理論上來說,全部 position 的取值有8個 包括:position:static | relative | absolute | fixed | sticky | initial | inherit | unset 其中最常用的是 static 、relative、absolute、fixed ...
理論上來說,全部 position 的取值有8個
包括:position:static | relative | absolute | fixed | sticky | initial | inherit | unset
其中最常用的是 static 、relative、absolute、fixed 和 sticky
initial、inherit、unset 是css的關鍵字,任何css屬性的取值都可以設置這幾個值
position: static
預設值,在正常流中,對設置的 top 、left、right、bottom、z-index 一應忽略
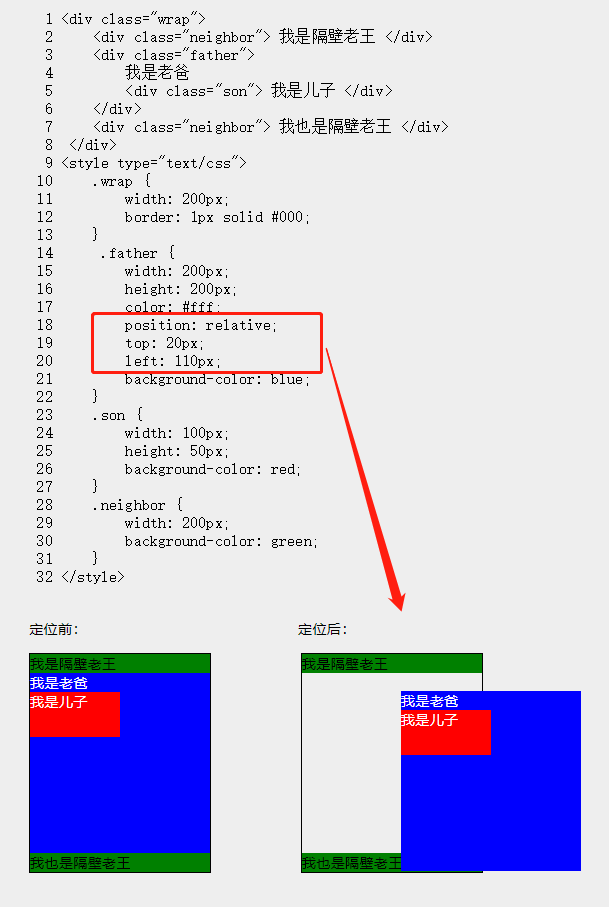
position: relative
相對定位,相對於自己原來的位置偏移,(例:top: 10px; // 移動後元素頂部位於原位置頂部下10px;)
脫離文檔流,但在文檔流中保留原位置的空間(預留空間),
也就是說,元素原來位置會一直保留空白占位,相鄰兄弟元素會保持原來的位置,不會隨元素的移動而改變
註意:position: relative 對 table-*-group,table-row,table-column,table-cell,table-caption 元素無效。
慄子:

position: absolute
絕對定位,若祖先元素有設置 position: static 以外的屬性值,則相對該祖先元素絕對定位;否則,相對瀏覽器視口絕對定位
(在這裡說一個註意點,大多數人認為是相對 html 或 body 元素絕對定位,這是個誤區;當頁面是可滾動的,就可以看出是相對瀏覽器視窗絕對定位的了,而不是整個 html 內容;這裡我也懶得寫例子了,我就直接借鑒別人的吧:CSS進階——絕對定位元素的寬高是如何定義的)
因此,一般做法是將該絕對定位元素的父元素加上 position: relative 屬性
脫離文檔流,不預留空間,該元素下的兄弟元素位置上移
慄子:

但 position: absolute 並不僅有以上這個用途;
在按其內容大小調整尺寸的元素(例如 height 和 width 被設定為 auto,又或者行內元素),若該元素被絕對定位 position: absulute ,則可以通過指定 top / bottom / left / right , 保留 height 未指定(即 auto), 來填充可用的垂直(水平)空間
什麼意思呢?淡定,來吃些慄子吧:
(除此之外,絕對定位的元素可以設置外邊距(margin),且不會與其他邊距合併,這個就不舉慄子了)

寫上面例子的時候還是有個疑問的:
既然絕對定位是脫離文檔流的,為什麼行內元素絕對定位的時候,在不設置 left 值時,它的原點是位於原位置的原點的呢?而不是位於父元素的原點呢?
(找了許久沒找著原因,這個留著以後慢慢解答吧)
position: fixed
固定定位,相對瀏覽器視窗固定定位,不隨滾動條滾動,實現的樣本就是日常網頁中的廣告彈窗
脫離文檔流,fixed 屬性會創建新的層疊上下文。
註意:當該固定元素的祖先元素的 transform 屬性非 none 時,容器由瀏覽器視窗改為該祖先元素

position: sticky
粘性定位,相當於相對定位和固定定位的混合。粘性定位根據一個閾值決定,在大於等於閾值時採用相對定位,小於閾值後則為固定定位。
這個閾值就是 top 、right 、bottom 、left 四種之一,必須設置了其中一個,才能讓粘性定位生效,否則一直表現為相對定位。
粘性定位除了以上條件之外,還有幾點需要註意,否則粘性定位會失效:
1. 父元素的內容需滾動查看,且不能有 overflow: hidden 、 overflow: auto 屬性
2. 父元素的高度不能低於粘性定位元素的高度
3. sticky 是容器相關的,只會在它所處的容器(父元素)里生效。
sticky 慄子:demo
粘性定位的相容問題:
1. 需寫下兩條css語句:
position: sticky; 和 position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。
position: initial
initial 關鍵字用於設置CSS屬性為它的預設值(在這裡也就是 position: static)
註: IE不支持該關鍵字
position: inherit
每個 CSS 屬性定義的概述都指出了這個屬性是預設繼承的 ("Inherited: Yes") 還是預設不繼承的 ("Inherited: no")。
關於 inherit 的妙用可以看看這裡:談談一些有趣的CSS題目(四)– 從倒影說起,談談 CSS 繼承 inherit
position: unset
unset 關鍵字是 initial 和inherit 的組合:
1. 如果該屬性是預設繼承屬性,則該值等同於 inherit
2. 如果該屬性是非繼承屬性,則該值等同於 initial
unset 的一些妙用可參考:有趣的CSS題目(15): 談談 CSS 關鍵字 initial、inherit 和 unset
至此,第一條博客總算是磕磕碰碰寫完了,雖然一直也有做筆記總結,但是寫出來還是覺得自己可能還有疏漏,寫博客不容易,堅持寫更是不容易了,由衷佩服那些讓我學到知識的博客大牛們!感恩~
本文參考:
1. 有趣的CSS題目(15): 談談 CSS 關鍵字 initial、inherit 和 unset
2. 談談一些有趣的CSS題目(四)-- 從倒影說起,談談 CSS 繼承 inherit


