transition參數 語法 子屬性 transition-property transition-duration transition-timing-function transition-delay transition與opacity的巧用示例 後續還會繼續補充,CSS3真心強大 ...
transition參數
語法
transition: property duration timing-function delay transition屬性是個複合屬性,她包括以下幾個子屬性: transition-property :規定設置過渡效果的css屬性名稱 transition-duration :規定完成過渡效果需要多少秒或毫秒 transition-timing-function :指定過渡函數,規定速度效果的速度曲線 transition-delay :指定開始出現的延遲時間 預設值分別為:all 0 ease 0 註:transition-duration 時長為0,不會產生過渡效果
子屬性

transition-property
transition-property: none |all |property;
值為none時,沒有屬性會獲得過渡效果,值為all時,所有屬性都將獲得過渡效果,值為指定的css屬性應用過渡效果,多個屬性用逗號隔開
transition-duration
transition-duration:time;
該屬性主要用來設置一個屬性過渡到另一個屬性所需的時間,也就是從舊屬性過渡到新屬性花費的時間長度,俗稱持續時間
transition-timing-function
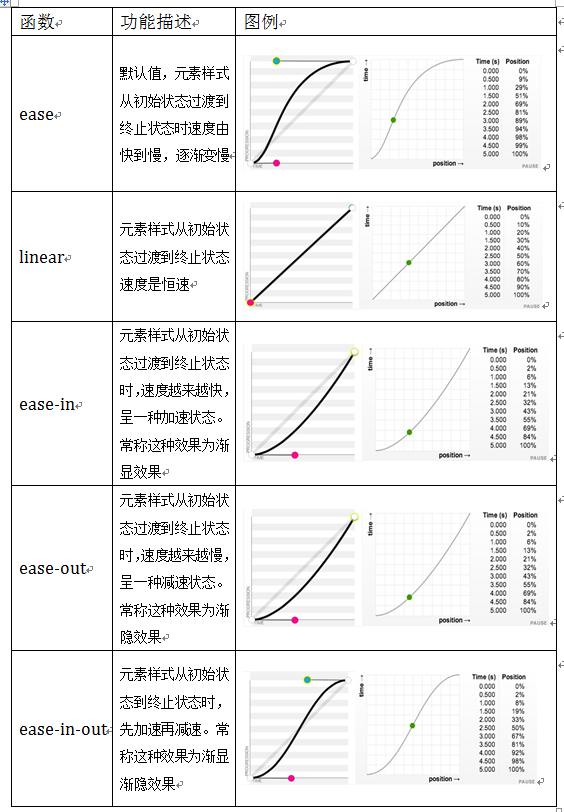
transition-timing-function:linear| ease| ease-in| ease-out| ease-in-out| cubic-bezier(n,n,n,n);
該屬性指的是過渡的“緩動函數”。主要用來指定瀏覽器的過渡速度,以及過渡期間的操作進展情況,解釋下:
註意:值cubic-bezier(n,n,n,n)可以中定義自己的值,如 cubic-bezier(0.42,0,0.58,1)
transition-delay
過渡效果開始前的延遲時間,單位秒或者毫秒
transition與opacity的巧用示例
後續還會繼續補充,CSS3真心強大



