本示例使用HTML5的canvas標簽和Javascript腳本,簡單的編寫了裝載圖片效果, 請使用支持HTML5的瀏覽器預覽效果: 下圖為以逐漸橫向柵格的效果圖 html部分: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8
本示例使用HTML5的canvas標簽和Javascript腳本,簡單的編寫了裝載圖片效果, 請使用支持HTML5的瀏覽器預覽效果:
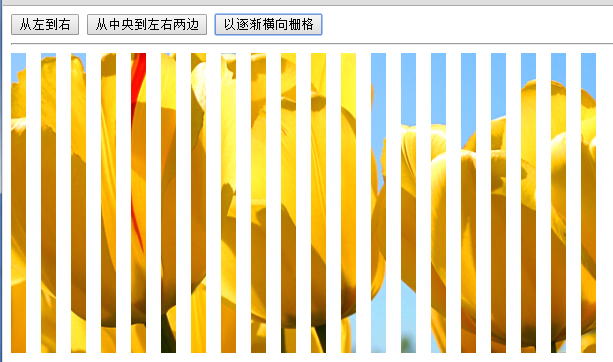
下圖為以逐漸橫向柵格的效果圖

html部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html5 裝載圖片</title> </head> <body> <button onclick="drawImg1()">從左到右</button> <button onclick="drawImg2()">從中央到左右兩邊</button> <button onclick="drawImg3()">以逐漸橫向柵格</button> <hr/> <canvas class="canvas" id="canvas" width="600" height="300"></canvas> </body> </html>
JavaScript部分:
//初始化 var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"), image = new Image(); image.src = "img/test.jpg"; //從左到右載入方法 function drawImg1(){ var drawWidth = 0, interval = setInterval(function(){ context.drawImage(image, 0, 0, drawWidth, image.height, 0, 0, drawWidth, image.height); drawWidth += 20; if(drawWidth > canvas.width) clearInterval(interval); },100); } //從中央向左右兩邊拉開載入方法 function drawImg2(){ var drawWidth = 0, drawLeft = canvas.width/2, interval = setInterval(function(){ context.drawImage(image, drawLeft, 0, drawWidth, image.height, drawLeft, 0, drawWidth, image.height); drawWidth += 20; drawLeft -= 10; if(drawLeft < 0) clearInterval(interval); },100); } //以逐漸橫向柵格載入方法 function drawImg3(){ var drawWidth = 0, spaceWidth = canvas.width/20, //10指分割的塊數 interval = setInterval(function(){ for(var i = 0;i<20;i++){ context.drawImage(image, i*spaceWidth, 0, drawWidth, image.height, i*spaceWidth, 0, drawWidth, image.height); } drawWidth += 5; if(drawWidth > spaceWidth) clearInterval(interval); },100); }


