 65 config.baseHref = '' 66 67 // 編輯器的z-index值 68 config.baseFloatZIndex = 10000; 69 70 //設置快捷鍵 71 config.keystrokes = [ 72 [CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //獲取焦點 73 [CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦點 74 75 [ CKEDITOR.SHIFT + 121 /*F10*/,'contextMenu' ], //文本菜單 76 77 [ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤銷 78 [ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做 79 [CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], // 80 81 [ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //鏈接 82 83 [ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗體 84 [ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜體 85 [ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下劃線 86 87 [ CKEDITOR.ALT + 109 /*-*/,'toolbarCollapse' ] 88 ] 89 90 //設置快捷鍵 可能與瀏覽器快捷鍵衝突plugins/keystrokes/plugin.js. 91 config.blockedKeystrokes = [ 92 CKEDITOR.CTRL + 66 /*B*/, 93 CKEDITOR.CTRL + 73 /*I*/, 94 CKEDITOR.CTRL + 85 /*U*/ 95 ] 96 97 //設置編輯內元素的背景色的取值plugins/colorbutton/plugin.js. 98 config.colorButton_backStyle = { 99 element : 'span', 100 styles : { 'background-color' : '#(color)'} 101 } 102 103 //設置前景色的取值 plugins/colorbutton/plugin.js 104 config.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520, 105 106 006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE, 107 108 A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5, 109 110 FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’ 111 112 //是否在選擇顏色時顯示“其它顏色”選項plugins/colorbutton/plugin.js 113 config.colorButton_enableMore =false 114 115 //區塊的前景色預設值設置 plugins/colorbutton/plugin.js 116 config.colorButton_foreStyle = { 117 element : 'span', 118 styles : { 'color' : '#(color)' } 119 }; 120 121 //所需要添加的CSS文件 在此添加 可使用相對路徑和網站的絕對路徑 122 config.contentsCss = './contents.css'; 123 124 //文字方向 125 config.contentsLangDirection ='rtl'; //從左到右 126 127 //CKeditor的配置文件 若不想配置 留空即可 128 CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } ); 129 130 //界面編輯框的背景色 plugins/dialog/plugin.js 131 config.dialog_backgroundCoverColor = '#fffefd'; //可設置參考 132 config.dialog_backgroundCoverColor = 'white' //預設 133 134 //背景的不透明度 數值應該在:0.0~1.0 之間plugins/dialog/plugin.js 135 config.dialog_backgroundCoverOpacity =0.5 136 137 //移動或者改變元素時 邊框的吸附距離 單位:像素plugins/dialog/plugin.js 138 config.dialog_magnetDistance = 20; 139 140 //是否拒絕本地拼寫檢查和提示 預設為拒絕 目前僅firefox和safari支持plugins/wysiwygarea/plugin.js. 141 config.disableNativeSpellChecker =true 142 143 //進行表格編輯功能 如:添加行或列 目前僅firefox支持plugins/wysiwygarea/plugin.js 144 config.disableNativeTableHandles =true; //預設為不開啟 145 146 //是否開啟 圖片和表格 的改變大小的功能config.disableObjectResizing = true; 147 config.disableObjectResizing= false //預設為開啟 148 149 //設置HTML文檔類型 150 config.docType ='<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ; 151 152 //是否對編輯區域進行渲染plugins/editingblock/plugin.js 153 config.editingBlock = true; 154 155 //編輯器中回車產生的標簽 156 config.enterMode =CKEDITOR.ENTER_P; //可選:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV 157 158 //是否使用HTML實體進行輸出 plugins/entities/plugin.js 159 config.entities = true; 160 161 //定義更多的實體 plugins/entities/plugin.js 162 config.entities_additional = '#39'; //其中#代替了& 163 164 //是否轉換一些難以顯示的字元為相應的HTML字元plugins/entities/plugin.js 165 config.entities_greek = true; 166 167 //是否轉換一些拉丁字元為HTMLplugins/entities/plugin.js 168 config.entities_latin = true; 169 170 //是否轉換一些特殊字元為ASCII字元 如"This is Chinese:漢語."轉換為"This is Chinese: 漢語."plugins/entities/plugin.js 171 config.entities_processNumerical =false; 172 173 //添加新組件 174 config.extraPlugins ='myplugin'; //非預設 僅示例 175 176 //使用搜索時的高亮色 plugins/find/plugin.js 177 config.find_highlight = { 178 element : 'span', 179 styles: { 'background-color' : '#ff0', 'color' : '#00f' } 180 }; 181 182 //預設的字體名 plugins/font/plugin.js 183 config.font_defaultLabel = 'Arial'; 184 185 //字體編輯時的字元集 可以添加常用的中文字元:宋體、楷體、黑體等plugins/font/plugin.js 186 config.font_names = 'Arial;Times NewRoman;Verdana'; 187 188 //文字的預設式樣 plugins/font/plugin.js 189 config.font_style = { 190 element : 'span', 191 styles : { 'font-family' : '#(family)' }, 192 overrides : [ { element :'font', attributes : { 'face' : null } } ] 193 }; 194 195 //字體預設大小 plugins/font/plugin.js 196 config.fontSize_defaultLabel = '12px'; 197 198 //字體編輯時可選的字體大小 plugins/font/plugin.js 199 config.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px' 200 201 //設置字體大小時 使用的式樣 plugins/font/plugin.js 202 config.fontSize_style = { 203 element : 'span', 204 styles : { 'font-size' : '#(size)' }, 205 overrides : [ {element : 'font', attributes : { 'size' : null } } ] 206 }; 207 208 //是否強制複製來的內容去除格式plugins/pastetext/plugin.js 209 config.forcePasteAsPlainText =false//不去除 210 211 //是否強制用“&”來代替“&”plugins/htmldataprocessor/plugin.js 212 config.forceSimpleAmpersand = false; 213 214 //對address標簽進行格式化 plugins/format/plugin.js 215 config.format_address = { element : 'address', attributes : { class :'styledAddress' } }; 216 217 //對DIV標簽自動進行格式化 plugins/format/plugin.js 218 config.format_div = { element : 'div', attributes : { class :'normalDiv' } }; 219 220 //對H1標簽自動進行格式化 plugins/format/plugin.js 221 config.format_h1 = { element : 'h1', attributes : { class :'contentTitle1' } }; 222 223 //對H2標簽自動進行格式化 plugins/format/plugin.js 224 config.format_h2 = { element : 'h2', attributes : { class :'contentTitle2' } }; 225 226 //對H3標簽自動進行格式化 plugins/format/plugin.js 227 config.format_h1 = { element : 'h3', attributes : { class :'contentTitle3' } }; 228 229 //對H4標簽自動進行格式化 plugins/format/plugin.js 230 config.format_h1 = { element : 'h4', attributes : { class :'contentTitle4' } }; 231 232 //對H5標簽自動進行格式化 plugins/format/plugin.js 233 config.format_h1 = { element : 'h5', attributes : { class :'contentTitle5' } }; 234 235 //對H6標簽自動進行格式化 plugins/format/plugin.js 236 config.format_h1 = { element : 'h6', attributes : { class :'contentTitle6' } }; 237 238 //對P標簽自動進行格式化 plugins/format/plugin.js 239 config.format_p = { element : 'p', attributes : { class : 'normalPara' }}; 240 241 //對PRE標簽自動進行格式化 plugins/format/plugin.js 242 config.format_pre = { element : 'pre', attributes : { class : 'code'} }; 243 244 //用分號分隔的標簽名字 在工具欄上顯示plugins/format/plugin.js 245 config.format_tags ='p;h1;h2;h3;h4;h5;h6;pre;address;div'; 246 247 //是否使用完整的html編輯模式如使用,其源碼將包含:<html><body></body></html>等標簽 248 config.fullPage = false; 249 250 //是否忽略段落中的空字元 若不忽略 則字元將以“”表示plugins/wysiwygarea/plugin.js 251 config.ignoreEmptyParagraph = true; 252 253 //在清除圖片屬性框中的鏈接屬性時 是否同時清除兩邊的<a>標簽plugins/image/plugin.js 254 config.image_removeLinkByEmptyURL = true; 255 256 //一組用逗號分隔的標簽名稱,顯示在左下角的層次嵌套中plugins/menu/plugin.js. 257 config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea'; 258 259 //顯示子菜單時的延遲,單位:ms plugins/menu/plugin.js 260 config.menu_subMenuDelay = 400; 261 262 //當執行“新建”命令時,編輯器中的內容plugins/newpage/plugin.js 263 config.newpage_html = ''; 264 265 //當從word里複製文字進來時,是否進行文字的格式化去除plugins/pastefromword/plugin.js 266 config.pasteFromWordIgnoreFontFace = true; //預設為忽略格式 267 268 //是否使用<h1><h2>等標簽修飾或者代替從word文檔中粘貼過來的內容plugins/pastefromword/plugin.js 269 config.pasteFromWordKeepsStructure = false; 270 271 //從word中粘貼內容時是否移除格式plugins/pastefromword/plugin.js 272 config.pasteFromWordRemoveStyle =false; 273 274 //對應後臺語言的類型來對輸出的HTML內容進行格式化,預設為空 275 config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Code 276 config.protectedSource.push( //g ); // ASP Code 277 config.protectedSource.push(/(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // ASP.NetCode 278 279 //當輸入:shift+Enter時插入的標簽 280 config.shiftEnterMode = CKEDITOR.ENTER_P; //可選:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV 281 282 //可選的表情替代字元 plugins/smiley/plugin.js. 283 config.smiley_descriptions = [ 284 ':)', ':(', ';)', ':D', ':/',':P', 285 '', '', '', '', '', '', 286 '', ';(', '', '','', '', 287 '', ':kiss', '' ]; 288 289 //對應的表情圖片 plugins/smiley/plugin.js 290 config.smiley_images = [ 291 'regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_smile.gif', 292 'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif', 293 'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif', 294 'broken_heart.gif','kiss.gif','envelope.gif']; 295 296 //表情的地址 plugins/smiley/plugin.js 297 config.smiley_path = 'plugins/smiley/images/'; 298 299 //頁面載入時,編輯框是否立即獲得焦點plugins/editingblock/plugin.js plugins/editingblock/plugin.js. 300 config.startupFocus = false; 301 302 //載入時,以何種方式編輯 源碼和所見即所得 "source"和"wysiwyg"plugins/editingblock/plugin.js. 303 config.startupMode ='wysiwyg'; 304 305 //載入時,是否顯示框體的邊框plugins/showblocks/plugin.js 306 config.startupOutlineBlocks = false; 307 308 //是否載入樣式文件 plugins/stylescombo/plugin.js. 309 config.stylesCombo_stylesSet = 'default'; 310 //以下為可選 311 config.stylesCombo_stylesSet = 'mystyles'; 312 config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js'; 313 config.stylesCombo_stylesSet ='mystyles:http://www.example.com/editorstyles/styles.js'; 314 315 //起始的索引值 316 config.tabIndex = 0; 317 318 //當用戶鍵入TAB時,編輯器走過的空格數,( )當值為0時,焦點將移出編輯框 plugins/tab/plugin.js 319 config.tabSpaces = 0; 320 321 //預設使用的模板 plugins/templates/plugin.js. 322 config.templates = 'default'; 323 324 //用逗號分隔的模板文件plugins/templates/plugin.js. 325 config.templates_files = [ 'plugins/templates/templates/default.js' ] 326 327 //當使用模板時,“編輯內容將被替換”框是否選中plugins/templates/plugin.js 328 config.templates_replaceContent =true; 329 330 //主題 331 config.theme = 'default'; 332 333 //撤銷的記錄步數 plugins/undo/plugin.js 334 config.undoStackSize =20; 335 336 // 在 CKEditor 中集成 CKFinder,註意 ckfinder的路徑選擇要正確。 337 //CKFinder.SetupCKEditor(null, '/ckfinder/');
