MAIN結構 //// <%@ Master Language="C#" AutoEventWireup="true" CodeFile="Main.master.cs" Inherits="Main" %> <!DOCTYPE html><html xmlns="http://www.w3.org ...
MAIN結構
////
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Main.master.cs" Inherits="Main" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
body { padding-top: 70px;line-height:1.75em;font-family:"Helvetica Neue", Helvetica, "Microsoft Yahei", Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif; }
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="btn btn-default btn-sm">全部</span>
<span class="sr-only">導航</span>
</button>
<a class="navbar-brand" href="/">***群眾留言板</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"> <a href="Login.aspx">首頁</a></li>
<li class="active"> <a href="Message.aspx">留言</a></li>
<li class="active"> <a href="ViewMessage.aspx">歷史與更改</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
</nav>
<div class="container" id="Content">
<asp:ContentPlaceHolder ID="Contents" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="footer" class=" container panel">
<div class="panel-body" style="color: #ddd;">
<p class="text-muted">(C) ****科技有限公司,新手指南</p>
</div>
</div>
<script src="JS/jquery-1.11.0.min.js"></script>
<script src="JS/bootstrap.min.js"></script>
<asp:ContentPlaceHolder ID="Scripts" runat="server">
</asp:ContentPlaceHolder>
<!--[if lte IE 8]>
