一、前言 進入Vue.js的新世界,打怪升級,熟悉Vue.js的武器系統。菜鳥誕生的第二課,在新手村中熟悉Vue指令~~~ 學習系列目錄地址:https://www.cnblogs.com/danvic712/p/9549100.html 倉儲地址:https://github.com/Lanesr ...
一、前言
進入Vue.js的新世界,打怪升級,熟悉Vue.js的武器系統。菜鳥誕生的第二課,在新手村中熟悉Vue指令~~~
學習系列目錄地址:https://www.cnblogs.com/danvic712/p/9549100.html
倉儲地址:https://github.com/Lanesra712/VueTrial/tree/master/Chapter01-Rookie/directives
二、打怪升級
1、 v-cloak
在使用Vue的過程中,當我們引入了 vue.js 這個文件之後,瀏覽器的記憶體中就存在了一個 vue 對象,此時,我們就可以通過構造函數的方式創建出一個 vue 的對象實例,後面就可以對這個實例進行操作。
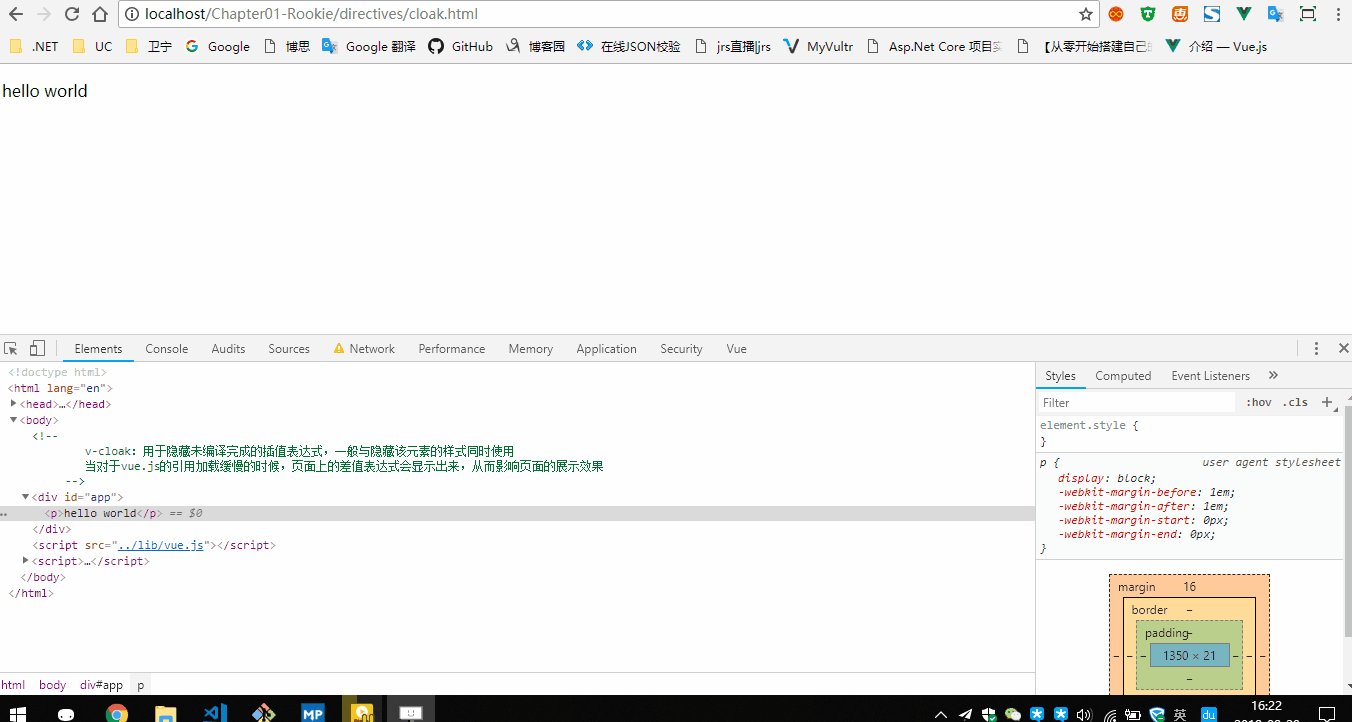
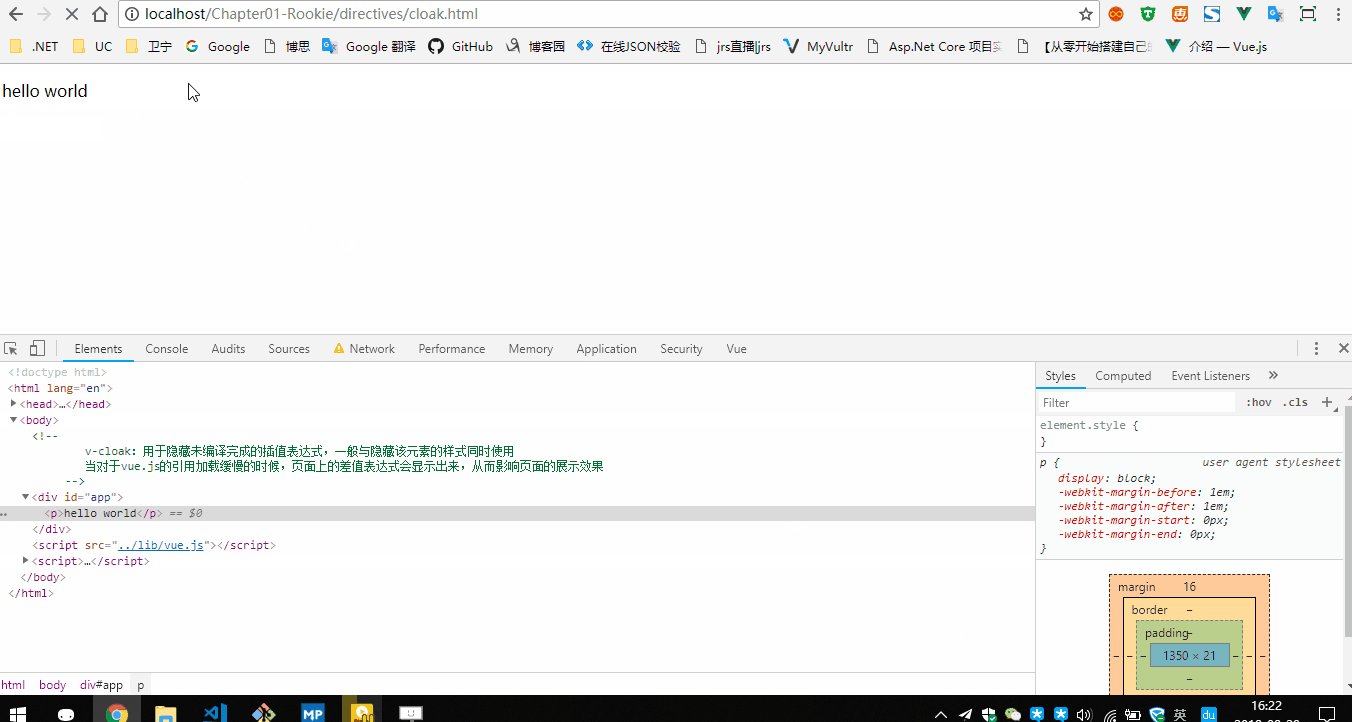
如果在這個過程中,對於 vue.js 的引用因為某些原因沒有載入完成,此時,未編譯的 Mustache 標簽就無法正常顯示。例如,在下麵的例子中,我們模擬將網頁載入速度變慢,此時就可以看見,頁面最先開始會顯示出插值表達式,只有 vue.js 載入完成後,才會渲染成正確的數據。
1 <div id="app"> 2 <p>{{msg}}</p> 3 </div> 4 5 <script src="../lib/vue.js"></script> 6 7 <script> 8 new Vue({ 9 el: '#app', 10 data: { 11 msg: 'hello world' 12 } 13 }); 14 </script>

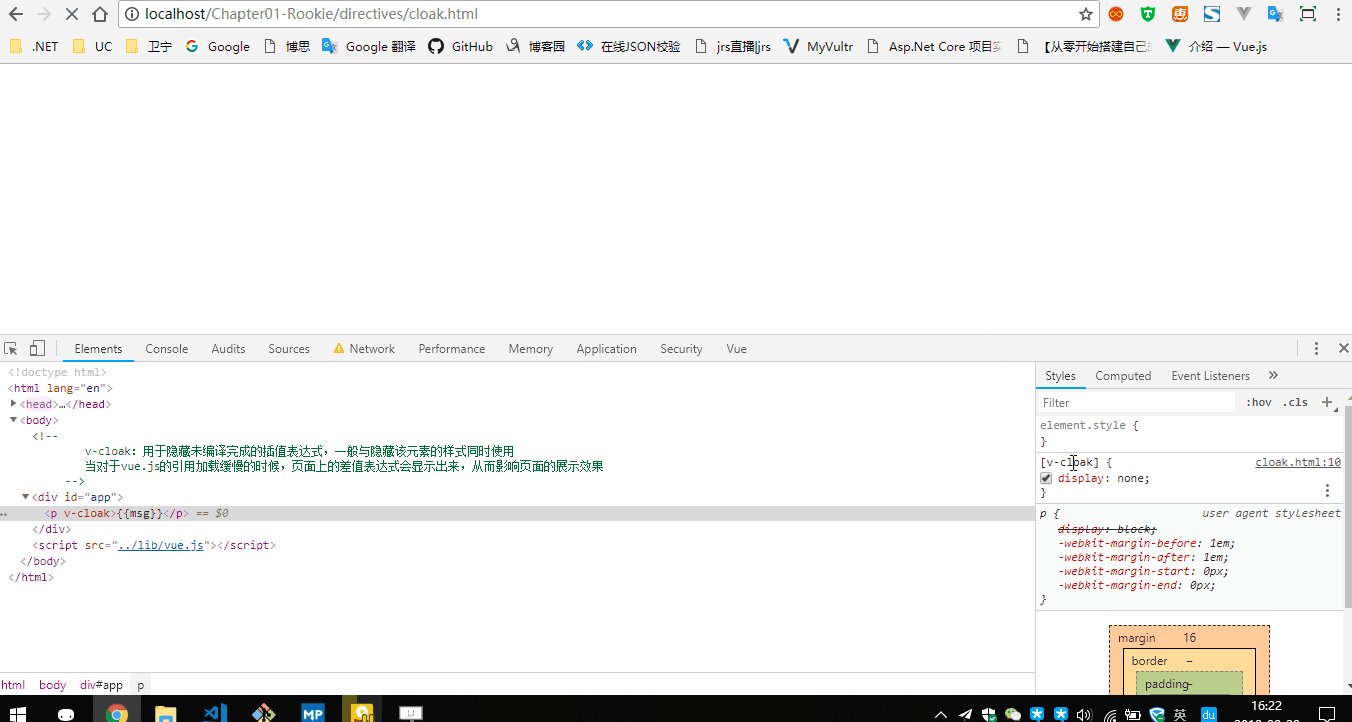
這時候,我們就可以使用v-cloak指令用於隱藏未編譯完成的插值表達式,一般我們在使用時會與添加一個隱藏該元素的樣式同時使用。
