1、背景:朋友請幫忙做一個比賽排程軟體 2、需求: ① 比賽人數未知,可以通過文本文件讀取參賽人員名稱; ② 對參賽人員隨機分組,一組兩人,兩兩PK,如果是奇數人數,某一個參賽人員成為幸運兒自動晉級; ③ 比賽線下進行,比賽結束後,可以線上選擇每組中晉級人員; ④ 晉級人員進行下一輪比賽分組,依此類 ...
1、背景:朋友請幫忙做一個比賽排程軟體
2、需求:
① 比賽人數未知,可以通過文本文件讀取參賽人員名稱;
② 對參賽人員隨機分組,一組兩人,兩兩PK,如果是奇數人數,某一個參賽人員成為幸運兒自動晉級;
③ 比賽線下進行,比賽結束後,可以線上選擇每組中晉級人員;
④ 晉級人員進行下一輪比賽分組,依此類推,直至最後一輪。
看完了以上的需求,聰明的你會做出什麼樣的分析和設計呢?以下是我的愚見。
3、分析:
① 考慮到該朋友的實際情況和業務需求,這個比賽排程軟體顯然越簡單越傻瓜越好,所以在實現架構上不考慮BS架構,而考慮單頁面呈現+參賽人員名稱文本文檔形式。
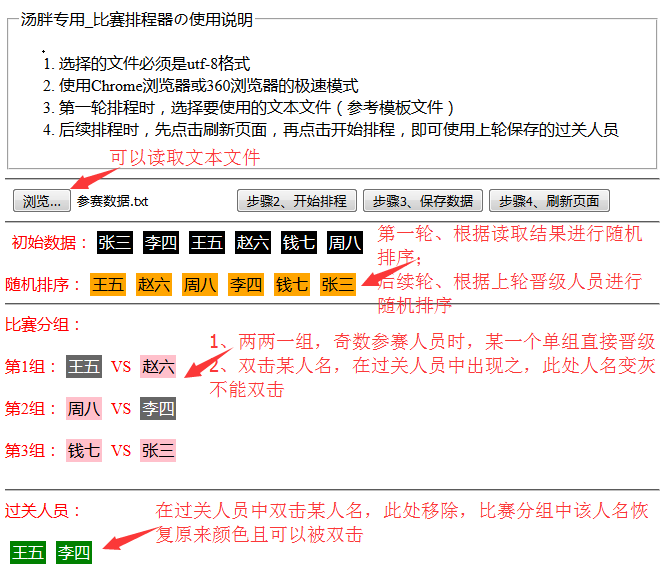
② 根據需求,大致繪製如下功能示意圖,顯然這樣設計也是為了實現起來方便

4、實現:看到這裡,聰明的你肯定有更好的實現方式啦!還請不低賜教哦!以下是我的實現寫法

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>湯胖專用_比賽排程器</title> 9 <style> 10 label { 11 color: red; 12 } 13 14 div { 15 display: inline; 16 margin: 5px; 17 padding: 2px; 18 } 19 20 .initDiv { 21 background-color: black; 22 color: white; 23 } 24 25 .matchDiv { 26 background-color: orange; 27 color: black; 28 } 29 30 .playerDiv { 31 background-color: pink; 32 color: black; 33 } 34 35 .resultDiv { 36 background-color: green; 37 color: white; 38 } 39 40 .resultData { 41 background-color: blue; 42 color: white; 43 } 44 45 .selectDiv { 46 background-color: #666666; 47 color: white; 48 } 49 </style> 50 </head> 51 52 <body> 53 <fieldset> 54 <legend>湯胖專用_比賽排程器の使用說明</legend> 55 <ol> 56 <li>選擇的文件必須是utf-8格式</li> 57 <li>使用Chrome瀏覽器或360瀏覽器的極速模式</li> 58 <li>第一輪排程時,選擇要使用的文本文件(參考模板文件)</li> 59 <li>後續排程時,先點擊刷新頁面,再點擊開始排程,即可使用上輪保存的過關人員</li> 60 </ol> 61 </fieldset> 62 <hr/> 63 <div> 64 <input type="file" id="btnFiles" /> 65 <input type="button" id="btnPlan" value="步驟2、開始排程" /> 66 <input type="button" id="btnSave" value="步驟3、保存數據" /> 67 <input type="button" id="btnUpdate" value="步驟4、刷新頁面" /> 68 <hr/> 69 </div> 70 <script> 71 var arr = []; 72 var resultData = []; 73 74 // 擴展數組功能:實現隨機排序 75 if (!Array.prototype.shuffle) { 76 Array.prototype.shuffle = function () { 77 for (var j, x, i = this.length; i; j = parseInt(Math.random() * i), x = this[--i], this[i] = 78 this[j], this[j] = x); 79 return this; 80 }; 81 } 82 83 // 擴展數組功能:實現刪除指定值元素 84 if (!Array.prototype.removeByValue) { 85 Array.prototype.removeByValue = function (val) { 86 for (var i = 0; i < this.length; i++) { 87 if (this[i] == val) { 88 this.splice(i, 1); 89 break; 90 } 91 } 92 }; 93 } 94 95 // 頁面初始化 96 window.onload = function () { 97 var btnFiles = document.getElementById('btnFiles'); 98 var btnPlan = document.getElementById('btnPlan'); 99 var btnSave = document.getElementById('btnSave'); 100 var btnUpdate = document.getElementById('btnUpdate'); 101 102 btnFiles.onchange = importFile; 103 btnPlan.onclick = matchPlan; 104 btnSave.onclick = saveData; 105 btnUpdate.onclick = updatePage; 106 }; 107 108 // 以CSS類名獲取元素 109 var getClass = function (classname) { 110 return document.getElementsByClassName(classname); 111 }; 112 113 var importFile = function () { 114 // 獲取讀取的File對象 115 var selectedFile = document.getElementById("btnFiles").files[0]; 116 if (selectedFile.name) { 117 // 讀取選中文件的文件名 118 var name = selectedFile.name; 119 // 讀取選中文件的大小 120 var size = selectedFile.size; 121 122 // 讀取操作 123 var reader = new FileReader(); 124 // 讀取文件的內容 125 reader.readAsText(selectedFile); 126 127 reader.onload = function () { 128 // 當讀取完成之後會回調這個函數,然後文件內容存儲到result 129 var temparr = this.result.split(/[\s\n]/); 130 temparr.forEach(function (v, i) { 131 if (v != '') { 132 arr.push(v); 133 } 134 }); 135 136 // 第一輪排程時,文本文件內容存儲在sessionStorage中,後續均使用sessionStorage 137 sessionStorage.setItem('resultData', arr); 138 }; 139 } 140 }; 141 142 var matchPlan = function () { 143 if (sessionStorage.getItem('resultData')) { 144 arr = sessionStorage.getItem('resultData').split(','); 145 } 146 147 var initLabel = document.createElement('label'); 148 initLabel.className = 'initLabel'; 149 initLabel.innerText = '初始數據:'; 150 document.body.appendChild(initLabel); 151 152 for (var i = 0; i < arr.length; i++) { 153 var tempdiv = document.createElement('div'); 154 tempdiv.id = 'initDiv' + i; 155 tempdiv.className = 'initDiv'; 156 tempdiv.innerText = arr[i]; 157 document.body.appendChild(tempdiv); 158 } 159 160 // 隨機排序 161 arr.shuffle(); 162 163 // 換行 164 document.body.appendChild(document.createElement('br')); 165 document.body.appendChild(document.createElement('br')); 166 167 // 顯示參賽人員數據 168 var matchLabel = document.createElement('label'); 169 matchLabel.innerText = '隨機排序:'; 170 document.body.appendChild(matchLabel); 171 172 for (var i = 0; i < arr.length; i++) { 173 var tempdiv = document.createElement('div'); 174 tempdiv.id = 'matchDiv' + i; 175 tempdiv.className = 'matchDiv'; 176 tempdiv.innerText = arr[i]; 177 document.body.appendChild(tempdiv); 178 } 179 180 document.body.appendChild(document.createElement('hr')); 181 182 var temp = document.createElement('label'); 183 temp.className = 'initLabel'; 184 temp.innerText = '比賽分組:'; 185 document.body.appendChild(temp); 186 187 // 換行 188 document.body.appendChild(document.createElement('br')); 189 document.body.appendChild(document.createElement('br')); 190 191 for (var i = 0; i < arr.length; i++) { 192 if (i % 2 == 0) { 193 var groupLabel = document.createElement('label'); 194 groupLabel.innerText = "第" + (Math.round(i / 2) + 1) + "組:"; 195 document.body.appendChild(groupLabel); 196 197 var player1div = document.createElement('div'); 198 player1div.id = 'playerDiv' + i; 199 player1div.className = 'playerDiv'; 200 player1div.innerText = arr[i]; 201 document.body.appendChild(player1div); 202 } else { 203 var groupLabel = document.createElement('label'); 204 groupLabel.className = 'initLabel'; 205 groupLabel.innerText = " VS "; 206 document.body.appendChild(groupLabel); 207 208 var player2div = document.createElement('div'); 209 player2div.id = 'playerDiv' + i; 210 player2div.className = 'playerDiv'; 211 player2div.innerText = arr[i]; 212 document.body.appendChild(player2div); 213 214 // 換行 215 document.body.appendChild(document.createElement('br')); 216 document.body.appendChild(document.createElement('br')); 217 } 218 } 219 220 document.body.appendChild(document.createElement('hr




