在ES6中,增加了2個聲明變數的關鍵字:let 和 const。在這裡將詳細介紹let與var的區別、Babel對let的處理以及const的簡單使用。 ...
在ES6中,增加了2個聲明變數的關鍵字:let 和 const。在這裡將詳細介紹let與var的區別、Babel對let的處理以及const的簡單使用。
1. let
在ES6規範中增加了 let 關鍵字。let有什麼用呢?與var有什麼區別呢?
1.1 let 的作用
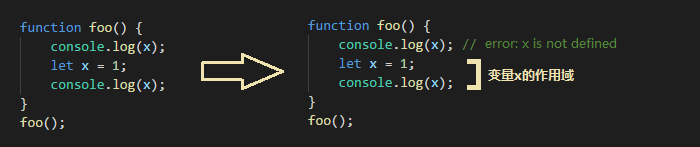
let,可用於聲明一個塊級作用域的變數。
如在if()語句內用let聲明的變數,不會延伸到if()語句外部。
function foo() {
if (true) {
let x = 1;
}
console.log(x); // error:x is not defined
}
foo();
1.2 let與var的區別
在比較兩者區別之前,首先需要瞭解var的作用域和變數提升:
①var沒塊級作用域。
②使用var在函數或全局內任何地方聲明變數相當於在其內部最頂上聲明它,這種行為稱為Hoisting(提升)。
瞭解更多var的知識可訪問之前的文章:JavaScript var的作用域和提升
1) 作用域的區別
var:沒有塊級作用域,因為變數提升的特性,其聲明變數的作用域為整個函數或全局範圍。
let:擁有塊級作用域的特性,其聲明的變數作用域範圍從聲明處一直到當前塊級語句(若存在)的結尾,否則會一直延伸到函數結尾(在函數內)或全局結尾。

2) 在全局作用域聲明的變數是否作為window對象的成員
var:在全局作用域聲明的變數,會作為widnow對象的成員。
let:在全局作用域聲明的變數,不會作為window對象的成員。
var x = 1; let y = 1; console.log(window.x); // => 1 console.log(window.y); // => undefined:let聲明的變數沒有附加到window對象上
3) 同級作用域聲明同名變數的區別
在在同一個作用域聲明2個名稱一樣的變數時兩者的表現:
var:因變數提升特性,聲明2個相同的變數沒問題。
let:報錯,會提示變數已存在。
function foo() {
var x = 1;
let x = 2; // error:Identifier 'x' has already been declared
}
foo();
4) for()迴圈語句內延遲輸出迴圈變數
在下麵代碼中使用setTimeout函數延遲輸出let和var定義的變數:
function foo() {
for (var x = 0; x < 5; x++) {
setTimeout(function() {
console.log(x); // => 5 5 5 5 5
}, 100);
}
for (let y = 0; y < 5; y++) {
setTimeout(function() {
console.log(y); // => 0 1 2 3 4
}, 100);
}
}
foo();
可以看到使用var定義的x變數將會輸出5次5,而使用let定義的y變數會依次輸出0 1 2 3 4,這是為什麼呢?
還是因為var的變數提升特性,第一個迴圈體的變數x,實際就為1個;而第二個迴圈體,每迴圈一次創建一次變數y。
所以上面的代碼可轉換以下代碼:
function foo() {
var x;
for (x = 0; x < 5; x++) {
setTimeout(function() {
console.log(x); // => 5 5 5 5 5
}, 100);
}
for (let y = 0; y < 5; y++) {
setTimeout(function() {
console.log(y); // => 0 1 2 3 4
}, 100);
}
}
foo();
1.3 Babel對let的處理
let是屬於ES6,當使用Babel將其轉換為ES5的代碼是時是怎麼轉換的呢?可得出幾種轉換場景:
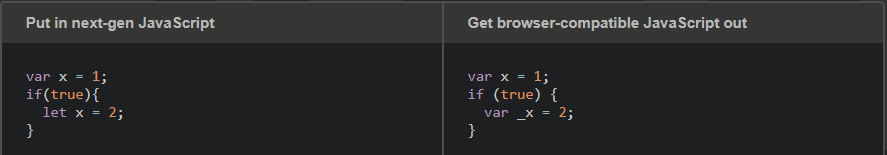
1)在同一作用域範圍內,若 let 前面沒有用 var 定義過的同名變數時,直接使用 var 代替 let 用於聲明變數

2) 在同一作用域範圍內,若 let 前面出現過用 var 定義同名變數時,修改 let 聲明的變數名,並用 var 代替聲明

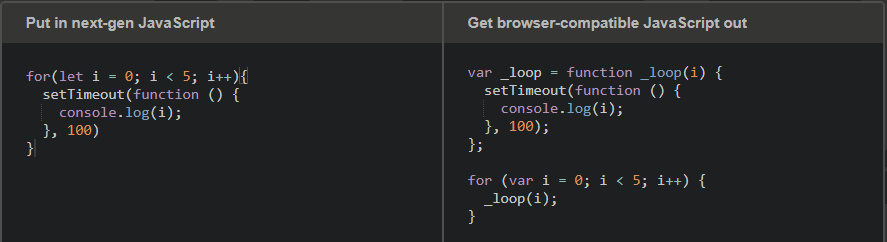
3) 若在一個迴圈語句內部,let聲明的變數 參與了 延時函數(setTimeout、setInterval)的執行時,那麼延時函數會轉換一個獨立函數

2. const
說明:const用於定義一個常量變數。
2.1 特性
①作用域的範圍與let一樣,聲明前無法使用以const聲明的常量。
②同一作用域範圍內,const不能聲明同名常量。
③const聲明的常量不會成為window對象的成員。
④當用const聲明的常量為值類型(e.g. String、Number)時,修改此常量的值會報錯;但當聲明的常量為引用類型(e.g. Array、Object)時,只可以修改此常量的成員。
2.2 示例
1) 修改值類型的常量會報錯
const x = 1; x = 2; // => Uncaught TypeError: Assignment to constant variable.
2) 修改引用類型的常量的成員不會報錯
// 1.const聲明一個數組
const x = [1, 2, 3];
console.log(x); // => [1, 2, 3]
x[0] = 2; // 修改數組的第一個元素的值
console.log(x); // => [2, 2, 3]
// 2.const聲明一個對象
const obj = {};
obj.name = 'polk';
console.log(obj.name); // => polk
3. 擴展閱讀
let MDN :https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/let
const MDN :https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/const
End Web開發之路系列文章 菜單載入中...



