一. 安裝以及環境配置 安裝路徑 http://nodejs.cn/download/ 多種環境選擇 環境變數的配置 Step1 先檢查環境變數中的系統變數裡面的path,查看是否加入了node.js 例如我的node.js安裝路徑是C:\Program Files\nodejs 那麼,這個path ...
一. 安裝以及環境配置
安裝路徑
多種環境選擇

環境變數的配置
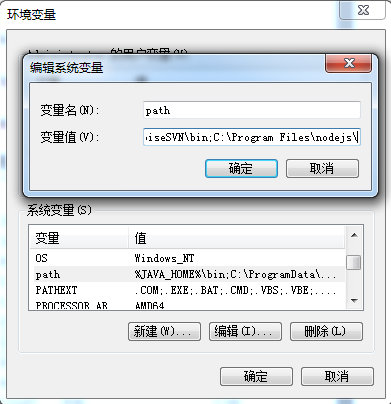
Step1
先檢查環境變數中的系統變數裡面的path,查看是否加入了node.js
例如我的node.js安裝路徑是C:\Program Files\nodejs
那麼,這個path裡面就應該加入C:\Program Files\nodejs\

Step2
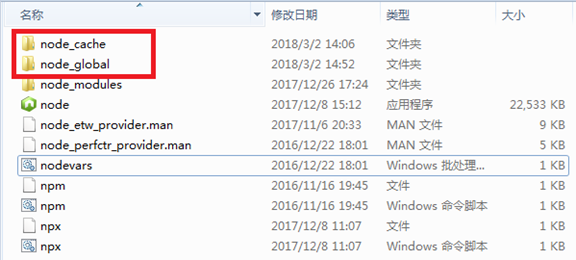
新建node_global以及node_cache放全局module
Npm config set prefix “C:\Program Files\nodejs\node_global”
Npm config set cache “C:\Program Files\nodejs\node_cache”
這兩步執行之後會在node.js的安裝目錄下出現新的文件夾

這時,如果需要安裝全局module提供給這個電腦環境的所有node相關項目使用,
可以使用命令 如 npm install express -g將bootstrap 安裝到node_global文件夾裡面
-g表示global全局的
Step3
如果這時想查看express是否安裝成功了,需要配置環境變數
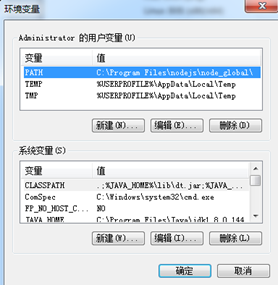
首先在環境變數中的系統變數里新增一個參數NODE_PATH,值指向node.js安裝目錄裡面的node_modules,如安裝目錄是 C:\Program Files\nodejs,那麼NODE_PATH的值就是 C:\Program Files\nodejs\node_modules

然後配置環境變數中的用戶變數PATH

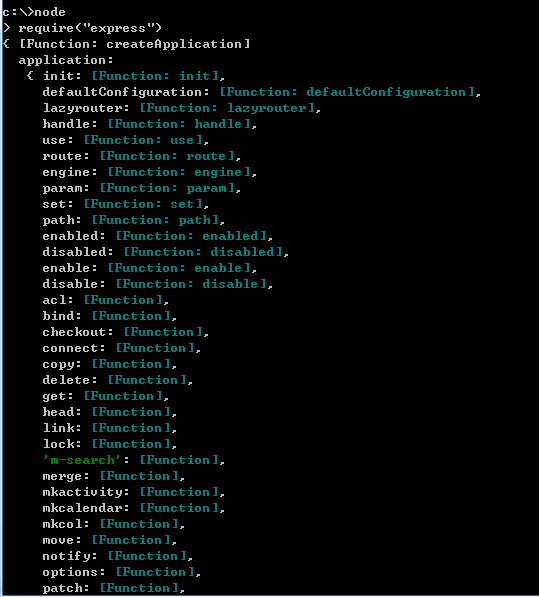
之後就可以使用node 命令進入node,然後使用require(“express”)來確定express是否安裝成功,如果安裝成功,將會顯示express相關信息

二 新建一個node項目
在本地磁碟中新建一個文件夾來放node項目
如 C:\nodeWorkspace
然後使用cmd進入命令行,再指向的項目裡面

使用npm init 命令來初始化此項目信息,npm會創建一個package.json文件將信息保存到裡面
License 信息可以填MIT
Test可以填npm run unit



