一:模板對象 二、Vue指令 指令:是帶有V-首碼的特殊屬性,通過屬性來操作元素 1.v-text和v-html v-text:在元素當中插入值,只能是文本 v-html:在元素不中不僅可以插入文本,還可以插入標簽 <!DOCTYPE html> <html lang="en"> <head> <m ...
模板對象
vue指令
一:模板對象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app"> {{4+5}} {{2>3}} <p v-text="msg">{{msg}}</p> <h1 v-text="str">{{str}}</h1> {{msg}} <h3 v-html="aa"> {{aa}} </h3> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ msg:'你是sb嗎', str:'哈哈 你個傻弔', aa:'<i>are you ok?</i>' } }) </script> </html>
二、Vue指令
指令:是帶有V-首碼的特殊屬性,通過屬性來操作元素
1.v-text和v-html
v-text:在元素當中插入值,只能是文本
v-html:在元素不中不僅可以插入文本,還可以插入標簽

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <p>{{msg}}</p> <p>{{80+2}}</p> <p>{{20>30}}</p> {{msg}} 我是:<h1 v-text="msg">{{str}}</h1> 你是:<h1 v-text="msg">2222222222222</h1> <h2 v-html="hd"></h2> <h2 v-html="str"></h2> </div> <script> new Vue({ el: "#app", //表示在當前這個元素內開始使用VUE data:{ msg: "我是老大", hd: "<input type='button' value='你是shei?'>", str: "我要發財!" } }) </script> </body> </html>View Code
2.v-if和v-show
v-if: 根據表達式的真假值來動態插入和移除元素,如果條件成立插入一個元素,如果沒有就刪除,註意:刪除時代碼裡面就沒有了,查看控制台發現該元素的的代碼被註釋了
v-show:根據表達式的真假值來隱藏和顯示元素,條件不成立的時候知識用css的display:none,將該元素的代碼隱藏了

