先看效果: 京東商城底部菜單欄 新浪微博底部菜單欄 本次學習效果圖: 第一,主佈局文件(啟動頁main.xml,位於res/layout目錄下)代碼 第二,創建顯示此TabWidget的佈局tabmini.xml(位於res/layout目錄下) 第三,在drawable裡面創建一個s
先看效果:

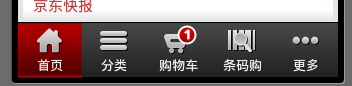
京東商城底部菜單欄

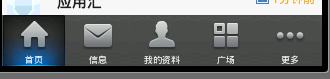
新浪微博底部菜單欄
本次學習效果圖:

先看效果: 京東商城底部菜單欄 新浪微博底部菜單欄 本次學習效果圖: 第一,主佈局文件(啟動頁main.xml,位於res/layout目錄下)代碼 第二,創建顯示此TabWidget的佈局tabmini.xml(位於res/layout目錄下) 第三,在drawable裡面創建一個s
先看效果:

京東商城底部菜單欄

新浪微博底部菜單欄
本次學習效果圖:

