1:ES5簡介 ECMAScript 5.1 (或僅 ES5) 是ECMAScript(基於JavaScript的規範)標準的修正。 與HTML5規範進程本質類似,ES5通過對現有JavaScript方法添加語句和原生ECMAScript對象做合併實現標準化。 2:嚴格模式的意義 相對於正常模式而言 ...
1:ES5簡介
ECMAScript 5.1 (或僅 ES5) 是ECMAScript(基於JavaScript的規範)標準的修正。 與HTML5規範進程本質類似,ES5通過對現有JavaScript方法添加語句和原生ECMAScript對象做合併實現標準化。
2:嚴格模式的意義
相對於正常模式而言:
1:消除Javascript語法的一些不合理、不嚴謹之處,減少一些怪異行為。
2:消除代碼運行的一些不安全之處,保證代碼運行的安全。
3:提高編譯器效率,增加運行速度。
4:為未來新版本的Javascript做好鋪墊。
"嚴格模式"體現了Javascript更合理、更安全、更嚴謹的發展方向,包括IE 10在內的主流瀏覽器,都已經支持它,許多大項目已經開始全面擁抱它。
3:進入嚴格模式
進入“嚴格模式”的標誌,書寫這行語句:"use strict";
老版本的瀏覽器會把它當作一行普通字元串,加以忽略。
4:如何調用嚴格模式
"嚴格模式"有兩種調用方法,適用於不同的場合。
針對整個腳本文件:將"use strict"放在腳本文件的第一行,則整個腳本都將以"嚴格模式"運行。如果這行語句不在第一行,則無效,整個腳本以"正常模式"運行。如果不同模式的代碼文件合併成一個文件,這一點需要特別註意。
針對單個函數:將"use strict"放在函數的第一行,則整個函數以"嚴格模式"運行。
腳本文件的變通寫法:因為第一種調用方法不利於文件合併,所以更好的做法是,借用第二種方法,將整個腳本文件放在一個立即執行的匿名函數之中。
eg:
// a.js (組員a的js代碼引入嚴格模式)
/* 'use strict';
var a = 4;
var b = 3;
console.log(a + b);*/
// b.js(組員b的js代碼引入正常模式)
/*
var c = 6;
var d = 7;
console.log(c + d);*/
//項目上線代碼合併(如果直接合併代碼,組員b的代未按照嚴格模式規範來coding,語法可能發生各種問題)。
//解決方案:將代碼分別封裝進入兩個匿名自執行函數
(function () {
'use strict';
var a = 4;
var b = 3;
console.log(a + b);
})();
(function () {
var c = 6;
var d = 7;
console.log(c + d);
})();
5:嚴格模式改變語法和行為
嚴格模式對Javascript的語法和行為,都做了一些改變。
1:全局變數顯式聲明。
在正常模式中,如果一個變數沒有聲明就賦值,預設是全局變數。嚴格模式禁止這種用法,全局變數必須顯式聲明。因此,嚴格模式下,變數都必須先用var命令聲明,然後再使用。
javascrip中的變數講解中函數內部不加關鍵字var定義的全局變數如果引入嚴格模式,運行程式將會檢查出語法錯誤。採用顯示聲明全局變數。
2:函數形參不允許重覆。
3:禁止使用with語句。
4:禁止函數內部this關鍵字指向全局對象,this指向undefined。
5:函數必須聲明在頂層。
將來Javascript的新版本會引入“塊級作用域"。為了與新版本接軌,嚴格模式只允許在全局作用域或函數作用域的頂層聲明函數。也就是說,不允許在非函數的代碼塊內聲明函數。
// if(1){function a(){}} else {function a() {}}
6:ES5新增函數方法
註:新增方法IE6/7/8均不支持
this是函數內部預設內置的一個變數
1:全局環境中,this指向的是window
2:在函數內部,this指向的是window
3:在方法內部,this指向的是方法的擁有者
bind方法:改變了函數內部上下文的this。返回值是函數。在調用返回函數時,傳入的實參是在bind中傳入參數的基礎上往後排的。
var obj = {
name: '張三'
};
var name = '李四';
function hello(x, y) {
var name = '王五';
console.log(arguments);
//輸出三個參數,參數的排序是先排bind中的參數,接著是調用參數的實參,則參數:
//arguments[0]=6,arguments[0]=7,arguments[0]=9
console.log(this.name); //張三
console.log(x + y); //13
}
var newHello = hello.bind(obj, 6);
newHello(7, 9);
7:ES5新增數組方法
1:forEach方法:遍曆數組。第二個參數為可選的上下文參數(改變this指向)。
形參釋義:v:代表value k:代表key arr:代表array數組
forEach方法中的function回調支持3個參數,第1個是遍歷的數組內容;第2個是對應的數組索引,第3個是數組本身。forEach不會遍歷空位置的內容。如:[1, , 3],只會遍歷1和3。
// 數組對象新增的方法
var arr = [1, 4, 7, 9];
// forEach方法
// 語法:arr.forEach(function (v, k, arr) {}, context);
arr.forEach(function (v, k, arr) {
console.log(this);//小明
console.log(v, k, arr);
}, '小明');
2:map方法:將數組映射成新數組。回調函數需要有返回值。
var newArr = arr.map(function (v) {
return v * 2;
});

