1:DOM(Document Object Model)的概念和作用 document對象是DOM核心對象:對html中的內容,屬性,樣式進行操作。 節點樹中節點之間的關係:父子,兄弟。 2:DOM常用屬性 title:返回或設置當前文檔的標題。 all:返回所有元素的集合。 forms:返回對文檔 ...
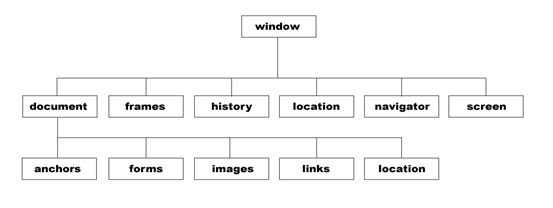
1:DOM(Document Object Model)的概念和作用
document對象是DOM核心對象:對html中的內容,屬性,樣式進行操作。
節點樹中節點之間的關係:父子,兄弟。

2:DOM常用屬性
title:返回或設置當前文檔的標題。
console.log(document.title); //列印網頁標題—讀
document.title="hello world"; //更改網頁標題—寫
all:返回所有元素的集合。
console.log(document.all);//輸出網頁的所有元素

forms:返回對文檔中所有form對象的引用。
console.log(document.forms['formone'])

通過集合來訪問相應的對象:
1.通過下標的形式。
2.通過name形式。
3:DOM查詢方法
1.getElementById(id):返回擁有指定id的(第一個)對象的引用。
console.log(document.getElementById('box'))
2.getElementsByTagName(tagName):返回有指定標簽名的對象集合。
console.log(document.getElementsByTagName('div'));
註:上面兩個方法沒有相容性問題。
3.getElementsByName(name):返回帶有指定name指定名稱的對象的集合。有相容性問題。
console.log(document.getElementsByName('form1').length);
在IE9及其以下,如果該對象的標準屬性包含有name,(比如說input,在input中name是input的預設屬性,所以可以正常使用,但是在div中name並不是div的預設屬性,所以不能正常顯示),那麼可以正確的使用。否則不可以使用。在火狐中,該方法可以適用於任何情況。
結論: getElementsByName(name)主要是適用於表單。
4.write:輸出內容到頁面。(註:網頁載入完成後進行輸出,則覆蓋整個網頁,使用時需註意)
document.write('下雪啦!');
5.getElementsByClassName():返回帶有指定className指定名稱的對象的集合。有相容性問題,適用於火狐瀏覽器,在IE瀏覽器中不可用(IE8及以下不可用)。
console.log(document.getElementsByClassName('pink'))
封裝獲取className值的DOM節點的相容性的函數。
// 通過class名獲取元素集合
function byClassName(sClassName) {
if(document.getElementsByClassName) {
return document.getElementsByClassName(sClassName);
} else {
// 獲取所有的元素
var allTags = document.getElementsByTagName('*');
var result = [];
for(var i = 0; i < allTags.length; i++) {
if(allTags[i].className == sClassName) {
result.push(allTags[i]);
}
}
return result;
}
}
console.log(byClassName('pink').length)
4:操作內容
1.innerHTML:用來設置或獲取對象起始和結束標簽內(例如div框架,它只會獲取div裡面的內容,而不會獲取div)的內容(識別html標簽) 。
console.log(oBox.innerHTML);//輸出內部的標簽及文字
oBox.innerHTML = '<i>我是測試數據</i>'; //文字傾斜,不顯示標簽
2.innerText:用來設置或獲取對象起始和結束標簽內的內容 (只是獲取文字內容)(適用於IE,最新版火狐已支持)。
textContent用來設置或獲取對象起始和結束標簽內的內容 (只是獲取文字內容)(適用於火狐,IE8及其以下不支持)。
console.log(oBox.innerText); //只輸出文字
oBox.innerText = '<i>我是測試數據</i>'; //文字不傾斜,標簽當文字輸出
3.outerHTML 用來設置或獲取包括本對象在內的起始和結束標簽內(例如div框架,不僅會獲取div裡面的內容,也會獲取div自身的內容)的內容(識別html標簽) 。
4.outerText 用來設置或獲取包括本對象在內的起始和結束標簽內的內容(只是獲取文字內容)(火狐不支持)。
// 寫入的區別
oBox.outerHTML = '<i>測試數據</i>';
oBox.outerText = '<i>測試數據</i>';
//outerHTML 替換該標簽插入html標簽i文字發生傾斜
//outerText 替換該標簽插入文字不發生傾斜標簽當文字處理
5:操作屬性
1.直接操作
對象.屬性。 // 獲取屬性。某些屬性有相容性問題,例如name(如果不是標簽特有的屬性,在chrome/firfox訪問不到,在IE8及其以下瀏覽器能獲取的到)。
對象.屬性=值 // 設置、添加屬性(屬性值)。
//通過屬性的方式操作讀寫
oBox.id = 'snow';
oBox.age = '24';
console.log(oBox.id);
console.log(oBox.age);
2.通過方法
getAttribute(“屬性”)。
