通過demo對ECMAScript5中的嚴格模式(StrictMode)進行了學習併列舉出了幾個重要的限制條件
ECMAScript5引入一個嚴格模式的概念(Strict Mode)。
它的作用就是不讓Javascript的容錯那麼高,讓我們對編寫代碼的規範要求高一點。
比如,當我們使用嚴格模式編寫JavaScript代碼時,我們不能隱式的申明變數,必須帶var。
那怎麼使用嚴格模式(Strict Mode)呢?
當我們想讓代碼啟動嚴格模式(Strict Mode)時,我們可以在代碼的開頭或者函數function的開頭中添加”use strict”。
倘若我們在整個代碼中啟用嚴格模式(Strict Mode),那麼所有代碼都必須遵循嚴格模式的規範;
倘若我們在一個function中啟用,那麼只在這個function中,得遵循嚴格模式的規範。
我們一起來寫個demo,體驗體驗下。
<!DOCTYPE html> <head> <title>strict mode</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <body> <script> //啟用嚴格模式 "use strict"; function testFunction(){ var testvar = 4; return testvar; } //This causes a syntax error. testvar = 5; </script> </body> </html>
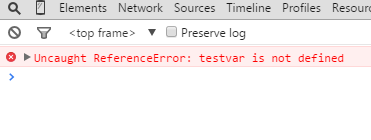
在上面的demo中,我在整個代碼中啟用嚴格模式,但我在function的外部聲明變數時,沒有加var,因此不符合嚴格模式規範,所以運行代碼時會報錯。

哈,有點意思。
剛纔我們是在整個代碼中啟用嚴格模式,下麵我們再來寫個demo,在function里啟用嚴格模式。
<!DOCTYPE html> <head> <title>strict mode</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <body> <script> function testFunction(){ "use strict"; testvar = 4; return testvar; } testvar = 5; </script> </body> </html>
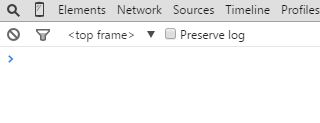
打開chrome調試器:

納尼!!怎麼沒有報錯?!!
我們再看看上面的代碼,哈哈哈,原來是我們沒有調用testFunction嘛,既然沒執行它,它怎麼會啟用嚴格模式呢?
修改代碼如下:
<!DOCTYPE html> <head> <title>strict mode</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <body> <script> function testFunction(){ "use strict"; testvar = 4; return testvar; } //調用testFunction testFunction(); testvar = 5; </script> </body> </html>
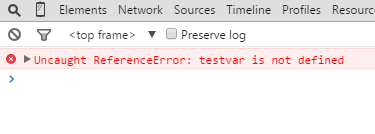
再看看chrome結果:

哇咔哇咔,嚴格模式還是挺嚴格的嘛,如果我們在寫代碼中,想啟用的嚴格模式,那就得註意咯。
下麵列舉了在嚴格模式下的幾個重點限制:
|
JavaScript |
限制 |
例子 |
|
變數 |
使用一個變數,但是沒有用var去聲明 |
testvar = 4; |
|
delete |
刪除一個變數,函數或者agrument |
var testvar = 15; function testFunc(){} //causes fault delete testvar; delete testFunc; |
|
屬性名 |
在聲明對象時,重覆使用一個屬性名 |
var testObj = { prop1: 10, prop2: 15, //causes fault prop1: 20 } |
|
參數名 |
在函數參數中,重覆使用一個參數名 |
function testFunc(param1,/*causes fault*/param1){ return 1; } |
|
有潛力成為關鍵字 |
在未來有可能成為有用的關鍵字,不能用來作為變數名或者函數名 |
implements interface package private protected public static yield |
|
八進位數 |
將八進位數賦給一個變數 |
var testoctal = 010; var testescape = \010; |
|
this |
當this為null或者undefined的時候,它是不能被轉換成全局對象(window)的 |
function testFunc(){ return this; } var testvar = testFunc(); 在不是嚴格模式下,這個testvar的值是全局對象,但在嚴格模式下,它的值卻是undefined. |
|
eval,arguments |
eval,arguments不能作為函數名或者參數名、變數名 |
var eval = 10; var arguments =10; |
|
arguments |
在函數中,我們不能通過改變arguments,來改變對應參數值 |
function testArgs(oneArg){ arguments[0] = 20; } 在非嚴格模式下,我們如果想改變oneArg,可以通過Arguments[0]來改變,如上代碼這樣,執行後,oneArg和Arguments[0]的值都是20;但是在嚴格模式下,我們不能通過arguments來改變參數名的值,arguments僅僅是一個拷貝而已。 |
|
arguments.callee |
不允許這麼使用 |
function(testInt){ if(testInt-- == 0){ return; } arguments.callee(testInt); } |


