DevExpress中的Dashboard這個圖形插件真的很好用, 只需要在設計器綁定數據就行了,完全不用寫後臺代碼.我也是剛學這個插件,可能還有一些我沒有瞭解的知識點,忘各位大佬不吝賜教.我寫這篇博文也是為了給想我一樣剛研究這個插件的博友們一些我的總結,給各位節省一些時間,哈哈. 1. 當我們創建 ...
DevExpress中的Dashboard這個圖形插件真的很好用, 只需要在設計器綁定數據就行了,完全不用寫後臺代碼.我也是剛學這個插件,可能還有一些我沒有瞭解的知識點,忘各位大佬不吝賜教.我寫這篇博文也是為了給想我一樣剛研究這個插件的博友們一些我的總結,給各位節省一些時間,哈哈.
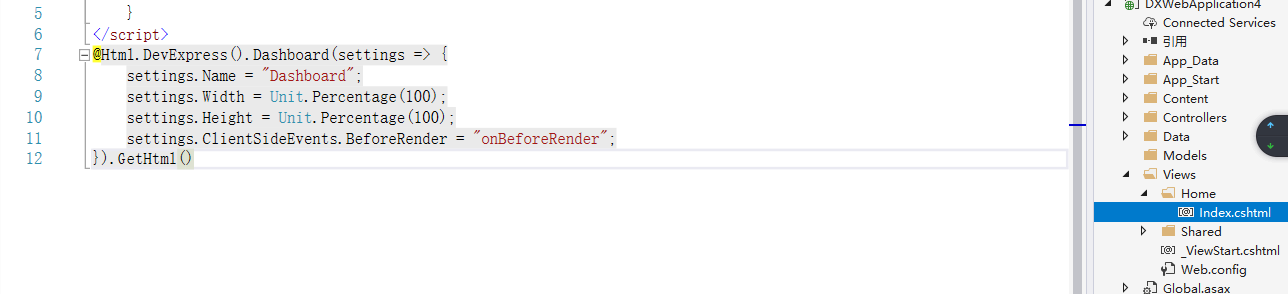
1. 當我們創建好一個Dashboard的項目後,在視圖文件夾下會有index視圖,這個就是設計器頁面,我們所有的操作都是在這個設計器中完成的

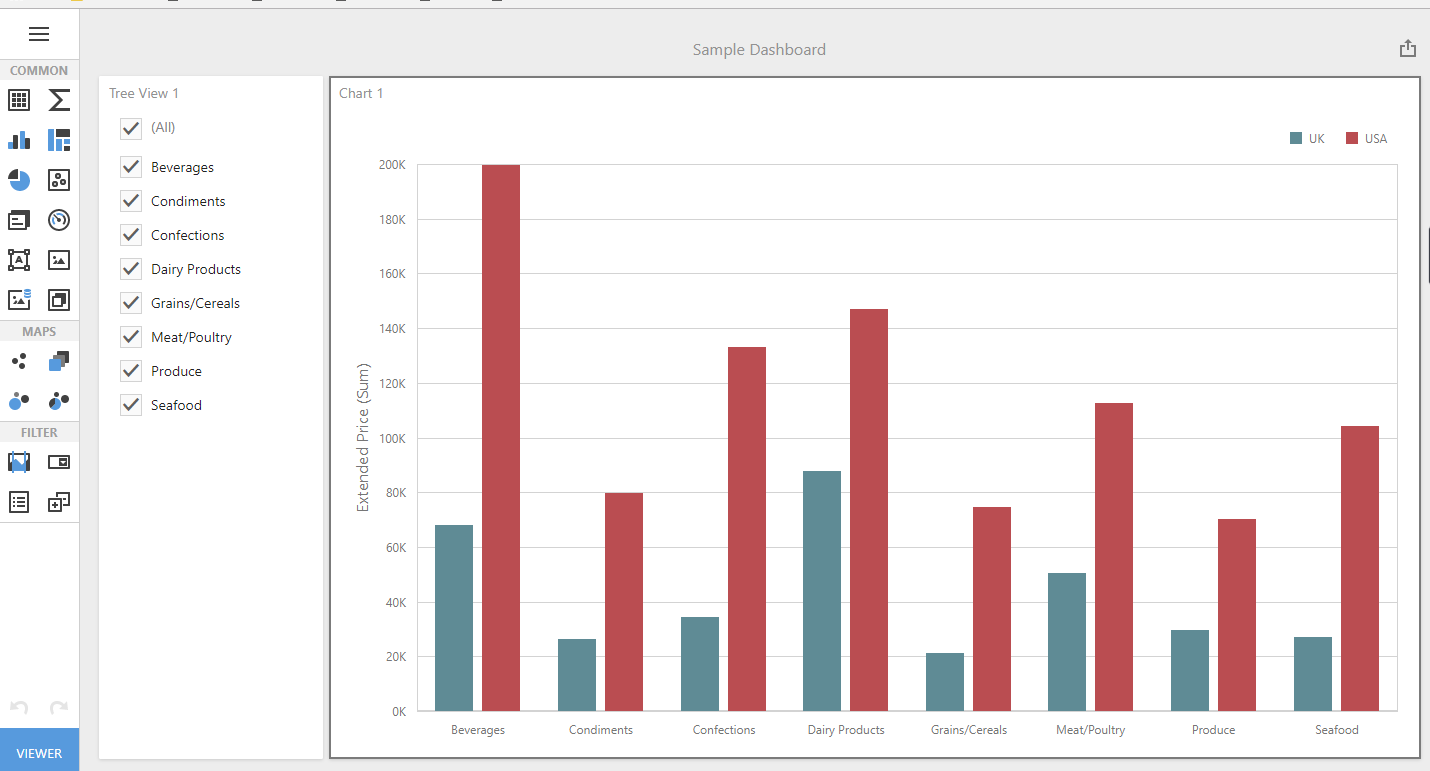
2. 這是運行後的設計器頁面,會預設有一些數據的

3. 接下來我們需要把數據源改成我們自己需要資料庫中的數據源,需要在webconfig中把鏈接改成我們自己的資料庫名稱和密碼
<connectionStrings> <add name="DefaultConnection" connectionString="data source=.;initial catalog=jiesuan;user id=sa;password=000;integrated security=SSPI" providerName="System.Data.SqlClient" /> </connectionStrings>
4. 接下來還需要在App_Start/DashboardConfig.cs中把數據源改成在webconfig中寫的name名稱,如果另Excel Data Source和Object Data Source用不到的話也可以刪除,當然我用的是SQL Data Source,所以我把另外兩個刪除了
