Demo完整源碼下載請移步到 Github: https://github.com/imxiaoer/EchartsDemo 先看下效果圖: 就如上圖所示,都是些常用的基本配置。 Legend分頁,X軸設置,Y軸設置,底部縮放條設置, 數值顯示樣式設置,工具箱設置,自定義工具按鈕, 綁定點擊事件等等 ...
Demo完整源碼下載請移步到 Github: https://github.com/imxiaoer/EchartsDemo
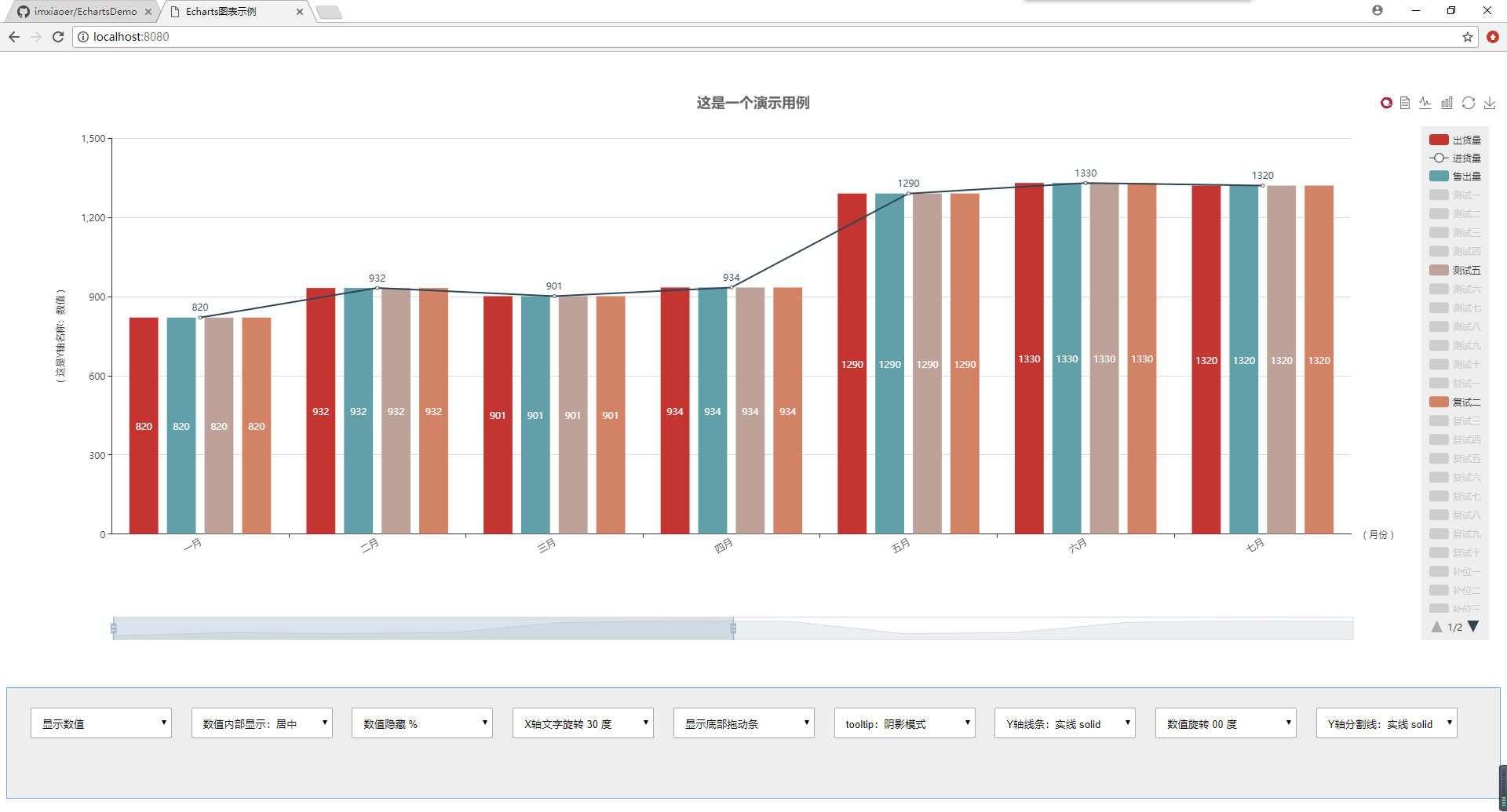
先看下效果圖:

就如上圖所示,都是些常用的基本配置。 Legend分頁,X軸設置,Y軸設置,底部縮放條設置, 數值顯示樣式設置,工具箱設置,自定義工具按鈕, 綁定點擊事件等等。這些配置代碼中都做了簡單的註釋。下麵看下代碼,代碼總共分為了3個js文件,分別如下:
1. option.js
let option = { // 標題配置 title: { text: '這是一個演示用例', textStyle: { color: '#666', //標題字體顏色 fontSize: 18 //標題字體大小 }, show: true, x: 'center' //水平居中 }, // 畫布邊距設置 grid: { left: '5%', right: '10%', bottom: '15%', containLabel: true }, // 提示配置 tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' // 陰影模式 } }, // 圖例配置 legend: { data: [ '出貨量', '進貨量', '售出量', '測試一', '測試二', '測試三', '測試四', '測試五', '測試六', '測試七', '測試八', '測試九', '測試十', '覆試一', '覆試二', '覆試三', '覆試四', '覆試五', '覆試六', '覆試七', '覆試八', '覆試九', '覆試十', '補位一', '補位二', '補位三', '補位四', '補位五', '補位六', '補位七' ], selected: { '出貨量': true, '進貨量': true, '售出量': true, '測試一': false, '測試二': false, '測試三': false, '測試四': false, '測試五': true, '測試六': false, '測試七': false, '測試八': false, '測試九': false, '測試十': false, '覆試一': false, '覆試二': true, '覆試三': false, '覆試四': false, '覆試五': false, '覆試六': false, '覆試七': false, '覆試八': false, '覆試九': false, '覆試十': false, '補位一': false, '補位二': false, '補位三': false, '補位四': false, '補位五': false, '補位六': false, '補位七': false }, show: true, type: 'scroll', //啟用翻頁模式 orient: 'vertical', //縱向顯示 right: 15, top: 45, backgroundColor: '#eee', padding: 10 }, // 工具箱配置 toolbox: { feature: { // 自定義工具按鈕,註:自定義按鈕必須以 my 開頭 myTool: { show: true, title: '自定義擴展方法', icon: 'image://http://echarts.baidu.com/images/favicon.png', //註: image:// 這個是固定格式,後面跟圖片地址 onclick: () => { alert('您剛剛點擊了自定義工具按鈕!'); } }, // 顯示數據視圖 dataView: { // 只讀,註:只讀模式下不會出現【刷新】按鈕,只顯示【關閉】按鈕 readOnly: true, // 重寫數據視圖樣式,改為表格(預設是一個多行文本框,即:<textarea>) optionToContent: (opt) => { let axisData = opt.xAxis[0].data, series = opt.series, html = '<table class="echarts-table"><thead><tr><th>系列/月份</th>'; // 表頭 for(let th of axisData) { html += `<th>${th}</th>`; } html += '</tr></thead><tbody>'; // 表體 for(let tr of series) { html += `<tr><td>${tr.name}</td>`; for(let td of