本文由葡萄城技術團隊於博客園原創並首發 轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。 在上篇中,我們介紹了什麼是Flexbox佈局,以及如何使用Flexbox佈局。還沒有看過的小伙伴歡迎回到文章列表點擊查看之前的文章瞭解。 那麼,當我們有了基本的佈局概念 ...
本文由葡萄城技術團隊於博客園原創並首發
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
在上篇中,我們介紹了什麼是Flexbox佈局,以及如何使用Flexbox佈局。還沒有看過的小伙伴歡迎回到文章列表點擊查看之前的文章瞭解。
那麼,當我們有了基本的佈局概念之後,就可以做一些有意思的嘗試了。不過,它們會有一個美中不足:只是靜靜地呆在那裡,不接受反饋。換句話說,它們從應用開始到結束,只有一種狀態。
註意,上面這句話其實包含了RN中(當然同時也是React中)兩個非常重要的概念:
- 第一,“從應用開始到結束”,意味著它在時間上有一段生命周期(Life Cycle)。
- 第二,應用其實可以擁有很多種狀態(State),比如,正常時是一種狀態,出錯時是另一種狀態。而且這些狀態能夠在某些條件下進行轉換。
基本概念:
在RN中,界面的變化對應著程式狀態的變化。或者說,界面的變化,正是因為應用的狀態發生了轉換而導致的。應用的狀態主要由兩個變數決定,props和state,它們可以存在於繼承自React.Component的每一個組件中。state由組件自身定義,用來管理組件及其子組件的狀態。而props來自於父組件,在本組件中相當於常量,它的改變方式只能來自於父組件。
在RN中,界面的變化對應著程式狀態的變化。或者說,界面的變化,正是因為應用的狀態發生了轉換而導致的。應用的狀態主要由兩個變數決定,props和state,它們可以存在於繼承自React.Component的每一個組件中。state由組件自身定義,用來管理組件及其子組件的狀態。而props來自於父組件,在本組件中相當於常量,它的改變方式只能來自於父組件。
state和props都不允許手動地直接設值。像this.state.a = 1或者this.props.b = 2這種代碼是會報錯的。要改變state,只能是在本組件中調用this.setState方法。而要改變props,只能依賴於它的值在傳下來之前,已經在其父組件中被改變。
既然在組件中,state屬性無論從字面含義還是程式語義上,都是用來表示狀態的,那麼為什麼還需要一個props屬性呢?
我的理解主要有兩個原因。
第一,因為有些組件其實是“無狀態”的。它們只是接受父組件傳給它們的東西,然後老老實實把它們渲染出來。它們自己內部不保存任何狀態,它們只是對父組件狀態的反應。或者說:“它們不生產狀態,它們只是父組件狀態的顯示器。”父組件的狀態通過props傳遞給子組件。我們經常會構造這種無狀態的組件,因為它職責單一,封裝性好,可作為更複雜組件的基石。
第二,由於父組件與子組件之間往往需要聯動,props就是最直接的提供聯動的手段。父組件中構造子組件時,就像函數調用的傳參一樣,把需要的東西傳給子組件的props。
state和props的重要特點是,預設情況下。當它們改變時,RN會自動東西渲染與之相關的界面以保持和state與props同步。為什麼說“預設情況下”,是因為我們可以利用生命周期函數手動“截斷”這個渲染邏輯,本文暫不涉及。