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app"> <div v-if="pick"> <h1>你是對的</h1> </div> <div v-else> <h1>我是對的</h1> </div> <p v-show="bd">i am ctz</p> <p v-show="ok">好好學習天天寫代碼</p> </div> </body> <script> var vm = new Vue({ el: '#app', data: { pick: false, bd: false, ok: true } }); window.setInterval(function () { vm.ok = !vm.ok }, 1000) </script> </html>View Code
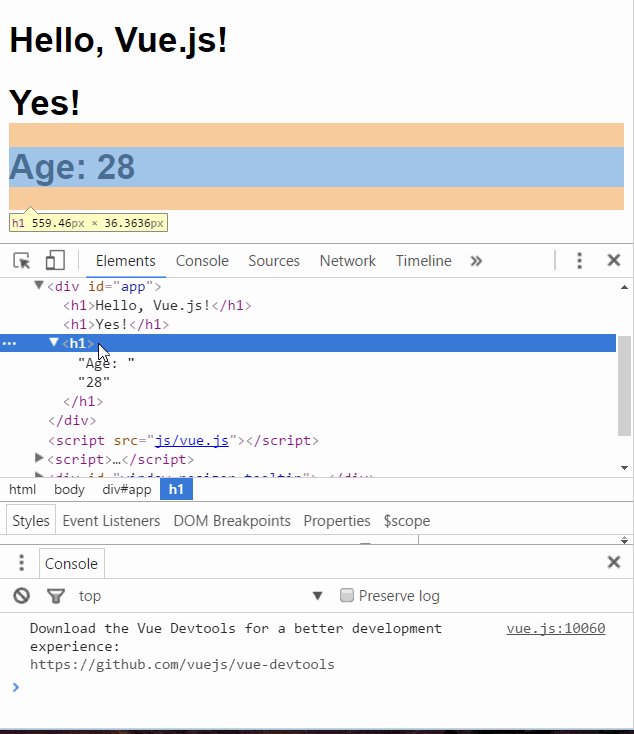
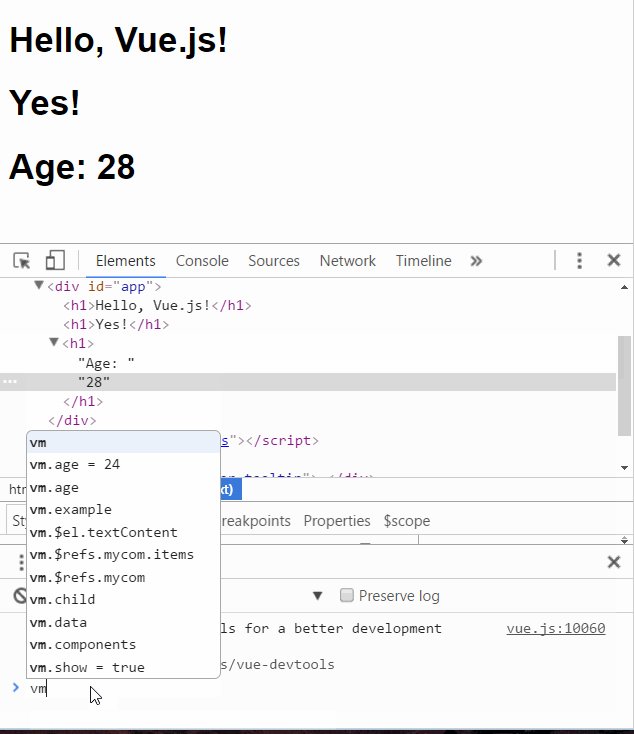
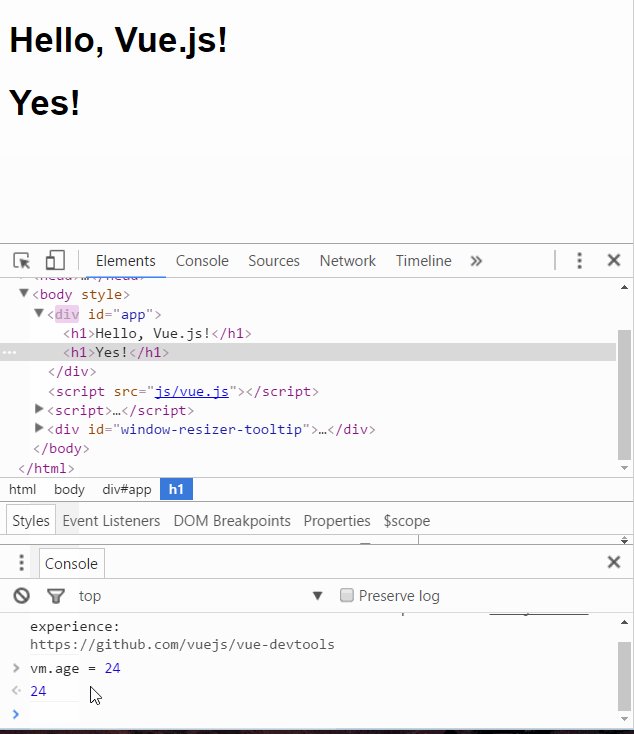
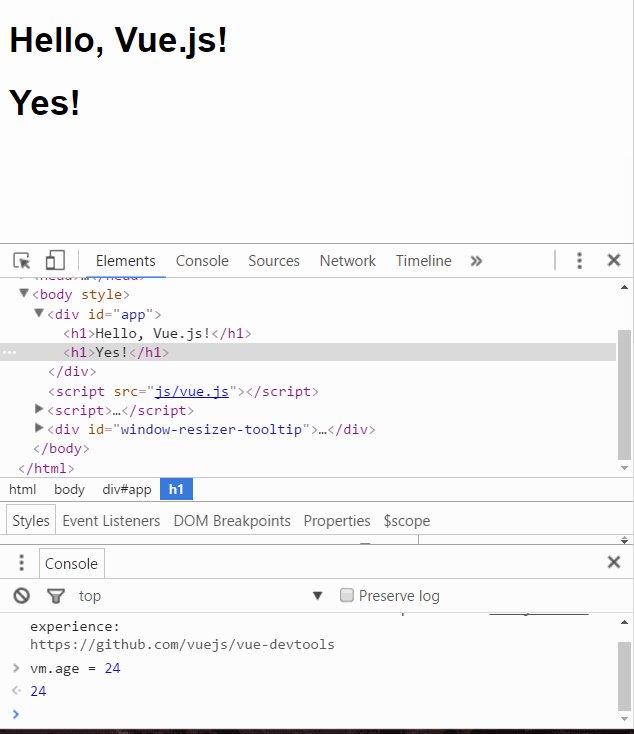
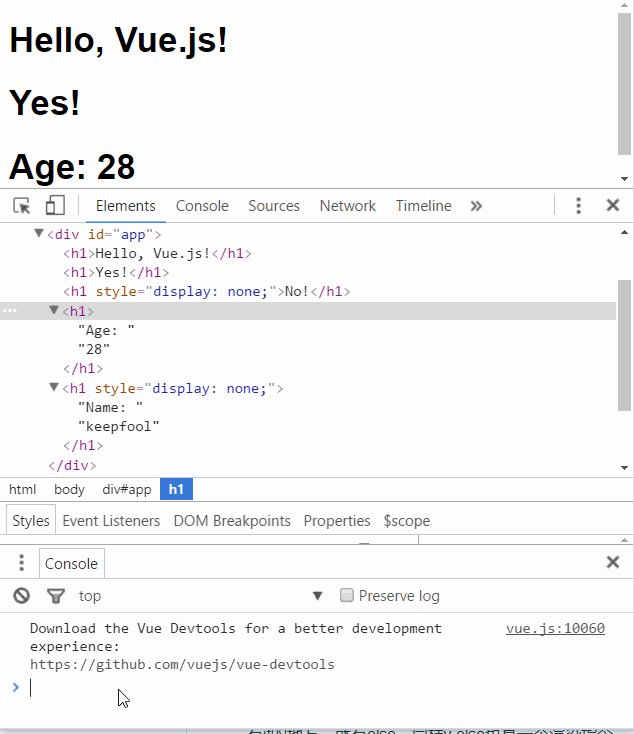
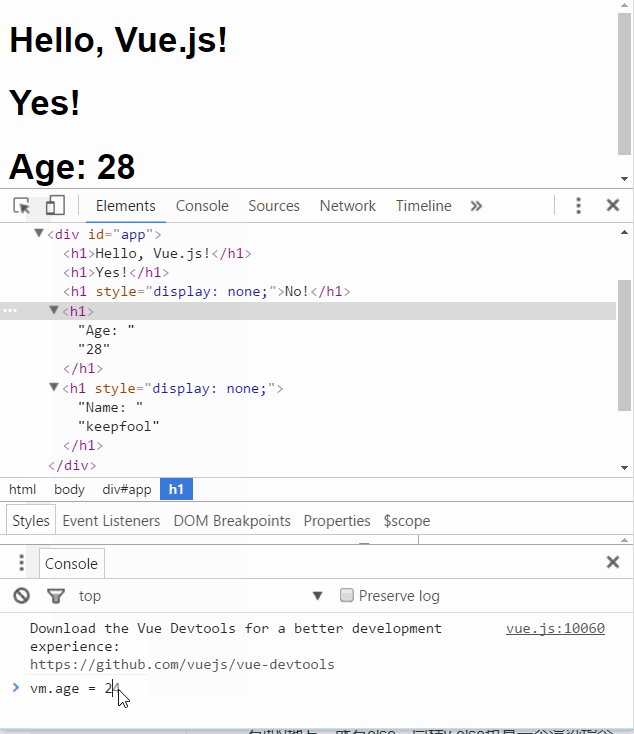
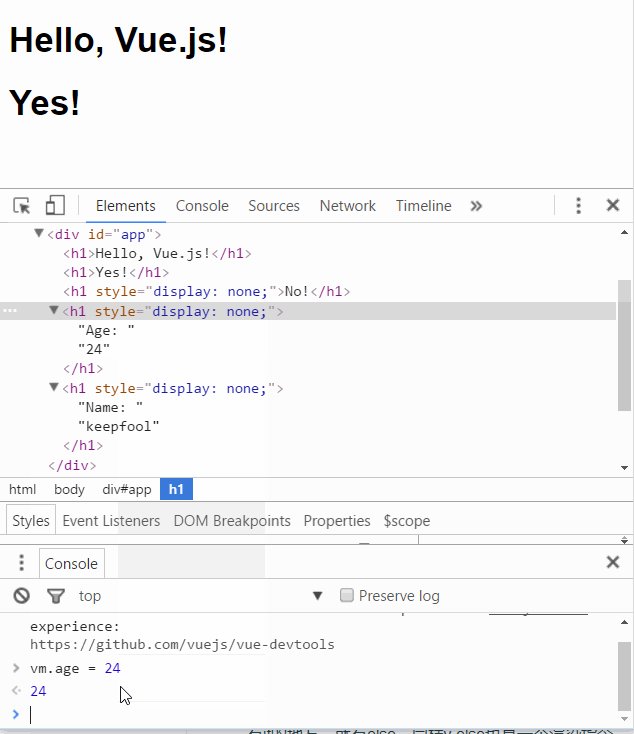
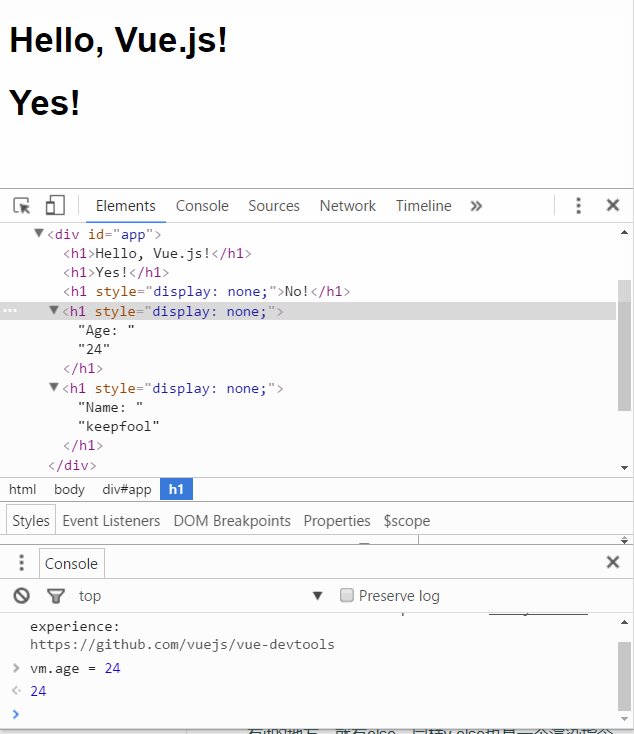
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-if="yes">Yes!</h1> <h1 v-if="no">No!</h1> <h1 v-if="age >= 25">Age: {{ age }}</h1> <h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { yes: true, no: false, age: 28, name: 'keepfool' } }) </script> </html>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-show="yes">Yes!</h1> <h1 v-show="no">No!</h1> <h1 v-show="age >= 25">Age: {{ age }}</h1> <h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { yes: true, no: false, age: 28, name: 'keepfool' } }) </script> </html>View Code