tr.data) { html += `<td>${td}</td>`; } html += '</tr>'; } html += '</tbody></table>'; return html; } }, // 線形圖和柱狀圖的切換 magicType: { type: ['line', 'bar'], title: { line: '折線圖', bar: '柱狀圖', } }, restore: {}, // 還原 saveAsImage: {} // 保存為圖片 } }, // X軸配置 xAxis: { name: '( 月份 )', type: 'category', axisLabel: { rotate: 30 // X軸文字旋轉角度 }, data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'] }, // Y軸配置 yAxis: { name: '( 這是Y軸名稱:數值 )', nameLocation: 'middle', // 居中 nameGap: 60, // 與軸線之間的間距 nameRotate: 90, // 字體旋轉角度 type: 'value', // Y軸線條設置 axisLine: { show: true, lineStyle: { type: 'solid' } }, // Y軸分割線設置 splitLine: { show: true, lineStyle: { color: '#ddd', type: 'solid' } } }, // 底部縮放條配置 dataZoom: [{ type: 'slider', start: 0, end: 50, bottom: 0, show: true }], // 系列數據配置 series: [{ name: '出貨量', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '進貨量', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'line', label: { show: true } }, { name: '售出量', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試一', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試二', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試三', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試四', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試五', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試六', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試七', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試八', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試九', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '測試十', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試一', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試二', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試三', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試四', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試五', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試六', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試七', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試八', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試九', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '覆試十', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '補位一', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '補位二', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '補位三', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '補位四', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '補位五', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '補位六', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }, { name: '補位七', data: [820, 932, 901, 934, 1290, 1330, 1320, 901, 934, 1290, 1330, 1320], type: 'bar', label: { show: true } }] }; export default option;
2. demo.js
// 示例圖-操作類 export default class Demo { // 構造函數 constructor(option, echarts) { this.option = option; this.echarts = echarts; } // 初始化圖表 init() { this.echarts.setOption(this.option, true); } // X軸坐標文字旋轉角度 xTextRotate(deg) { this.option.xAxis.axisLabel.rotate = parseInt(deg, 10); this.init(); } // 系列數值的顯示位置 seriesLabelPosition(position) { let series = this.option.series; let newSeries = series.map((item) => { item.label.position = position; return item; }); this.option.series = newSeries; this.init(); } // 系列數值是否顯示 seriesLabelDisplay(mark) { let series = this.option.series; let newSeries = series.map((item) => { item.label.show = mark; return item; }); this.option.series = newSeries; this.init(); } // 系列數值 % seriesLabelWithPercent(mark) { let series = this.option.series; let newSeries = series.map((item) => { item.label.formatter = mark ? '{c}%' : '{c}'; return item; }); this.option.series = newSeries; this.init(); } // 系列數值旋轉 seriesLabelRotate(deg) { let series = this.option.series; let newSeries = series.map((item) => { item.label.rotate = parseInt(deg, 10); return item; }); this.option.series = newSeries; this.init(); } // 底部拖動條是否顯示 dataZoomDisplay(mark) { if(mark) { this.option.dataZoom[0].show = true; this.option.dataZoom[0].end = 50; } else { this.option.dataZoom[0].show = false; this.option.dataZoom[0].end = 100; } this.init(); } // 提示模式 tooltipModel(model) { this.option.tooltip.axisPointer.type = model; this.init(); } // Y軸線條 yLineStyle(style) { if(style === 'none') { this.option.yAxis.axisLine.show = false; } else { this.option.yAxis.axisLine.show = true; this.option.yAxis.axisLine.lineStyle.type = style; } this.init(); } // Y軸分割線 