<!-- 添加 v-vloak 樣式 --> <style> [v-cloak] { display: none; } </style> <div id="app"> <!-- 添加 v-vloak 指令 --> <p v-cloak>{{msg}}</p> </div>
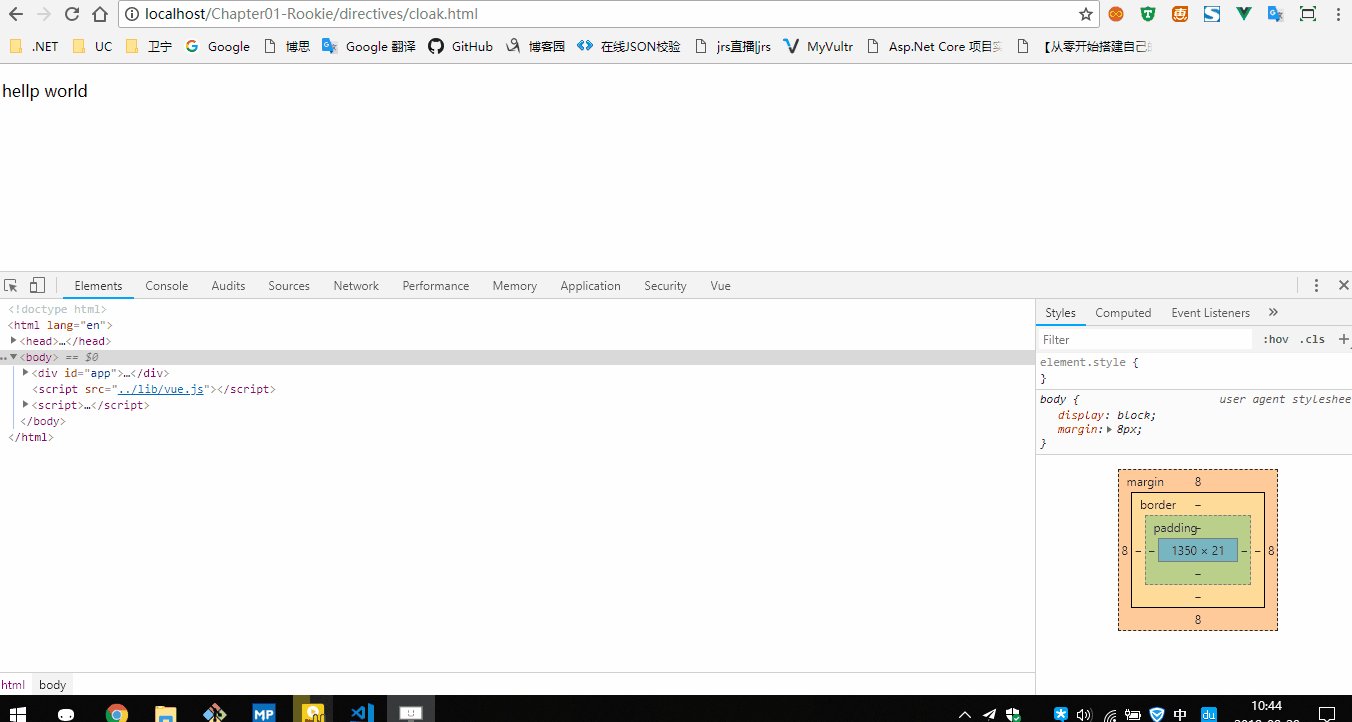
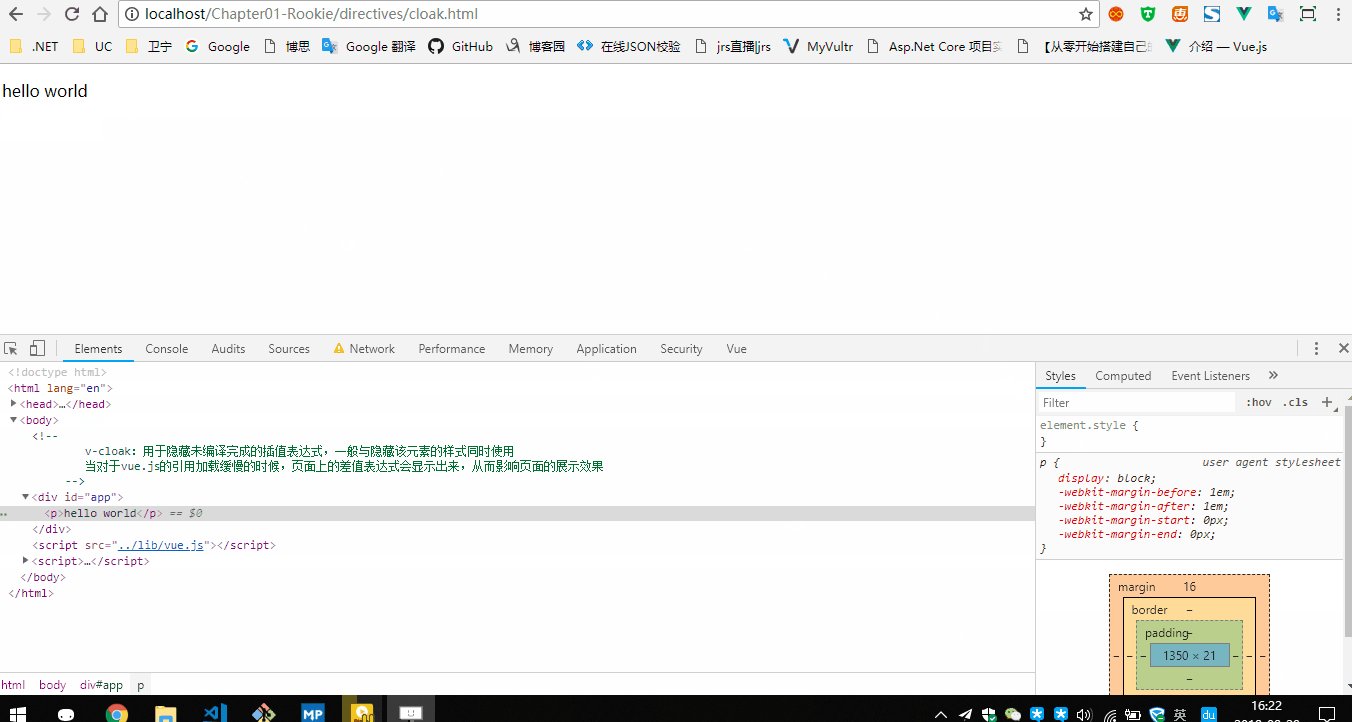
大家可以看到,當頁面沒有顯示內容時,此時 p 標簽添加了一個 v-cloak 屬性,同時,從右側的樣式中可以看到,隱藏顯示,當載入完成後, p 標簽上去除了該屬性,同時插值表達式也編譯完成,正確顯示出來。

2、 v-text 與 v-html
v-text 與 v-html 指令都可以更新頁面元素的內容,不同的是,v-text 會將數據以字元串文本的形式更新,而 v-html 則是將數據以 html 標簽的形式更新。
在更新數據上,我們也可以使用差值表達式進行更新數據,不同於 v-text、v-html 指令,差值表達式只會更新原本占位插值所在的數據內容,而 v-text、v-html 指令則會替換掉整個的內容。
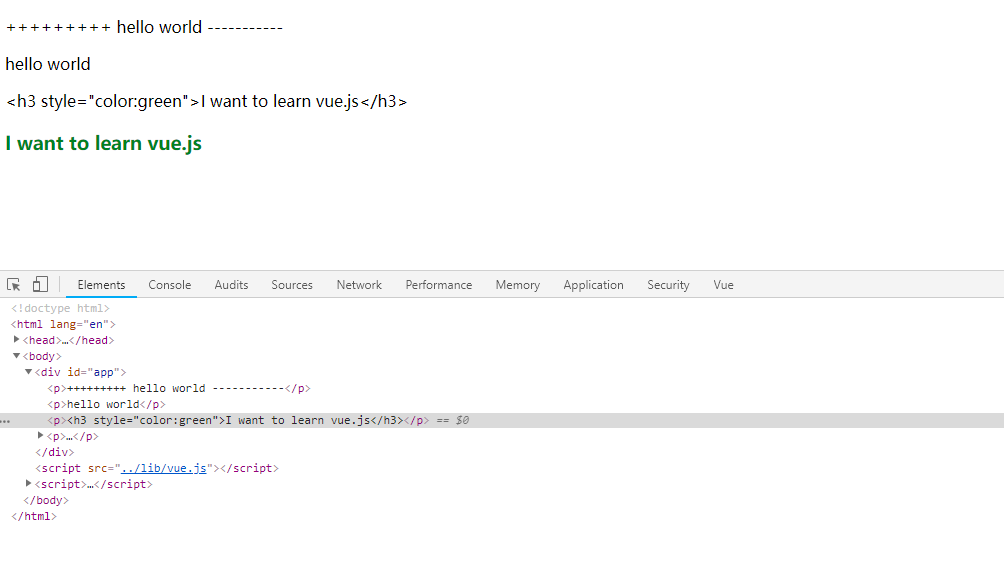
1 <div id="app"> 2 3 <p>+++++++++ {{msg}} -----------</p> 4 <p v-text="msg">=================</p> 5 <p v-text="msgHtml">==============</p> 6 7 <p v-html="msgHtml">============</p> 8 9 </div> 10 11 <script> 12 new Vue({ 13 el: '#app', 14 data: { 15 msg: 'hello world', 16 msgHtml: '<h3 style="color:green">I want to learn vue.js</h3>' 17 } 18 }); 19 </script>

3、 v-bind
v-bind 可以用來在標簽上綁定標簽的屬性(例如:img 的 src、title 屬性等等)和樣式(可以用 style 的形式進行內聯樣式的綁定,也可以通過指定 class 的形式指定樣式)。同時,對於綁定的內容,是做為一個 js 變數,因此,我們可以對該內容進行編寫合法的 js 表達式。
