相信如果用谷歌瀏覽器做移動端頁面的時候 用touch事件的時候應該遇到過這個東東吧 documet.addEventListener("touchstart",function(){ console.log(123); }); [Violation] Added non-passive event ...
相信如果用谷歌瀏覽器做移動端頁面的時候
用touch事件的時候應該遇到過這個東東吧

documet.addEventListener("touchstart",function(){
console.log(123);
});
[Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive.
翻譯過來就是
違反:沒有添加被動事件監聽器來阻止'touchstart'事件,請考慮添加事件管理者'passive',以使頁面更加流暢。
出現如上提示這可能是由於console的過濾器選擇了Verbose
於是你檢查了代碼 發現並沒有問題 那麼這到底是啥呢
強迫症的我 上網百度了 一下
於是就有所瞭解
以前的監聽器都是這樣的
element.addEventListener("touchstart",fn,true|false);
true 是事件捕獲階段執行
false 是事件冒泡階段執行
這裡不細說
沒有第三個參數的時候預設為false
第三個參數還可以是對象
element.addEventListener("touchstart",fn,
{
capture: Boolean, passive: Boolean, once: Boolean}
});
第一個參數的意思 true|false 事件捕獲階段冒泡階段
第二個參數 true|flase 不能調用 | 可以調用preventDefault()
第三個參數 once true|false 只能執行一次fn | 不限制
那問題來了 為什麼要使用對象 並且要用passive呢 是因為事件裡面的fn執行時需要時間滴
你想呀 執行代碼的時候 比如 mousewheel 的時候 滑鼠滾輪讓滾動條動 可是你調用
preventDefault() 取消了事件的預設行為 那你說 它到底該動還是不動,瀏覽器一臉懵逼
它只有在fn裡面的代碼執行完之後才會知道到底要不要取消預設行為 這樣等待的時間不就
白白浪費掉了嗎 是性能低下 在執行fn之前就告訴 它 是否取消預設行為
這不就你知我長短 我知你深淺了嗎
由於這個只有谷歌有 所以相容處理 不認識的大神寫的
try{
var passiveSupported=false;
var opts=Object.defineProperty({},"passive",{
get:function(){
passiveSupported=true;
}
});
document.addEventListener("自己決定",null,opts);
}
catch(e){
}
document.addEventListener("touchstart",fn,passiveSupported?{"passive":true}:false);
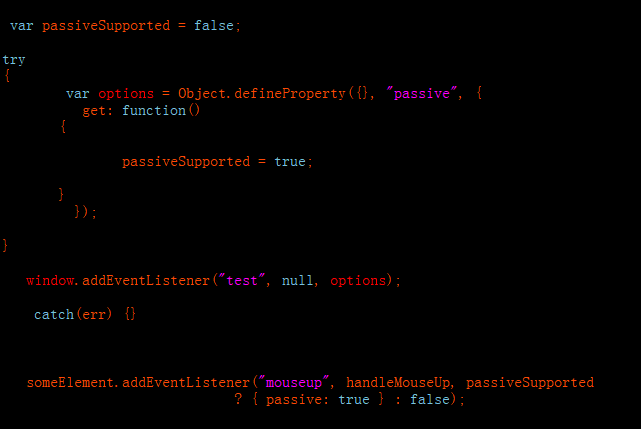
這麼看不得勁
挨張圖片

有的人可能不知道 Object.defineProperty()
我就說在這需要用知道的
就是當訪問{} 的 passive 屬性的時候 執行get方法
{} 不就是new Object() 的語法糖嗎
console.log(options) 就是;
所以你明白了吧 
當觸發這個的時候 就是訪問options的passive 屬性 然後passiveSupported=true
“test” 你隨意設置
嗯 差不多了



