原型鏈 繼承 1 構造函數 2 原型鏈 3 組合繼承 把公共數據放在Parent中,這樣的話就不會公用一個引用類型 4 優化組合繼承 判斷原型和實例的關係 ...
原型鏈
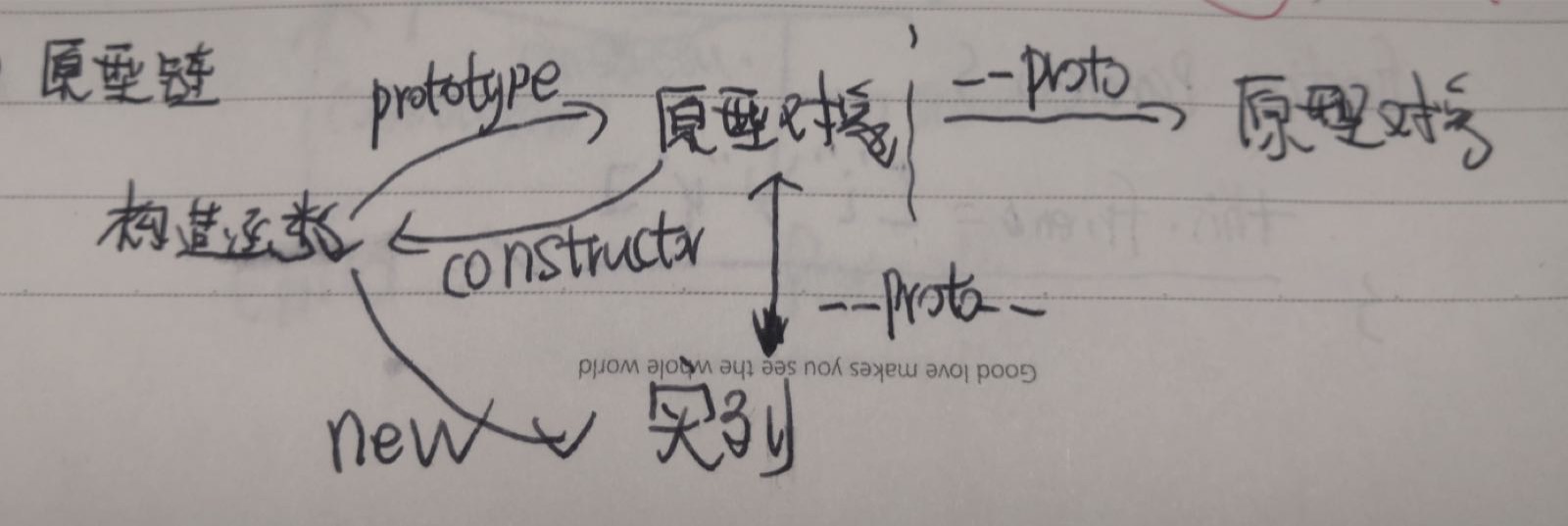
- 每一個實例都有自己的原型,可以__proto__訪問
- 構造函數,通過new創建實例
- 構造函數通過prototype指向原型對象
- 原型對象通過constructor指向構造函數
- 如下圖所示:

- 訪問對象中的屬性,如果不存在,那麼會在原型中查找,如果還沒有,繼續在原型中查找
繼承
1 構造函數
function Parent(name) {
this.name = name
}
function Child(age) {
Parent.call(this);
this.age = age
}
2 原型鏈
child.prototype = new Parent()
缺點:當存在引用類型的時候,一個實例數據的改變,另一個也會改變,例如 P1.friend = ['Jany', 'LiMINg'],當P1增加一個朋友,另外的實例也會增加。
3 組合繼承
把公共數據放在Parent中,這樣的話就不會公用一個引用類型
1 function Parent(name) { 2 this.name = [‘Jang’,‘Dany’] 3 } 4 function Child(age) { 5 Parent.call(this); 6 this.age = age 7 } 8 child.prototype = new Parent()
4 優化組合繼承
function Parent(name) {
this.name = [‘Jang’,‘Dany’]
}
function Child(age) {
Parent.call(this);
this.age = age
}
Child.prototype = Object.create(Parent.prototype)
Child.prototype.constructor = Child
判斷原型和實例的關係
1. instance instanceof object,只要是原型鏈中的都可以 2. object.prototyoe.isprototypeoof(instance) 3. object.prototype.tostring.call(instance)