public static void RegisterService(RouteCollection routes) { routes.MapDashboardRoute("dashboardControl"); DashboardFileStorage dashboardFileStorage = new DashboardFileStorage("~/App_Data/Dashboards"); DashboardConfigurator.Default.SetDashboardStorage(dashboardFileStorage); // Uncomment this string to allow end users to create new data sources based on predefined connection strings. //DashboardConfigurator.Default.SetConnectionStringsProvider(new DevExpress.DataAccess.Web.ConfigFileConnectionStringsProvider()); DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); // Registers an SQL data source. DashboardSqlDataSource sqlDataSource = new DashboardSqlDataSource("SQL Data Source", "DefaultConnection"); //SelectQuery query = SelectQueryFluentBuilder // .AddTable("SalesPerson") // .SelectAllColumns() // .Build("Sales Person"); //sqlDataSource.Queries.Add(query); dataSourceStorage.RegisterDataSource("sqlDataSource", sqlDataSource.SaveToXml()); //// Registers an Object data source. //DashboardObjectDataSource objDataSource = new DashboardObjectDataSource("Object Data Source"); //dataSourceStorage.RegisterDataSource("objDataSource", objDataSource.SaveToXml()); //// Registers an Excel data source. //DashboardExcelDataSource excelDataSource = new DashboardExcelDataSource("Excel Data Source"); //excelDataSource.FileName = HostingEnvironment.MapPath(@"~/App_Data/Sales.xlsx"); //excelDataSource.SourceOptions = new ExcelSourceOptions(new ExcelWorksheetSettings("Sheet1")); //dataSourceStorage.RegisterDataSource("excelDataSource", excelDataSource.SaveToXml()); DashboardConfigurator.Default.SetDataSourceStorage(dataSourceStorage); DashboardConfigurator.Default.DataLoading += DataLoading; }