在下麵的示例中,我們將這個按鈕的 title 和 style 都是通過 v-bind 指令進行的綁定,這裡對於樣式的綁定,我們需要構建一個對象,其它的對於樣式的綁定方法,我們將在後面的學習中提到。
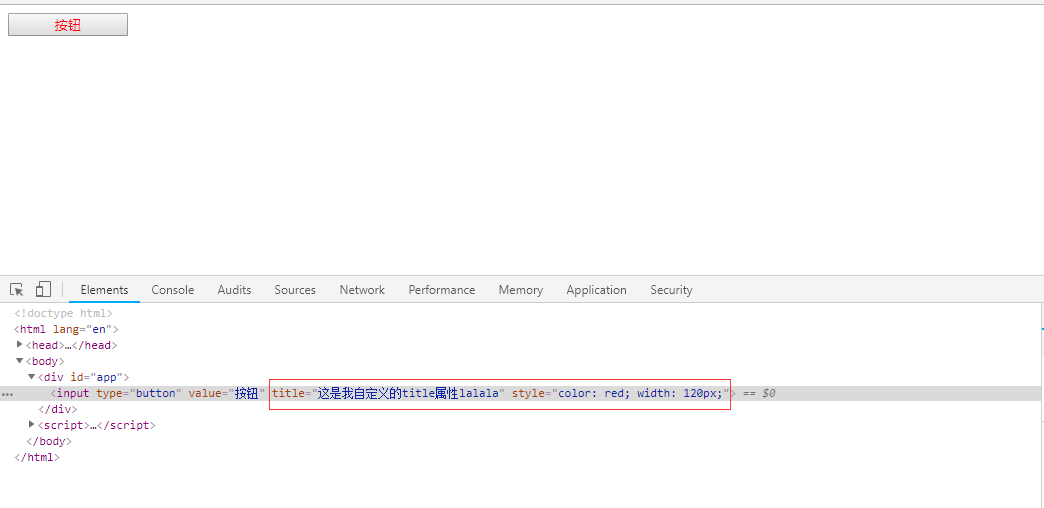
1 <div id="app"> 2 <!-- 3 v-bind:可以用來在標簽上綁定標簽的屬性和樣式,對於綁定的內容,可以對該內容進行編寫合法的 js 表達式 4 可以簡寫為 :要綁定的內容 5 --> 6 <!-- <input type="button" value="按鈕" v-bind:title="msgTitle + 'lalala'" v-bind:style="{color:colorStyle,width:widthStyle+'px'}"> --> 7 8 <!-- 使用 : 簡寫 --> 9 <input type="button" value="按鈕" :title="msgTitle + 'lalala'" :style="{color:colorStyle,width:widthStyle+'px'}"> 10 </div> 11 12 <script> 13 new Vue({ 14 el: '#app', 15 data: { 16 msgTitle: '這是我自定義的title屬性', 17 colorStyle: 'red', 18 widthStyle: '120' 19 } 20 }); 21 </script>
效果示意圖如下所示

4、 v-on
在傳統的前端開發中,當我們想對一個按鈕綁定事件時,我們需要獲取到這個按鈕的 dom 元素,再對這個獲取到的 dom 進行事件的綁定。在我們學習 vue 的過程中,我們可以秉持一個思想,對於 dom 的操作,全部讓 vue 替我們完成,我們只關註業務代碼實現,因此,我們可以使用 vue 內置的 v-on 指令來替我們完成事件的綁定。
傳統的元素 js 寫法如下所示
<input type="button" value="點我啊~~~" id="btn"> <script> // 傳統的事件綁定方法 document.getElementById('btn').onclick = function () { alert('傳統的事件綁定方法'); } </script>
在使用 v-on 指令對事件進行綁定時,我們需要在標簽上指明 v-on:event(click、mousedown、mouseup 等等) 綁定的事件。
