在Xamarin中有一些Forms原生不太好實現的內容可以考慮使用HTML、Javascript、CSS那一套前端技術來實現,使用WebView來承載顯示本地或網路上的HTML文件。本文介紹了Xamarin.Forms中WebView的一些基本使用方法。
在Xamarin中有一些Forms原生不太好實現的內容可以考慮使用HTML、Javascript、CSS那一套前端技術來實現,使用WebView來承載顯示本地或網路上的HTML文件。不像OpenUri方法,不是將用戶帶到設備中的本地瀏覽器里去,而是用WebView直接在App內部顯示HTML內容。
該文檔由下麵幾節內容組成:
- 內容(Content)——WebView支持各種內容元素,包括嵌入式HTML文件,Web頁面和HTML字元串。
- 導航(Navigation)——WebView支持導航到特定的頁面並返回。
- 事件(Events)——監聽並相應響應用戶在WebView中觸發的動作。
- 性能(Performance)——瞭解各平臺上WebView的性能特點。
- 許可權(Permissions)——瞭解在App中使用WebView的相應許可權設置。
- 佈局(Layout)——WebView對佈局有一些特別要求,瞭解如何恰當的顯示WebView。

Content
WebView支持下列幾種內容:
- HTML和CSS網站——WebView全方位支持HTML和CSS佈局的網站,也包括對JavaScript的支持。
- 文檔(Documents)——因為WebView使用的是平臺本地組件,所以WebView可以顯示平臺所支持的那些文檔類型。這意味著,PDF文件可以直接在iOS和Android平臺上顯示,但是Windows Phone平臺不能。
- HTML字元串——WebView可以顯示記憶體中的HTML字元串。
- 本地文件——WebView可以顯示嵌入在App中的任何內容。
註意: Windows和Windows Phone平臺上的WebView並不支持Silverlight,Flash和任何的ActiveX控制項,即使該平臺上的Internet Explorer瀏覽器都支持。
網站(Websites)
要顯示網際網路上的一個網站,可以給WebView的Source屬性設置一個URL字元串:
var browser = new WebView {
Source = "http://xamarin.com"
};註意: URLs地址必須是指定協議的完整格式(如:前面必須有" http:// "或" http:// ")
iOS和ATS
自iOS 9以後,預設情況下僅允許應用程式和實現了最佳安全實踐的服務通信,如果想和不安全的服務進行通信必須要修改Info.plist的設置。
註意: 如果你的應用程式需要鏈接一個不安全的服務,你應該使用
NSExceptionDomains設置一些功能變數名稱做為例外,而不是使用NSAllowsArbitraryLoads完全關閉ATS。NSAllowsArbitraryLoads只應該用在某些極端緊急情況下。
下麵這個例子展示瞭如何設置一些特殊功能變數名稱(此處用xamarim.com舉例)繞開ATS的檢驗:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>xamarin.com</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSTemporaryExceptionMinimumTLSVersion</key>
<string>TLSv1.1</string>
</dict>
</dict>
</dict>良好的實踐是只讓一部分功能變數名稱繞開ATS的檢驗,允許你訪問受信任的網站同時也能更安全的訪問不受信任的功能變數名稱。下麵的例子展示了App當中最不安全的一種做法,完全禁用ATS:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads </key>
<true/>
</dict>查看App Transport Security獲取關於iOS 9這個新功能的更多信息。
HTML字元串
如果你想展示一串被代碼動態定義的HTML字元串,你需要創建一個HtmlWebViewSource的實例:
var browser = new WebView();
var htmlSource = new HtmlWebViewSource();
htmlSource.Html = @"<html><body>
<h1>Xamarin.Forms</h1>
<p>Welcome to WebView.</p>
</body></html>";
browser.Source = htmlSource;
上面的代碼中,@符號用於標記HTML作為一串字面量的字元串,所有通用轉義符都會被忽略。
本地HTML文件
WebView可以直接展示嵌入在App中的HTML,CSS和Javascript,例如:
<html>
<head>
<title>Xamarin Forms</title>
</head>
<body>
<h1>Xamrin.Forms</h1>
<p>This is an iOS web page.</p>
<img src="XamarinLogo.png" />
</body>
</html>CSS:
html,body {
margin:0;
padding:10;
}
body,p,h1 {
font-family: Chalkduster;
}註意上面的CSS中指定的特殊字體需要根據不同的平臺自定義,不是所有的平臺都具有相同的字體。

