一、文本樣式 首行縮進 text-indent 首行縮進是將段落的第一行縮進,這是常用的文本格式化效果。一般地,中文寫作時開頭空兩格。[註意]該屬性可以為負值;應用於: 塊級元素(包括block和inline-block) 字間隔 word-spacing 字間隔是指單詞間距,用來設置文字或單詞之間 ...
一、文本樣式
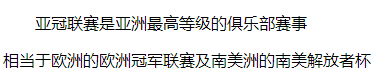
首行縮進 text-indent
首行縮進是將段落的第一行縮進,這是常用的文本格式化效果。一般地,中文寫作時開頭空兩格。[註意]該屬性可以為負值;應用於: 塊級元素(包括block和inline-block)
<div>
<p style="text-indent: 2em">亞冠聯賽是亞洲最高等級的俱樂部賽事</p>
<p>相當於歐洲的歐洲冠軍聯賽及南美洲的南美解放者杯</p>
</div>

字間隔 word-spacing
字間隔是指單詞間距,用來設置文字或單詞之間的間距。[註意]字間隔可為負值;單詞之間的間距 = word-spacing + 空格大小;必須加空格才生效
<div>
<div style="width: 100px;">購買數量:</div>
<div style="width: 100px;word-spacing: 27px">運 費:</div>
</div>

字母間隔 letter-spacing
字母間隔是指字元間距,[註意]字母間隔可為負值
<div style="width: 200px;letter-spacing: 5px">購買數量:</div>

文本轉換 text-transform
文本轉換用於處理英文的大小寫轉換
值: uppercase(全大寫) | lowercase(全小寫) | capitalize(首字母大寫) | none | inherit
初始值: none
<div style="text-transform: uppercase">test one</div>
文本修飾 text-decoration
文本修飾用於為文本提供修飾線 [註意]文本修飾線的顏色與文本顏色相同
值: none | [underline(下劃線) || overline(上劃線) || line-through(中劃線)] | inherit
初始值: none
<div style="text-decoration: underline">test one</div>
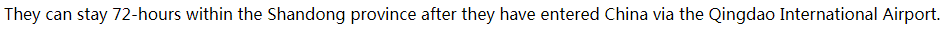
空白符 white-space
空白符是指空格、製表符和回車;HTML預設已經把所有空白符合併成一個空格
white-space
值: normal | nowrap | pre | pre-wrap | pre-line | inherit
初始值: normal
normal: 合併空白符,允許自動換行
nowrap: 合併空白符,不允許自動換行
pre-line: 合併空白符(不包括換行符),允許自動換行
pre: 不合併空白符,不允許自動換行
pre-wrap: 不合併空白符,允許自動換行(在pre基礎上,保留自動換行)
<div style="width: 200px;white-space: nowrap">
They can stay 72-hours
within the Shandong province after they have entered China via the Qingdao International Airport.
</div>

文本換行 word-wrap
瀏覽器自身帶有文本自動換行的功能,文本容器的右側可以實現自動換行
對於英文來說,瀏覽器會在半形空格或連字元的地方自動換行,而不會在單詞的中間突然換行
對於中文來說,可以在任何一個文字後面換行,但瀏覽器碰到標點符號時,通常將標點符號以及其前一個文字作為一個整體進行換行。
word-wrap
word-wrap屬性用來實現長單詞或URL地址的自動換行
值: normal | break-word
初始值: normal
word-wrap:normal(瀏覽器只在半形空格或連字元的地方進行換行)
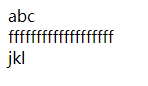
word-wrap:break-word(截斷單詞換行,長單詞從下一行開始)
[註意]當white-space的值是nowrap或pre時,word-break和word-wrap屬性都失效
<div style="width: 50px; word-wrap: break-word">
abc
fffffffffffffffffff
jkl
</div>
不加的時候 加了的時候


二、文本溢出 text-overflow
<div class="text"> 長英文 fffffffffffffffffff </div>
.text{ width: 80px; background: red; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
不加的時候 加了的時候


三、文本陰影 text-shadow
類似於盒子陰影,文本陰影也有x軸偏移、y軸偏移、模糊半徑和陰影顏色這四個值,但是並沒有陰影尺寸和內部陰影這兩個值
text-shadow
值: none | (h-shadow v-shadow blur color)+
初始值: none
h-shadow: 水平陰影位置(必須) v-shadow: 垂直陰影位置(必須) blur: 模糊距離(該值不能為負值,可選) color: 陰影顏色,預設和文本顏色一致(可選)
<div class="text">測試文字</div>
.text{ width: 100px; height: 100px; text-shadow: 2px 2px 3px green; }




