CSS就是用來設置樣式的,美化界面的 如何驗證? 打開一個京東首頁 刪除掉css樣式 發現頁面變得非常難看 由此我們驗證了一個說法,css就是用來美化界面的 1.格式: <style type="text/css"> 告訴系統我這對style標簽中存儲的是文本類型的css代碼 標簽名稱{ 屬性名稱: ...
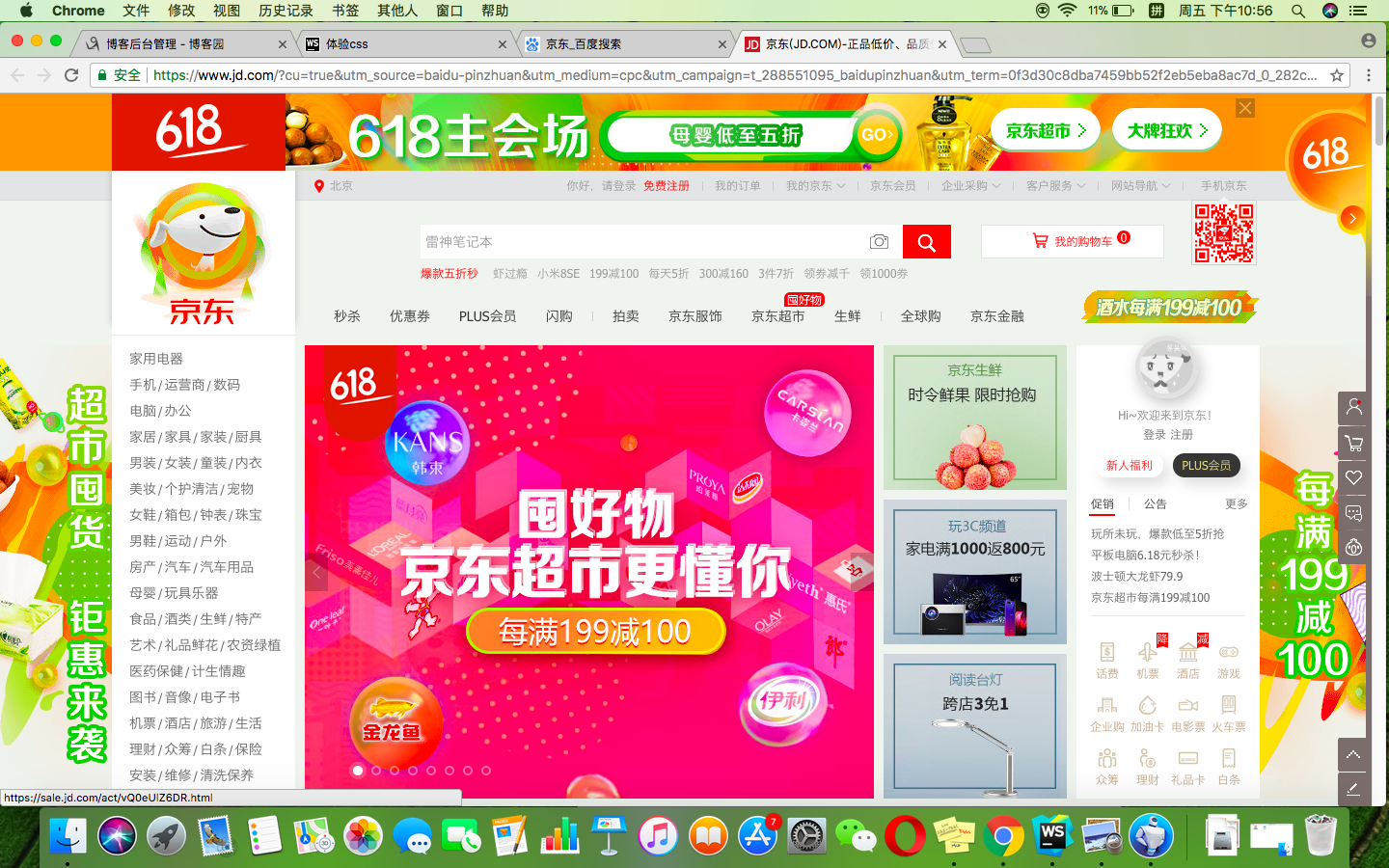
CSS就是用來設置樣式的,美化界面的
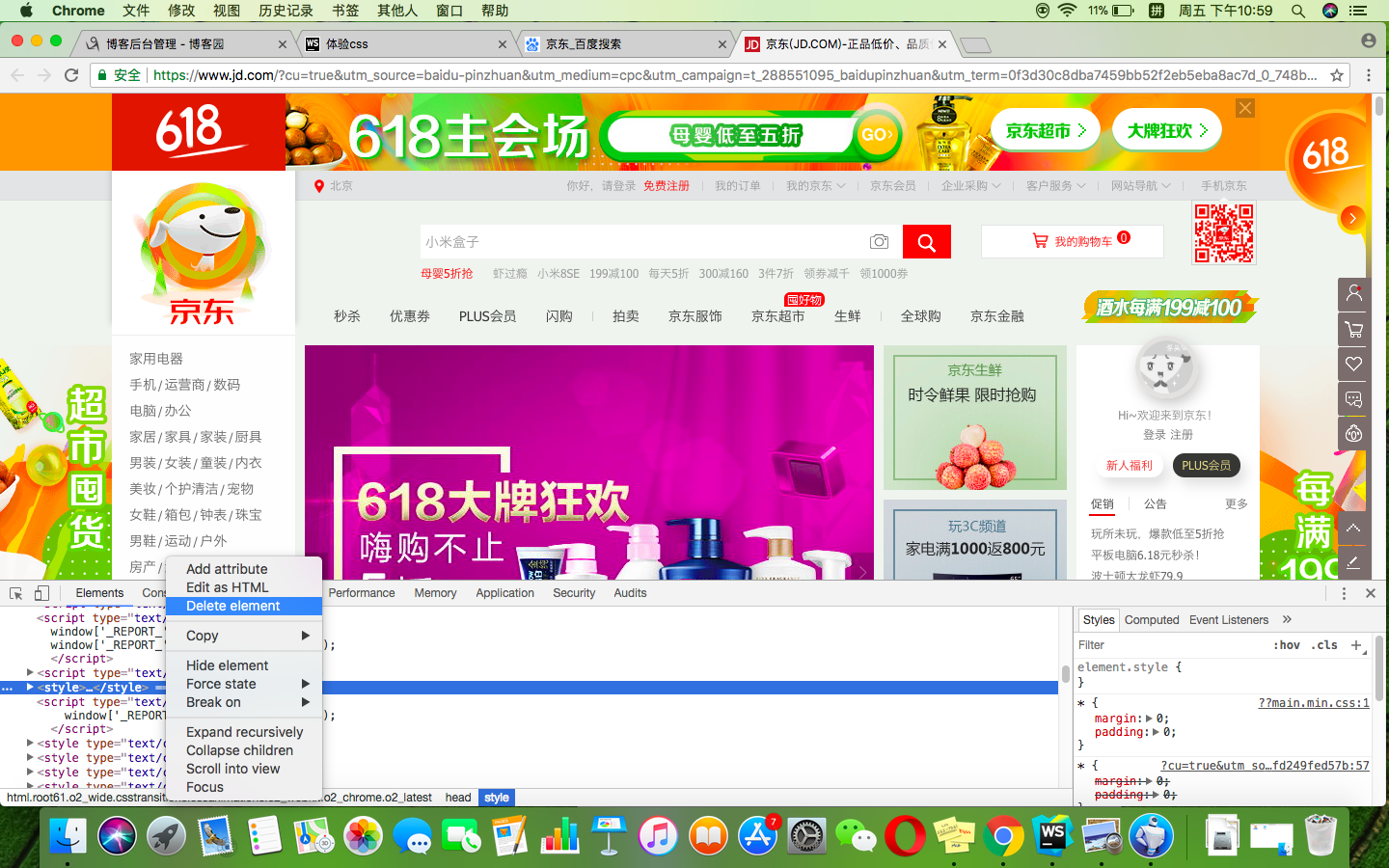
如何驗證?