另外,在RN中,其實也可以使用不屬於props和state的變數,來手動控制組件的狀態。但是不推薦這麼做。因為這會使狀態的控制方法變得不統一,不利於後期維護。
開始嘗試:
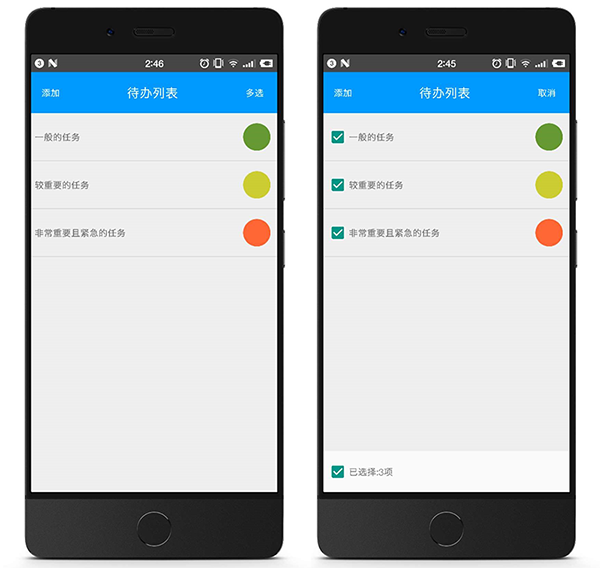
我們已經可以基於state與props的概念做一個小練習了。它是一個ToDo List,也就是待辦列表。大概長下麵這個樣子:

To Do List草圖
我們把它分為兩個頁面。最左邊是添加待辦事項的界面,記為ToDoListAdd。中間和最右邊其實是同一個界面,記為ToDoListMain,它擁有兩種不同狀態。
我們先來看ToDoListAdd界面。它有上中下三個部分。最上面是一個可點擊返回的頭部,中間是用於輸入文字的TextInput,底部是一個確認添加的Button。
有沒有發現它和上一次我們的flexbox小練習界面很像呢?沒錯,基於上一篇的佈局知識,我們可以方便地把頁面修改成這樣。
再來看ToDoListMain界面,它與ToDoListAdd很像。頭部的"添加"用以跳轉至ToDoListAdd。“多選”用以讓每一個待辦項的Checkbox顯示出來,並且顯示最下麵包含全選Checkbox的footer。
要完整地完成這個應用,本文的篇幅是不夠的,後續文章會深入到更加細節的地方。但是首先,本文會介紹如何實現以下基本功能:1.利用state控制編輯狀態;2.利用state實現界面的跳轉;3.父子組件之間的通信。讓我們著手編寫程式,穿插著介紹著三點內容。
步驟1,使用flex佈局完成ToDoListAdd界面。在根目錄新建一個文件ToDoListAdd.js,定義ToDoListAdd類。為更加簡潔,這裡省去必要組件的引入代碼,以及樣式代碼。
export default class ToDoListAdd extends Component<Props> {
constructor(props) {
super(props);
}
onPress() { } // 暫且為空
render() {
return (
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.add} onPress={this.props.onBack}>返回</Text>
</View>
<View style={styles.body}>
<TextInput />
</View>
<View style={styles.footer}>
<Button title="確定" onPress={this.onPress} style={styles.btn} />
</View>
</View>
);
}
}
值得註意的是,這裡"返回"按鈕的onPress回調函數來自於props。也就是說,當這個ToDoListAdd被使用的時候,父組件需要指定傳給子組件(這裡子組件就是ToDoListAdd)的onBack的值。可以看到,到目前為止,上面的ToDoListAdd組件其實是一個"無狀態"組件。它只是對父組件傳來的props的渲染。但實際上,TextInput通常是有狀態的,因為裡面的值會隨著用戶的改動而變化。這裡我們暫時沒有處理它。
步驟2,初步創建ToDoListMain組件。當開始構思這個組件的時候,至少有兩件事情是需要考慮的:
待辦事項的數據源,應該來自那裡?顯示和隱藏底部的狀態存應該在哪裡?
