看了網上很多資料,對vue的computed講解自己看的都不是很清晰,今天忙裡抽閑,和同事們又閑聊起來,對computed這個屬性才有了一個稍微比較清晰的認識,下麵的文章有一部分是轉自: https://www.w3cplus.com/vue/vue-computed-intro.html © w3 ...
看了網上很多資料,對vue的computed講解自己看的都不是很清晰,今天忙裡抽閑,和同事們又閑聊起來,對computed這個屬性才有了一個稍微比較清晰的認識,下麵的文章有一部分是轉自: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com,
感覺這篇文章上面的例子通俗易懂,所以此處借用了。
自己的理解:
- computed用來監控自己定義的變數,該變數不在data裡面聲明,直接在computed裡面定義,然後就可以在頁面上進行雙向數據綁定展示出結果或者用作其他處理;
- computed比較適合對多個變數或者對象進行處理後返回一個結果值,也就是數多個變數中的某一個值發生了變化則我們監控的這個值也就會發生變化,舉例:購物車裡面的商品列表和總金額之間的關係,只要商品列表裡面的商品數量發生變化,或減少或增多或刪除商品,總金額都應該發生變化。這裡的這個總金額使用computed屬性來進行計算是最好的選擇
與watch之間的區別:
剛開始總是傻傻分不清到底在什麼時候使用watch,什麼時候使用computed。這裡大致說一下自己的理解:
- watch主要用於監控vue實例的變化,它監控的變數當然必須在data裡面聲明才可以,它可以監控一個變數,也可以是一個對象,但是我們不能類似這樣監控,比如:
watch:{ goodsList.price(newVal,oldVal){ //監控商品列表中是商品價格 } }
這樣會報錯。只能監控整個對象或單個變數,如下所示:
data(){ return { example0:"", example1:"", example2:{ inner0:1, innner1:2 } } }, watch:{ example0(newVal,oldVal){//監控單個變數 …… },
example2(newVal,oldVal){//監控對象 …… },
}
- watch一般用於監控路由、input輸入框的值特殊處理等等,它比較適合的場景是一個數據影響多個數據
以下內容是摘自https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com:
計算屬性可用於快速計算視圖(View)中顯示的屬性。這些計算將被緩存,並且只在需要時更新。
在Vue中有多種方法為視圖設置值:
- 使用指令直接將數據值綁定到視圖
- 使用簡單的表達式對內容進行簡單的轉換
- 使用過濾器對內容進行簡單的轉換
除此之外,我們還可以使用計算屬性根據數據模型中的值或一組值來計算顯示值。
計算屬性
計算屬性允許我們對指定的視圖,複雜的值計算。這些值將綁定到依賴項值,只在需要時更新。
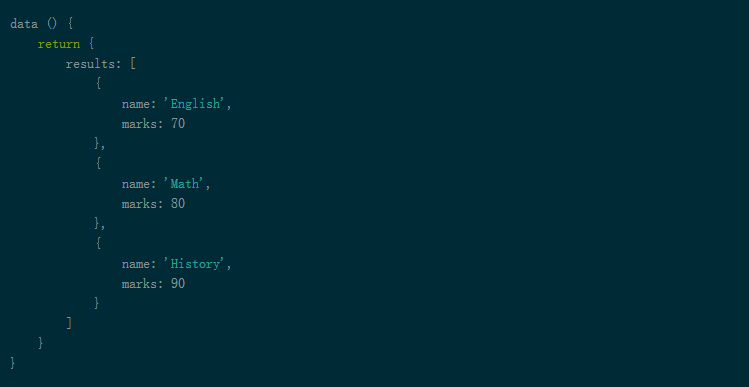
例如,我們可以在數據模型中有一個results數組:

假設我們想要查看所有主題的總數。我們不能使用filters或expressions來完成這個任務。
- filters:用於簡單的數據格式,在應用程式的多個位置都需要它
- expressions:不允許使用流操作或其他複雜的邏輯。他們應該保持簡單
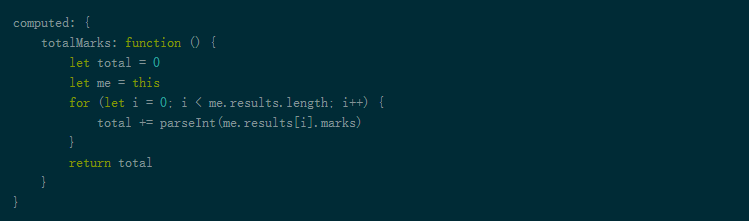
這個時候,計算屬性就可以派上用場。我們可以向模型中添加一個計算值,如下:

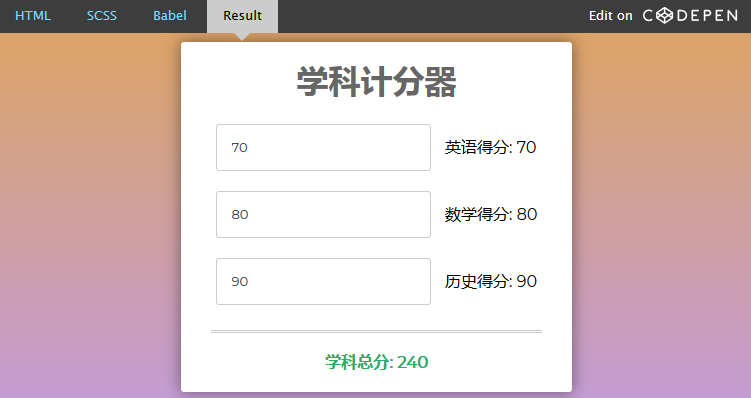
效果如下:

計算屬性 vs 方法
我們可以使用Vue中的method計算出學科的總分,最終得到的總數結果是相同的。
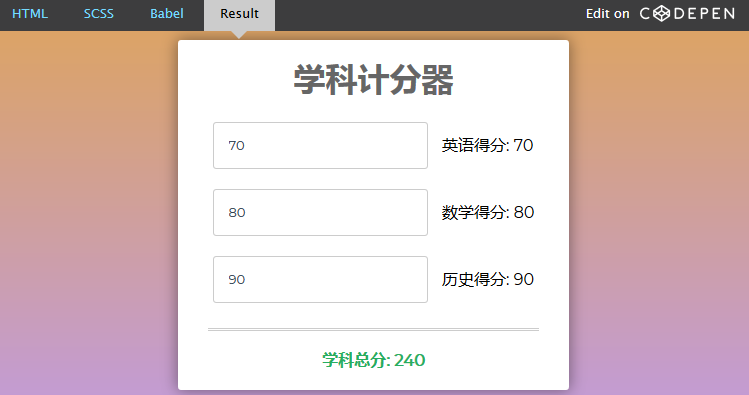
在上例的基礎上,我們把computed區塊中的totalMarks函數整體移到methods中。同時在模板中將{{ totalMarks }} 替換成{{ totalMarks() }}。 你最終看到的結果是一樣的,如下所示:

雖然這兩種方式輸出的結果是相同的,但是性能將遭受毀滅性的打擊。使用這種方法totalMarks()方法在每次頁面渲染時都被執行一次(例如,使用每一個change)。
如果我們有一個計算屬性,那麼Vue會記住計算的屬性所依賴的值(在我們這個示例中,那就是results)。通過這樣做,Vue只有在依賴變化時才可以計算值。否則,將返回以前緩存的值。這也意味著只要results還沒有發生改變,多次訪問totalMark計算屬性會立即返回之前的計算結果,而不必再次執行函數。
上面兩個示例也說明,在Vue中計算屬性是基於它們的依賴進行緩存的,而方法是不會基於它們的依賴進行緩存的。從而使用計算屬性要比方法性能更好。
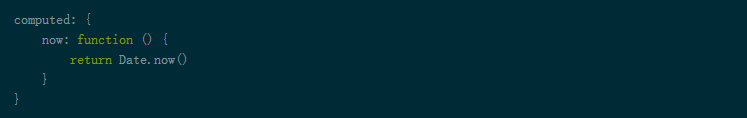
這也同樣意味著下麵的計算屬性將不再更新,因為Date.now()不是響應式依賴:

相比之下,每當觸發重新渲染時,方法的調用方式將總是再次執行函數。因此,函數必須是一個純函數。它不能有副作用。輸出只能依賴於傳遞給函數的值。
那麼我們為什麼需要緩存?假設我們有一個性能開銷比較大的的計算屬性A,它需要遍歷一個極大的數組和做大量的計算。然後我們可能有其他的計算屬性依賴於 A 。如果沒有緩存,我們將不可避免的多次執行 A 的 getter!如果你不希望有緩存,請用方法來替代。
計算屬性的setter
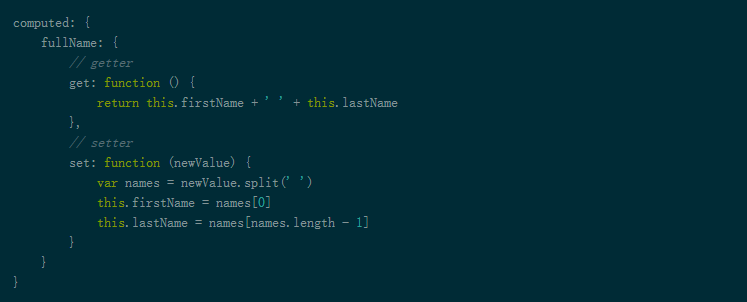
計算屬性預設只有getter,不過在需要時你也可以提供一個setter