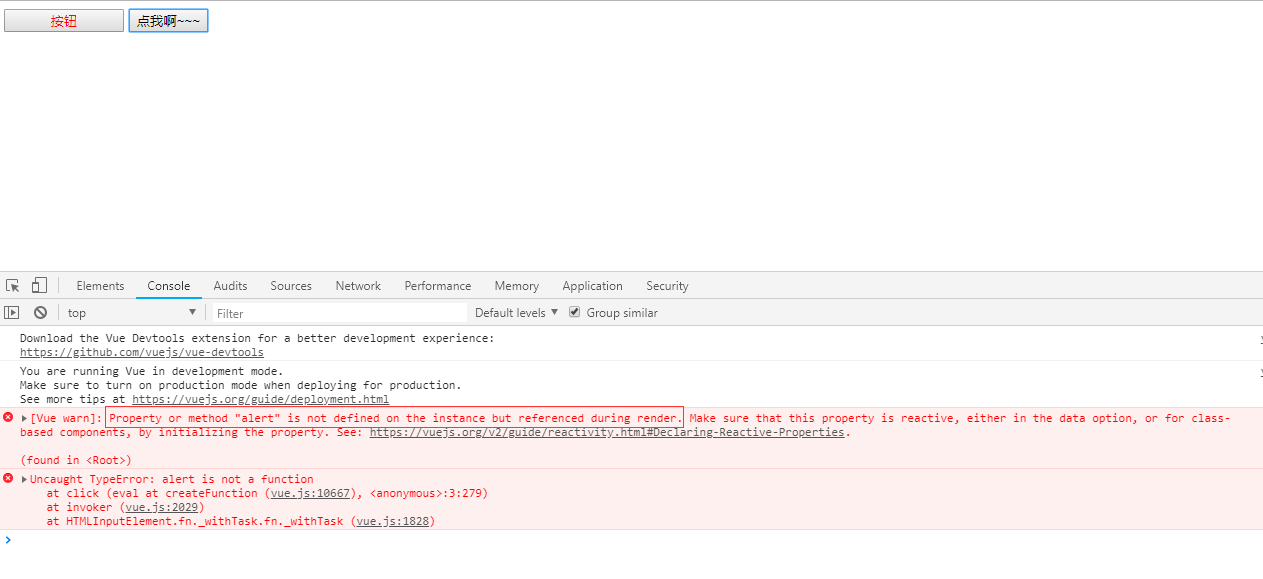
<input type="button" value="點我啊~~~" id="btn" v-on:click="alert(1111)">
這樣就可以了嗎?我們可以測試下,哦吼,報錯了,vue 提醒我們屬性或者方法在 vue 實例中未定義,原來在 vue 的設計中許多事件處理邏輯會更為複雜,所以直接把 JavaScript 代碼寫在 v-on 指令中是不可行的。因此 v-on 還可以接收一個需要調用的方法名稱。所以,我們需要在 vue 實例的 methods 下寫出方法。

當然,使用 v-on 指令接收的方法名稱也可以傳遞參數,我們只需要在 methods 中定義方法時說明這個形參即可在方法中獲取到。
1 <input type="button" value="點我啊~~~" id="btn" v-on:click="handlerClick"> 2 3 <!-- 使用 @ 簡寫 --> 4 <input type="button" value="點我啊~~~" id="btn" @click="handlerClickWithParam(1)"> 5 6 var vm = new Vue({ 7 el: '#app', 8 data: { 9 msgTitle: '這是我自定義的title屬性', 10 colorStyle: 'red', 11 widthStyle: '120' 12 }, 13 methods: {//在 methods 中定義當前 vue 實例的所有可訪問方法 14 handlerClick() { 15 alert('我是使用 v-on 指令綁定的事件'); 16 }, 17 handlerClickWithParam(id) { 18 alert('我是使用 v-on 指令綁定的事件,方法參數為'+id); 19 } 20 } 21 });
5、 v-model
在之前的學習中,對於數據的綁定,不管是使用插值表達式還是 v-text 指令,對於數據間的交互都是單向的,即只能將 vue 實例里的值傳遞給頁面,頁面對數據值的任何操作卻無法傳遞給 model。
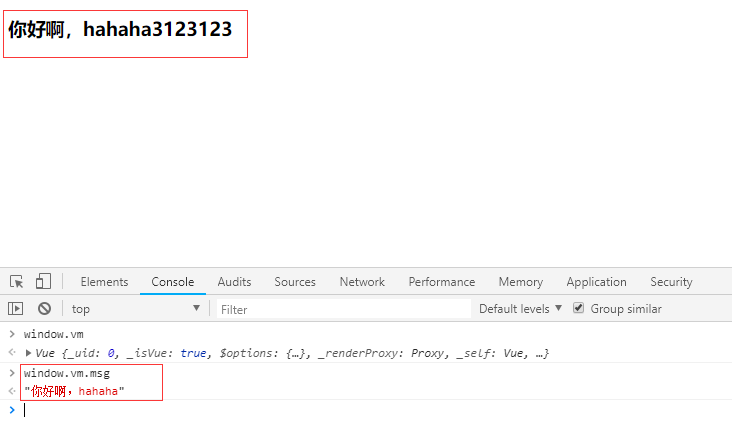