console.log(oBox.getAttribute('id'));
console.log(oBox.getAttribute('age'));
setAttribute(“屬性”,“值”)。
Box.setAttribute('id', 'snow');
oBox.setAttribute('age', 24);
removeAttribute(“屬性”)。
// 刪除屬性
oBox.removeAttribute('color');
6:操作樣式
1.行內樣式
對象.style.屬性 // 獲取樣式屬性
// 只能讀取行內樣式
console.log(oBox.style.width)
console.log(oBox.style.height)
console.log(oBox.style.color)
console.log(oBox.style.backgroundColor)
對象.style.屬性=值 // 設置、添加樣式屬性。
// 只能設置行內樣式
oBox.style.width = '400px';
oBox.style.backgroundColor = 'blue';
註: 遇到屬性是“-”鏈接的,要將“-”去掉,後面的單詞的首字母大寫,採用駝峰式命名的方法進行書寫。
2.行內樣式和css層疊樣式通用的方式
對象.currentStyle.屬性 IE 用來獲得實際的樣式屬性。
getComputedStyle((對象,null).屬性) 火狐 用來獲得實際的樣式屬性。
註:只能獲取不能設置。
封裝獲取樣式通用方式:
// 獲取元素樣式值
function getStyle(obj, attr) {
if(obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
console.log(getStyle(oBox, 'width'));
7:DOM增刪改
一:創建節點(註釋和文檔節點一般不需要創建)
1:創建元素節點
document.createElement("元素標簽名");
2:創建屬性節點
var oAttr = document.createAttribute(“屬性名”);(不常用)
oAttr.value = "attr-name";
oDiv.setAttributeNode(oAttr);
對象.屬性=屬性值;(常用)
3:創建文本節點
對象.innerHTML = "";
var oText = document.createTextNode(“文本”); // 文本中的HTML標簽實體化
oDiv.appendChild(oText);
二:追加到頁面當中
父對象.appendChild(newNode) // 插入到父對象最後。
父對象.insertBefore(newNode, existsNode) // 插入到什麼對象之前。
三:修改(替換)節點
父對象.replaceChild(newNode,existsNode); // 前面的替換後面的
四:刪除節點
父對象.removeChild(oldNode);
如果確定要刪除節點,最好也清空記憶體 對象=null;
五:表格操作
table.tBodies[0].rows[0].cells[0].innerHTML;
var oNewRow = table.insertRow(“行位置”);
oNewRow.insertCell(“列位置”);
// 創建LI標簽
var oLi = document.createElement('li');
oLi.innerHTML = '這是第' + Math.round(Math.random() * 1000 + 10) + '條新聞';
// 將新的標簽追加到元素的末尾
oList.appendChild(oLi);
// 將新的元素放到第一個位置
oList.insertBefore(oLi, aLi[0]);
// 替換節點
oList.replaceChild(oLi, aLi[0]);
// 刪除節點
oList.removeChild(aLi[0]);
// 創建屬性節點
oList.className = 'aaa';
oList.sex = '男';
var oHeight = document.createAttribute('height');
oHeight .value = '180cm';
oList.setAttributeNode(oHeight );
// 創建文本節點
var oText = document.createTextNode('新創建的文本節點');
oList.appendChild(oText);
// 表格的操作
var oTable = document.getElementById('table');
// 獲取tBody
var tBody = oTable.tBodies[0];
// 獲取tr
var oTr = tBody.rows[2];
// 獲取td
var oTd = oTr.cells[1];
// 讀取
console.log(oTd.innerHTML);
// 修改
oTd.innerHTML = 'second';
// 添加新的一行
// var oNewTr = tBody.insertRow(5);
// 創建四列
var oNewTd = oNewTr.insertCell(0);
oNewTd.innerHTML = 5;
var oNewTd = oNewTr.insertCell(1);
oNewTd.innerHTML = '你猜五';
var oNewTd = oNewTr.insertCell(2);
oNewTd.innerHTML = 0;
var oNewTd = oNewTr.insertCell(3);
oNewTd.innerHTML = '女';
// 刪除一行
var oDeleteTr = tBody.rows[tBody.rows.length - 1];
tBody.removeChild(oDeleteTr);