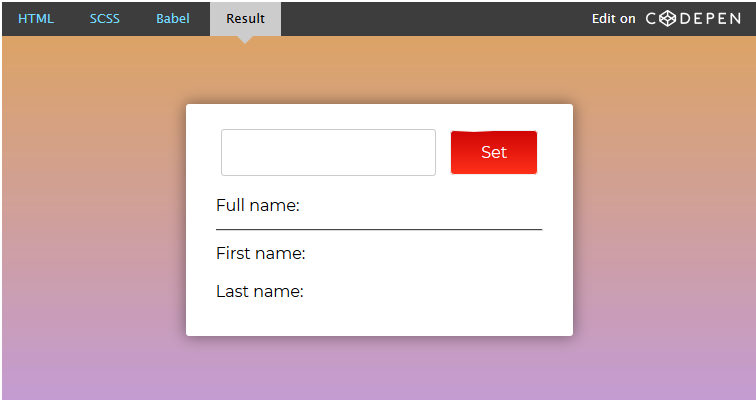
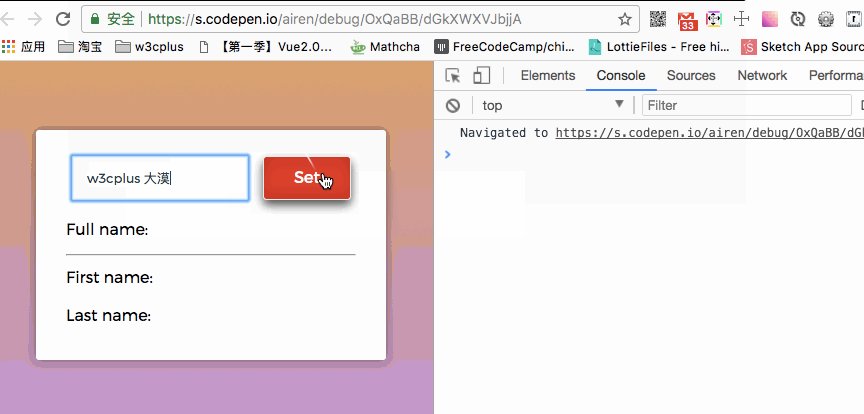
效果如下:

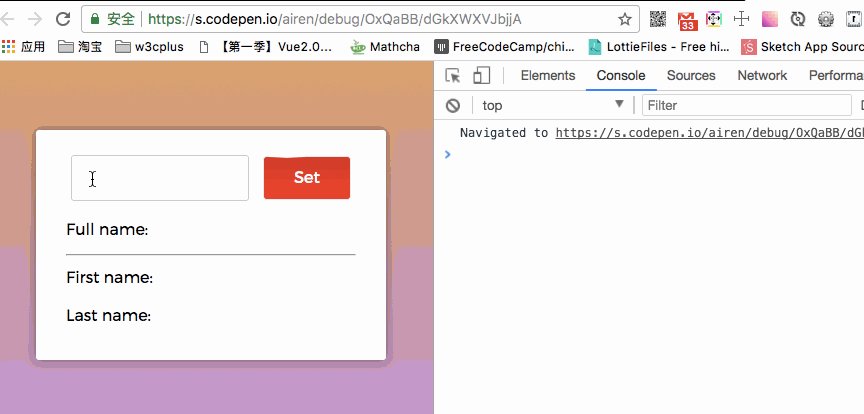
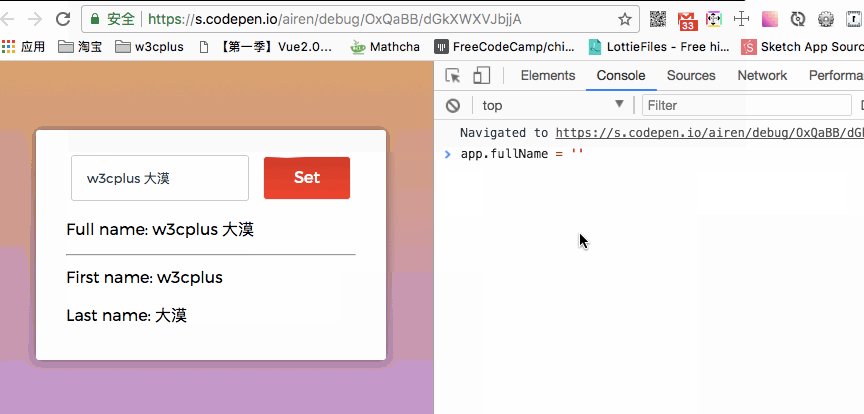
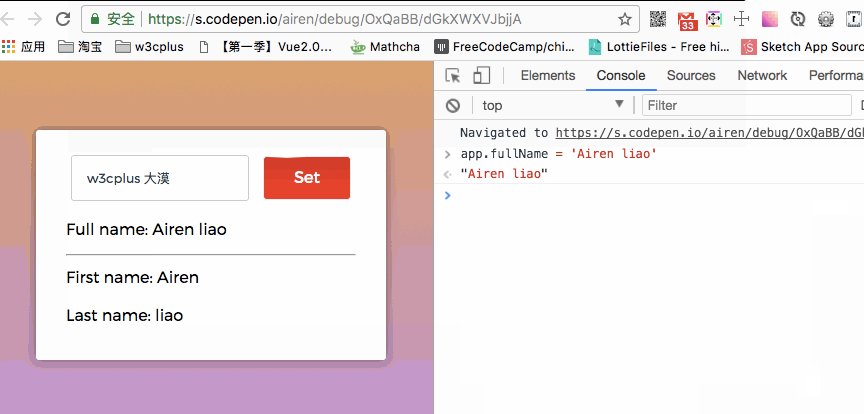
你在輸入框中輸入一個fullName,然後點擊set按鈕,可以看到對應的效果。你現在再運行app.fullName="Airen liao"時,計算屬性的setter會被調用,app.firstName和app.lastName也相應地會被更新。如下圖所示:

觀察者:
雖然計算屬性在大多數情況下更合適,但有時候也需要一個自定義的watcher。這是為什麼Vue通過watch選項提供一個更通用的方法,來響應數據的變化。當你想要在數據變化響應時,執行非同步操作或開銷較大的操作,這是很有用的。
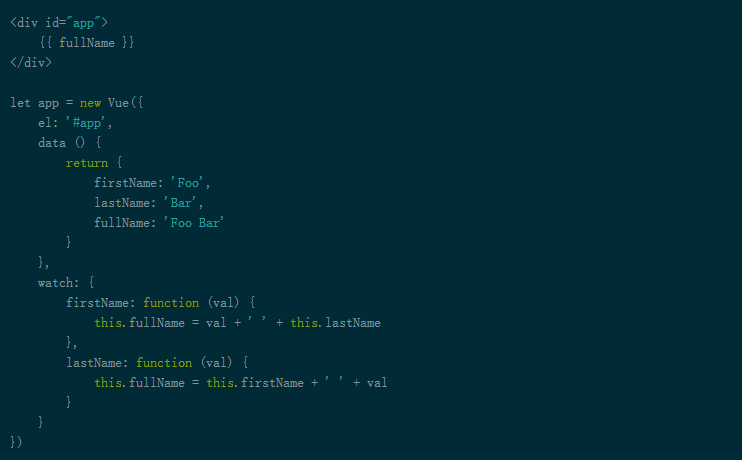
Vue確實提供了一種更通用的方式來觀察和響應Vue實例上的數據變動:watch屬性。當你有一些數據需要隨著其它數據變動而變動時,你很容易濫用watch。然而,通常更好的想法是使用計算屬性而不是命令式的watch回調。比如下麵的示例:

上面代碼是命令式的和重覆的。將它與計算屬性的版本進行比較:

假設我們想要查看所有主題的總數。我們不能使用
filters或expressions來完成這個任務著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com 除此之外,我們還可以使用計算屬性根據數據模型中的值或一組值來計算顯示值。著作權歸作者所有。
商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com
在Vue中有多種方法為視圖設置值:
- 使用指令直接將數據值綁定到視圖
- 使用簡單的表達式對內容進行簡單的轉換
- 使用過濾器對內容進行簡單的轉換
除此之外,我們還可以使用計算屬性根據數據模型中的值或一組值來計算顯示值。
著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com 計算屬性可用於快速計算視圖(View)中顯示的屬性。這些計算將被緩存,並且只在需要時更新。著作權歸作者所有。
商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com 計算屬性可用於快速計算視圖(View)中顯示的屬性。這些計算將被緩存,並且只在需要時更新。著作權歸作者所有。
商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com 計算屬性可用於快速計算視圖(View)中顯示的屬性。這些計算將被緩存,並且只在需要時更新。著作權歸作者所有。
商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com



