1. 語法 有兩種定義正則表達式的方式 字面量形式 引用 MDN 的解釋: pattern :正則表達式的文本。 flags :標誌,可以是具有以下值的任意組合: + g:全局匹配;找到所有匹配,而不是在第一個匹配後停止 + i:忽略大小寫 + m:多行; 將開始和結束字元(^和$)視為在多行上工作 ...
1. 語法
有兩種定義正則表達式的方式
- 字面量形式
var expression = /pattern/flags引用 MDN 的解釋:
pattern:正則表達式的文本。
flags:標誌,可以是具有以下值的任意組合:
- g:全局匹配;找到所有匹配,而不是在第一個匹配後停止
- i:忽略大小寫
- m:多行; 將開始和結束字元(^和$)視為在多行上工作(也就是,分別匹配每一行的開始和結束(由 \n 或 \r 分割),而不只是只匹配整個輸入字元串的最開始和最末尾處。
- u:Unicode; 將模式視為Unicode序列點的序列(ES6 新增)
- y:粘性匹配; 僅匹配目標字元串中此正則表達式的lastIndex屬性指示的索引(並且不嘗試從任何後續的索引匹配)。(ES6 新增。這個不太好理解可以看看兩個慄子RegExp.prototype.sticky[MDN],What does regex' flag 'y' do?)
eg:
var pattern = /at/gi;- 構造函數形式
var expression = new RegExp(pattern, flags);eg:
var pattern2 = new RegExp("at", "gi");這兩種寫法其實效果是一樣的,都是創建了一個新的 RegExp 實例。
RegExp 的每個實例都有以下屬性:
flags:所有標誌。(ES6 新增)global:Boolean,表示是否設置了 g 標誌。ignoreCase:Boolean,表示是否設置了 i 標誌。multiline:Boolean,表示是否設置了 m 標誌。lastIndex:表示從哪個位置開始搜索下一個匹配項,從0算起。(https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/RegExp/lastIndex)source:當前正則表達式對象的模式文本的字元串,該字元串不會包含正則字面量兩邊的斜杠以及任何的標誌字元。
2. 怎麼用
簡單的字元串匹配可以用 String.match() 方法。
eg:
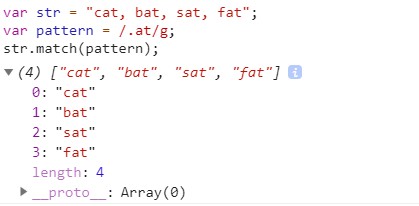
var str = "cat, bat, sat, fat";
var pattern = /.at/g;
str.match(pattern);輸出:

如果只需要知道是否有匹配而不關心內容,可以用 RegExp.test() 方法。該方法返回布爾值,表示是否匹配成功。
eg:
var str = "cat, bat, sat, fat";
var pattern = /.at/g;
pattern.test(str);輸出:

如果需要用到捕獲組的時候,用 RegExp.exec() 方法。該方法返回匹配結果,沒有匹配成功時則返回 null。
eg:
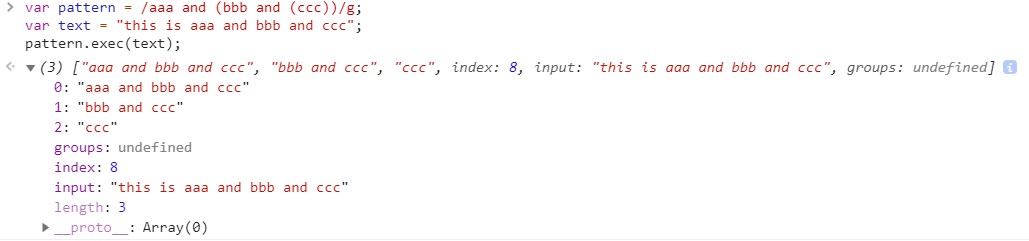
var pattern = /aaa and (bbb and (ccc))/g;
var text = "this is aaa and bbb and ccc";
pattern.exec(text);輸出結果:

其中數組中第一項是與整個模式匹配的字元串,其他項是與模式中的捕獲組匹配的字元串。如果模式中沒有捕獲組,則該數組只包含一項。