效果預覽:

5.擴展圖片上傳:
在config.js新增代碼:
config.filebrowserImageUploadUrl = '~/upload'; // 圖片上傳路徑
config.image_previewText = ' '; // 圖片信息面板預覽區內容的文字內容,預設顯示CKEditor自帶的內容
config.removeDialogTabs = 'image:advanced;image:Link'; // 移除圖片上傳頁面的'高級','鏈接'頁簽
filebrowserImageUploadUrl :配置圖片上傳地址;
後臺功能代碼展示:

1 [HttpPost] 2 public ActionResult SingleImgUpLoad(HttpPostedFileBase upload) 3 { 4 5 try 6 { 7 UploadImgClass uploadImgClass = new UploadImgClass(); 8 var CKEditorFuncNum = Request["CKEditorFuncNum"]; 9 string uploadPath = Server.MapPath("~/upload/"); 10 if (!Directory.Exists(uploadPath)) 11 { 12 Directory.CreateDirectory(uploadPath); 13 } 14 string fileName = upload.FileName; 15 string fileExt = fileName.Substring(fileName.LastIndexOf(".") + 1); 16 string fileContentType = upload.ContentType.ToString(); 17 if (fileContentType == "image/bmp" || fileContentType == "image/gif" || fileContentType == "image/png" || fileContentType == "image/x-png" || fileContentType == "image/jpeg" 18 || fileContentType == "image/pjpeg") 19 { 20 string nowTimeStr = Guid.NewGuid().ToString(); 21 fileName = nowTimeStr + "." + fileExt; 22 upload.SaveAs(Path.Combine(uploadPath, fileName)); 23 string hosturl =Request.Url.Host; 24 string post = Request.Url.Port.ToString(); 25 string imageurl =Path.Combine(uploadPath, fileName) 26 uploadImgClass.uploaded = 1; 27 uploadImgClass.fileName = fileName; 28 uploadImgClass.url = imageurl; 29 return Content(uploadImgClass.ToJson()); 30 } 31 else { 32 string msgdata = ErrorStr(0, "只支持BMP、GIF、JPG、PNG格式的圖片!"); 33 return Content(msgdata); 34 } 35 } 36 catch (Exception ex) 37 { 38 string msgdata = ErrorStr(0, "上傳失敗!"); 39 return Content(msgdata); 40 } 41 }View Code


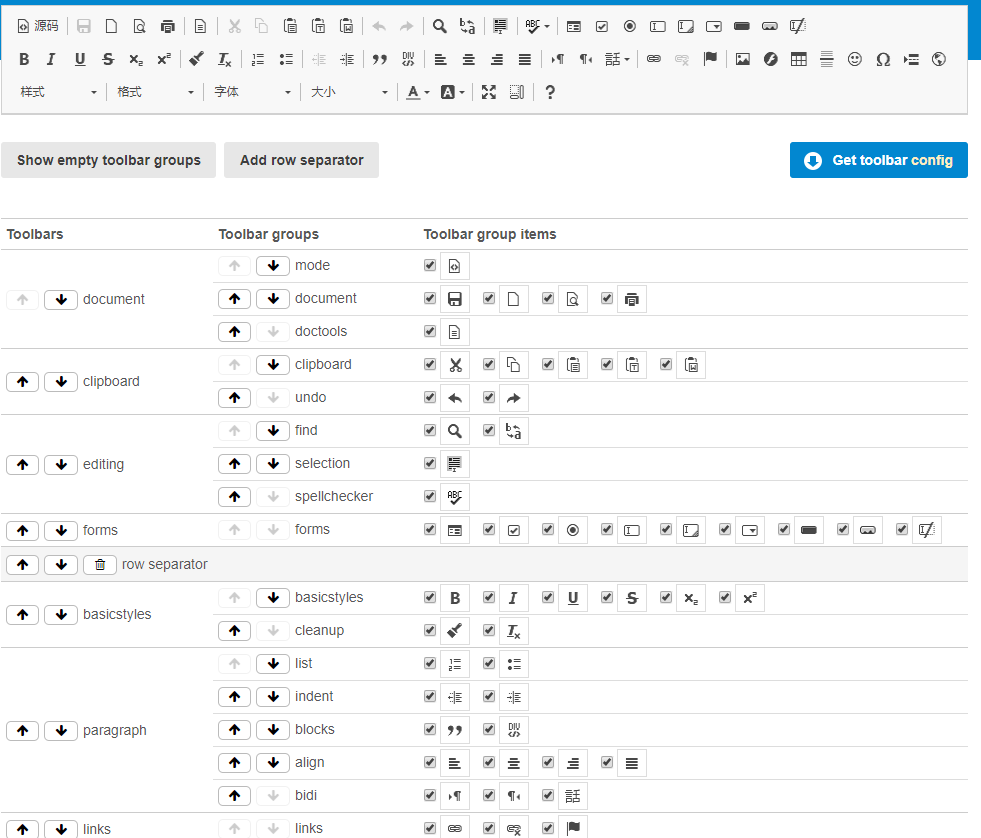
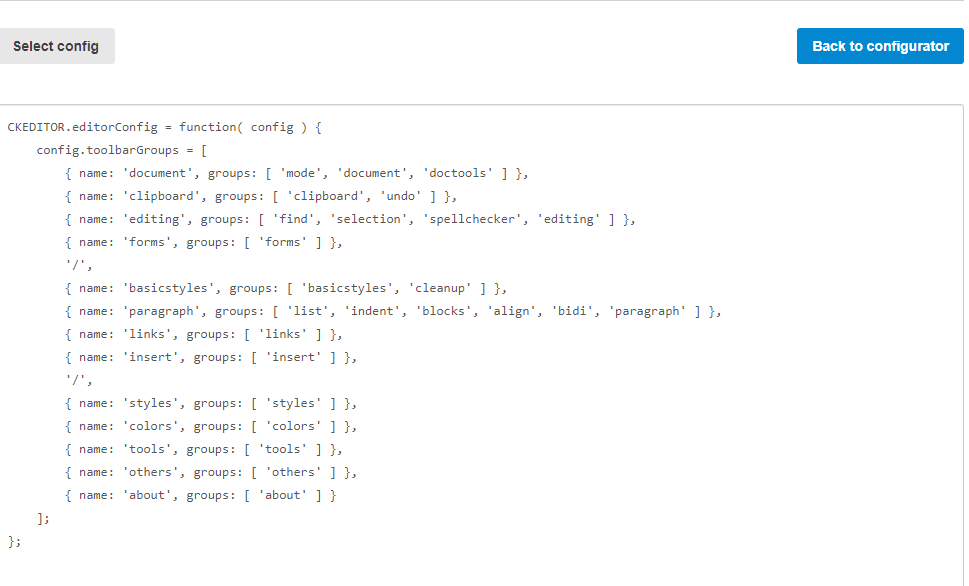
二、自定義生成工具欄:
在瀏覽器打開文件夾samples中的html,選擇需要的工具菜單項生成代碼


三、精簡ckeditor
在部署到Web伺服器上時,下列文件夾和文件都可以刪除:
/_samples :示例文件夾;
/_source :未壓縮源程式;
/lang文件夾下除 zh-cn.js、en.js以外的文件(也可以根據需要保留其他語言文件);
根目錄下的changes.html(更新列表),install.html(安裝指向),license.html(使用許可);
/skins 目錄下不需要的皮膚,一般用V2(簡單,朴素),如果只保留V2則必須在config.js中指定皮膚