3:filter方法:指數組過濾後,返回過濾後的新數組。 filter的callback函數需要返回布爾值true或false。
// 語法:arr.filter(function (v, k, arr) {}, context) var newArr = arr.filter(function (v) { if(v > 5) { return true;//返回true將值添加到新的數組 }
else { return false;//返回false將值不添加新的數組
} });

4:some方法:指是否“某些項”合乎條件。返回布爾值。只要數組中有一項符合條件,則返回true。
// 語法:arr.some(function (v, k, arr) {}, context)
var bool = arr.some(function (v) {
if(v > 10) {
return true;//只要進入此語句接收到的返回值true,否則為false
} else {
return false;
}
});
5:every方法:所有項都必須合乎條件。返回布爾值。
// 語法:arr.every(function (v, k, arr) {}, context)
var bool = arr.every(function (v) {
if(v > 0) {
return true;
} else {
return false;//只要進入此語句接收到的返回值false,否則為true
} });
語法:array.every(callback, [ thisobject]); 必須每一項都要符合條件,否則返回false。
6:indexOf方法:返回整數索引值,如果沒有匹配(嚴格匹配),返回-1。 fromIndex可選,表示從這個位置開始搜索,若預設或格式不合要求,使用預設值0。
var arr=[1,4,7,9];
arr.indexOf(7,-2)
//2 從-2的位置開始從左向右查找7,下標為2
arr.indexOf(4,-2)
//-1 從-2的位置從左向右開始查找4,未找到4 輸出-1
7:lastIndexOf方法:從數組的末尾開始查找,而不是從開頭。還有一個不同就是fromIndex的預設值是array.length - 1而不是0。
// lastIndexOf:在數組中查找某個元素。從右往左
var arr = [1, 4, 7, 9, 8, 7, 10];
var iIndex = arr.lastIndexOf(7, 4);
//從數組值為8的位置4,從右向左查找 返回數組下標註 返回值為2
console.log(iIndex);
8:reduce方法:歸併。遞歸減少。
reduce語法:arr.reduce(function (previous, current, index, arr) {}, initialValue);
callback函數接受4個參數:之前值、當前值、索引值以及數組本身。initialValue參數可選,表示初始值。
1》若指定,則當作最初使用的previous值;
案例:
var arr = [1, 4, 7, 9];
var result = arr.reduce(function (previous, current) {
console.log(previous, current);
return previous + current;
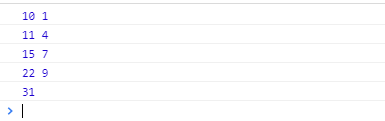
}, 10);
console.log(result); //結果為31
結果列表:

解析:previous值:initialValue初始值 10,current值:數組的第一個元素arr[0]=1,緊接著進行迭代current值即當前值 ,最終結果為數組arr元素值得和加初始值,則為31
2》如果預設,則使用數組的第一個元素作為previous初始值,同時current往後排一位,相比有initialValue值少一次迭代。
案例:
var arr = [1, 4, 7, 9];
var result = arr.reduce(function (previous, current) {
console.log(previous, current);
return previous + current;
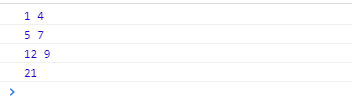
});
console.log(result); //結果為21
結果列表:

解析:previous值:initialValue初始值為數組arr[0]=1,current值:數組的第一個元素arr[1]=4,緊接著進行迭代current值即當前值 ,最終結果為數組arr元素值得和加初始值,則為21
1:因為initialValue不存在,因此一開始的previous值等於數組的第一個元素。
2:從而current值在第一次調用的時候就是2。
3:最後兩個參數為索引值index以及數組本身array。
9:reduceRight方法:和reduce用法類似,實現上差異在於reduceRight是從數組的末尾開始實現。
案例:
var arr = [1, 4, 7, 9];
var result = arr.reduceRight(function (previous, current) {
console.log(previous, current);
return previous + current;
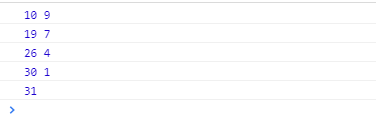
}, 10);
console.log(result);
結果列表:

10:Array.isArray():判斷一個變數是否為數組。
8:ES5新增字元串方法
trim方法:去除字元串首尾的空白字元。
// trim:忽略字元串左右兩側的空格。
var str = ' hello world ';
console.log(str.trim());//值:hello world
9:ES5新增JSON(javascript object notation)對象方法
1:JSON.parse:將一個JSON格式的字元串轉換成對象。
var obj = {
name: '張三',
hello: function () {
console.log('hello world!')
}
};
console.log(JSON.stringify(obj));
//將對象屬性轉換成字元串,函數直接省略
2:JSON.stringify:將對象轉換成JSON格式的字元串。
var str = '{"name": "張三", "age": 28, "hello":{"child": "李四"}}';
//嚴格按照對象的屬性進行創建字元串,字元串內可包含對象的屬性及嵌套的對象,不能包含函數
console.log(JSON.parse(str));