例如,在下麵的示例頁面中,我們手動將頁面的 h3 標簽里的內容進行修改,通過控制台獲取到 vue 實例中的數據,發現數據並沒有發生變化。這裡可以使用 window.vm 獲取到 vue 實例,則是因為我們之前引入 vue.js 後,會自動在瀏覽器記憶體中創建 vue 對象,我們通過構造函數創建的 vue 的實例也就存在與瀏覽器的記憶體里了。
<div id="app"> <h3>{{ msg }}</h3> </div> <script> var vm = new Vue({ el: '#app', data: { msg: '你好啊,hahaha' } }); </script>

MVVM中最重要的一個特性,可以說就是數據的雙向綁定,而 vue 作為一個 MVVM 框架,理所應當的實現了數據的雙向綁定,所以我們可以使用內置的 v-model 指令完成數據的在 View 與 Model 間的雙向綁定。
我們知道,只有表單元素可以與用戶進行交互,所以我們只能使用 v-model 指令在表單控制項或者組件上創建雙向綁定。對於組件的雙向綁定,我們也會在後面的學習中提到。
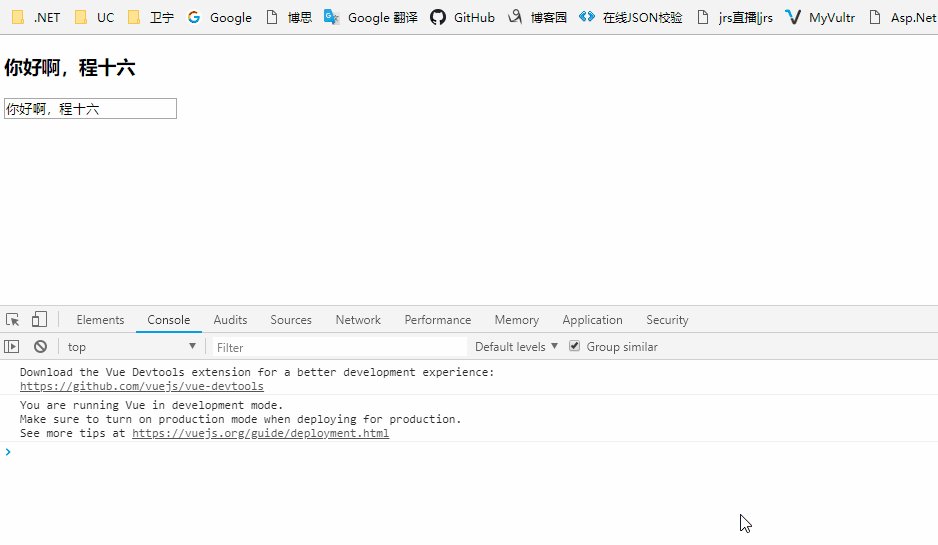
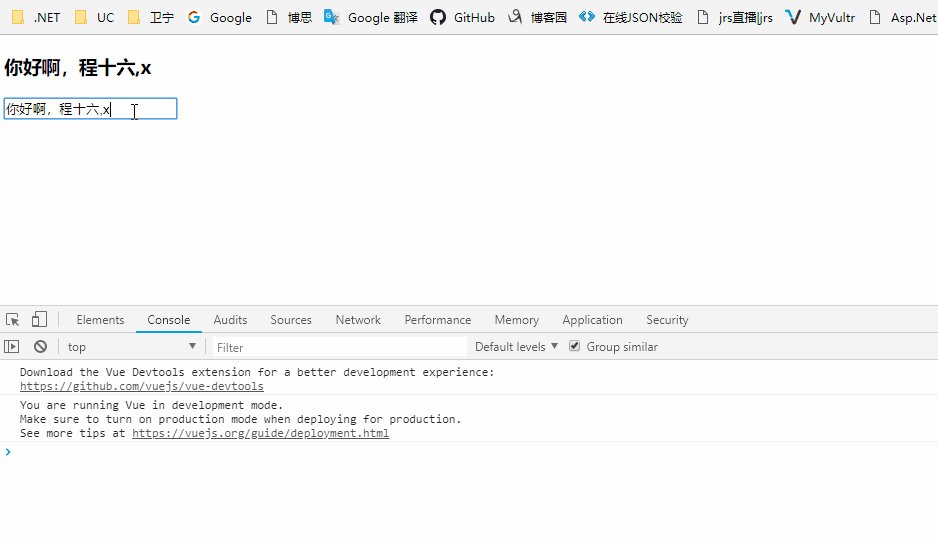
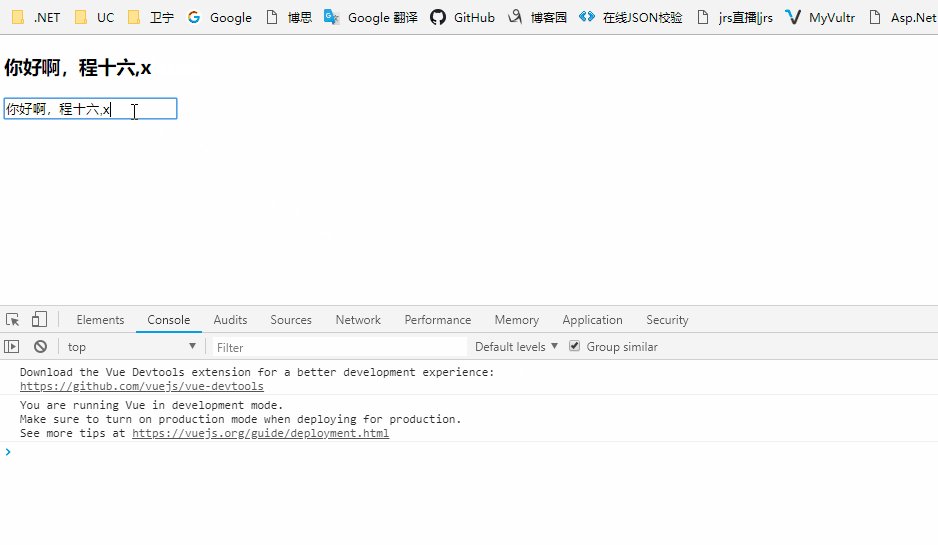
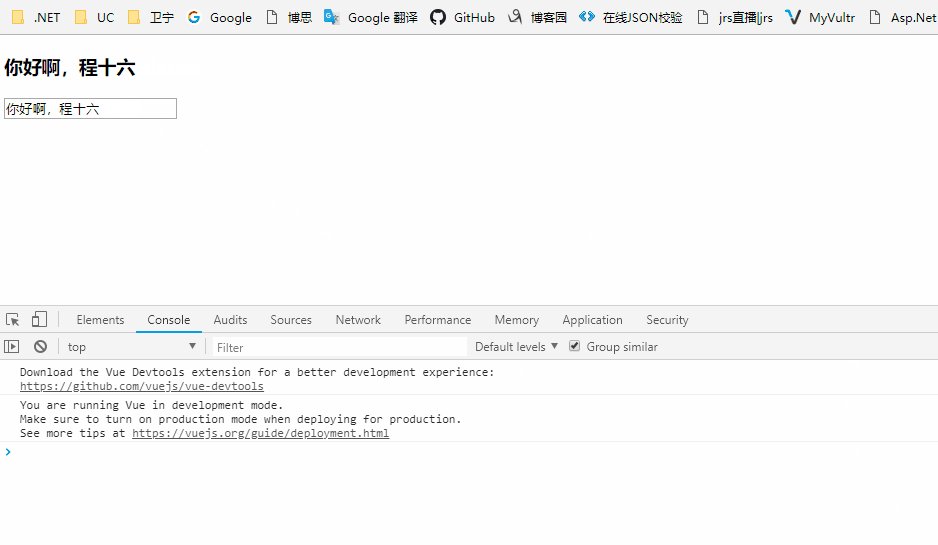
<div id="app"> <h3>{{ msg }}</h3> <input type="text" name="" id="" v-model:value="msg"> </div> <script> var vm = new Vue({ el: '#app', data: { msg: '你好啊,程十六' } }); </script>

6、 v-if 與 v-show
v-if 與 v-show 指令都是根據表達式的真假值判斷元素的顯示與否。
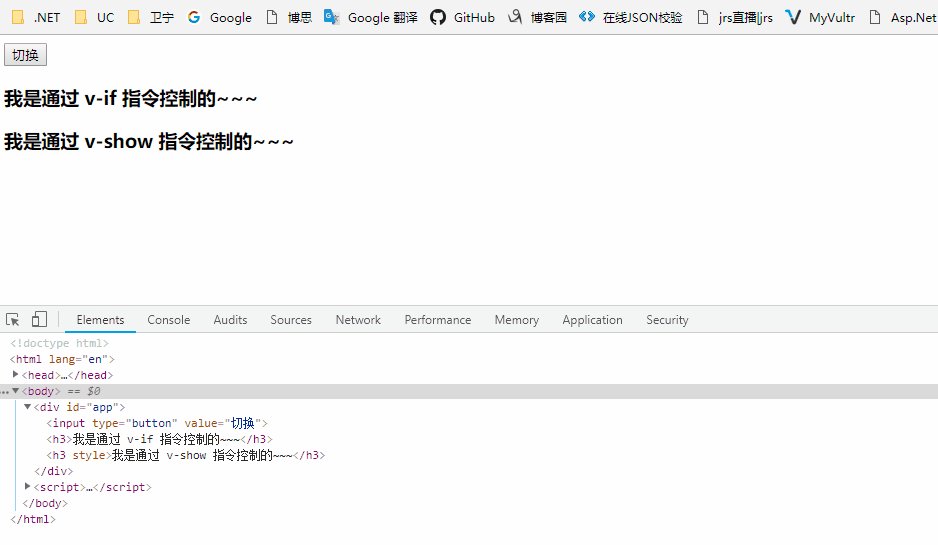
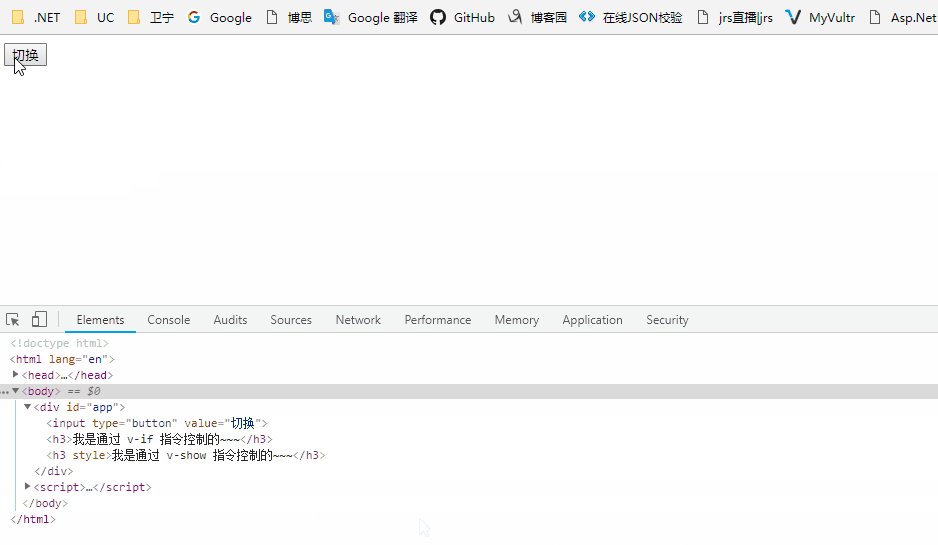
在下麵的代碼中,我們通過綁定一個按鈕的點擊事件,去修改 flag 值,從而做到對於兩個 h3 標簽的顯示與否的控制。
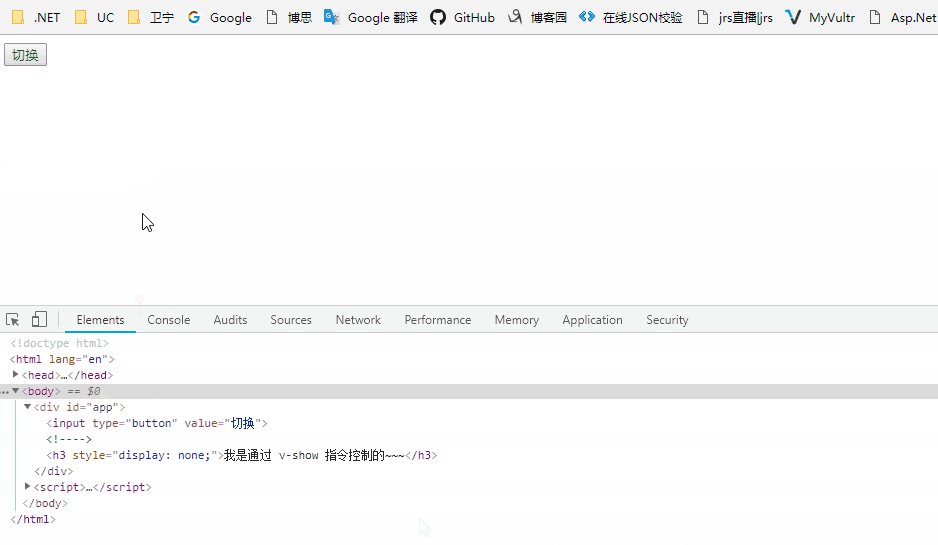
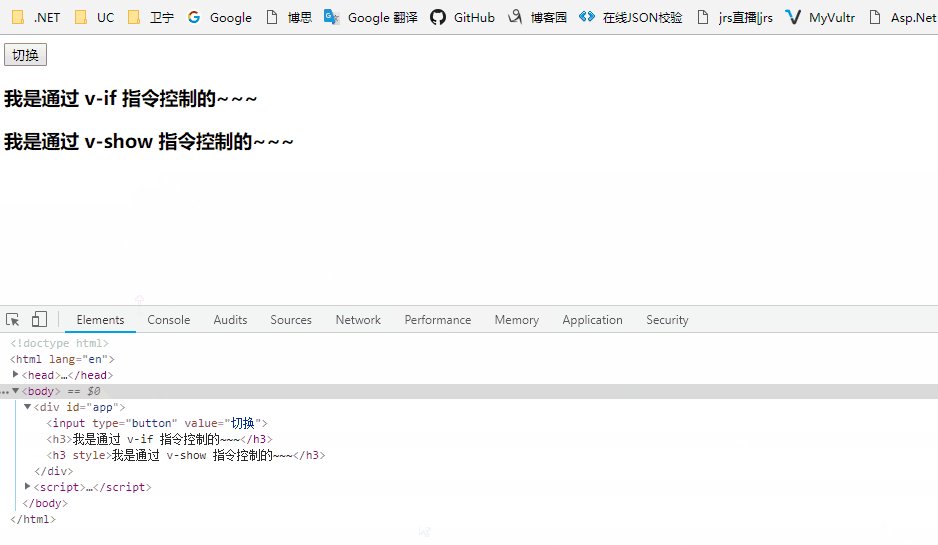
