介紹vw、vh,然後對三篇文章做一個總結。屏幕適配是一個很容易被忽略的問題,但對於精益求精的產品而言,是必不可少的。對於Web開發的求職者而言,也是一個必需要理解清楚的經典問題

複雜紛擾的世界背後,總會有萬變不離其宗的簡單規則
啃先生 Mar.8th.2016
壹 | Fisrt
前面寫了兩篇移動適配相關的文章:
-
《移動Web怎麼做屏幕適配(一)》重點介紹了怎樣利於rem來處理尺寸(width、height、margin、padding等等)相關的適配。
-
《一個像素的border怎麼實現》通過介紹1個物理像素border的實現,引出viewport、物理像素、CSS像素的概念,以及它們之間的關係。
這是移動適配相關的第三篇文章,介紹vw、vh,然後對三篇文章做一個總結。
屏幕適配是一個很容易被忽略的問題,但對於精益求精的產品而言,是必不可少的。對於Web開發的求職者而言,也是一個必需要理解清楚的經典問題
貳 | Second
其實,尺寸(width、height、margin、padding等等)相關的適配,除了使用rem以外,還可以使用CSS3的vh和vw。
Length units representing 1% of the viewport size for viewport width (vw), height (vh), the smaller of the two (vmin), or the larger of the two (vmax).
意思是
-
vw代表viewport寬度的1%,即viewport寬度被劃分為100份,1vw代表1份的寬度。
-
vh是高度。規律跟vw一樣。
-
wmin是vh和vw中較小者;vmax是vh和vw中較大者
咋一看,不就是CSS中的百分比嘛?
div{ width = 1vw; }
等同於
div{ width:1%; }
也沒錯,但是當我們想實現類似九宮格圖片的時候,就能感受到它的魔性了。

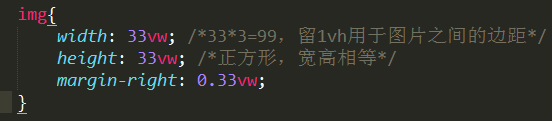
例如要實現上面的圖片佈局,即三張圖占滿一整屏,而每張圖都是正方形,用vw怎麼實現?代碼如下:

如果使用%,純粹用CSS是無法實現的,除非JS計算動態設置。
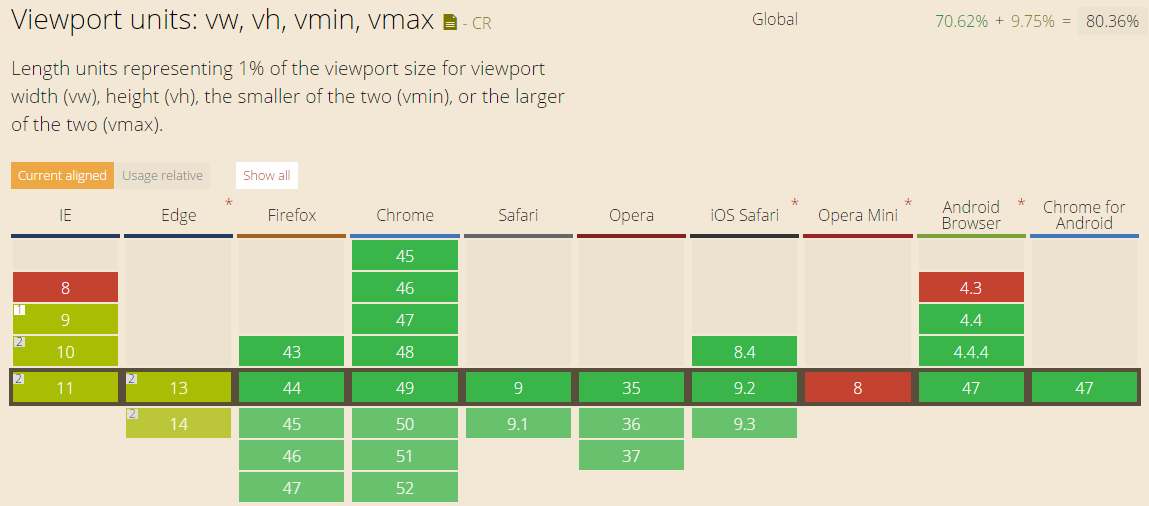
那麼vw、vh的相容性如何呢?看看下圖caniuse.com的查詢結果,移動端安卓4.3自帶瀏覽器不支持。

