HTML介紹 web服務本質 瀏覽器發送請求-->HTTP協議-->服務端接受請求-->服務端返迴響應-->服務端把HTML文件內容發送給瀏覽器-->瀏覽器渲染頁面 HTML是什麼? 超文本標記語言(Hypertext Markup Language, HTML)還一種創建網頁的標記語言. 本質上是 ...
HTML介紹

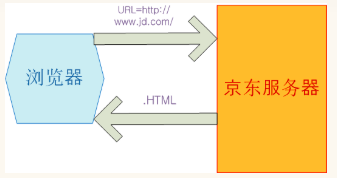
web服務本質
import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5) while True: conn, addr = sk.accept() data = conn.recv(8096) conn.send(b"HTTP/1.1 200 OK\r\n\r\n") conn.send(b"<h1>Hello world!</h1>") conn.close()
瀏覽器發送請求-->HTTP協議-->服務端接受請求-->服務端返迴響應-->服務端把HTML文件內容發送給瀏覽器-->瀏覽器渲染頁面
HTML是什麼?
- 超文本標記語言(Hypertext Markup Language, HTML)還一種創建網頁的標記語言.
- 本質上是瀏覽器可識別的規則,我們按照規則寫網頁,瀏覽器根據規則渲染我們的網頁,對於不同的瀏覽器,對同一個標簽可能會有不同的解釋(相容性問題)
- 網頁文件擴展名: .html/.htm(後一個不常用)
- 超文本:是指頁面內可以包含圖片,鏈接,甚至音樂,程式等非文字
- 標記語言:標記(標簽)構成的語言
- 網頁==HTML文檔,由瀏覽器解析,用來展示
HTML不是什麼?
- HTML是一種標記語言,不是一種編程語言
- HTML使用標簽來描述網頁
什麼是標簽?
- 是一對有尖括弧包裹的單片語成,如<html>,所有標簽內的單詞不能以數字開頭
- 標簽不區分大小寫<html>和<HTML>都可以,推薦用小寫
- 標簽有兩部分,開始標簽<a>和結束標簽</a>,兩個標簽之間的部分我們叫做標簽體
- 有些標簽功能比較簡單,使用一個標簽就可以了,這種叫做自閉和標簽,例如:<br/> <hr/> <input/> <img/>
- 標簽可以嵌套,但不可以交叉嵌套,例如:<a> <b> </a> </b>,這種就不可以的
標簽的屬性
- 通常以鍵值對出現,例如 name = 'alex'
- 屬性只能出現在開始標簽或自閉和標簽中
- 屬性名必須全部小寫,屬性值必須使用雙引號或者單引號包裹,例如: name = 'alex'
- 如果屬性名和屬性值相同的話就可以直接寫屬性名
<!DOCTYPE html>標簽
head標簽:
<meta>meta標簽的組成,meta標簽共有兩個屬性,分別是http-equiv屬性和name屬性,不同的屬性有不同的參數,不同的參數就實現了不同的網頁功能.
1. name屬性主要用於描述網頁,與之對應的屬性值為content,content中的內容 主要是便於搜索引擎機器人查找信息和分類信息用的。
<meta name="keywords"content="meta總結,html meta,meta屬性,meta跳轉">
<meta name="description"content="老男孩培訓機構是由一個老的男孩創建的">
2. http-equiv顧名思義,相當於http的文件頭作用,它可以向瀏覽器傳回一些有 用的信息,以幫助正確和精確地顯示網頁內容,與之對應的屬性值為content, content中的內容其實就是各個參數的變數值。
<meta http-equiv="Refresh"content="2;URL=https://www.baidu.com"> //(註意後面的引號,分別在秒數的前面和網址的後面)
<meta http-equiv="content-Type"content="text/html;charset=UTF8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>百度一下,你就知道</title> 定義了網頁標題,在瀏覽器標題欄顯示。