第一個問題,為了敘述方便,我們把待辦事項的數據源用變數todoList來表示。 todoList可以理解為一些狀態,它是需要在ToDoListMain組件中被顯示和操作的。有兩個todoList的可選位置,要麼放在ToDoListMain組件自身,要麼放在ToDoListMain更上一層的組件中。於此同時,當ToDoListAdd組件試圖添加一個新的待辦事項時,ToDoListAdd組件是需要修改todoList這個數據源的。如果todoList在ToDoListMain組件中,ToDoListAdd組件就需要和ToDoListMain組件進行通信。但這其實就繞了一個圈子,因為從草圖的邏輯上看,ToDoListAdd是與ToDoListMain同級的一個界面,它們之間要通信,一般的做法是藉助於共同的父組件。所以,就這個例子來說,把數據源就直接放在ToDoListAdd和ToDoListMain共同的父組件中是更方便的選擇。接下來會看到,這個共同的父組件就是App.js,它將引入ToDoListAdd和ToDoListMain,我們還會App.js中手動設置渲染選擇的邏輯。
第二個問題,顯示和隱藏底部是只在ToDoListMain組件中使用的狀態,它不與外界有聯繫,所以放在它內部即可。
經過上面的分析,我們創建初步創建ToDoListMain如下:
export default class ToDoListmain extends Component<Props> {
constructor(props) {
super(props);
this.state = {
isEditing: false
};
this.onEdit = this.onEdit.bind(this);
this.renderItem = this.renderItem.bind(this);
}
renderFooter(toggleCheckAll, isAllChecked) {
if (!this.state.isEditing) {
return null;
}
const count = this.props.todoList.filter(item => item.isChecked).length;
return (
<View style={styles.footer}>
<CheckBox onValueChange={toggleCheckAll} value={isAllChecked} />
<Text style={styles.menu}>{`已選擇:${count}項`}</Text>
</View>
);
}
onEdit() {
this.setState((prevState) => {
return {
isEditing: !prevState.isEditing
}
});
}
renderItem(item) {
return (<ToDoListItem {...item}
toggleItemCheck={this.props.toggleItemCheck}
isEditing={this.state.isEditing} />);
}
render() {
const { toggleCheckAll, isAllChecked, onAddItem, todoList } = this.props;
return (
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.add} onPress={onAddItem}>添加</Text>
<Text style={styles.title}>待辦列表</Text>
<Text style={styles.multi}
onPress={this.onEdit}>{this.state.isEditing ? '取消' : '多選'}
</Text>
</View>
<FlatList style={styles.body} isEditing={this.state.isEditing}
data={todoList} renderItem={this.renderItem} />
{this.renderFooter(toggleCheckAll, isAllChecked)}
</View>
);
}
}
我們看到該組件只有一個狀態,isEditing。它控制了左上角的文字是"取消"還是"多選",也控制了底部是否顯示。
我們在控制底部是否顯示時,調用了一個自定義的函數,用它的返回值最為內容插入在調用函數的位置。在RN中,如果在渲染的時候返回null,就表示什麼也不渲染。所以調用renderFooter時,在isEditing狀態為false時,什麼都不渲染。
toggleCheckAll用來控制是否全選待辦事項。isAllChecked是判斷是否全選。onAddItem用作點擊"添加"文字的回調。而todoList就是最重要的待辦事項的數據源了。它們都來自ToDoListMain的父組件,通過props傳下來。
而ToDoListMain組件內部,有一個onEdit函數,用作右上角"取消"和"多選"文字onPress時的回調。在裡面我們看到RN中設置state的正確方式是調用this.setState方法。
另外,為了演示方便,這裡使用官方提供的Checkbox組件來表示待辦事項是否check了。但這個Checkbox組件的其實只有Android平臺才有,iOS下沒有。而對iOS的處理,打算在後面的文章中專門分享。
還有一點值得註意的地方,是引入了FlatList組件來對todoList數據源進行渲染。FlatList是官方提供的用意顯示列表的組件,老版本的ListView已經被標記為棄用了(deprecated)。FlatList組件對列表的渲染做了許多性能優化和功能增強。我們暫時只是使用它來簡單顯示待辦列表。
每一個待辦事項使用了自定義的另一個組件ToDoListItem,我們馬上來看看它。
步驟3,實現ToDoListItem組件。它沒有自己的狀態,也只是對父組件內容的展示。
export default class ToDoListItem extends Component<Props> {
constructor(props) {
super(props);
}
render() {
const { toggleItemCheck, item } = this.props;
const { isChecked, detail, level } = item;
const basicLevelStyle = styles.level;
let specificLevelStyle;
if (level === 'info') {
specificLevelStyle = styles.info;
} else if (level === 'warning') {
specificLevelStyle = styles.warning;
} else {
specificLevelStyle = styles.error;
}
return (
<View style={styles.container}>
