一、現狀說明: 就在這金三銀四的求職黃金時期,我有幸作為公司的獨立技術面試官,擁有最終決定錄用權,在倍受上級領導的充分信任下,我也向上級保證,一定要為公司找到合適的人才,就在我滿懷信心的情況下麵試了一個又一個的求職者,發現了大多數求職者共同的問題,一是:眼高手低,即工作年限雖長,但受工作內容及個人原 ...
一、現狀說明:
就在這金三銀四的求職黃金時期,我有幸作為公司的獨立技術面試官,擁有最終決定錄用權,在倍受上級領導的充分信任下,我也向上級保證,一定要為公司找到合適的人才,就在我滿懷信心的情況下麵試了一個又一個的求職者,發現了大多數求職者共同的問題,一是:眼高手低,即工作年限雖長,但受工作內容及個人原因,基礎知識薄弱,很多技術使用了N年,卻不明白其原理,可以說是:只知道這樣用,但為什麼要這樣用,能否有別的解決方案從來都沒有去考慮過或總結過,知識的廣度就更不用說了,薪資期望卻都很高。二是:B/S與C/S分不清,認為B/S就是做與網頁有關的東西,可以涉及到的技術點多,如:JS\CSS\HTML\C#\MVC,只想從事B/S方向的工作內容,覺得其熱門與流行,而認為C/S就是做客戶端桌面程式,如:WINFORM,WPF;覺得其太簡單了或沒有發展前景,那麼實事是這樣嗎?本文主要就是來談談B/S與C/S究竟為何物,它們之間到底有什麼異同點。
二、B/S
B/S即:Browser與Server,中文意思:瀏覽器端與伺服器端架構,這種架構是從用戶層面來劃分的,Browser瀏覽器,其實也是一種Client客戶端,只是這個客戶端不需要大家去安裝什麼應用程式,只需在瀏覽器上通過HTTP請求伺服器端相關的資源(網頁資源),客戶端Browser瀏覽器就能進行增刪改查。不依賴用戶的電腦操作系統環境,只與瀏覽器環境有關,當然由於網頁複雜性,又延伸出網頁前端技術與後端技術,前端技術指的是在瀏覽器上編程的技術,比如:JS,HTML,CSS,這些前端技術是運行在客戶端Browser瀏覽器上的,而並非在伺服器端,如果不信,可以測試一下,當你的頁面中包含JS腳本時,若將瀏覽器屬性中的禁用JS啟用,你會發現頁面中那些依賴JS的技術都沒辦法使用。後端技術指的是運行在伺服器上編程的技術(也就是Server端),比如:C#,JAVA,這些編程技術與我們通常所理解的C#編程,JAVA編程是一樣的,只是這裡需要考慮到基於HTTP協議的編程。架構圖如下所示:

三、C/S
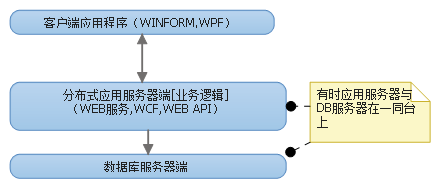
C/S即:Client與Server ,中文意思:客戶端與伺服器端架構,這種架構也是從用戶層面(也可以是物理層面)來劃分的,這裡的客戶端一般泛指客戶端應用程式EXE,程式需要先安裝後,才能運行在用戶的電腦上,對用戶的電腦操作系統環境依賴較大,比如:若想運行基於WINFORM開發的EXE程式,必需要先在電腦上安裝.NET FRAMEWORK組件,否則無法正常運行。Server端這裡是一個非必要的部份,若客戶端是一個單機應用程式,無需資料庫或其它分散式技術,那麼Server端是可以省略的,若客戶端需要資料庫或其它分散式技術,那麼這裡的Server端指的是資料庫伺服器端或其它分散式技術(WEB API,WEB SERVICE等)所在的伺服器端。架構圖如下所示:

四、B/S與C/S異同點
B/S與C/S的共同點從英文縮寫都能看得出來,都有S,這個S指的是伺服器端(應用程式後端),伺服器端只是一個統稱,具體細分的話,有:應用程式伺服器端、資料庫伺服器端、緩存伺服器端、文件伺服器端等,不同點同樣也可從英文縮寫中看得出,那就是B與C的區別,從前面分別介紹與B/S與C/S得知,B指的是瀏覽器端,C指的是客戶端,但是如果從廣義的角度來說,B同樣也是一種客戶端,瀏覽器同樣需要安裝,不安裝同樣B/S結構也一樣不能工作,只是一般瀏覽器都預設安裝罷了,從架構的層面來講,B/S與C/S的唯一區別就是展現層不同,B/S可能需要懂網頁前端技術,C/S可能需要懂WINFORM,WPF等應用前端技術,其餘全部都相同,如果單純講從事C#或JAVA後端開發,那麼B/S與C/S就是一樣的,都是利用C#或JAVA之類的動態語言為展現層提供資源或對資源進行相關的處理。如果一個公司分工明確的話,那麼C#或JAVA工程師所應該做的事情就是後端開發,與前端無關,也就沒有必要強調B/S與C/S了,當然懂點前端技術更好,可以為自己的技術錦上添花,但如果要讓公司為你懂得前端技術而買單(提高工資待遇)【全棧工程師除外】那多半有點一廂情願了,換作我是老闆,我肯定更願意找專業的前端與專業的後端,這種前後端都略懂,但都不夠專業的,還不如不要。B/S與C/S的統一架構如下圖示:

為了讓新手們能夠理解上述B/S與C/S合二為一的架構圖,我寫了一個非常簡單的DEMO,以體現B/S與C/S的共同點與不同點,代碼如下:
Server端:
namespace Demo.Server
{
public static class Logic
{
public static int Add(int a, int b)
{
return a + b;
}
}
}
Browser端(後端-屬於Server端,但有別於上面的單獨Server層,這裡需要引用Server層):
namespace Demo.Browser
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox3.Text=Demo.Server.Logic.Add(int.Parse(TextBox1.Text), int.Parse(TextBox2.Text)).ToString();
}
}
}
Browser端(前端):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Demo.Browser.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="數值1:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Label ID="LabelAdd" runat="server" Text="+"></asp:Label>
<asp:Label ID="Label2" runat="server" Text="數值1:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:Label ID="Label3" runat="server" Text="="></asp:Label>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
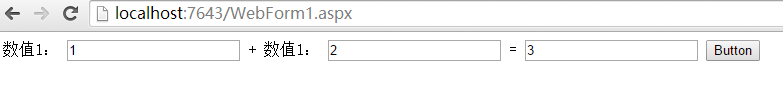
運行結果如下:

Client端:創建一個WINFORM窗體,添加類似上面的三個文本框及一個提交按鈕,最後寫點擊事件(需引用Server層)
namespace Demo.Client
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox3.Text = Demo.Server.Logic.Add(int.Parse(textBox1.Text), int.Parse(textBox2.Text)).ToString();
}
}
}
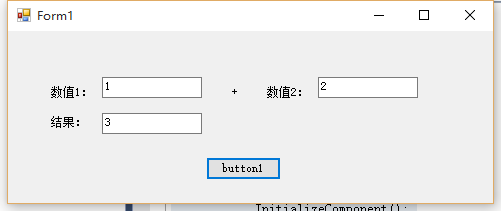
運行結果如下:

當然這個DEMO非常的簡單,主要是為了體現除了展示層(網頁與WINFORM窗體)不同外,Server端是相同的,如果需要變更演算法,只需更改Server端,那麼瀏覽器與WINFORM客戶端的計算結果都會改變,當然我這裡寫得肯定不夠規範,僅演示而矣,完整的架構思想需考慮多方面,比如:基於介面編程,依賴註入等。
五、給新手程式員的一點建議
如果對網頁前端技術很感興趣,建議直接從事網頁前端開發,相應的職位有:UI設計師,WEB前端工程師,而軟體開發程師一般指的是從事後端開發,即:純C#或JAVA等之類的編程工作,當然不排除小公司或分工不明確的公司,要求前後端都要做,所以不要一味的或片面的認為,B/S就是比C/S好,我只能說各有各的好處,最理想的架構是:在後端代碼不變的情況下,可以任意切換為瀏覽器或客戶端應用程式。最後再說一句,這世界上沒有最好的技術,只有最合適的技術,技術就如同武術,基本功很重要,只要基本功扎實了,再去學習架構、設計模式,就會比較容易,同時這些看似高大上的東西,如:AOP,SOA,DI,IOC,DDD,CQRS等,只要明白其原理,舉一反三就能達到“無招勝有招”的最高境界。
另外,本文並沒有詳細的去講B/S與C/S的區別,如果大家想更完整的瞭解兩者的區別,可以參見這篇文章:C/S和B/S結構區別整理,也可以直接百度查詢一下,上面全是我的個人觀點,若有說得不對的地方,勿噴,還請大家見諒,謝謝!
補充說明:
看到大家的評論後,雖然意料之中大家會噴,所以在文章結尾也提醒大家不要噴,但沒有想到還是有這麼多的人噴,我想可能大家都沒有真正理解我這篇文章的中心意思,我這篇文章絕不是去深入的講解B/S與C/S的區別,如果是這樣,那我就沒有必要寫這篇文章了,網上一搜一大把,其實我這篇文章想要說明的思想是:不要把網頁設計等同於B/S架構,不要認為會用JS,CSS,HTML就認為會B/S架構,我上面也說瞭如果你只是對網頁前端設計感興趣,那麼建議從事WEB前端工作,而不要在面試C#軟體開發工程師時,強調我想搞B/S,想搞JS,CSS,HTML,同時對網頁後端編程反而沒什麼興趣。本文是站在架構的角度來分析B/S與C/S的異同點,認為B/S與C/S只是展示層的不同,我上面也列舉了一個簡單的例子,也從來沒有否認B/S裡面有網頁設計(包含JS,CSS,HTML),同時寫這篇文章的目的是想告訴所有的新人:強化編程基本功,提高編程知識面,認清各種框架與架構的本質,從而全面提升自己,也祝願各位離職或即將離職的人們能夠早日找到好的工作。
以下統一回覆評論中的問題:
1.我並沒有鑽牛角尖,你可能沒有理解本文所表達的中心意思,也可能我說的不夠明白,補充說明裡有說明瞭真實目的;
2.有人認為我抄襲別人的文章,這個我無需解釋,你可以看我的發表時間,何況本文也沒有涉及什麼很高深的技術,有必要抄襲嗎;
3.有人認為現在還在研究B/S與C/S很膚淺,那麼不知你是否明白B/S與C/S,反正我覺得一些看似簡單的問題,如果不去瞭解與深究,可能寫了一輩子代碼還是停留在B/S就是做網頁設計,相反一些真正的大牛是不會這樣認為的,從架構的角度來講B/S與C/S是一樣的,C/S有單機版,B/S也可以有單機版呀,什麼不相信,那我告訴你,靜態HTML頁面(裡面包含JS,HTML,CSS)可以直接打開運行看效果的,不需要發佈到IIS或伺服器上的。同時C/S有服務端,B/S也有服務端的,C/S若採用分散式架構(如:WEB服務、WCF、WEB API等技術封裝業務邏輯),那麼C/S本地應用程式就只有界面展示,而所有的業務邏輯全部在服務端的這與B/S的服務端有區別嗎?理解B/S與C/S的架構本質有助於你如果以後有機會從事架構師,管理者,那麼就能夠很好的對一些技術與架構的方向有很好的把握;
4.面試中我並沒有主動問求職者也沒有強調求職者說明B/S與C/S區別,只是在面試時有的求職者(新手)自己說會B/S,同時也很想往B/S方向發展,我問他會B/S哪方面,他就說了本文開頭的那些話,而C#方面反而沒怎麼過多的研究,所以我就建議其轉作WEB前端開發可能更好,同時也是引發我寫本文的原因;
5.同時也感謝那些能夠看明白本文所表達含義的人們,沒有枉費我的苦心,我寫這篇文章也絕非是要反人類或引起口水仗,還望大家理性閱讀並說說你的觀點,歡迎交流。



