一直對塊級元素和行內元素的區別和特性有點模糊,於是各方參考總結一下,方便自己梳理知識: 首先說一下什麼是塊級元素和行內元素塊級元素,指自動占一行的元素,下一個元素(標簽)會在新行開始,這行就是這個塊級元素的地盤。例: 效果(註:div為塊級元素): 行內元素,與塊級元素相對,它不會占一行,兩個(甚至 ...
一直對塊級元素和行內元素的區別和特性有點模糊,於是各方參考總結一下,方便自己梳理知識:
首先說一下什麼是塊級元素和行內元素
塊級元素,指自動占一行的元素,下一個元素(標簽)會在新行開始,這行就是這個塊級元素的地盤。
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>block and inline</title> <style> body { margin-top: 100px; } div { height: 200px; } .block1 { background-color: red; } .block2 { background-color: green; } </style> </head> <body> <div class="block1"> </div> <div class="block2"> </div> </body> </html>
效果(註:div為塊級元素):

行內元素,與塊級元素相對,它不會占一行,兩個(甚至多個)行內元素一般情況下在同一行。
例:
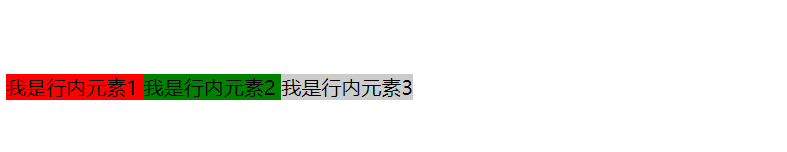
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>block and inline</title> <style> body { margin-top: 100px; } div { height: 200px; } .span1 { background-color: red; } .span2 { background-color: green; } .span3 { background-color: #ccc; } </style> </head> <body> <span class="span1"> 我是行內元素1 </span> <span class="span2"> 我是行內元素2 </span> <span class="span3"> 我是行內元素3 </span> </body> </html>
效果(註:span為行內元素):

塊級元素和行內元素各自的特性:
塊級元素:
1.預設下自動占一行位置
2.預設情況下,塊級元素的寬度自動填滿其父元素寬度
3.預設情況下,塊級元素可以設置width,height,margin,padding屬性
4.預設情況下,塊級元素容納塊級元素和行內元素
行內元素:
1.預設情況下,和其他行內元素同占一行
2.預設情況下,設置width,height無效;可以設置margin,padding,但上下無效,左右有效
3.預設寬度高度取決於內容
4.預設情況下,只能容納文本和其他行內元素
塊級元素和行內元素的區別(由特性可對比出來):
1.行內元素會在一條直線上排列(預設寬度只與內容有關),都是同一行的,水平方向排列。塊級元素各占據一行(預設寬度為父元素的100%),垂直方向排列。塊級元素從新行開始,結束接著一個斷行。
2.塊級元素可以包含行內元素和塊級元素。行內元素不能包含塊級元素,只能包含文本或者其它行內元素。
3.行內元素設置width無效,height無效(可以設置line-height),margin上下無效,padding上下無效
為什麼在特性下,我會專門加上“預設情況下”呢?
1.塊級元素和行內元素是可以使用CSS屬性轉換的
塊級元素轉行內元素:
display:inline
行內元素轉塊級元素:
display:block
2.存在一些特殊情況
(1)p標簽里不能放div
(2)a裡面不能放a,input,其他都可以(即使是塊級元素)
3.行內塊元素
使用display:inline-block轉換得到
inline-block 的元素(如input、img)既具有 block 元素可以設置寬高的特性,同時又具有 inline 元素預設不換行的特性。
參考文章:
行內元素和塊級元素的具體區別是什麼?inline-block是什麼?(面試題目)
HTML學習之塊級元素和行內元素的特征和區別(一)
CSS學習筆記——盒模型,塊級元素和行內元素的區別和特性