註意: Xamarin.Forms中當前存在一個bug,在Windows中本地HTML內容不能被顯示,但是它不會影響Windows Phone。查看Bugzilla獲取關於這個bug最新狀態的更多信息。
使用WebView顯示本地內容,你需要像打開其他文件一樣打開一個HTML文件,然後讀取內容文本到HtmlWebViewSource的Html屬性上。關於打開文件的更多信息,可以查看Working with Files。
雖然我們讀取了第一個頁面,但是WebView並不知道HTML來自於哪裡。這樣在處理頁面引用本地資源時就會有問題。例如,一個本地文件很可能有一個指向另一個文件的鏈接,也有可能使用一個分離的JavaScript文件,或者一個CSS樣式文件。
為瞭解決這個問題,你需要告訴WebView到文件系統的哪裡去尋找文件。此時需要設置WebView所引用的HtmlWebViewSource對象的BaseUrl屬性。
因為文件系統在每個操作系統上是不一樣的,所以你需要針對每個平臺確定它的URL。Xamarin.Forms可以通過DependencyService解決運行時的平臺依賴。
要使用DependencyService,需要先定義一個可被各平臺所實現的介面:
public interface IBaseUrl { string Get(); }註意,該介面需要被各個平臺實現,否則App會無法運行。在公共項目中,要確保你記得使用DependencyService設置BaseUrl的值:
var source = new HtmlWebViewSource();
source.BaseUrl = DependencyService.Get<IBaseUrl>().Get();至此,你只需要在各個平臺中實現這個介面就可以了:
iOS
[assembly: Dependency(typeof(BaseUrl_iOS))]
namespace WorkingWithWebview.iOS
{
public class BaseUrl_iOS : IBaseUrl
{
public string Get()
{
return NSBundle.MainBundle.BundlePath;
}
}
}此時網站的位置會被定位到項目的根目錄或者Resources目錄,並且文件的生成操作應該修改為BundleResource,如下圖:

Android
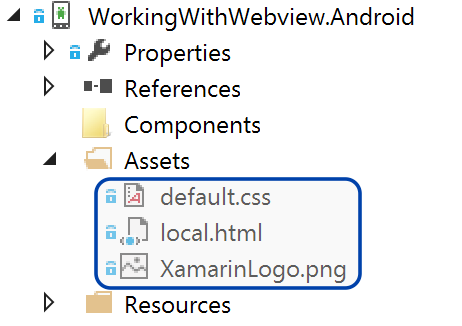
在Android平臺下,HTML,CSS和圖片文件應該位於Assets文件夾下,並且生成操作應該修改為AndroidAsset,如下圖:

Android平臺下,BaseUrl的值應該設置為"file:///android_asset/":
[assembly: Dependency(typeof(BaseUrl_Android))]
namespace WorkingWithWebview.Android
{
public class BaseUrl_Android : IBaseUrl
{
public string Get()
{
return "file:///android_asset/";
}
}
}Android平臺下,Assets文件夾下的文件也可以通過Forms.Context.Assets屬性訪問,代碼如下:
var assetManager = Xamarin.Forms.Forms.Context.Assets;
using (var streamReader = new StreamReader(assetManager.Open("local.html")))
{
var html = streamReader.ReadToEnd();
}Windows Phone
註意: 在Windows Phone 8.1下
WebView不支持本地內容,但是在Windows Phone 8下支持。
在Windows Phone平臺下,HTML,CSS和圖片文件位於項目根目錄,並且生成操作應該修改為Content,如下圖:

Windows Phone平臺下,BaseUrl的值應該設置為"":
[assembly: Dependency(typeof(BaseUrl_Windows))]
namespace WorkingWithWebview.Windows
{
public class BaseUrl_Windows : IBaseUrl
{
public string Get()
{
return "";
}
}
}Navigation
WebView可以通過幾個方法和屬性來進行導航:
- GoForward()——如果
CanGoForward等於true,調用GoForward導航到下一個訪問頁面。 - GoBack()——如果
CanGoBack等於true,調用GoBack將會導航到最後一個訪問過的頁面。 - CanGoBack——如果有頁面可以返回則該值等於
true,如果瀏覽的是起始URL則該值返回false。 - CanGoForward——如果用戶返回了某個頁面並且可以向前訪問某個已經訪問過的頁面則該值為
true。
在頁面內部,WebView不支持多點觸控。所以重點是需要針對移動端優化內容,使其呈現時不需要額外的縮放等操作。
對於應用程式來說,在WebView中展示鏈接比在設備的瀏覽器中展示更常見。在這種情況下,允許正常的導航非常有用,但是當用戶在起始頁面點擊返回按鈕時,程式會返回到一個正常的App頁面中。
下麵演示如何使用內建的方法和屬性啟用這種場景。
首先在一個page頁面中創建一個瀏覽器視圖:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewDemo.InAppDemo"
Title="In App Browser">
<ContentPage.Content>
<StackLayout>
<StackLayout Orientation="Horizontal" Padding="10,10">
<Button Text="Back" HorizontalOptions="StartAndExpand" Clicked="backClicked" />
<Button Text="Forward" HorizontalOptions="End" Clicked="forwardClicked" />
</StackLayout>
<WebView x:Name="Browser" WidthRequest="1000" HeightRequest="1000" />
</StackLayout>
</ContentPage.Content>
</ContentPage>後臺代碼:
public partial class InAppDemo : ContentPage
{
//sets the URL for the browser in the page at creation
public InAppDemo(string URL)
{
InitializeComponent();
Browser.Source = URL;
}
private void backClicked(object sender, EventArgs e)
{
//check to see if there is anywhere to go back to
if (Browser.CanGoBack)
{
Browser.GoBack();
}
else { //if not, leave the view
Navigation.PopAsync();
}
}
private void forwardClicked(object sender, EventArgs e)
{
if (Browser.CanGoForward)
{
Browser.GoForward();
}
}
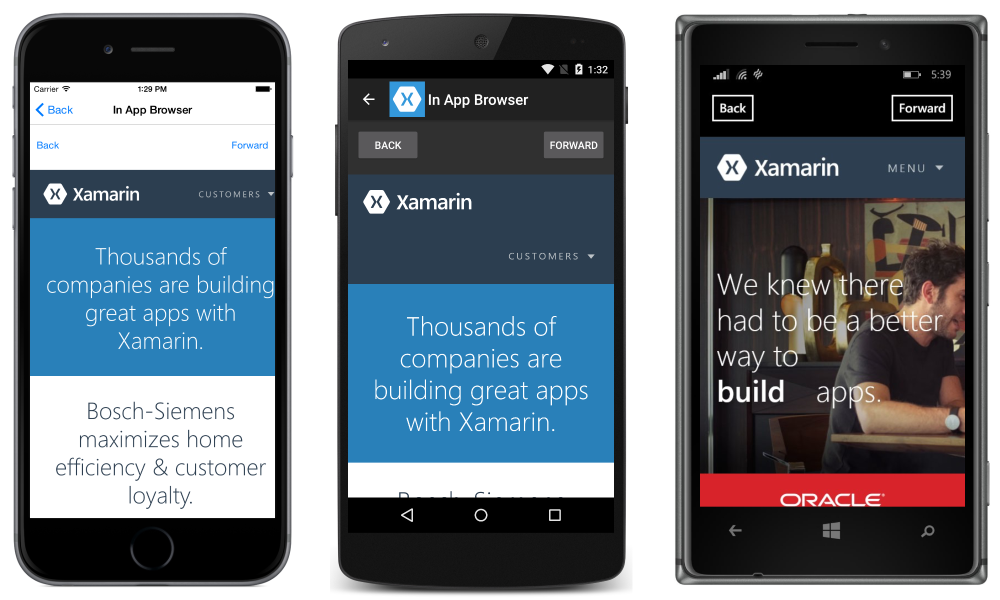
}最後呈現效果如下:

Events
WebView通過觸發兩個事件來幫助你響應狀態變更:
- Navigating——當WebView開始載入一個新頁面時觸發。
- Navigated——當一個頁面載入完畢並且導航停止時觸發。
如果你能預感到載入網頁將會耗費比較長的時間,可以考慮使用這兩個事件實現一個狀態指示器。代碼如下:
界面XAML代碼:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewDemo.LoadingDemo" Title="Loading Demo">
<ContentPage.Content>
<StackLayout>
<Label x:Name="LoadingLabel"
Text="Loading..."
HorizontalOptions="Center"
isVisible="false" />
<WebView x:Name="Browser"
HeightRequest="1000"
WidthRequest="1000"
Navigating="webOnNavigating"
Navigated="webOnEndNavigating" />
</StackLayout>
</ContentPage.Content>
</ContentPage>後臺兩個事件處理:
void webOnNavigating (object sender, WebNavigatingEventArgs e)
{
LoadingLabel.IsVisible = true;
}
void webOnEndNavigating (object sender, WebNavigatedEventArgs e)
{
LoadingLabel.IsVisible = false;
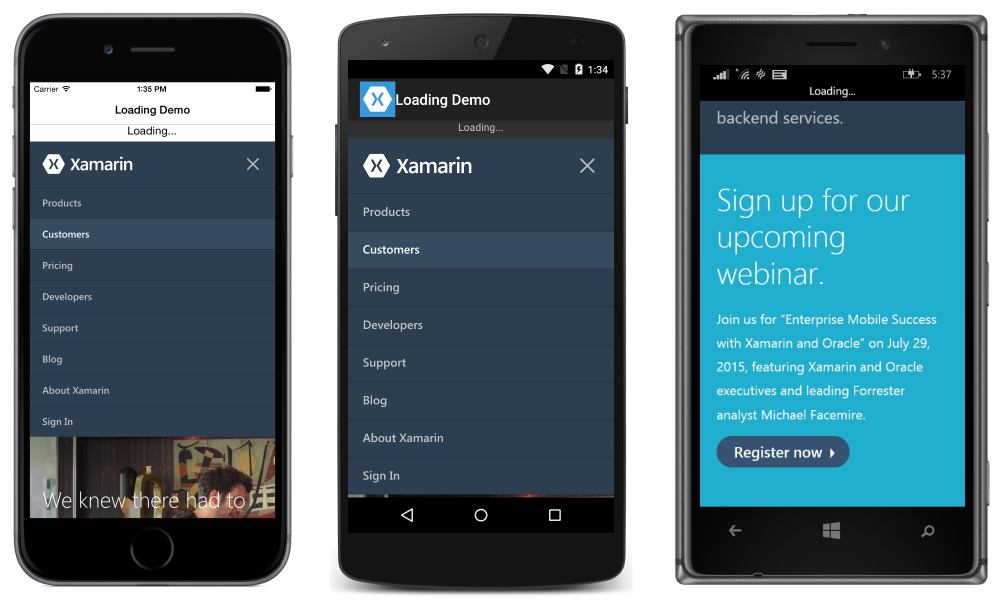
}當頁面載入中時輸出結果如下:

