webpack4.0各個擊破(5)—— Module篇 作為前端最火的構建工具,是前端自動化工具鏈 最重要的部分 ,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過 問題 + 解決方式 的模式,以前端構建中遇到的具體需求為出發點,學習 工具中相應的處理辦法。(本篇中的參數配置及使用方式均 ...
webpack4.0各個擊破(5)—— Module篇
webpack作為前端最火的構建工具,是前端自動化工具鏈最重要的部分,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過問題 + 解決方式的模式,以前端構建中遇到的具體需求為出發點,學習webpack工具中相應的處理辦法。(本篇中的參數配置及使用方式均基於webpack4.0版本)

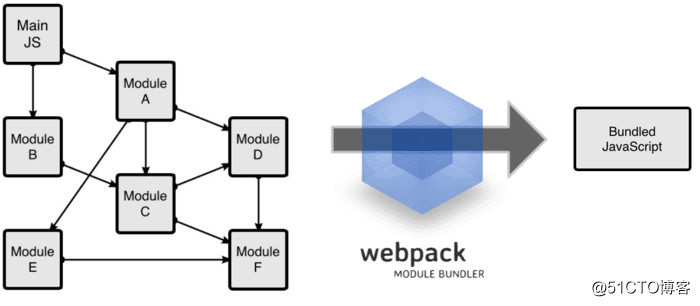
使用webpack對腳本進行合併是非常方便的,因為webpack實現了對各種不同模塊規範的相容處理,對前端開發者來說,理解這種實現方式比學習如何配置webpack更為重要,本節的內容實用性較低。

一. 模塊化亂燉

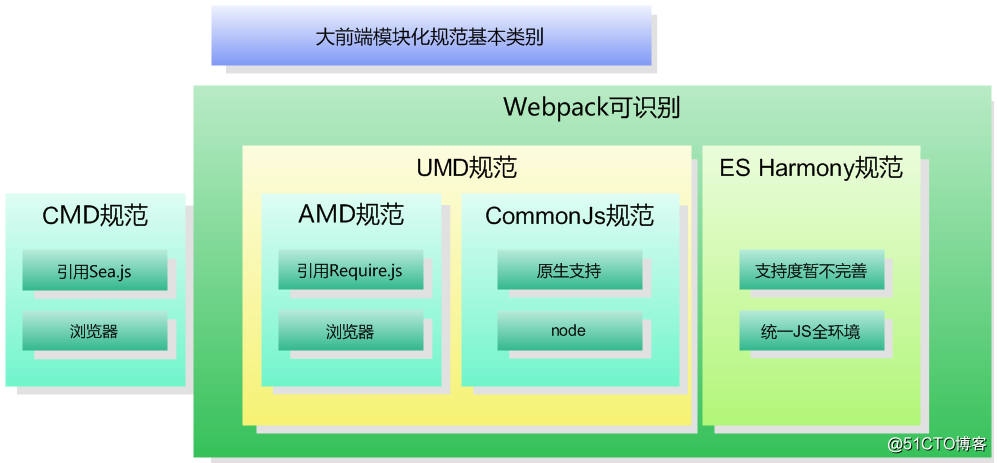
腳本合併是基於模塊化規範的,javascript模塊化是一個非常混亂的話題,各種**【*MD】**規範亂飛還要外加一堆【*.js】的規範實現。現代化前端項目多基於框架進行開發,較為流行的框架內部基本已經統一遵循ES6的模塊化標準,儘管支持度不一,但通過構建工具可以解決瀏覽器支持滯後的問題;基於nodejs的服務端項目原生支持CommonJs標準;而開發中引入的一些工具類的庫,熱門的工具類庫為了能同時相容瀏覽器和node環境,通常會使用UMD標準(Universal Module Definition) 來實現模塊化,對UMD範式不瞭解的讀者可以先閱讀《javascript基礎修煉(4)——UMD規範的代碼推演》一文,甚至有些第三方庫並沒有遵循任何模塊化方案。如果不藉助構建工具,想要對各類方案實現相容是非常複雜的。
二. webpack與模塊化
webpack預設支持的是CommonJs規範,畢竟它是nodejs支持的模塊管理方式,而沒有node哪來的webpack。但同時為了擴展其使用場景,webpack在版本迭代中也加入了對ES harmony規範和AMD規範的相容。
webpack如何識別CommonJs模塊
webpack打包後輸出文件的基本結構是下麵這個樣子的:
(function(modules) { // webpackBootstrap
// 模塊緩存對象
var installedModules = {};
// webpack內部的模塊引用函數
function __webpack_require__(moduleId) {
// 載入入口JS
// 輸出
return module.exports;
}
// 掛載模塊數組
__webpack_require__.m = modules;
// ...
// 在__webpack_require__掛載多個屬性
// 傳入入口JS模塊ID執行函數並輸出模塊
return __webpack_require__(__webpack_require__.s = 0);
});
// 包含所有模塊的數組
([
/* id為0 */
(function(module, exports) {
console.log('1')
})
]);簡化以後實際上就是一個自執行函數:
(function(modules){
return __webpack_require__(0);
}([Module0,Module1...]))可以看到__webpack_reqruie__( )這個方法的參數就是模塊的唯一ID標識,返回值就是module.exports,所以webpack對於CommonJs規範是原生支持的。
webpack如何識別ES Harmony模塊
對於ES Harmony規範不熟悉的可以查看《ES6 Module語法》一文。
先使用import命令載入一個CommonJs規範導出的模塊,查看打包後的代碼可以看到模塊引用的部分被轉換成了下麵這樣:
__webpack_require__.r(__webpack_exports__);
/* harmony import */
var _components_component10k_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__("./components/component10k.js");
/* harmony import */
var _components_component10k_js__WEBPACK_IMPORTED_MODULE_0___default = __webpack_require__.n(_components_component10k_js__WEBPACK_IMPORTED_MODULE_0__);簡化一下再來看:
__webpack_require__.r(__webpack_exports__);
var a = __webpack_require__("./components/component10k.js");
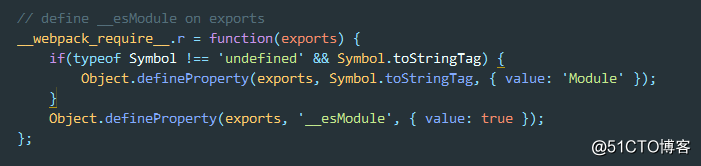
var b = __webpack_require__.n(a);這裡涉及到兩個工具函數:

這個方法是給模塊的exports對象加上ES Harmony規範的標記,如果支持Symbol對象,則為exports對象的Symbol.toStringTag屬性賦值Module,這樣做的結果是exports對象在調用toString方法時會返回'Module'(筆者並沒有查到這種寫法的緣由);如果不支持Symbol對象,則將exports.__esModule賦值為true。
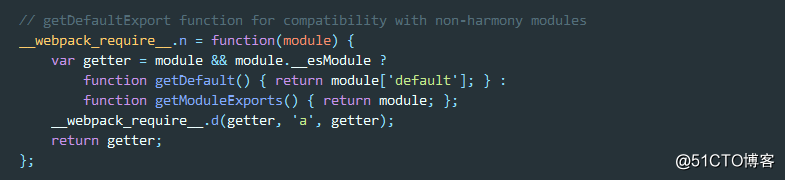
另一個工具函數是:

傳入了一個模塊,返回一個getter方法,此處是一個高階函數的應用,實現的功能是當模塊的__esModule屬性為真時,返回一個getDefault( )方法,否則返回getModuleExports( )方法.
回過頭再來看上面的簡化代碼:
// 添加ES Harmony規範模塊標記
__webpack_require__.r(__webpack_exports__);
// a實際上得到了模塊通過module.exports輸出的對象
var a = __webpack_require__("./components/component10k.js");
// 根據a的模塊化規範類型返回不同的getter函數,當getter函數執行時才會真正得到模塊對象
var b = __webpack_require__.n(a);總結一下,
webpack所做的處理相當於對模塊增加了代理,如果被載入模塊符合ES Harmony規範,則返回module['default'],否則返回module。這裡的module泛指模塊輸出的對象。
再使用import載入一個使用export語法輸出的ES Harmony模塊,查看打包結果中的模塊文件可以看到:
//component10k.js模塊文件在main.bundle.js中的內容
__webpack_require__.r(__webpack_exports__);
__webpack_exports__["default"] = (function(){
Array.from('component10k');
})可以看到輸出的內容直接綁定到了輸出模塊的default屬性上,由於這個模塊被打上了__esModule的標記,所以引用它的模塊會通過module['default']來取用其內容,也就正好命中了模塊的輸出內容。
webpack如何識別AMD模塊
我們將component10k.js模塊改為用AMD規範定義:
define(function(){
console.log('test');
})查看經過webpack打包後,這個模塊變成瞭如下的樣子:
var __WEBPACK_AMD_DEFINE_RESULT__;
!(__WEBPACK_AMD_DEFINE_RESULT__ = (function(){
console.log('test');
}).call(exports, __webpack_require__, exports, module), __WEBPACK_AMD_DEFINE_RESULT__ !== undefined && (module.exports = __WEBPACK_AMD_DEFINE_RESULT__));簡化一下:
var result;
!(result=(function(){}).call(...),result!==undefined && module.exports = result);抽象一下:
var result;
!(expression1,expression2 && expression3)這裡涉及的javascript的基本知識較多,逗號表達式的優先順序最低,所以最後參與運算,逗號表達式會從左到右依次執行語句,並返回最後一個表達式的結果,&&為短路運算語法,即前一個條件成立時才計算後面的表達式,賦值語句執行完後會將所賦的值返回。此處外層的!(expression )語法起了什麼作用,筆者也沒看懂,希望瞭解的讀者多多指教。
所以,
webpack對於AMD模塊的處理,實際上是加了一層封裝,將模塊運行的結果掛載到了webpack模塊的module.exports對象上。


