一.問題產生的原因 當我們為div標簽聲明瞭寬度,但是仍然會出現文本越界的情況,不知道大家有沒有發現,只有文本內容為單詞或者純數字 的時候才會出現這種情況為此我特意測試了兩種情況,結果如下: ①當文本內容為純數字或者字母: ②當文本內容為漢字: 所以我們可以得出結論:瀏覽器在解析我們頁面的時候,給這 ...
一.問題產生的原因
當我們為div標簽聲明瞭寬度,但是仍然會出現文本越界的情況,不知道大家有沒有發現,只有文本內容為單詞或者純數字
的時候才會出現這種情況為此我特意測試了兩種情況,結果如下:
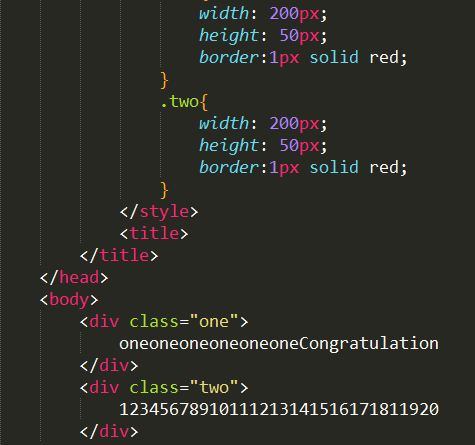
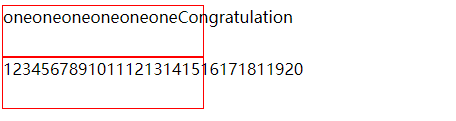
①當文本內容為純數字或者字母:


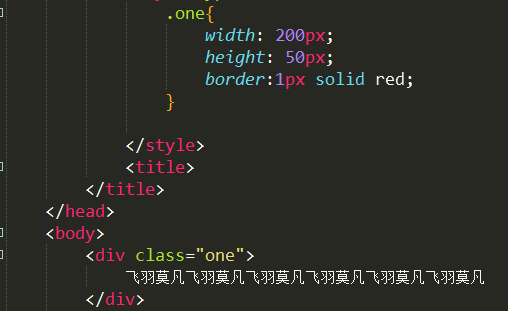
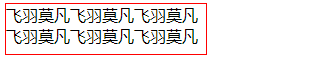
②當文本內容為漢字:


所以我們可以得出結論:瀏覽器在解析我們頁面的時候,給這一串數字當成一個詞了,這樣就不會自動切斷字元串而進行換行。
二.解決方法
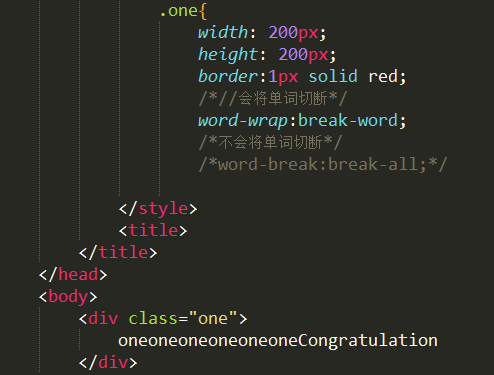
①word-wrap:break-word (例如div寬200px,它的內容就會到200px自動換行)
②word-break:break-all (相比較於上面的方法,這種方法的好處在於假如在寬度的範圍內的臨界區存在一個完整的單詞,它會保留一個完整的單詞自動換行)
下麵讓我們來測試一下


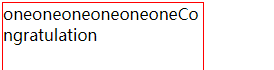
這樣我們就可以看見字母自動換行了!!!