1 <div id="app"> 2 <input type="button" value="切換" @click="handlerClick"> 3 4 <h3 v-if="flag">我是通過 v-if 指令控制的~~~</h3> 5 <h3 v-show="flag">我是通過 v-show 指令控制的~~~</h3> 6 </div> 7 8 <script> 9 var vm = new Vue({ 10 el: '#app', 11 data: { 12 flag: true 13 }, 14 methods: { 15 handlerClick() { 16 this.flag = !this.flag; 17 } 18 } 19 }); 20 </script>

我們可以看到,flag 的初始值為 true,此時,兩個 h3 標簽都可以顯示出來,當我們點擊切換按鈕後,兩個 h3 都隱藏了,不同的是,我們可以看到,對於使用 v-if 指令控制的 h3 標簽,當表達式為 false 時,這個元素 dom 會直接銷毀並重建,而對於使用 v-show 指令控制的 h3 標簽,當表達式為 false 時,僅僅是將當前元素的 display CSS 屬性值設置為 none。所以,當我們需要頻繁控制元素的顯示與否時,推薦使用 v-show 指令,避免因為使用 v-if 指令而造成的高性能消耗。
7、 v-for
不管我們是寫 C# 還是寫 JAVA 或者是前端的 JavaScript 腳本,提到迴圈數據,首先都會想到 使用 for 迴圈,同樣的,在 vue 中,作者也為我們提供了 v-for 這一指令 用來迴圈數據。
在使用 v-for 指令時,我們可以對數組、對象、數字、字元串進行迴圈,獲取到源數據的每一個值。使用 v-for 指令,必須使用特定語法 alias in expression ,為當前遍歷的元素提供別名,這裡類似於 C# 中的 foreach 的迴圈格式。
1 <div id="app"> 2 <!-- 1、迴圈數組數據 --> 3 <p v-for="(item,index) in arrayList" :key="index">數組索引值: {{ index }} , 數據值: {{ item }}</p> 4 </div> 5 6 <script> 7 var vm = new Vue({ 8 el: '#app', 9 data: { 10 arrayList: [12, 20, 34, 1, 6] 11 } 12 }); 13 </script>
