##################################################################################介紹Node.js模塊系統為了讓Node.js的文件可以相互調用,Node.js提供了一個簡單的模塊系統。 模塊是Node.js 應用程 ...
##################################################################################介紹
Node.js模塊系統
為了讓Node.js的文件可以相互調用,Node.js提供了一個簡單的模塊系統。
模塊是Node.js 應用程式的基本組成部分,文件和模塊是一一對應的。換言之,一個 Node.js 文件就是一個模塊,這個文件可能是JavaScript 代碼、JSON 或者編譯過的C/C++ 擴展。
####################################################################################
創建模塊
######例子:
// 1_xmodule.js exports.foo = function () { console.log('foo in 1_xmodule.js running'); }; //1_main.js var xmodule = require('./1_xmodule'); xmodule.foo();
執行1_main.js可以調用1_xmodule.js的方法,例子簡單,很容易讀懂
1_xmodule.js中通過exports.foo = ...使得1_main.js中可以調用foo方法。
Node.js 提供了 exports 和 require 兩個對象,其中 exports 是模塊公開的介面,require 用於從外部獲取一個模塊的介面,即所獲取模塊的 exports 對象。
####例如:
//hello.js function Hello() { var name; this.setName = function(thyName) { name = thyName; }; this.sayHello = function() { console.log('Hello ' + name); }; }; module.exports = Hello; //main.js var Hello = require('./hello'); hello = new Hello(); hello.setName('BYVoid'); hello.sayHello();
模塊介面的唯一變化是使用 module.exports = Hello 代替了exports.world = function(){}。 在外部引用該模塊時,其介面對象就是要輸出的 Hello 對象本身,而不是原先的 exports。
####################################################################################
服務端的模塊放在哪裡
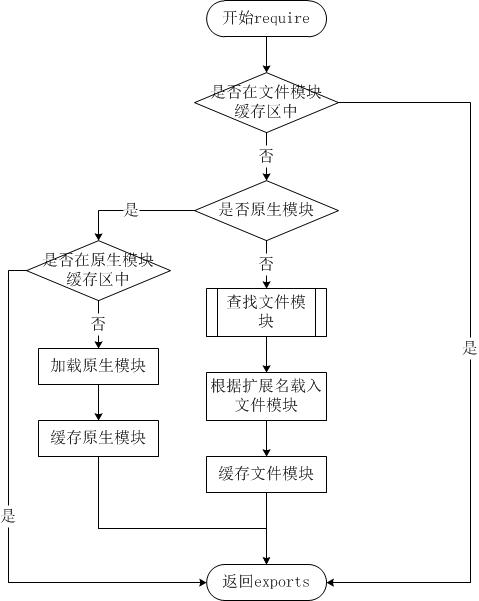
模塊載入過程
###從文件模塊緩存中載入
儘管原生模塊與文件模塊的優先順序不同,但是都會優先從文件模塊的緩存中載入已經存在的模塊。
###從原生模塊載入
原生模塊的優先順序僅次於文件模塊緩存的優先順序。require 方法在解析文件名之後,優先檢查模塊是否在原生模塊列表中。以http模塊為例,儘管在目錄下存在一個 http/http.js/http.node/http.json 文件,require("http") 都不會從這些文件中載入,而是從原生模塊中載入。
原生模塊也有一個緩存區,同樣也是優先從緩存區載入。如果緩存區沒有被載入過,則調用原生模塊的載入方式進行載入和執行。
###從文件載入
當文件模塊緩存中不存在,而且不是原生模塊的時候,Node.js 會解析 require 方法傳入的參數,並從文件系統中載入實際的文件,載入過程中的包裝和編譯細節在前一節中已經介紹過,這裡我們將詳細描述查找文件模塊的過程,其中,也有一些細節值得知曉。
require方法接受以下幾種參數的傳遞:
• http、fs、path等,原生模塊。
• ./mod或../mod,相對路徑的文件模塊。
• /pathtomodule/mod,絕對路徑的文件模塊。
• mod,非原生模塊的文件模塊。
在路徑 Y 下執行 require(X) 語句執行順序:
1. 如果 X 是內置模塊
a. 返回內置模塊
b. 停止執行
2. 如果 X 以 '/' 開頭
a. 設置 Y 為文件根路徑
3. 如果 X 以 './' 或 '/' or '../' 開頭
a. LOAD_AS_FILE(Y + X)
b. LOAD_AS_DIRECTORY(Y + X)
4. LOAD_NODE_MODULES(X, dirname(Y))
5. 拋出異常 "not found"
LOAD_AS_FILE(X)
1. 如果 X 是一個文件, 將 X 作為 JavaScript 文本載入並停止執行。
2. 如果 X.js 是一個文件, 將 X.js 作為 JavaScript 文本載入並停止執行。
3. 如果 X.json 是一個文件, 解析 X.json 為 JavaScript 對象並停止執行。
4. 如果 X.node 是一個文件, 將 X.node 作為二進位插件載入並停止執行。
LOAD_INDEX(X)
1. 如果 X/index.js 是一個文件, 將 X/index.js 作為 JavaScript 文本載入並停止執行。
2. 如果 X/index.json 是一個文件, 解析 X/index.json 為 JavaScript 對象並停止執行。
3. 如果 X/index.node 是一個文件, 將 X/index.node 作為二進位插件載入並停止執行。
LOAD_AS_DIRECTORY(X)
1. 如果 X/package.json 是一個文件,
a. 解析 X/package.json, 並查找 "main" 欄位。
b. let M = X + (json main 欄位)
c. LOAD_AS_FILE(M)
d. LOAD_INDEX(M)
2. LOAD_INDEX(X)
LOAD_NODE_MODULES(X, START)
1. let DIRS=NODE_MODULES_PATHS(START)
2. for each DIR in DIRS:
a. LOAD_AS_FILE(DIR/X)
b. LOAD_AS_DIRECTORY(DIR/X)
NODE_MODULES_PATHS(START)
1. let PARTS = path split(START)
2. let I = count of PARTS - 1
3. let DIRS = []
4. while I >= 0,
a. if PARTS[I] = "node_modules" CONTINUE
b. DIR = path join(PARTS[0 .. I] + "node_modules")
c. DIRS = DIRS + DIR
d. let I = I - 1
5. return DIRS
內容來自:http://www.runoob.com/nodejs/nodejs-module-system.html + 我的理解