<script type="text/javascript" src="js/bootstrap-ie.js"></script>
<script type="text/javascript">
if (confirm("您目前使用的瀏覽器版本過低,存在著嚴重的漏洞,建議您升級您的瀏覽器。\n您是否需要瞭解升級瀏覽器相關的內容?")) {
this.location = "ErrorPage/ie.html";
} else {
alert("您現在使用的是相容模式。\n可能無法正確顯示頁面,我們強烈建議您升級您的瀏覽器。\n升級請按F5");
}
</script>
<![endif]-->
</body>
</html>
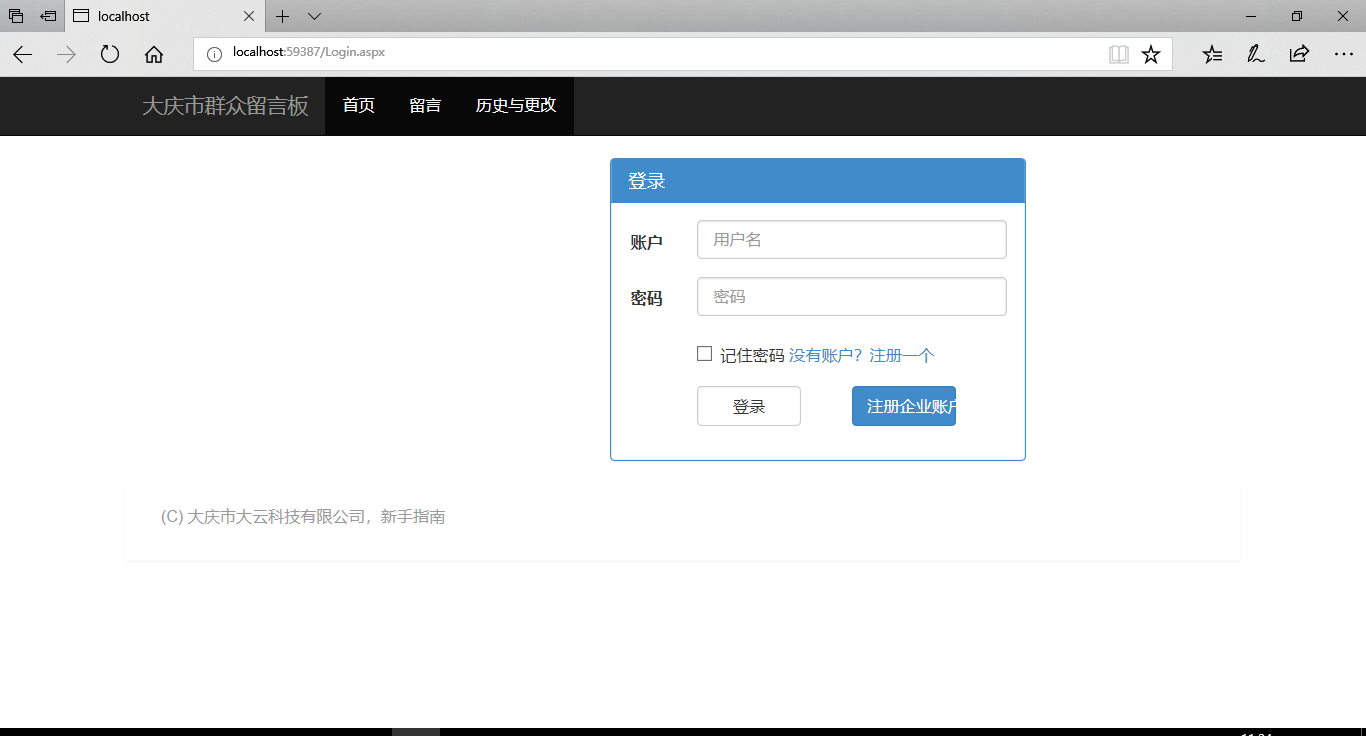
登陸界面

//
<%@ Page Title="" Language="C#" MasterPageFile="~/Main.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Contents" Runat="Server">
<div class="col-md-5 col-md-offset-5">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">
登錄</h3>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-md-2 control-label">
賬戶</label>
<div class="col-sm-10">
<input name="LoginName" type="text" class="form-control" id="inputEmail3" placeholder="用戶名"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-md-2 control-label">
密碼</label>
<div class="col-sm-10">
<input name="Password" type="password" class="form-control" id="inputPassword3" placeholder="密碼"/>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"/>
記住密碼
</label>
<label>
<a href="Register.aspx">沒有賬戶?註冊一個</a>
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button name="op" value="login" type="submit" class="btn btn-default col-sm-4">
登錄</button>
<a href="Register.aspx" class=" col-sm-4 col-sm-offset-2 btn btn-primary" title="註冊企業賬戶可以幫助您輕鬆管理企業資源">註冊企業賬戶</a>
</div>
</div>