ySplitLineStyle(style) { if(style === 'none') { this.option.yAxis.splitLine.show = false; } else { this.option.yAxis.splitLine.show = true; this.option.yAxis.splitLine.lineStyle.type = style; } this.init(); } // 綁定事件 bindEvent(eventName, eventAction) { this.echarts.on(eventName, eventAction); } // 自適應調整 resize() { this.echarts.resize(); } }
3. index.js
import echarts from 'echarts'; import option from './option'; import Demo from './demo'; // 根據id獲取元素 let $ = id => document.getElementById(id); // 初始化圖表 let demo = new Demo(option, echarts.init($('echarts'))); demo.init(); // 是否顯示數值 $('sel1').addEventListener('change', (e) => { demo.seriesLabelDisplay(e.target.value === '1'); }); // 數值顯示位置 $('sel2').addEventListener('change', (e) => { demo.seriesLabelPosition(e.target.value); }); // 數值 % $('sel3').addEventListener('change', (e) => { demo.seriesLabelWithPercent(e.target.value === '1'); }); // X軸文字旋轉角度 $('sel4').addEventListener('change', (e) => { demo.xTextRotate(e.target.value); }); // 底部拖動條是否顯示 $('sel5').addEventListener('change', (e) => { demo.dataZoomDisplay(e.target.value === '1'); }); // 設置提示模式 $('sel6').addEventListener('change', (e) => { demo.tooltipModel(e.target.value); }); // Y軸線條 $('sel7').addEventListener('change', (e) => { demo.yLineStyle(e.target.value); }); // 數值旋轉 $('sel8').addEventListener('change', (e) => { demo.seriesLabelRotate(e.target.value); }); // Y軸分割線 $('sel9').addEventListener('change', (e) => { demo.ySplitLineStyle(e.target.value); }); // 綁定點擊事件 demo.bindEvent('click', (param) => { alert(`${param.name} - ${param.seriesName} - ${param.data}`); }); // 瀏覽器視窗大小改變時,圖表自適應 window.addEventListener('resize', () => { demo.resize(); });
option.js 是echarts的配置項,單獨一個配置對象。 demo.js是一個類,裡面定義了一些方法用來操作圖表,改變圖表的一些樣式和 行為。 index.js是實際頁面調用的js文件,它引入了option.js 和 demo.js。因為用了webpack 進行打包,打包後的文件名為bundle.js,所以index.html文件只引用了一個bundle.js文件。