{this.props.isEditing && <CheckBox onValueChange={(value) => toggleItemCheck(item, value)} style={styles.checkbox} value={isChecked} />}
<Text style={styles.detail}>{detail}</Text>
<View style={[basicLevelStyle, specificLevelStyle]}></View>
</View>
);
}
}
特別是,每一項是否被check,這個狀態其實來自於todoList數據源,而每一項的Checkbox的value完全受控於父組件傳來的值,所以這種用戶輸入型的組件,其值完全受控於父組件的props的傳值的,也常被稱為受控組件(Controlled Component)。
另外,todoList的每一項,我們用level來表示待辦項的某種等級,用detail表示它的內容,用isChecked來表示它是否完成。
但是做了這麼多,我們還啥都沒看到呢。所以,接下來的關鍵一步,就是把ToDoListMain和ToDoListAdd的渲染邏輯一口氣寫到App.js中去。
步驟4,寫最外層的渲染邏輯。在App.js中,引入
import ToDoListMain from './ToDoListMain'; import ToDoListAdd from './ToDoListAdd';
然後定義App組件
export default class App extends Component<Props> {
constructor(props) {
super(props);
this.state = {
current: 'main',
todoList: [
{
level: 'info',
detail: '一般的任務',
isChecked: false,
key: '0'
},
{
level: 'warning',
detail: '較重要的任務',
isChecked: false,
},
{
level: 'error',
detail: '非常重要且緊急的任務',
isChecked: false,
key: '2'
}
]
}
this.onAddItem = this.onAddItem.bind(this);
this.onBack = this.onBack.bind(this);
this.toggleCheckAll = this.toggleCheckAll.bind(this);
this.toggleItemCheck = this.toggleItemCheck.bind(this);
}
onAddItem() {
this.setState((prevState) => {
return {
current: 'add'
}
});
}
onBack() {
this.setState({
current: 'main'
});
}
toggleCheckAll() {
const flag = this.isAllChecked();
const newTodos = this.state.todoList.map(item => {
return {
...item,
isChecked: !flag
};
});
this.setState({
todoList: newTodos
});
}
toggleItemCheck(item, key) {
const newTodos = this.state.todoList.map(todo => {
if (todo !== item) {
return todo;
}
return {
...todo,
isChecked: !item.isChecked
}
});
this.setState({
todoList: newTodos
});
}
isAllChecked() {
if (!this.state.todoList) return false;
if (this.state.todoList.length === 0) return false;
return this.state.todoList.every(item => item.isChecked);
}
render() {
if (this.state.current === 'main') {
return (<ToDoListMain
isAllChecked={this.isAllChecked()}
toggleCheckAll={this.toggleCheckAll}
toggleItemCheck={this.toggleItemCheck}
onAddItem={this.onAddItem}
todoList={this.state.todoList} />);
} else {
return (<ToDoListAdd onBack={this.onBack} />);
}
}
}
我們看到App組件有兩個狀態,一個是current,用以指定當前渲染的是哪個界面(其實我們這裡就兩個界面)。另一個是todoList數據源。
界面是如何切換的呢?
觀察render函數,裡面就是界面渲染邏輯,如果this.state.current的值是main,那麼就會渲染App就會渲染ToDoListMain,否則,渲染ToDoListAdd。你可以理解成,我們手動實現了一個特別簡單的前端路由。這一切都是基於當state變化時,相應的界面自動重新渲染了。
更具體地來說,我們把onAddItem作為props的一個屬性傳給ToDoListMain,把onBack也作為一個屬性傳給ToDoListAdd。所以當它們的頭部相應文字被點擊時,實際上調用的,是定義在App組件中的回調函數。回調函數修改了current狀態,而current狀態的修改引起了App的render函數重新被調用,它根據當前的current狀態而重新渲染了相應的界面。
todoList中每項的key值是給FlatList作為唯一標識用的。
另外,在setState句子中,我們會構造一個新的變數,然後一把setState,而不是去修改原有的state。這也是RN中的常用做法。對於初學者來說,可能語法有點怪異。不過,這樣做是有它的理由的。簡單的說,因為RN在底層大量使用了比較對象是否變化的邏輯,如果挨個便利對象的每個屬性,而且對象很複雜的話,這個比較的邏輯是很慢的。但是,比較兩個對象的引用是否相等卻很容易,直接一個表達式就可以了。所以,我們在setState時往往會構造一個新的對象。更深的機理就留給讀者去探索啦。
好了,讓我們運行起程式,看看效果怎麼樣吧。

本文通過一個ToDo List的例子,介紹了RN中最基本的兩個概念state和props。並簡單實現了狀態提升、組件間的通信等功能。
不過這個例子還沒完。這個ToDo List目前只是一個展示的功能,如何對它們進行編輯、添加、刪除,後續會進一步分享。
文章中使用到的源碼下載: todo-list.zip


