1.首先跟平常一樣創建一個vue的項目 2.開始配置vux 第一步 安裝vux 第二步 安裝vux-loader 第三歩 安裝less,如果之前有安裝,這一步就省略掉。 可以在package.json 中查看 第四歩 找到在build文件夾下webpack.base.conf.js 文件 如下圖:改 ...
1.首先跟平常一樣創建一個vue的項目
2.開始配置vux
第一步 安裝vux
npm install vux --save
第二步 安裝vux-loader
npm install vux-loader --save-dev
第三歩 安裝less,如果之前有安裝,這一步就省略掉。 可以在package.json 中查看
npm install less less-loader --save-dev
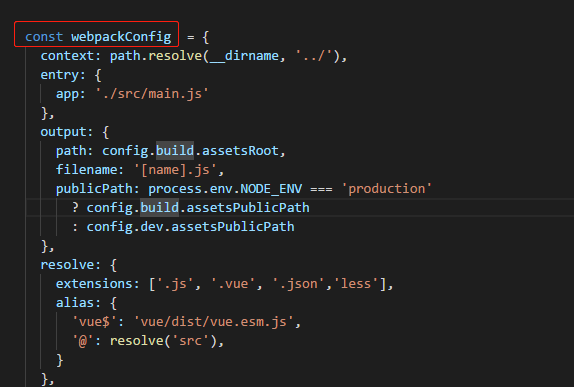
第四歩 找到在build文件夾下webpack.base.conf.js 文件
const vuxLoader = require('vux-loader') //加上這段代碼
如下圖:改掉紅框的部分


最後:
找到這句 extensions: ['.js', '.vue', '.json'], //加上‘less’. 格式:extensions: ['.js', '.vue', '.json','less'],
然後就可以了。
如果有幫到你,可以給個贊嗎?謝謝


