文檔流的概念指什麼?有哪種方式可以讓元素脫離文檔流? 文檔流,指的是元素排版佈局過程中,元素會自動從左往右,從上往下的流式排列。並最終窗體自上而下分成一行行,併在每行中按從左到右的順序排放元素。脫離文檔流即是元素打亂了這個排列,或是從排版中拿走。 讓元素脫離文檔流的方法有:浮動和定位。 在 CSS ...
文檔流的概念指什麼?有哪種方式可以讓元素脫離文檔流?
- 文檔流,指的是元素排版佈局過程中,元素會自動從左往右,從上往下的流式排列。並最終窗體自上而下分成一行行,併在每行中按從左到右的順序排放元素。脫離文檔流即是元素打亂了這個排列,或是從排版中拿走。
- 讓元素脫離文檔流的方法有:浮動和定位。
在 CSS 中,我們通過 float 屬性實現元素的浮動
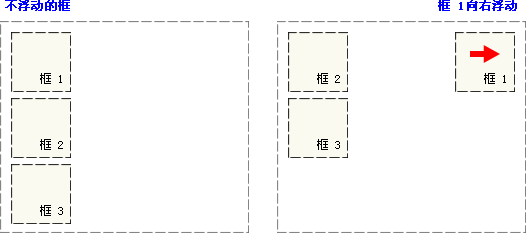
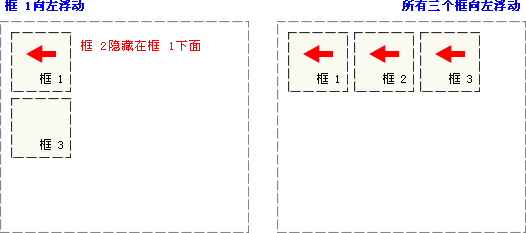
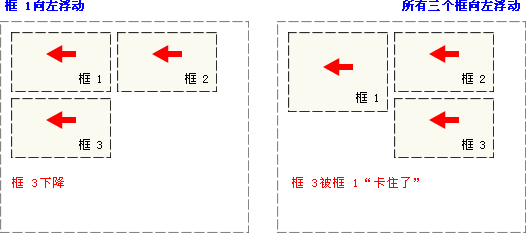
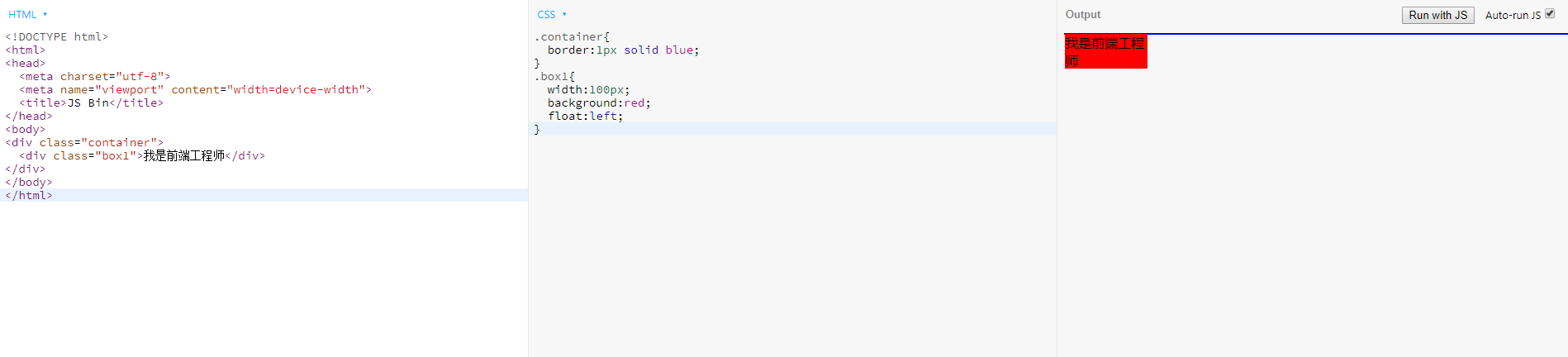
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
以下就是浮動元素影響的幾種效果。



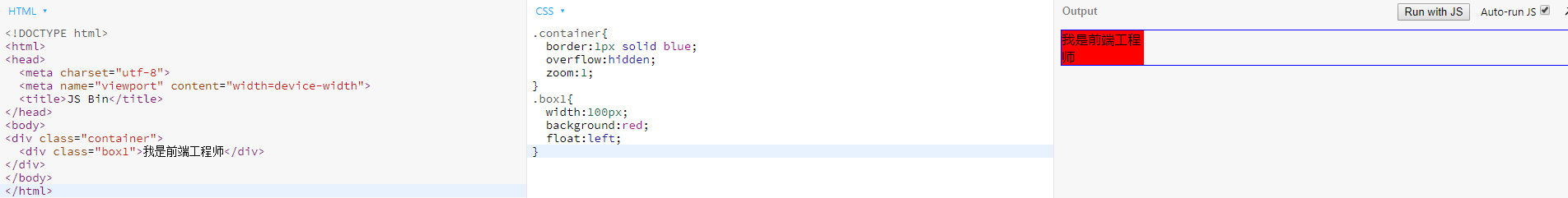
清除浮動指的是:在非IE瀏覽器(如Firefox)下,當容器內有固定的高度,且容器的內容中有浮動(float為left或right)的元素時, 在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響佈局的現象,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
清除浮動方法之一:
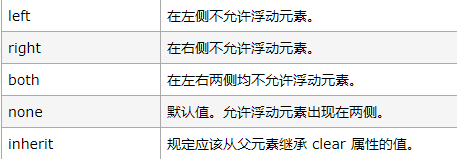
使用clear屬性,clear有三個屬性值:left,right,both,none,inherit.


1、使用帶clear屬性的空元素

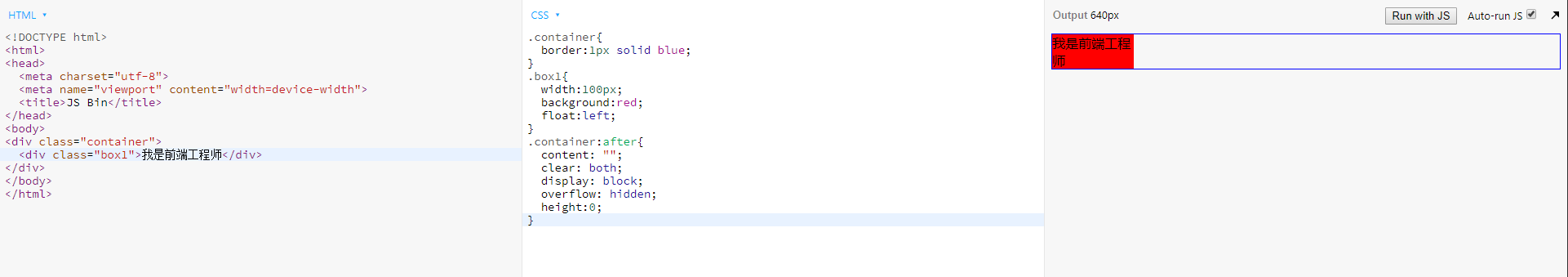
2、是用偽元素,併在偽元素中使用clear:both;

3、父元素添加overflow:hidden或overflow:auto,另外在 IE6 中還需要觸發 hasLayout ,例如為父元素設置容器寬高或設置 zoom:1。