<div class="text-center text-danger"><%=Msg %></div>
</form>
</div>
</div>
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Scripts" Runat="Server">
</asp:Content>
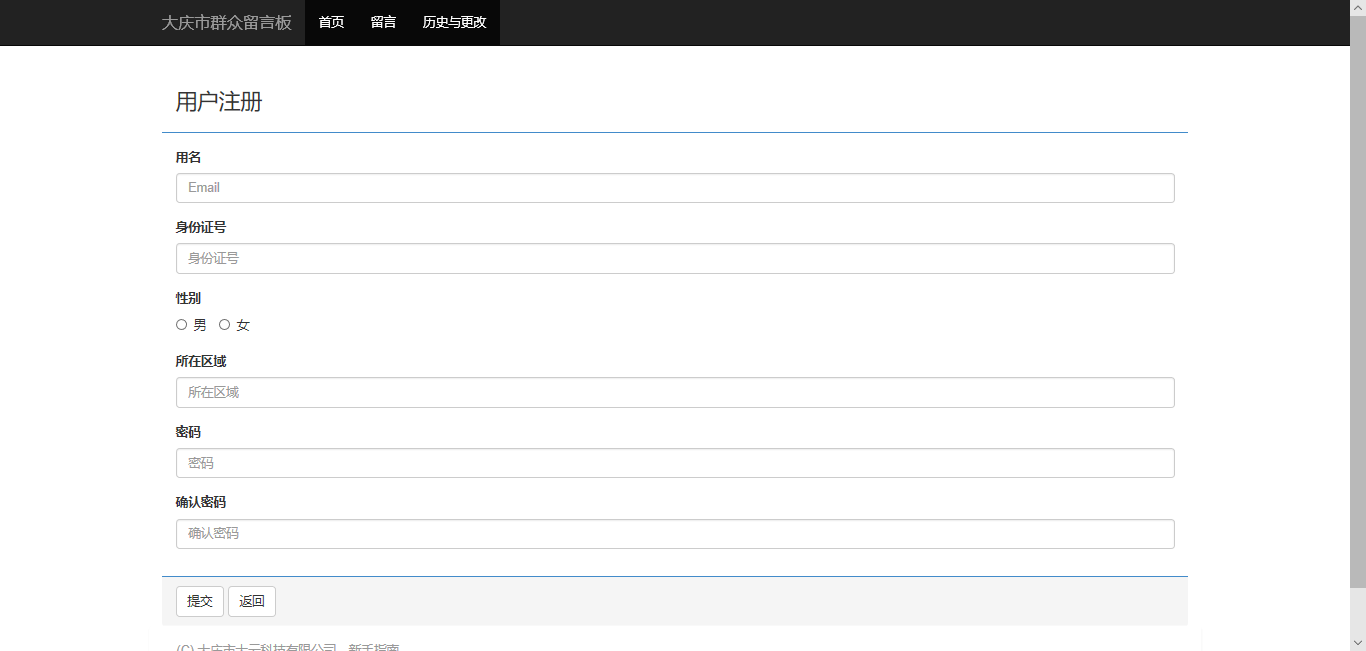
註冊界面
//
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Main.master.cs" Inherits="Main" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
body { padding-top: 70px;line-height:1.75em;font-family:"Helvetica Neue", Helvetica, "Microsoft Yahei", Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif; }
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="btn btn-default btn-sm">全部</span>
<span class="sr-only">導航</span>
</button>
<a class="navbar-brand" href="/">大慶市群眾留言板</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"> <a href="Login.aspx">首頁</a></li>
<li class="active"> <a href="Message.aspx">留言</a></li>
<li class="active"> <a href="ViewMessage.aspx">歷史與更改</a></li>
</ul>
</div>
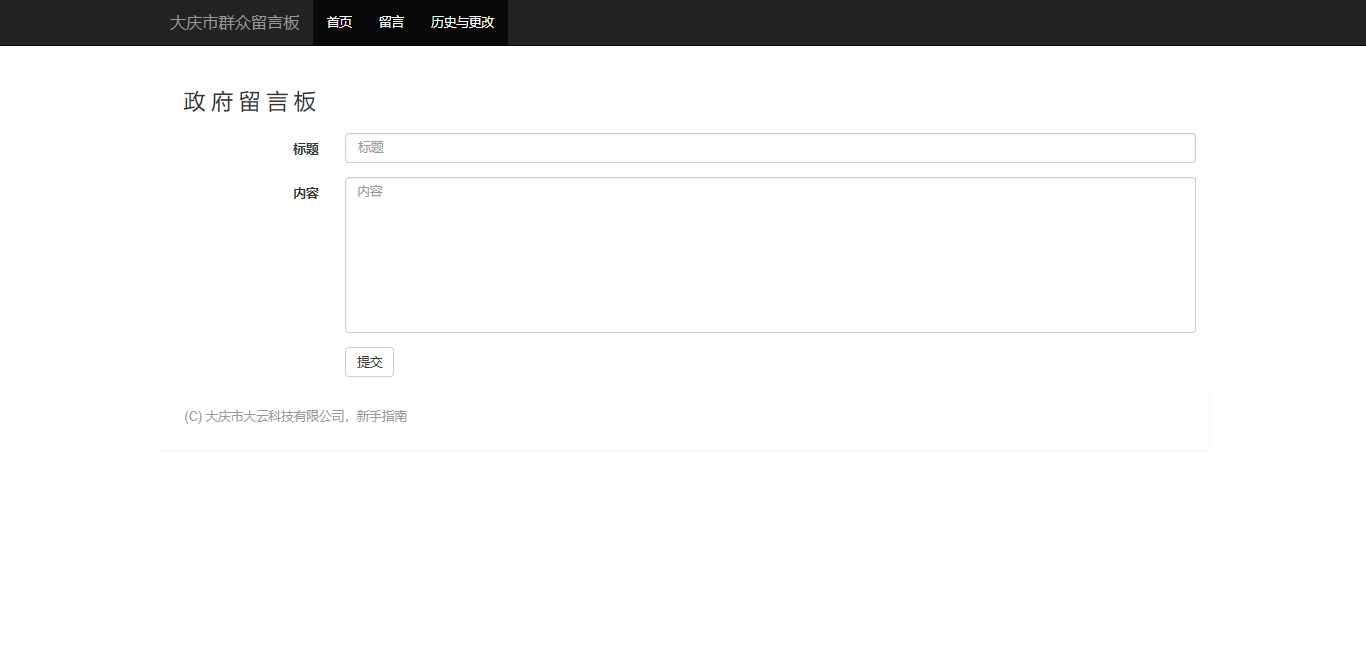
留言界面

//
<%@ Page Title="" Language="C#" MasterPageFile="~/Main.master" AutoEventWireup="true" CodeFile="Message.aspx.cs" Inherits="_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Contents" runat="Server">
<div>
<form class="form-horizontal">
<div class="panel-heading panel-heading">
<h3 style="align-content:center">政 府 留 言 板</h3>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">標題</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="標題"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">內容</label>