3.v-for
v-for:根據變數的值來迴圈渲染元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app"> <!--item我們要取的值index為該值早數組中的索引--> <h3 v-for="(item,index) in arry"> {{index}}--->{{item}} </h3> <h4 v-for="(v,key,index) in dic"> {{index}}---{{key}}-----{{v}} </h4> <h4 v-for="(item,index) in obj1"> {{index}}----{{item.name}}---{{item.hobby}} </h4> <button v-on:click="f">點我刪除</button> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ arry:[111,222,333,444,555], dic:{name:'陳太章',age:21,addr:'雲南昆明'}, obj1:[ {name:'趙俊明',hobby:'搞基'}, {name:'肖博雅',hobby:'被搞'}, {name:'八級哥',hobby:'互搞'} ] }, methods:{ f:function () { vm.arry.pop() } } }) </script> </html>
4.v-on
v-on:監聽元素事件,並執行相應的操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app" > <p><input type="checkbox" name="fruit" value="a">蘋果</p> <p><input type="checkbox" name="fruit" value="b">香蕉</p> <p><input type="checkbox" name="fruit" value="c">梨</p> <p><input type="checkbox" name="fruit" value="a" v-on:click="cc">其他</p> <div v-html="aa" v-show="isshow"></div> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ aa:'<textarea placeholder="請輸入你喜歡吃的水果"></textarea>', isshow:false }, methods:{ cc:function () { this.isshow=!this.isshow } } }) </script> </html>動態生成標簽

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> <style> ul li{ list-style: none; display: inline-block; border:1px solid blueviolet; height: 30px; line-height: 30px; text-align: center; } </style> </head> <body> <div id="app"> <ul> <li v-on:click="ewmlogin">二維碼登錄</li> <li v-on:click="acountlogin">賬號密碼登錄</li> </ul> <div v-if="ewm"> <img src="erma.jpg" alt="請用手機掃碼登錄"> </div> <div v-if="account"> <form action=""> <p>賬號:<input type="text"></p> <p>密碼:<input type="text"></p> <p>密碼:<input type="submit" value="登錄"></p> </form> </div> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ ewm:true, account:false }, methods:{ ewmlogin:function () { vm.ewm=true; vm.account=false } , acountlogin:function () { vm.account=true; vm.ewm=false } } }) </script> </html>tab切換方式一

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> <style> ul li { list-style: none; display: inline-block; border: 1px solid blueviolet; height: 30px; line-height: 30px; text-align: center; } </style> </head> <body> <div id="app"> <ul> <!--<li v-on:click="login(true)">二維碼登錄</li>--> <!--<li v-on:click="login(false)">賬號密碼登錄</li>--> <li @click="login(true)">二維碼登錄</li