在 v-for 指令中,我們擁有對父作用域屬性的完全訪問許可權。v-for 還支持一個可選的第二個參數為當前項的索引。在上面這個迴圈數組的代碼中,item 代表了數組中的每一項數據,index 則表示為當前項的索引,所以我們可以很方便的列印出數組中每一項數據和索引。同時,我們在 ul 標簽上綁定了一個 key 屬性,它可以為迴圈出來的每一項提供一個 key 值,我們可以理解成資料庫表中的每一條數據都有一個唯一的主鍵值,同樣的,我們需要保證這個 key 值要唯一對應著當前的數據項。
這裡,採用迴圈數組對象的方式,來解釋這個 key 屬性要唯一的問題。
1 <div id="app"> 2 <!-- 2、迴圈對象數組數據 --> 3 <input type="radio" name="" id=""> 4 <p v-for="(item,index) in objList" :key="index">數組索引值: {{ index }} , id: {{ item.id }} , name: {{ item.name }} , age: {{ item.age }}</p> 5 </div> 6 7 <script> 8 var vm = new Vue({ 9 el: '#app', 10 data: { 11 objList: [ 12 {id: 1,name: 'zhangsan',age: 23}, 13 {id: 2,name: 'lisi',age: 32}, 14 {id: 3,name: 'wangwu',age: 22}, 15 ] 16 } 17 }); 18 </script>
我們現在迴圈了一個對象數組,併在每一個數據項多的前面加了一個單選框,現在我們選中 {id: 2,name: 'lisi',age: 32} 這個數據對象,同時,使用控制台往數組中添加新的元素。我們知道往一個數組中新增元素可以使用 push 方法或者是 unshift 方法,我們來嘗試一下。

我們看到當我們使用 push 方法在數組的最後添加一個數據時,之前單選框選擇的數據沒有發生更改,而當我們使用 unshift 方法在數組最前面添加一個數據時,單選框選擇的數據就發生了更改。這裡就是因為 key 屬性綁定的是數組索引的緣故,我們選中的索引值是1,當在選中的數組元素前面添加數據時,原來選中的數組數據的索引值就會加一,所以最後就會選擇到別的元素。
這裡我們就可以將 key 綁定為 item.id 這個屬性,這樣我們添加數據時就不會對選中的數據造成影響了,因為,我們已經告訴了程式,我們是根據 item.id 這個 key 值進行選中的,與數組的索引值無關。註意,這裡如果我們添加的對象數據 id 還是3的話雖然可以添加成功,但是 vue 會給我們提示警告信息了,因為已經存在了一個 id 等於3的數據。
<div id="app"> <!-- 2、迴圈對象數組數據 --> <input type="radio" name="" id=""> <p v-for="(item,index) in objList" :key="item.id">數組索引值: {{ index }} , id: {{ item.id }} , name: {{ item.name }} , age: {{ item.age }}</p> </div>
對於對象、數字、字元串的迴圈與對於數組的迴圈差不多,實現方法如下所示,大家可以自己編寫下試試。不過在遍歷對象時,是按 Object.keys() 的結果遍歷,但是不能保證它的結果在不同的 JavaScript 引擎下是一致的。
<div id="app"> <!-- 3、遍歷對象 --> <p v-for="(value,key,index) in obj" :key="key">鍵名: {{ key }} , 值: {{ value }} , 索引值: {{ index }}</p> <!-- 4、遍曆數字 --> <p v-for="item in 10" :key="item">{{ item }}</p> <!-- 5、遍歷字元 --> <p v-for="item in 'chengshiliu'" :key="item">{{ item }}</p> </div> <script> var vm = new Vue({ el: '#app', data: { obj: { id: 1, name: 'chengshiliu', age: 17 } } }); </script>
三、總結
這一章我們主要學習了一些 vue 中的內置指令,熟悉了它們的使用方法,本篇文章的全部的源碼都在文章開始處提供倉儲地址里,每一個文件的說明,可以查看 github 倉儲的 readme 說明,希望多多關註啊,嘻嘻。