當頁面載入完成時輸出如下:

Performance
最近的各大web瀏覽器都已經採用了一些被世人所熟知的流行技術,如硬體加速渲染和JavaScript編譯。不幸的是,出於安全限制,大多數高級功能在iOS的WebView和UIWebView里無法使用。Xamarin.Forms里的WebView在iOS平臺下實際上是使用的UIWebView。如果這個限制對你的使用造成了困擾,你需要在平臺內部使用支持快速瀏覽等功能的WKWebView進行重新渲染。但是需要註意WKWebView僅支持iOS 8以上的系統。
WebView在Android的預設設置中跟內建瀏覽器一樣快。
在Windows Phone 8和Windows Phone 8.1里的WebBrowser控制項不支持最新的HTML5相關新特性,並且它常常出現性能問題。需要註意測試網站在Windows Phone的WebView中究竟會怎樣呈現,如果僅在IE瀏覽器中測試是不夠的。
Permissions
為了讓WebView正常工作,你必須知道各個平臺的許可權設置。註意在一些平臺,WebView在debug模式下可以工作,但是在最後發佈時的release模式下卻不能。這就是許可權造成的問題,比如Android上的internet訪問許可權,在Xamarin Studio的調試模式下預設是打開的。
- Windows Phone 8.0——需要
ID_CAP_WEBBROWSERCOMPONENT許可權來使用控制項,需要ID_CAP_NETWORKING來訪問網際網路。 - Windows Phone 8.1——需要
Internet才能訪問網路內容。 - Android——需要
Internet才能訪問網路內容,訪問本地內容不需要特殊的許可權。 - iOS——不需要特殊的許可權。
Layout
不像大多數其他Xamarin.Forms視圖,在StackLayout和RelativeLayout中嵌套WebView時必須指明它的HeightRequest和WidthRequest屬性。如果你沒有指明這些屬性,那麼WebView將不會渲染。
下麵的例子展示了WebView的渲染佈局代碼:
在StackLayout中指明HeightRequest和WidthRequest:
<StackLayout>
<Label Text="test" />
<WebView Source="http://www.xamarin.com/"
HeightRequest="1000"
WidthRequest="1000" />
</StackLayout>在RelativeLayout中指明HeightRequest和WidthRequest:
<RelativeLayout>
<Label Text="test"
RelativeLayout.XConstraint= "{ConstraintExpression
Type=Constant, Constant=10}"
RelativeLayout.YConstraint= "{ConstraintExpression
Type=Constant, Constant=20}" />
<WebView Source="http://www.xamarin.com/"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant,
Constant=10}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant,
Constant=50}"
WidthRequest="1000" HeightRequest="1000" />
</RelativeLayout>在AbsoluteLayout中不用指明HeightRequest和WidthRequest:
<AbsoluteLayout>
<Label Text="test" AbsoluteLayout.LayoutBounds="0,0,100,100" />
<WebView Source="http://www.xamarin.com/"
AbsoluteLayout.LayoutBounds="0,150,500,500" />
</AbsoluteLayout>在Grid中不用指明HeightRequest和WidthRequest,Grid是少數的幾個不用指明寬和高的佈局容器:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Text="test" Grid.Row="0" />
<WebView Source="http://www.xamarin.com/" Grid.Row="1" />
</Grid>原文鏈接:
https://developer.xamarin.com/guides/xamarin-forms/user-interface/webview/
相關Demo:
Working with WebView:WebView的簡單演示
WebView:WebView的簡單演示
HybridWebView:WebView的高級演示,包括平臺自定義渲染WebView和JavaScript和C#代碼交互。