<div class="col-sm-10">
<textarea class="form-control" rows="8" placeholder="內容"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Scripts" runat="Server">
</asp:Content>
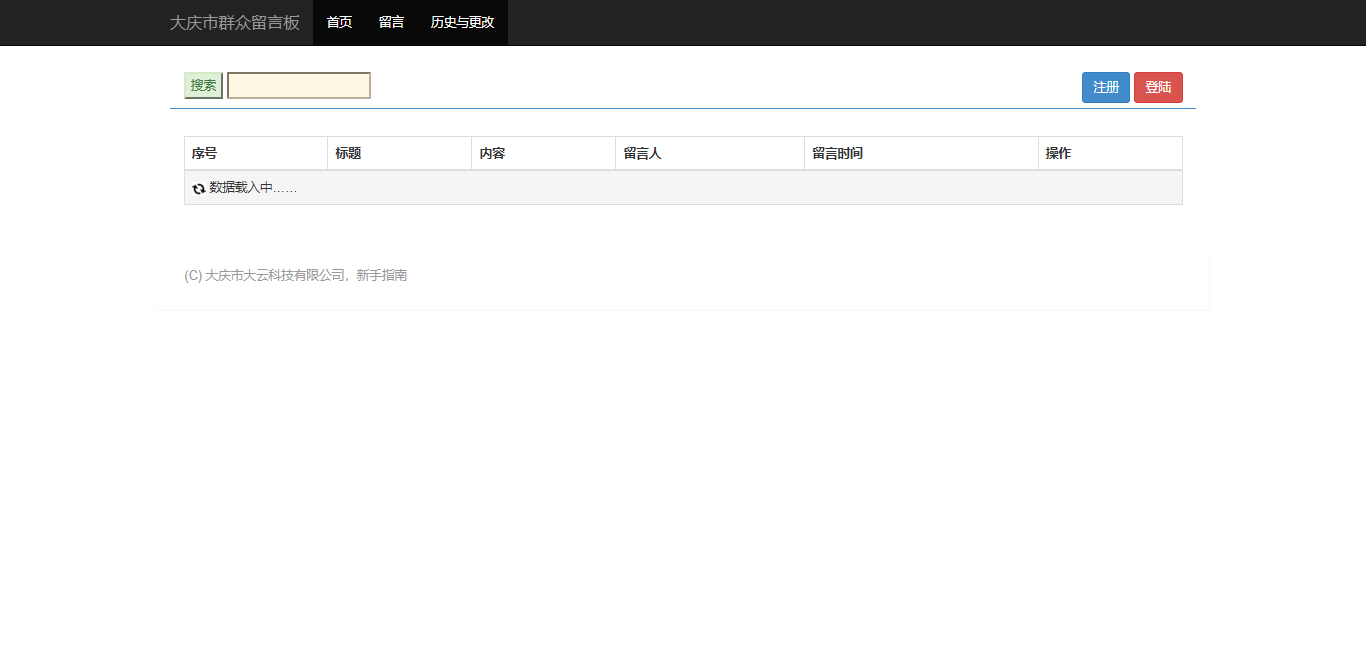
留言修改界面

//
<%@ Page Title="" Language="C#" MasterPageFile="~/Main.master" AutoEventWireup="true" CodeFile="ViewMessage.aspx.cs" Inherits="_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Contents" runat="Server">
<form class="form-group">
<div class="form-group panel-primary panel-heading">
<div style="float: right">
<span class="btn-group">
<a href="Register.aspx"><input type="button" class=" btn btn-primary" value="註冊" /></a>
<a href="Login.aspx"> <input type="button" class="btn btn-danger" value="登陸" /></a>
</span>
</div>
<div>
<input type="button" class="alert-success" value="搜索" />
<input class="alert-warning" type="search" />
</div>
</div>
<div class="form-group panel-body">
<div id="Msg" class="text-center text-danger"></div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>序號</th>
<th>標題</th>
<th>內容</th>
<th>留言人</th>
<th>留言時間</th>
<th>操作</th>
</tr>
</thead>
<tbody id="Messages">
<tr>
<td colspan="12">
<img src="Image/Loading.gif" />
數據載入中……</td>
</tr>
</tbody>
</table>
</div>
</form>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Scripts" runat="Server">
</asp:Content>