這樣在項目中都設置完成後,我們的設計器就能連接我們的資料庫了
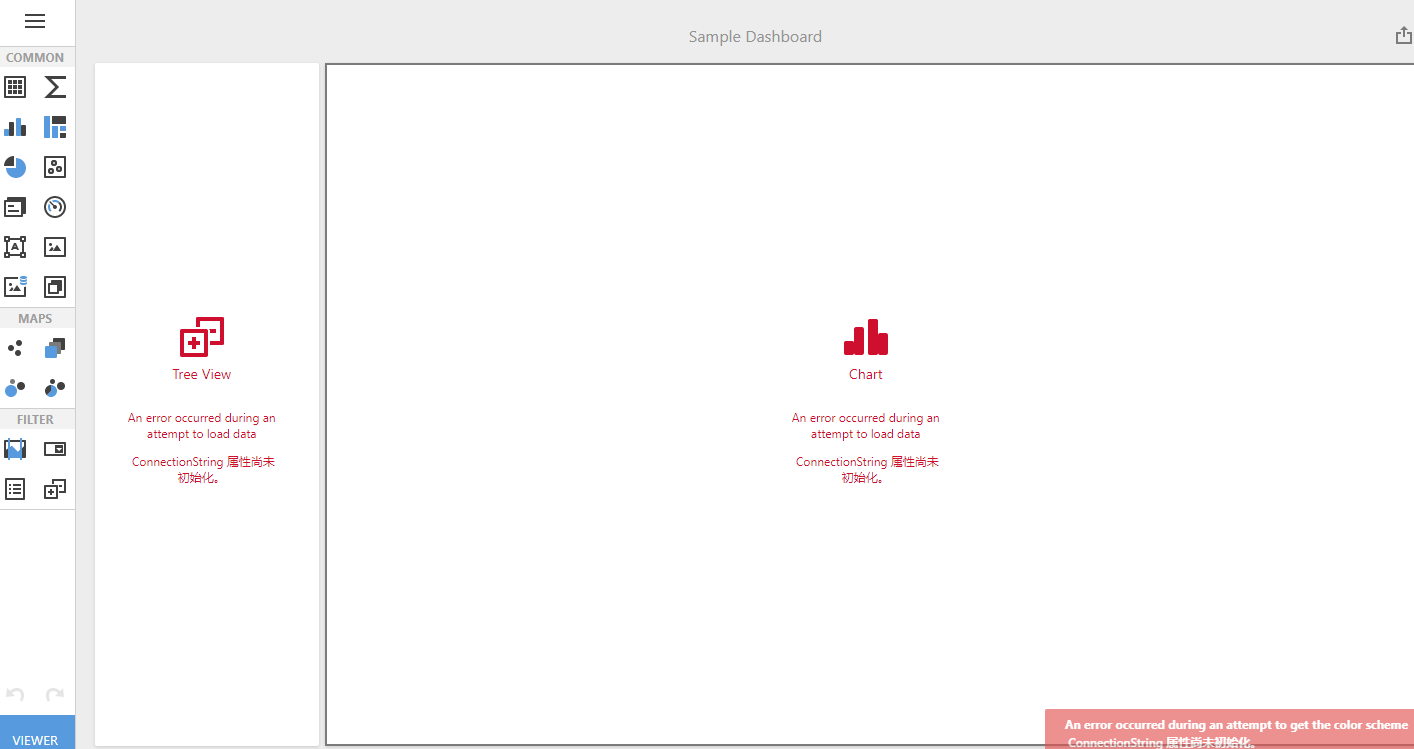
4. 當我們改完數據源後,設計器頁面會出現ConnectionString 尚未初始化,這是因為我們把數據源改了,現在已經不是項目生成的時候預設的數據源了

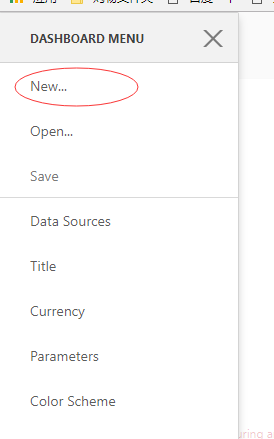
5. 接下來我們就可以自己設計自己的圖表了, 首先我們需要自己創建一個dashboards,值得註意的是,在這裡創建完成後在在項目中以xml文件呈現,沒有後臺代碼

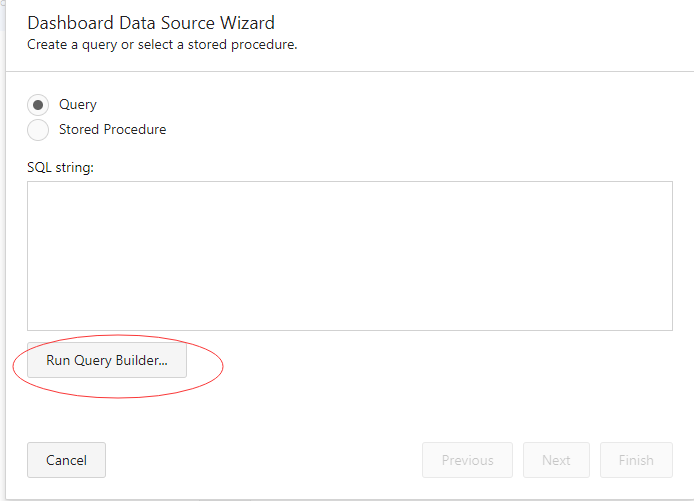
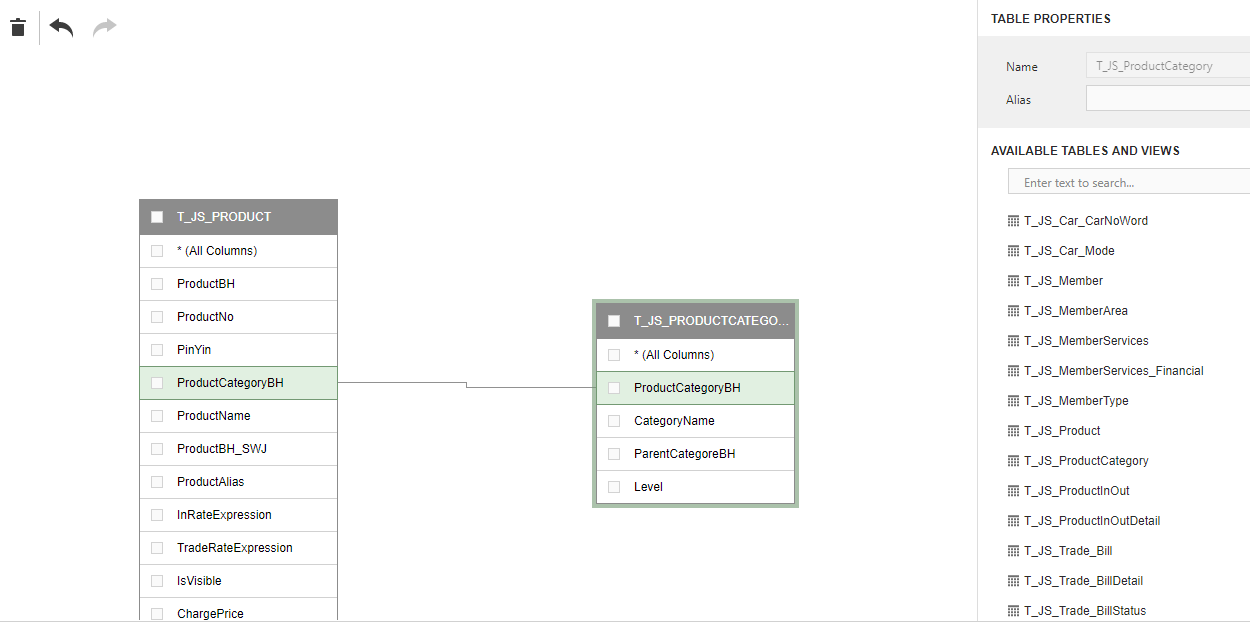
6. 接下來需要選擇資料庫,並對各表進行操作



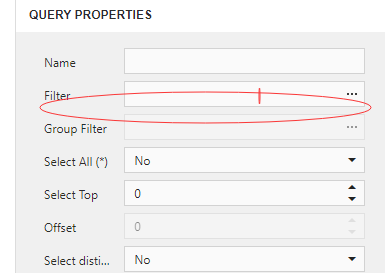
如果有where條件的話需要在這裡設置


7. 這些都弄好後可以在剛纔新創建的dashboard中設計你的gridview,chart等圖表啦,
8. 在視圖中綁定自己設計的圖表
@Html.DevExpress().Dashboard(settings => { settings.Name = "Dashboard3"; settings.WorkingMode = DevExpress.DashboardWeb.WorkingMode.ViewerOnly; settings.InitialDashboardId = "dashboard10";//綁定 }).GetHtml()
最後,希望自己的綿薄之力能夠幫到各位


