最近在類似於滴滴軟體的一款小程式,工程確實有點大,很多東西都是第一次做。這次記錄一下關於左滑刪除的一個代碼記錄。主要的思想就是計算滑動距離的大小來使用css中的 transition 控制滑動的效果,主流的都是控制邊距margin來達到左滑的效果。 根據我所拿到的ui,我所運用的是使用寬度和radi ...
最近在類似於滴滴軟體的一款小程式,工程確實有點大,很多東西都是第一次做。這次記錄一下關於左滑刪除的一個代碼記錄。主要的思想就是計算滑動距離的大小來使用css中的 transition 控制滑動的效果,主流的都是控制邊距margin來達到左滑的效果。
根據我所拿到的ui,我所運用的是使用寬度和radius來達到左滑的效果,造一個屬性值,並塞進遍曆數組進行判斷是true還是false來控制樣式。
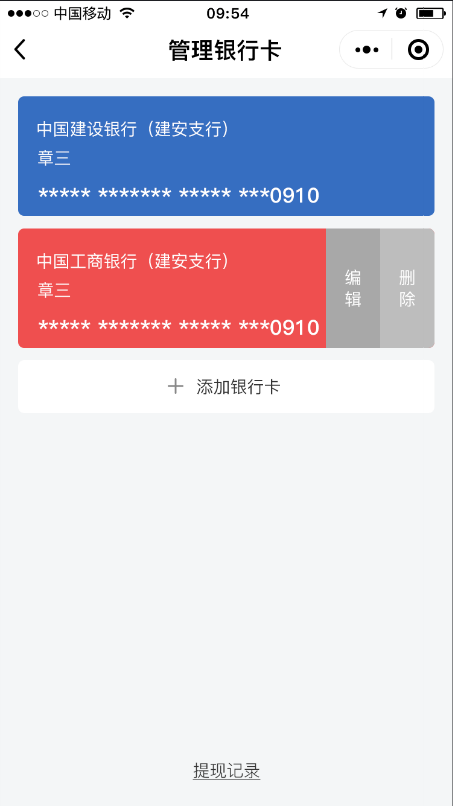
完成效果:

html
<view class='content'> <view class='item-box' wx:for="{{bankList}}" wx:key="index"> <view class="card-item {{item.txtStyle=='true' ? 'txtStyleFalse':'txtStyleTrue'}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}"> <view class='bank'>{{item.bank}}</view> <view class='names'>{{item.names}}</view> <view class='card-num'>{{item.cardNum}}</view> </view> <view class='handle flex-box-start-top'> <view class='edit'>編輯</view> <view class='delect'>刪除</view> </view> </view> </view>
js
/** * 頁面的初始數據 */ data: { bankList:[ { 'bank':'中國建設銀行(建安支行)', 'names':'章三', 'cardNum':'***** ******* ***** ***0910' }, { 'bank': '中國工商銀行(建安支行)', 'names': '章三', 'cardNum': '***** ******* ***** ***0910' }, ], editIndex: 0, delBtnWidth:180//刪除按鈕寬度單位(rpx) }, /*自定義方法--start */ // touchS: function (e) { if (e.touches.length == 1) { this.setData({ stX: e.touches[0].clientX }); } }, touchM: function (e) { console.log("touchM:" + e); var that = this if (e.touches.length == 1) { //記錄觸摸點位置的X坐標 var moveX = e.touches[0].clientX; //計算手指起始點的X坐標與當前觸摸點的X坐標的差值 var disX = that.data.stX - moveX; //delBtnWidth 為右側按鈕區域的寬度 var delBtnWidth = that.data.delBtnWidth; var txtStyle = "true"; if(disX == 0 || disX < 0){ //如果移動距離小於等於0,文本層位置不變 width: 660rpx;border-radius: 10rpx; // txtStyle = "left:0px"; txtStyle = "true"; }else if(disX > 0 ){ //移動距離大於0,文本層left值等於手指移動距離 width: 470rpx;border-radius: 10rpx 0px 0px 10rpx; // txtStyle = "left:-"+disX+"px"; txtStyle = "false"; // if(disX>=delBtnWidth){ // //控制手指移動距離最大值為刪除按鈕的寬度 // txtStyle = "left:-"+delBtnWidth+"px"; // } } //獲取手指觸摸的是哪一個item var index = e.currentTarget.dataset.index; var list = that.data.bankList; //將拼接好的樣式設置到當前item中 list[index].txtStyle = txtStyle; //更新列表的狀態 this.setData({ bankList:list }); // console.log(this.data.bankList) } }, touchE: function (e) { console.log("touchE" + e); var that = this if (e.changedTouches.length == 1) { //手指移動結束後觸摸點位置的X坐標 var endX = e.changedTouches[0].clientX; //觸摸開始與結束,手指移動的距離 var disX = that.data.stX - endX; var delBtnWidth = that.data.delBtnWidth; //如果距離小於刪除按鈕的1/2,不顯示刪除按鈕 var txtStyle = disX > delBtnWidth/2 ? "true":"false"; //獲取手指觸摸的是哪一項 var index = e.currentTarget.dataset.index; var list = that.data.bankList; list[index].txtStyle = txtStyle; //更新列表的狀態 that.setData({ bankList:list }); } }, /*自定義方法--end */
感謝博文:https://www.jianshu.com/p/07c4ddf8a3d3
提供的思路和方法,以上多數js方法摘自此博文。當然css的控制也是很重要的



