在很多現實的場景中,有的文本框我們希望在選擇“是”的按鈕之後才出現,這就需要js控制TR的隱藏和顯示,如何控制,本文為大家揭曉 下文分享的一段代碼:選擇是的按鈕就顯示身高和體重的文本框的代碼。註意:ready方法必須要引用jquery的庫。 1.html Code <html> <head> <me
在很多現實的場景中,有的文本框我們希望在選擇“是”的按鈕之後才出現,這就需要js控制TR的隱藏和顯示,如何控制,本文為大家揭曉
下文分享的一段代碼:選擇是的按鈕就顯示身高和體重的文本框的代碼。註意:ready方法必須要引用jquery的庫。
1.html Code
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>無標題文檔</title> <style type="text/css"> .div1{ width:300px; height:80px; border:1px solid green;} .div2{ width:300px; height:80px; border:1px solid red;} </style> <SCRIPT language=javascript type=text/javascript src="jquery-1.7.2.min.js"></SCRIPT> <script type="text/javascript"> function setDetailMsgRow(rowID,sel) { var row = document.getElementById(rowID); if (row != null) { if (sel.value == 1) { row.style.display = "block"; } else { row.style.display = "none"; } } } /*自動載入隱藏框,ready方法必須要引用jquery的庫*/ $(document).ready(function(){ var sel = document.getElementById('selID'); setDetailMsgRow('show',sel); }); function onload() {var sel = document.getElementById('selID'); setDetailMsgRow('show',sel); } </script> </head> <body> <TABLE border="1" cellpadding="2" cellspacing="0"> <TBODY> <TR> <TD>是否填寫身高體重</TD> <TD><SELECT width='100%' id=selID onchange = "setDetailMsgRow('show',this)"> <OPTION value="1" selected>是</OPTION> <OPTION value="0">否</OPTION> <OPTION ></OPTION> </SELECT> </TD><TD></TD><TD></TD></TR> <TR id=show style="display:none;"> <TD>身高</TD> <TD><INPUT id=Height></TD> <TD>體重</TD> <TD><INPUT id=Weight></TD></TR> </TBODY> </TABLE> </body> </html>
網上可以下載jquery-1.7.2.min.js將其引入。
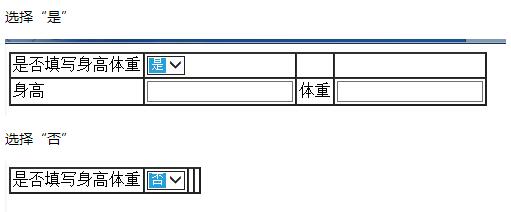
2.效果

http://www.manongjc.com/java/java_tutorial.html
http://www.manongjc.com/jsp/jsp_tutorial.html