打開一個京東首頁

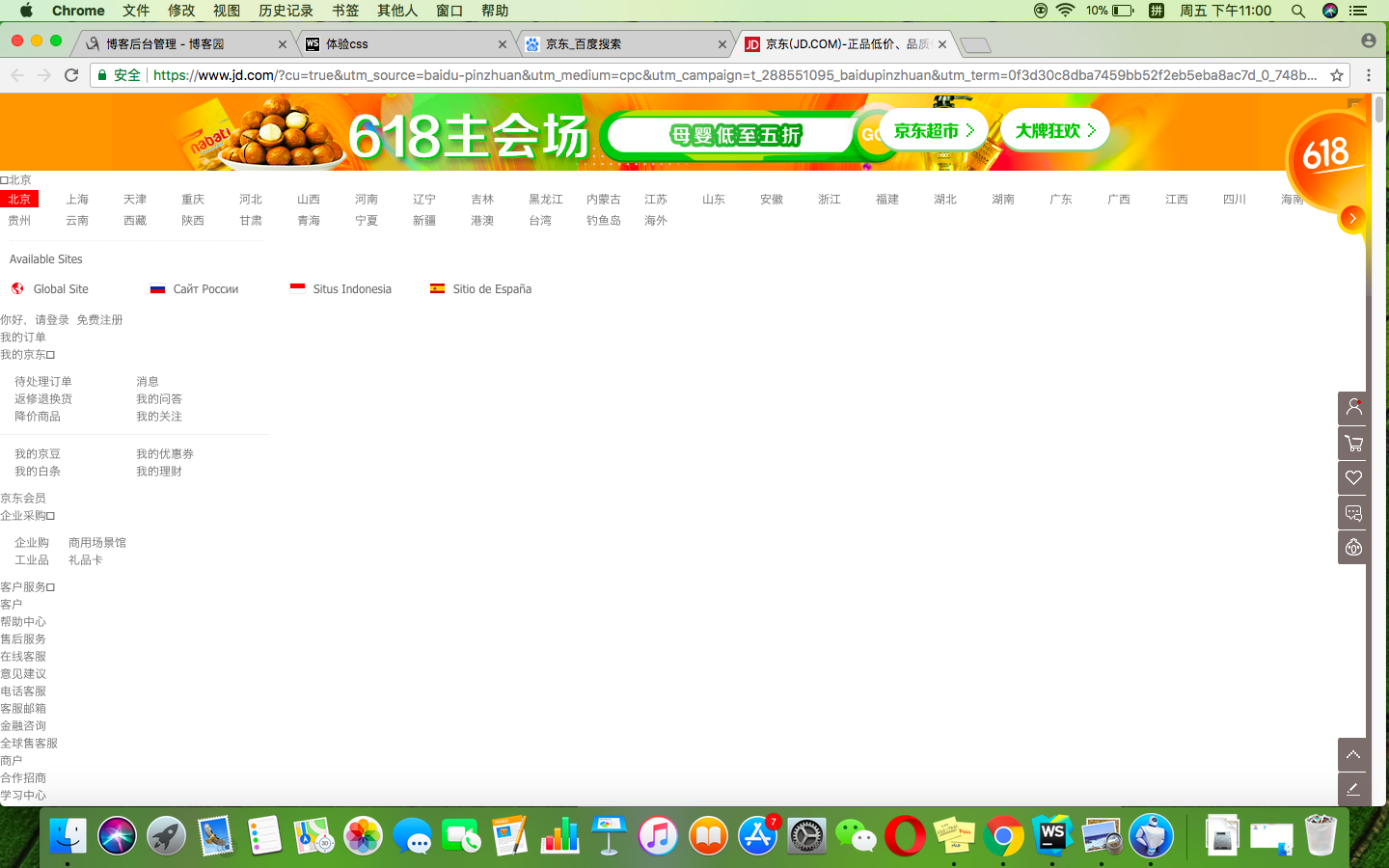
刪除掉css樣式


發現頁面變得非常難看
由此我們驗證了一個說法,css就是用來美化界面的
1.格式:
<style type="text/css"> 告訴系統我這對style標簽中存儲的是文本類型的css代碼
標簽名稱{
屬性名稱:屬性對應的值;
.......
}
</style>
2.註意點:
1.style標簽必須寫在head標簽的開始標簽和結束標簽之間(也就是必須和title標簽是兄弟關係)
2.style標簽中的type屬性其實可以不用寫,預設就是type="text/css"
3.設置樣式時必須按照固定的格式來設置,key:value
其中:不能省略,;大多數情況下也不能省略