soga,看起來很簡單。那麼問題來了,為什麼之前的文章要費那麼大力氣寫rem?
叄 | Third
看到這裡,可以休息一小段了,現在對三篇文章做一個總結
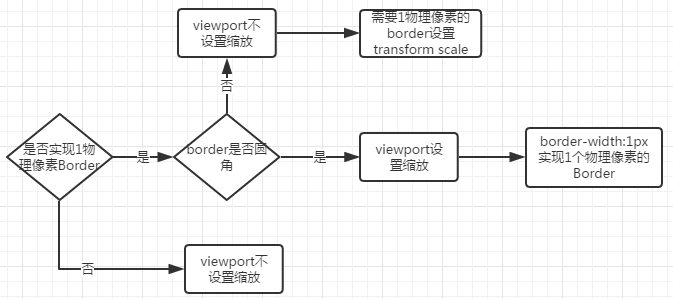
回顧上一期寫1個物理像素border的實現的時候,提到有兩種實現方法:
-
整個頁面縮放,viewport 設置 scale
-
單個元素縮放,transform scale
其中,對單個元素的邊框進行縮放的方案無法實現圓角。而整個頁面縮放的方案跟CSS標準一樣實現。
vw(vh)和rem要解決的是尺寸相關的適配,對比vw(vh)跟rem的區別:
1. 相容性,vw不相容安卓4.3及以下自帶瀏覽器
2. px轉rem的插件較為豐富
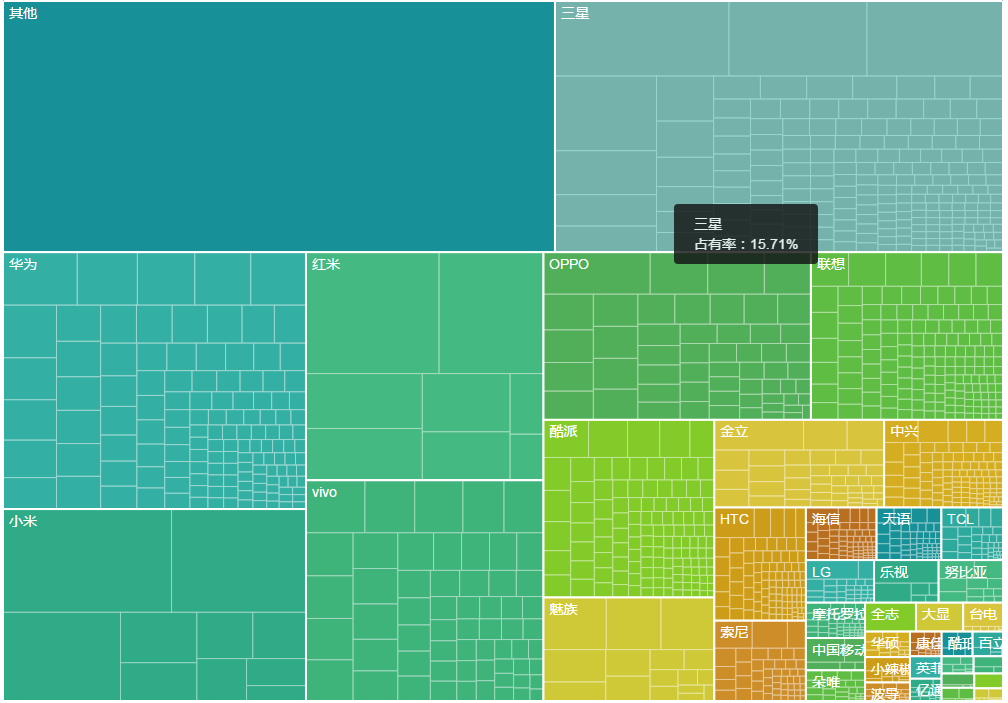
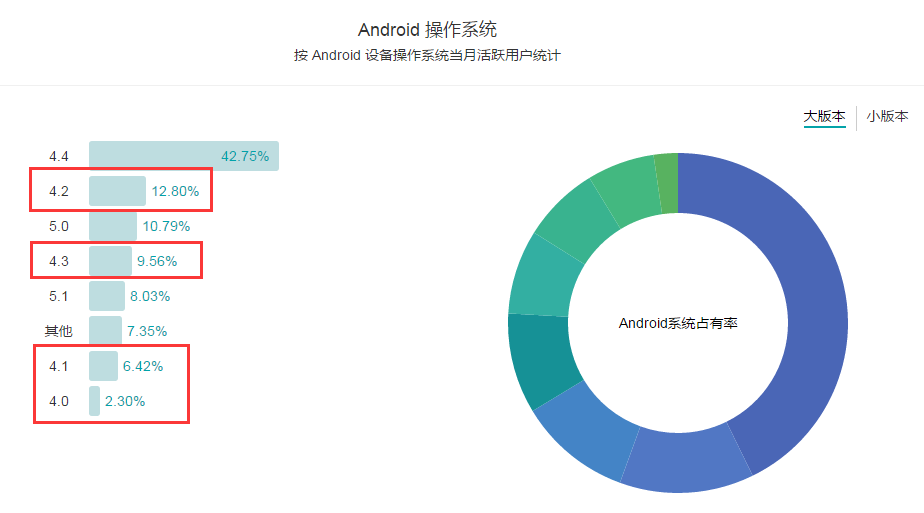
那麼,安卓4.3及以下操作系統在國內的市場份額是多少呢?友盟的統計結果是約31%,量較大。

因此較為穩妥的方案還是rem。
所以當拿到一個移動端Web項目,我的決策思路如下:

肆 | The End
關於移動適配的專題還有很多,例如設計師輸出多少解析度的素材,才能即節省流量,又兼顧清晰度?
不管什麼專題,前提是理解viewport,CSS像素和物理像素的概念以及它們之間的關係。所以到目前為止我所整理出來的三篇文章,是移動適配知識中非常重要的基礎知識。
因此歡迎查看前兩篇文章,寫得不對的地方歡迎拍磚。
博客上主要發技術文章,而公眾號里除了技術文章,還會發一些深圳身邊的創業故事,前端入門,以及經驗方面的東西,歡迎關註。



