簡介: 為其他對象提供一種代理以控制對這個對象的訪問。(在訪問真實對象時,引入一定程度的間接性,因為這種間接性可以附加多種用途)【結構型模式】 結構圖: 優點: 缺點: 應用場景: 註意事項: 示例: 1.結構類圖的實現: ISubject類,定義了RealSubject和Proxy的公用介面。在任 ...
簡介:
為其他對象提供一種代理以控制對這個對象的訪問。(在訪問真實對象時,引入一定程度的間接性,因為這種間接性可以附加多種用途)【結構型模式】
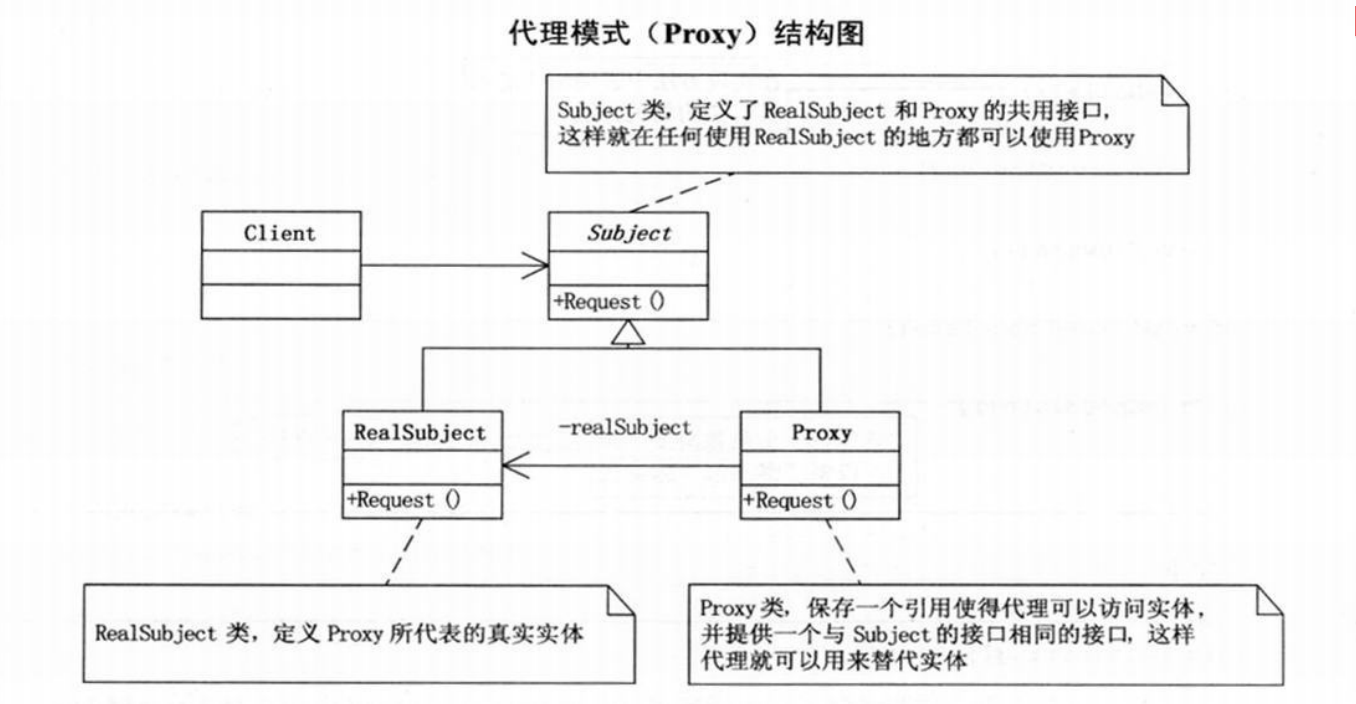
結構圖:

優點:
- 高擴展性;
- 代理作為調用者和真實對象的中間層,降低了模塊間的耦合性。
缺點:
- 由於在客戶端和真實對象之間增加了代理對象,因此有些類型的代理模式可能會造成請求處理的速度變慢;
- 實現代理模式需要增加額外的代碼,有些代碼模式的實現可能很複雜。
應用場景:
- 遠程代理:為一個對象在不同的地址空間提供局部代表,這樣可以隱藏這個對象存在於不同地址空間的事實;
- 安全代理:用來控制真實對象訪問時的許可權;
- 虛擬代理:在創建一些占用大量記憶體或處理複雜的對象時,虛擬代理把這些對象推遲到真正使用它們時創建。對象被應用在第一次引用時創建,並同一個實例被重覆使用;
- 智能指引:當調用真實對象時,代理可以做一些其他的邏輯。
註意事項:
- 和裝飾模式的區別:裝飾模式為了增強功能,代理模式為了加以控制;
- 和適配器模式的區別:適配器模式主要改變所考慮對象的介面,代理模式不能改變所代理類的介面。
示例:
1.結構類圖的實現:
ISubject類,定義了RealSubject和Proxy的公用介面。在任何使用RealSubject的地方都可以使用Proxy。
RealSubject類,定義Proxy所代表的真實實體。
Proxy類,保存一個引用使得代理可以訪問實體,並提供一個與ISubject的介面相同的介面,這樣代理就可以用來代替實體。
/// <summary> /// 主題 /// </summary> public interface ISubject { void Request(); } /// <summary> /// 真實主題 /// </summary> public class RealSubject : ISubject { public void Request() { Console.WriteLine("真實的請求"); } } /// <summary> /// 代理類 /// </summary> public class Proxy : ISubject { RealSubject real; public void Request() { if (real == null) real = new RealSubject(); real.Request(); } }
客戶端
Proxy proxy = new Proxy(); proxy.Request();
結果

2.代理模式之撩妹
撩妹的最高境界就是,不用自己親自出馬,找個代理人送花,送巧克力就行。撩妹就是【Subject】,追求者就是【RealSubject】,代理人就是【Proxy】了。
美女和撩妹技巧
/// <summary> /// 美女 /// </summary> public class Beauty { public string Name; public Beauty(string name) { Name = name; } } /// <summary> /// 撩妹技巧 /// </summary> public interface IChaseGirl { /// <summary> /// 送花 /// </summary> void GiveFlowers(); /// <summary> /// 送巧克力 /// </summary> void GiveChocolate(); }
追求者和代理人
/// <summary> /// 追求者 /// </summary> public class Pursuit : IChaseGirl { private Beauty mm; public Pursuit(Beauty mm) { this.mm = mm; } public void GiveChocolate() { Console.WriteLine("送給{0}的巧克力~", mm.Name); } public void GiveFlowers() { Console.WriteLine("送給{0}的花~", mm.Name); } } /// <summary> /// 代理者 /// </summary> public class Proxy: IChaseGirl { /// <summary> /// 真實追求者 /// </summary> private Pursuit pursuit; public Proxy(Beauty mm) { pursuit = new Pursuit(mm); } public void GiveChocolate() { pursuit.GiveChocolate(); } public void GiveFlowers() { pursuit.GiveFlowers(); } }
客戶端
Beauty mm = new Beauty("紫霞仙子"); Proxy proxy = new Proxy(mm); proxy.GiveChocolate(); proxy.GiveFlowers();
結果

話說紫霞仙子最後愛上了誰呢?追求者還是代理者?當然代理者啦,東西雖然真實的送出者是追求者,但整個過程中他的面都沒有露過啊。
撩妹都要用代理模式,這難道就是程式猿單身的原因?
請多多指教~



