在當今時代,SVG是最流行的和正在被眾多的設計人員和開發人員使用,創建支持視網膜和響應式的網頁設計。繪製SVG不是一個艱巨的任務,因為大量的 JavaScript 庫可與 SVG 圖像搭配使用。這些JS庫幫助設計師和開發人員可以輕鬆地為他們的項目和Web應用程式創建創新和逼真的圖形。 1.Textu
在當今時代,SVG是最流行的和正在被眾多的設計人員和開發人員使用,創建支持視網膜和響應式的網頁設計。繪製SVG不是一個艱巨的任務,因為大量的 JavaScript 庫可與 SVG 圖像搭配使用。這些JS庫幫助設計師和開發人員可以輕鬆地為他們的項目和Web應用程式創建創新和逼真的圖形。
1.Textures.js
Textures.js易於改進的數據可視化添加SVG圖形。它包括一個巨大的各種紋理,包括直線,圓,路徑,甚至自定義模式。

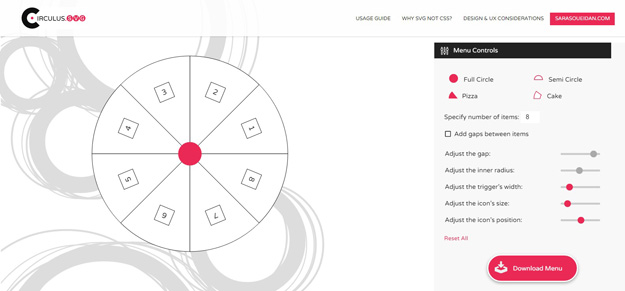
2.Circulus.svg
Circulus.svg是一個圓形的菜單生成器,可以生成SVG的菜單,它提供了兩個不同的風格,全或半圈,和造型的各種選項。

3.deSVG
deSVG它使簡單的從HTML刪除內聯SVG的膨脹。它可以讓你的風格你的SVG和CSS,並保持您的SVG可即使沒有JavaScript。

4.SVG Morpheus
SVG Morpheus是一個 JavaScript 庫,可以讓你創建SVG圖標變成另一個。它的易於使用和工程與材料設計迷人的細節轉換。

5.Vivus
Vivus是一個動畫SVG無依賴必要的JavaScript類。它提供了非同步延遲動畫,動畫,一行一行的動畫。

6.Walkway.js
Walkway.js是你簡單的SVG元素的一個簡單的方法。它包括內置的緩解功能,還具有用於選擇和時間選擇。

7.ZorroSVG
ZorroSVG可以很容易地添加到您的SVG圖像的面具。它可以創建圖像的PNG透明的同時保持小的文件大小。

8.Raphael
Raphaël是一個JavaScript庫,方便使用創建網站使用SVG矢量圖形。VML創建圖形,每個圖形生成DOM對象,你可以操縱它們通過JavaScript。

9.Snap.SVG
Snap是一個令人印象深刻的+免費的JavaScript庫,簡化了使用SVG和只註重現代瀏覽器的支持。這是最受歡迎的SVG庫的開發人員創建,拉法ëL,和支持功能如掩蔽,裁剪,圖案,全梯度,組,和更多。

10.D3.js
D3.js是一種處理文件的基礎上data.d3 JavaScript庫可以幫助您將數據生命使用HTML,SVG和CSS。D3 基於Web標準的重點給你現代瀏覽器的全部功能,無需自己綁到一個專有的框架,結合功能強大的可視化組件和DOM操作一個數據驅動的方法。

11.Path.js
Paths.js是一種生成SVG路徑,然後可以一起使用一個模板引擎喜歡鬍子或把手的形狀顯示SVG在瀏覽器的JavaScript庫,它提供了三個API,增加抽象。

12.SVG.js
SVG.js一種工作的JavaScript庫(操作和動畫)與SVG沒有任何複雜性。圖書館是獨立的,大小很輕(5KB gzip壓縮)和擁有大量特色。有內置的方法創建的形狀(矩形、圓、多邊形等)或圖像定義。他們都是動畫的尺寸,位置、顏色或任何其他性質,可以與標準的JavaScript事件的相互作用。

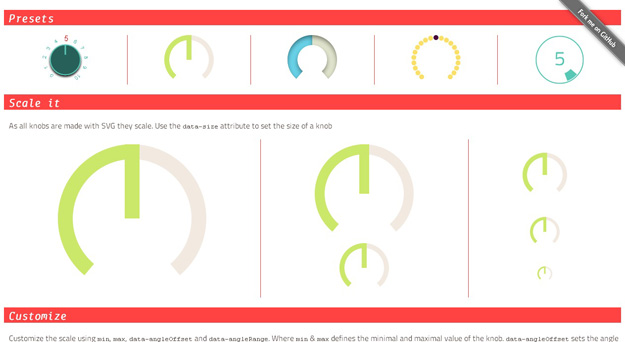
13.Jim Knopf
Jim Knopf是一個用於創建SVG功率旋鈕的JavaScript庫,庫doesn不需要任何JS框架和它的各種各樣的旋鈕,旋鈕可以縮放類型,創建完全(由於SVG)和自己的設計可自定義的CSS。同時,他們可以用滑鼠滾輪控制,鍵盤或觸摸板和選項設置最小/最大值存在,出發點和角度允許。

14.Seen.js
Seen.js渲染3D場景為SVG或HTML5 canvas.seen.js包含頂部的SVG和HTML5的canvas元素的圖形處理能力的一個簡單的抽象,所有本庫中的其他組件的上下文類型將呈現在不可知的。

15.Bonsai
BonsaiJS是一個直觀的圖形API和SVG渲染輕量級圖形庫。主要功能包括建築分流道和渲染,iframe,工人和節點運行環境、形狀、路徑、資產(視頻、圖像、字體,subMovies),關鍵幀和普通動畫(寬鬆的功能),形狀/路徑變形,和更多…

本文固定鏈接: http://www.i7758.com/archives/2392.html