body標簽:
一.基本標簽:
<hn>:n的取值範圍是1~6,從大到小,用來表示標題
<p>:段落標簽,包裹的內容被換行,且上下內容之間有一行空白
<b>:加粗標簽
<s>:刪除,為文字加上一條中線
<em>:斜體
<i>:斜體
<sup>和<sub>:上角標和下角標
<br>:換行
<hr>:水平線
塊級標簽和內聯標簽
塊級標簽:<p> <hn> <table> <ol> <ul> <form> <div>
內聯標簽:<a> <input> <img> <sub> <sup> <textarea> <span>
block(塊)元素的特點:
① 總是在新行上開始;
② 高度,行高以及外邊距和內邊距都可控制;
③ 寬度預設是它的容器的100%,除非設定一個寬度。
④ 它可以容納內聯元素和其他塊元素
inline元素的特點:
① 和其他元素都在一行上;
② 高,行高及外邊距和內邊距不可改變;
③ 寬度就是它的文字或圖片的寬度,不可改變
④ 內聯元素只能容納文本或者其他內聯元素
對行內元素,需要註意如下
設置寬度width 無效。
設置高度height 無效,可以通過line-height來設置。
設置margin 只有左右margin有效,上下無效。
設置padding 只有左右padding有效,上下則無效。註意元素範圍是增大了,但是對元素周圍的內容是沒影響的。
特殊字元:

二.圖形標簽<img>:
src:要顯示圖片的地址
alt:圖片沒有載入成功時的提示
title:滑鼠經過時的提示信息
width:圖片的寬
height:圖片的高(寬高只用一個就可以自動等比例放大縮小)
三.超鏈接標簽<a>:
herf:要連接的資源路徑,例如:href="http://www.baidu.com"
target: _blank : 在新的視窗打開超鏈接. 框架名稱: 在指定框架中打開連接內容.(不寫的話會預設為self,在本頁面直接轉到另一個頁面)
name:定義一個頁面的書簽
四.列表標簽:
<ol>:有序列表
<ul>:無序列表
<li>:列表中的每一項
<dl>:定義列表
<dt>:列表標題
<dd>:列表項
五.表格標簽:
border:表格邊框
cellpadding:內邊距
cellspacing:外邊距
width:像素 百分百(最好用css設置)
<tr>: table row(表格行)
<th>: table head cell(表頭)
<td>: table data cell(表格內容)
rowspan:單元格橫跨多少行
colspan:單元格橫跨多少列;即合併單元格
六.表單標簽:
表單用於向資料庫傳數據
表單能夠包含input元素,比如文本欄位,覆選框,單選框,提交按鈕等
表單還可以包括textarea,select,fieldset和label元素
1.表單屬性
HTML表單用於接收不同類型的用戶數輸入,用戶提交表單時向伺服器傳輸數據,從而實現用戶與web伺服器的交互.表單標簽,要提交的所有內容都應該在該標簽中.
action:表單提交到哪兒一般指向伺服器端一個程式,程式接收到表單提交過來的數據(即表單元素值)作相應處理
method:表單的提交方式,post/get,預設取值就是get
get:1.提交的鍵值放在地址欄中的url後面.2.安全性相對較差.3.對提交內容的長度有限制
post:1.提交的鍵值對不在地址欄中.2.安全性相對較高.3.對提交的內容的長度無限制.
get/post是最常見的兩種請求方式
2.表單元素
<input>
type: text 文本輸入框
password 密碼輸入框
radio 單選框
checkbox 多選框
submit 提交按鈕
button 按鈕(需要配合js使用)
file 提交文件 form表單上需要加上屬性enctype = "multipart/form-data"
name:表單提交項的鍵.註意和id屬性的區別:name屬性是和伺服器通信時使用的名稱;而id是瀏覽器端使用的名稱,主要是為了方便客戶端編程
value:表單提交項的值:
對於不同的輸入類型,value屬性的用法也不同.
type = "button","reset","submit" - 定義按鈕上的現實的文本
type = "text","password","hidden" - 定義輸入欄位的初始值
type = "checkbox","radio","image" - 定義與輸入相關聯的值
checked:radio和checkbox預設被選中
readonly:只讀.txt和password
disabled:對所有的input都好使
<select> 下拉選標簽屬性:
name:表單提交項的鍵
size:選項個數
multiple:multiple
<option>:下拉選中的每一項 屬性:value:表單提交項的值. selected:下拉選項預設備選中
<optgroup>:為每一項加上分組
<textarea> 文本域 name:表單提交項的鍵. cols:文本域預設有多少列.rows:文本域預設為有多少行
<label>
<label for= "123">姓名</label>
<input id = "123" type = "text">
效果: