1:定義:javascript是一種弱類型、動態類型、解釋型的腳本語言。 弱類型:類型檢查不嚴格,偏向於容忍隱式類型轉換。 強類型:類型檢查嚴格,偏向於不容忍隱式類型轉換。 動態類型:運行的時候執行類型檢查。 靜態類型:編譯的時候就知道每個變數的類型。 解釋型:程式不需要編譯,程式在運行的時候才翻譯 ...
1:定義:javascript是一種弱類型、動態類型、解釋型的腳本語言。
弱類型:類型檢查不嚴格,偏向於容忍隱式類型轉換。
強類型:類型檢查嚴格,偏向於不容忍隱式類型轉換。
動態類型:運行的時候執行類型檢查。
靜態類型:編譯的時候就知道每個變數的類型。
解釋型:程式不需要編譯,程式在運行的時候才翻譯成機器語言,每執行一次都要翻譯一次,因此效率比較低,但是跨平臺性好。
編譯型:程式在執行之前需要一個專門的翻譯過程,把程式編譯為機器語言的文件,運行時直接使用編譯的結果就行了。
標記語言:標記語言的存在就是用來被讀取(瀏覽)的,而其本身是沒有行為能力的,在標記語言里你會看到<和>這些尖括弧,這是用來寫出“層次”和”屬性”的,換句話說,它是被動的。並不具備與訪問者互動的能力。
編程語言:它是具有邏輯性和行為能力,這是主動的。說通俗一點,它是有思想的。
腳本語言:它介於標記語言和編程語言之間,腳本語言不需要編譯,可以直接用,由解釋器來負責解釋。
2:JS由來及其發展史
1)Netsape發明瞭javascript。

1994年,網景公司(Netscape)發佈了Navigator瀏覽器0.9版。這是歷史上第一個比較成熟的網路瀏覽器,轟動一時。但是這個版本的瀏覽器只能用來瀏覽,不具備與訪問者互動的能力。比如,網頁上有一欄用戶名需要填寫,瀏覽器無法判斷用戶是否真的填寫了,只有讓伺服器去判斷。如果沒有填寫就返回錯誤,要求用戶重新填寫。太浪費時間和伺服器資源了。更何況在那個用數據機上網的年代
Javascript歷史
2)JS之父Brendan Eich(布蘭登 · 艾奇)

網景公司急需一種網頁腳本語言,使得瀏覽器可以與網頁互動。當時工程師Brendan Eich就是負責開發這種新語言。
Javascript歷史

3)為什麼叫JavaScript

1995年Sun公司將Oak語言改名為Java,正式向市場推出。Sun公司大肆宣傳,允諾這種語言可以”一次編譯,到處運行”。很有可能成為未來市場的主宰。
網景公司動了心,決定與Sun公司結成聯盟。它不僅允許JAVA程式以applet(小程式)的形式,直接在瀏覽器中運行。甚至還考慮直接將Java作為腳本語言嵌入網頁,只是因為這樣使
HTML網頁過於複雜,後來才不得不放棄。
總之,因為Sun公司完全介入網頁腳本語言的決策。Js後來就是網景公司和Sun兩家公司一起攜手推向市場的,這種語言被命名為java+script不是偶然的。
Javascipt歷史
4)JS和JAVA語言沒有任何關係

JS之父並不喜歡JAVA,為了應付公司安排的任務,他只用了十天就把JS設計出來了。因為設計時間太短,語言的一些細節考慮的並不太嚴謹。
設計思路:
1:借鑒C語言的基本語法。
2:借鑒JAVA語言的數據類型和記憶體管理。
3:借鑒Scheme語言,將函數提升到”第一等公民的地位”。
4:借鑒Self語言,使用基於原型(prototype)的繼承機制。
所以,JS實際是兩種語言風格的混合產物:(簡化的)函數式編程+(簡化的)面向對象編程。
Javascript歷史
5)JS標準化---ECMAScript

因為javascript1.0的成功,netscape在navigator 3.0中發佈1.1版。此時微軟決定進軍瀏覽器,在IE3.0種搭載了javascript的克隆版,叫JScript。在微軟進來以後,有三種不同的javascript版本存在,即navigator3.0的javascript、IE的JScript、以及Cenvi中的ScriptEase。
由於javascript沒有一個標準來統一其語法和特性,3種不同版本的恰恰突出了這個問題,這個語言的標準化顯然勢在必行。
1997年,javascript1.1作為一個草案提交給歐洲電腦製造協會(ECMA)。最後定義為ECMAScript的全新腳本語言。從此,瀏覽器開始努力將ECMAScript作為Javascript的基礎。
Javascrip歷史
3:JS組成

4:文件引入
<script>標簽用於定義客戶端腳本。它既可以包含腳本語句,也可以通過src屬性指定外部腳本文件。
屬性:
language:用來指定<script>標簽中的腳本類型,即javascript。已廢棄,大多數瀏覽器已經忽略它了,所以不要在使用。
type:它也是用來指定<script>標簽中的腳本類型,即text/javascript。它也是type的預設值,所以可以忽略指定。
src:指定外部的腳本文件。如果指定該屬性,script標簽包含的JS腳本不會執行。
不可以使用單標簽,即<script type=“text/javascript”/>。
1) 引入外部文件
<script type="text/javascript" src="JS文件"></script>
2.存放在HTML的<head>或<body>中
<script type="text/javascript">
Js代碼內容
</script>
- HTML的head中
- HTML的body代碼塊底部(推薦)
3) 為什麼要放在<body>代碼塊底部?
- HTML代碼從上到下執行,先載入CSS,避免html出現無樣式狀態;
- 將JavaScript代碼塊放在<body>最後,可以讓網頁儘快的呈現給用戶,減少瀏覽者的等待時間,避免因為JS代碼塊阻塞網頁的呈現。
5:js註釋
註釋可用於提高代碼的可讀性。Javascript不會執行註釋,用戶也不會看到註釋,註釋只是方便開發者更好的理解JS代碼。
單行註釋:以//開頭。
// 這是一行單行註釋
多行註釋:以/*開頭,以*/結尾。
/* 第一行註釋 第二行註釋 */
文檔註釋:以/**開頭,以*/結尾。
/** 這是文檔的註釋 */
重要註釋:以/*!開頭,以*/結尾
/*! 這是非常重要的註釋 */
6:js變數
變數是存儲信息的容器,用var關鍵詞來聲明(創建)變數。
1)變數定義(聲明):
先定義後賦值:
var age; //var 是關鍵字,age是變數名
age = 20; //20是數據 “=”是賦值
定義的同時賦值: var age=20;
一條語句中聲明多個變數,該語句以var開頭,並使用英文逗號分隔。
var x= '加數', y= '加數',z='和';
2)變數的分類
全局變數:在所有的函數外部定義的變數和不寫 var 則為全局變數
局部變數:在函數內部定義的變數且必須以var開頭申明
<script type="text/javascript">
// 全局變數
name = 'xiaoming';
function func(){
// 局部變數
var age = 18;
// 全局變數
sex = "man"
}
</script>
var a = 5;
var b = 6;
var c = 12;
//在此之前定義的三個變數都是全局變數(頁面關閉後被刪除)
function sum() {
var c = a + b;//局部變數(生存周期:函數執行完畢後被刪除)
console.log(c);//在此輸出的是局部變數,則輸出結果:11
}
sum();
console.log(c); //在此輸出的變數是全局變數,則輸出的結果:12
var a = 5;//全局變數
(function () {
var a = 7;//局部變數,作用域為此函數代碼塊內
sum();
})();
function sum() {
console.log(a + 4);//a的值是全局變數的值,故輸出的結果為9
}
註:1, 變數也可以不定義,但強烈不推薦。 2, 變數必須先賦值再使用
7:變數命名規則及常用命名法
1)變數命名規則:以字母、數字、下劃線和$組成,但是不能以數字開頭。且JS語句和JS變數都是嚴格區分大小寫。不能用拼音來命名。
2)變數常用命名法推薦西班牙命名法,以 小寫字母b,f,i,s開頭表示類型,後接大寫開頭的有意義的單詞。
駝峰命名法(Camel):第一個單詞的首字母小寫,後面的單詞首字母大寫。
帕斯卡命名法(Pascal):所有單詞的首字母大寫。
匈牙利命名法(Hungarian):在變數名最前面添加相應小寫字母來標識變數的類型,後面的單詞首字母大寫。

// 駝峰命名法 //
var haveGoodGoods = '有好貨';
// 帕斯卡命名法
var HaveGoodGoods;
// 匈牙利命名法
var sHaveGoodGoods = '有好貨';
3)儘量使用有意義的單詞作為變數名(語義化),也儘量不要與HTML、CSS中的關鍵字衝突。
保留關鍵字列表

8:數據類型
- 基本數據類型:字元串類型(string)、數值類型(number)、布爾類型(boolean)、undefined、null。
1)字元串類型:必須要由成對的單引號或雙引號包起來。內容可以是任意文本,只要不包含包圍字元串的引號就可以。如果一定要包含,則用反斜杠轉義。
// 字元串類型
var data = 'this is a string';
//字元串包含引號轉義
var data = '"this is a str\'ing';
\0 空位元組 \n 換行 \t 製表 \b 空格 \r 回車 \f 進紙 \\ 斜杠 \' 單引號 \" 雙引號
2)數值類型:可以帶小數點,也可以不帶小數點。
var number = 123;
var number = 123.4;
var number = '123.4';
轉換:
parseInt(..) 將某值轉換成整數,不成功則NaN
parseFloat(..) 將某值轉換成浮點數,不成功則NaN
特殊值:
NaN,非數字。可以使用 isNaN(num) 來判斷,切記不能用if(typeof(num)==NaN)。
Infinity,無窮大。可以使用 isFinite(num) 來判斷。
3)布爾類型:只有兩個值:true,false。
// 布爾類型 true 和 false
var bool = true;
4)undefined:表示變數未定義。
5)null:用來表示尚未存在的對象。
- 引用數據類型:對象(object),函數(function)。
1)定義對象(冒號前面的字元串稱為鍵,冒號後面的是值)
var person = {name: '小明', age: 20}; //name鍵 小明值
2)定義數組
var arr = ['小白', '男', 20];
3)定義函數(此處數據類型不進行深究)
// 普通函數(聲明式創建函數)
function func(arg){
return true;
}
// 匿名函數 (表達式創建函數)
var func = function(arg){
return "nick";
}
// 自執行函數
(function(arg){
console.log(arg);
})('nick')
// 通過構造函數的方式創建函數
// 構造函數:出現在new運算符後的函數,稱為構造函數
var funcName = new Function ();
document.write(typeof func); //typeof來查看變數的類型
// 執行函數
func();
9:運算符
- 算術運算符:+、-、*、/、%(取餘)、++(遞增)、--(遞減)
+運算符:可用於把字元串變數連接起來。
var a=1+"5" //結果為15(字元串)
//當用/運算符的時候,Math.round的用法(四捨五入)。
var a = 9 ,b = 7;
// Math.round:四捨五入到整數位 表達式Math.round(9/7)=1,如果想四捨五入到某小數位則先乘後除
var c = Math.round(9 / 7 * 100) / 100;
document.write(c);
parseInt:將字元串轉換成整數,從字元串左側依次查找數值,直到碰到非數值的字元結束
parseFloat:將字元串轉換成浮點數(帶有小數點的數值)。
NaN:not a number (NaN類型是Number,可用typeof來查看相關類型)
var a = '0.128.6.7px';
var b = parseInt(a); //b=0
var b = parseFloat(a); //b=0.128
document.write(b);
var a = 10.4, b = 7;
//var c = a% b ;
/*按照正常演算法3.4,但是js定義的變數都是弱類型,精度相對來說較低出來的結果大概是
3.400000000000000000004,結果接近我們處理的方式如下:*/
var c = a * 10 % b / 10;
document.write(c);
// ++ (自增) => 前自增(++a)、後自增(a++)
var a = 5;
// a的前自增:變數本身先自增1,然後再將結果賦予當前位置
// a的後自增:變數的值先賦予當前位置,然後變數本身再自增1
var b = 4 + a++;
document.write(a); // 6
document.write(b); // 9
--a和a--原理同++a和a++
var a = 4, b = 3;
var c = (a++ + ++b + b-- + --a) % 5;
//表達式對應值:4+4+4+4
//對應位置a、b的值: a++=5、++b=4、 b--=3、--a=4
document.write(c);
document.write(a);
document.write(b);
賦值運算符:=、+=、-=、*=、/=、%=
var a = 4, b = 5;
a += b; // a = a + b;
a %= b; // a = a % b;
document.write(a);
document.write(b);
- 關係(比較)運算符:>、<、>=、<=、==、===、!=、!==
===與==的區別:
對於string和number等基本類型,不同類型之間比較:
1、==比較會將變數隱式轉換成同一類型的值進行比較。
2、===如果類型不同,其結果就是不等。
如果是array和object等引用類型,==和===沒有區別,如果兩個的變數是同一個對象就為true,否則為false。
基本類型和引用類型進行比較,==會將引用類型轉換成基本類型,再進行值比較。而===因為類型不同,結果為false。
// == 和 ===
// 基本數據類型
var a = 5, b = '5';
document.write(a == b); //true
document.write(a === b);//fasle
// 引用數據類型:看兩側的變數是否為同一個對象,是則true,不是則false
var a = {}, b = {};
document.write(a == b); //false
document.write(a === b); //false
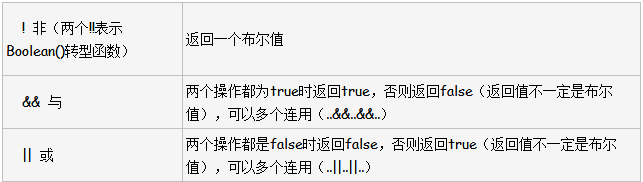
- 邏輯運算符:&&、||、!

- 三目運算符(簡化代碼):? :
// 三目運算符:condition ? if_true : if_false;
var c = 5 > 4 ? '恩' : '哦'; alert(c); //c=恩
10:運算符的優先順序(自上而下遞減 ,水平同級)
1》.(對象、類的屬性或欄位訪問) [](數組下表) ()(函數調用) :(三目表達式的分組—表達式的分組)
2》++、--、!、delete(刪除對象的某個屬性及屬性值)、new(創建構造函數和創建對象)、typeof
3》*、/、%
4》+、-、+ 加、減、字元串連接
5》關係運算符、instanceof(判斷某個對象是否是某個類的一個實例)
6》邏輯運算符
7》賦值運算符
()作用:可以表達式分組、改變運算符的優先順序、函數調用。
例:a=!6<7 => true
推理:a=(!6)<7 => a=false<7 => a=0<7 => true
11:強制轉換
強制轉換主要指使用Number、String和Boolean三個構造函數,手動將各種類型的值,轉換成數字、字元串或者布爾值。
1>Number強制轉換
參數為原始類型值的轉換規則:
原始類型的值主要是字元串、布爾值、undefined和null,它們都能被Number轉成數值或NaN。
NaN:not a number,當數學計算得不到數字結果時,該值就是NaN(Number類型)。
isNaN:判斷變數是否為NaN。
| Number(324) | 值:324 | 字元串如果可以被解析為數值,則轉換為相應的數值 |
| Number('324abc') | 值:NaN | 字元串:如果不可以被解析為數值,返回NaN |
| Number('') | 值:0 | 空字元串轉為0 |
| Number(true) 、Number(false) | 值:1、0 | 布爾值:true 轉成1,false 轉成0 |
| Number(undefined) | 值:NaN | undefined:轉成 NaN |
| Number(null) | 值:0 | null:轉成0 |
Number函數將字元串轉為數值,要比parseInt函數嚴格很多。基本上,只要有一個字元無法轉成數值,整個字元串就會被轉為NaN。
參數為對象的轉換規則:簡單的規則是,Number方法的參數是對象時,將返回NaN。
Number({a: 1}) // NaN
Number([1, 2, 3]) // NaN
實際上,Number背後的真正規則複雜得多,內部處理步驟如下:
1:調用對象自身的valueOf方法。如果返回原始類型的值,則直接對該值使用Number函數,不再進行後續步驟。
2:如果valueOf方法返回的還是對象,則改為調用對象自身的toString方法。如果返回原始類型的值,則對該值使用Number函數,不再進行後續步驟。
3:如果toString方法返回的是對象,就報錯。
2>String強制轉換
參數為原始類型值的轉換規則:
-
- 數值:轉為相應的字元串。
- 字元串:轉換後還是原來的值。
- 布爾值:true轉為"true",false轉為"false"。
- undefined:轉為"undefined"。
- null:轉為"null"。
參數為對象的轉換規則:String方法的參數如果是對象,返回一個類型字元串;如果是數組,返回該數組的字元串形式。
String內部處理步驟如下:
1:先調用對象自身的toString方法。如果返回原始類型的值,則對該值使用String函數,不再進行以下步驟。
2:如果toString方法返回的是對象,再調用valueOf方法。如果返回原始類型的值,則對該值使用String函數,不再進行以下步驟。
3:如果valueOf方法返回的是對象,就報錯。
3>Boolean強制轉換
參數為原始類型值的轉換規則:轉換規則相對簡單:除了以下六個值的轉換結果為false,其他的值全部為true。
undefined、null、-0、0或+0、NaN、''(空字元串)
參數為對象的轉換規則:所有對象(包括空對象)的轉換結果都是true。
12:自動轉換(自動轉換具有不確定性,而且不易除錯,建議在預期為布爾值、數值、字元串的地方,全部使用Boolean、Number和String函數進行顯式轉換。)
自動轉換的規則:預期什麼類型的值,就調用該類型的轉換函數。比如,某個位置預期為字元串,就調用String函數進行轉換。如果該位置可能是字元串,也可能是數值,那麼預設轉為數值。
1:自動轉換為布爾值:當JavaScript遇到預期為布爾值的地方(比如if語句的條件部分),就會將非布爾值的參數自動轉換為布爾值。系統內部會自動調用Boolean函數。
if ( !undefined && !null && !0 && !NaN && !'' )
{ console.log('true'); } // true
// 寫法一 expression ? true : false
// 寫法二 !! expression
2:自動轉換為字元串:當JavaScript遇到預期為字元串的地方,就會將非字元串的數據自動轉為字元串。系統內部會自動調用String函數。字元串的自動轉換,主要發生在加法運算時。當一個值為字元串,另一個值為非字元串,則後者轉為字元串。(+號的拼接字元串的作用)
| '5' + 1 // '51' | '5' + true // "5true" | '5' + false // "5false" | '5' + {} // "5[object Object]" |
| '5' + [] // "5" | '5' + function (){} // "5function (){}" | '5' + undefined // "5undefined“ | '5' + null // "5null" |
3:自動轉換為數值:當JavaScript遇到預期為數值的地方,就會將參數值自動轉換為數值。系統內部會自動調用Number函數。
| 自動轉換為數值舉例 | |||
| '5' - '2' =3 | '5' * '2'=10 | false - 1=-1 | true - 1= 0 |
| '5' * [] = 0 | '1' - 1 = 0 | false / '5' = 0 | 'abc' - 1 = NaN |
4.除加法運算符有可能把運運算元轉為字元串,其他運算符都會把運運算元自動轉成數值。
+'abc' // NaN -'abc' // NaN +true // 1 -false // 0
特殊:(具體原因通過度娘尋根問底)
null == undefined // true
null == false // false
undefined == false // false
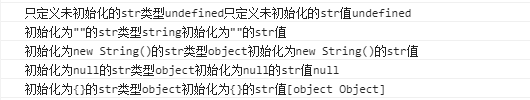
var str;
//undefined
console.log("只定義未初始化的str類型"+typeof(str)+"只定義未初始化的str值"+str)
var strone="";
//string
console.log("初始化為\"\"的str類型"+typeof(strone)+"初始化為\"\"的str值"+strone)
var strtwo=new String();
//無值相當於"";
if(""==strtwo)
console.log("初始化為new String()的str類型"+typeof(strtwo)+"初始化為new String()的str值"+strtwo)
var strthree=null;
//object
console.log("初始化為null的str類型"+typeof(strthree)+"初始化為null的str值"+strthree)
var strfour={};
//object
console.log("初始化為{}的str類型"+typeof(strfour)+"初始化為{}的str值"+strfour)

13:三大結構
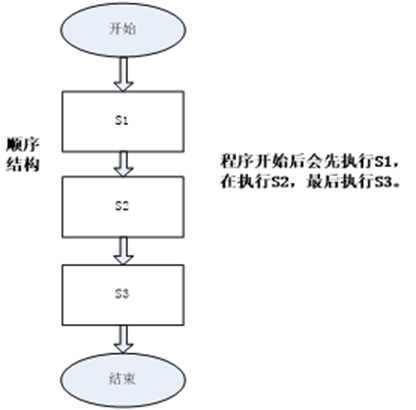
1.順序結構

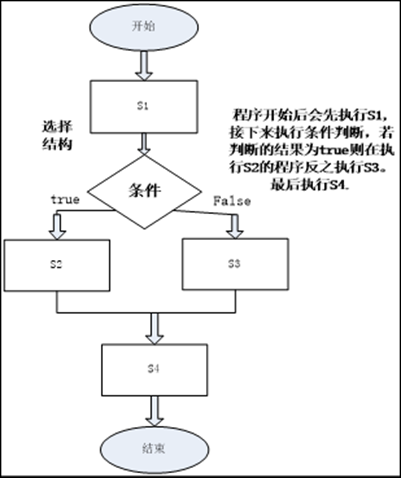
2.選擇結構

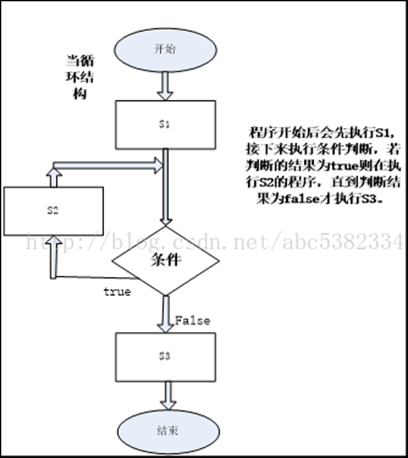
3.迴圈結構(當迴圈結構和直到型迴圈結構)


14:JavaScript語句
(一)選擇語句
1)if語句
(1)單一選擇結構:if(){}
var x=5,y=8; if(y>x) {
alert("x>y");
}
(2)二路選擇結構:if(){}else{}
// 判斷:如果第一個值大於第二個值則alert(OK!)
var x=5,y=8;
if(y> x){
document.write('OK!');
}
else{
document.write('NOT OK!');
}
(3)三目運算符:?: (condition ? if_true : if_false;)
var x=5,y=8; alert(x> y? 'OK!' : 'NOT OK!')
(4)多路選擇結構:if(){}else if(){}else if(){}else{}
多路選擇結構流程圖:

//此處給出主要代碼為例
if(sScore >= 0 && sScore < 60) { alert('不及格,平常幹啥啦!'); } else if(sScore >= 60 && sScore < 70) { alert('剛剛及格,繼續努力!'); } else if(sScore >= 70 && sScore < 80) { alert('一般,再接再厲!'); } else if(sScore >= 80 && sScore < 90) { alert('良好,穩住,你可以的!'); } else if(sScore >= 90 && sScore < 100) { alert('優秀,戒驕戒躁,爭取滿分!'); } else if(sScore == 100) { alert('勞逸結合,註意身體!'); } else { alert('分數非法!'); }
2)switch語句(考慮多路選擇的案例轉換為switch實現,提示:case後的是具體的情況,多路選擇是以表達式的方式進行判斷,即點和麵的關係。如:80-90範圍這個面通過除以10,然後通過parseInt進行取整。(面轉成點))
語法:switch(condition){case :break;default:}
break具體講解:阻止代碼向下一個case運行。防止case穿透(穿透性用的好還是挺6的,有時間後續補充案例:給定依據具體日期得出這是本年的第多少天的案例)。
default具體講解:匹配不存在時做的事情。
switch:嚴格檢查類型(形似===的檢查),如果不統一,條件不成立(比如說數字的字元串和case後的Number後的數字無法匹配,需轉成相同的類型)
// 判定
switch(iWeekday){
//利用穿透性
case 0:
case 7:
alert('星期天');
break;
case 1:
alert('星期一');
break;
case 2:
alert('星期二');
break;
case 3:
alert('星期三');
break;
case 4:
alert('星期四');
break;
case 5:
alert('星期五');
break;
case 6:
alert('星期六');
break;
default:
alert('非法數據!');
}
(二)迴圈語句
1)for迴圈語句
// for迴圈語法
/*
for(var i = 0; i < 10; i++){
code...
}
*/
for(var a = 4; a < 10; a++) {
document.write(a);
}
// for迴圈的嵌套
for(var i = 0; i < 5; i++) {
for(var j = 0; j < 5; j++) {
document.write(i*j + '、');
}
document.write('<br>');
}