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Echarts圖表示例</title> <style> .echarts { width: 100%; height: 700px; margin-top: 50px; padding-bottom: 10px; } .operate { margin-top: 50px; min-height: 100px; background-color: #eee; padding: 20px; border: 1px solid #69a5e9; } select, button { padding: 10px; width: 180px; margin: 5px 10px; } .echarts-table { width: 100%; border-collapse: collapse; } .echarts-table thead { background-color: #eee; } .echarts-table th, .echarts-table td { border: 1px solid #ddd; text-align: center; padding: 10px 0; } </style> </head> <body> <div id="echarts" class="echarts"></div> <div class="operate"> <select name="sel1" id="sel1"> <option value="1">顯示數值</option> <option value="0">隱藏數值</option> </select> <select name="sel2" id="sel2"> <option value="inside">數值內部顯示:居中</option> <option value="insideBottom">數值內部顯示:底部</option> <option value="top">數值外部顯示:頂部</option> </select> <select name="sel3" id="sel3"> <option value="0">數值隱藏 %</option> <option value="1">數值添加 %</option> </select> <select name="sel4" id="sel4"> <option value="0">X軸文字旋轉 00 度</option> <option value="30" selected>X軸文字旋轉 30 度</option> <option value="60">X軸文字旋轉 60 度</option> <option value="90">X軸文字旋轉 90 度</option> </select> <select name="sel5" id="sel5"> <option value="1">顯示底部拖動條</option> <option value="0">隱藏底部拖動條</option> </select> <select name="sel6" id="sel6"> <option value="shadow">tooltip:陰影模式</option> <option value="line">tooltip:線條模式</option> <option value="cross">tooltip:交叉模式</option> </select> <select name="sel7" id="sel7"> <option value="none">Y軸線條:隱藏</option> <option value="solid" selected>Y軸線條:實線 solid</option> <option value="dashed">Y軸線條:虛線 dashed</option> <option value="dotted">Y軸線條:虛線 dotted</option> </select> <select name="sel8" id="sel8"> <option value="0">數值旋轉 00 度</option> <option value="30">數值旋轉 30 度</option> <option value="60">數值旋轉 60 度</option> <option value="90">數值旋轉 90 度</option> </select> <select name="sel9" id="sel9"> <option value="none">Y軸分割線:隱藏</option> <option value="solid" selected>Y軸分割線:實線 solid</option> <option value="dashed">Y軸分割線:虛線 dashed</option> <option value="dotted">Y軸分割線:虛線 dotted</option> </select> </div> <script src="bundle.js"></script> </body> </html>
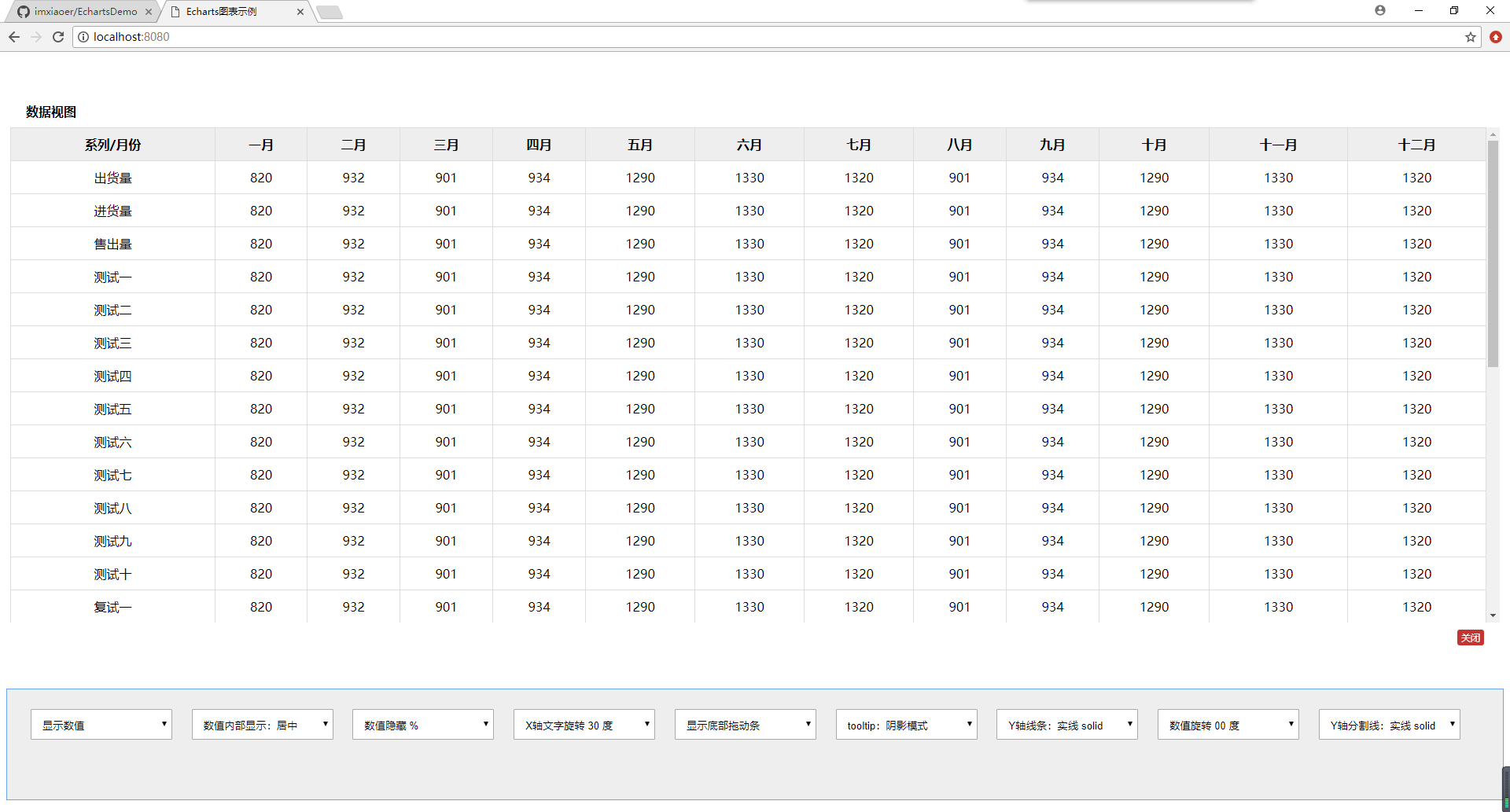
以上就是所有的代碼了,用的ES6的語法。echarts 工具箱 (toolbox) 中的數據視圖按鈕點擊後出現的數據視圖我嫌棄它太醜了,所以重新寫了樣式。預設情況下它是一個可編輯的多行文本框,在option.js中重新拼成了table。 效果如下圖:

Demo完整源碼下載請移步到 Github: https://github.com/imxiaoer/EchartsDemo