/*
第1步:聲明變數i = 0;
第2步:判斷條件i < 4,條件成立執行第三步,不成立則退出迴圈
第3步:執行代碼塊。
第4步:執行i++
第5步:判斷條件,i < 4,條件成立執行第6步,不成立則退出迴圈
第6步:執行代碼塊。
第7步:執行i++
第8步:判斷條件,i < 4,條件成立執行第9步,不成立則退出迴圈
*/
for(var i = 0; i < 4; i++) {
document.write(i);
}
for執行步驟
2)for in語句(可以遍曆數組和對象,經常用於遍歷對象)
遍曆數組
var names = ["nick", "jenny"];
for(var index in names){
console.log(index);
console.log(names[index]);
}
遍歷對象
var obj = {name: '張三', age: 24, hobby: ['打籃球', '搏擊', '打乒乓球']};
for(var attr in obj) {
console.log(obj[attr]);
}
3)while迴圈語句
/*
while語法
while(condition){
code...
}
*/
var a = 4;
while(a < 10) {
document.write(a);
a++;
}
4)do-while語句
/*
do...while語法
do{
code...
}while(condition);
*/
var a = 4;
do{
document.write(a);
a++;
}
while(a < 10);
// while和do...while的區別:執行的順序不一樣
//do...while至少會執行一次代碼塊,while有可能一次都不執行。
(三)Label語句
//label語句 跳出雙重迴圈 例:條件 i=5 j=5 時 跳出嵌套的雙重for迴圈 num=55;
var num = 0;
outPoint:
for (var i=0;i<10;i++) {
for (var j=0;j<10;j++) {
if (i==5 && j==5) {
break outPoint;
}
num++;
}
}
console.log(num); //控制台輸出
(四)異常處理
try {
//這段代碼從上往下運行,其中任何一個語句拋出異常該代碼塊就結束運行
}
catch (e) {
// 如果try代碼塊中拋出了異常,catch代碼塊中的代碼就會被執行。
//e是一個局部變數,用來指向Error對象或者其他拋出的對象
}
finally {
//無論上述代碼怎麼,finally代碼塊始終會執行
}
補充:break和continue的區別
// break和continue
for(var i = 0; i < 10; i++) {
if(i === 5) {
break;
}
document.write(i);
}
for(var i = 0; i < 10; i++) {
if(i === 5) {
continue;
}
document.write(i);
}
// 區別:break終止迴圈,continue跳過當前迴圈。
// 共同點:都不會執行後面的代碼。
15:函數
函數的概念:函數就是把完成特定功能的一段代碼抽象出來,使之成為程式中的一個獨立實體,起個名字(函數名)。可以在同一個程式或其他程式中多次重覆使用(通過函數名調用)。
註:編寫好的函數代碼只有通過調用才會執行,不調用的時候不會執行(自執行函數特例)。
函數的作用(好處):
1,使程式變得更簡短而清晰
2,有利於程式維護
3,可以提高程式開發的效率 ,
4,提高了代碼的重用性(復用性)
1>函數的創建方式
// 函數聲明式的方式創建函數
function funcName() {}
// 函數表達式的方式創建函數
var funcName = function () {};
// 通過構造函數的方式創建函數
// 構造函數:出現在new運算符後的函數,稱為構造函數
var funcName = new Function ();
函數聲明式和函數表達式的區別
// 函數聲明式的方式必須指定函數名
function sum() {
alert(1);
}
sum();
// 函數表達式的方式可以沒有名字
(function () {
alert(1);
})();
2>函數的調用方式
//創建函數
function hello() {
document.write('hello ');
document.write('world ');
}
// 方式1:手動調用
hello();
// 方式2:事件驅動的方式
var oBox = document.getElementById('box');
oBox.onclick = function () {
hello();
};
3>函數的參數(形參和實參)



