下一個compilation來源於以下代碼: 之前簡單分析該處的apply,此處只看非數組單入口的情況,此時會引入SingleEntryDependency模塊,與compilation相關的內容如下: 此處用到了ES6新加的數據結構Map,SingleEntryDependency是個沒什麼營養的 ...
下一個compilation來源於以下代碼:
compiler.apply(new EntryOptionPlugin()); compiler.applyPluginsBailResult("entry-option", options.context, options.entry);
之前簡單分析該處的apply,此處只看非數組單入口的情況,此時會引入SingleEntryDependency模塊,與compilation相關的內容如下:
compiler.plugin("compilation", (compilation, params) => {
const normalModuleFactory = params.normalModuleFactory;
// ES6的Map
compilation.dependencyFactories.set(SingleEntryDependency, normalModuleFactory);
});
此處用到了ES6新加的數據結構Map,SingleEntryDependency是個沒什麼營養的類,之前簡單講過。
總的來說就是設置了compilation.dependencyFactories的一條屬性。
下麵是一長串的apply:
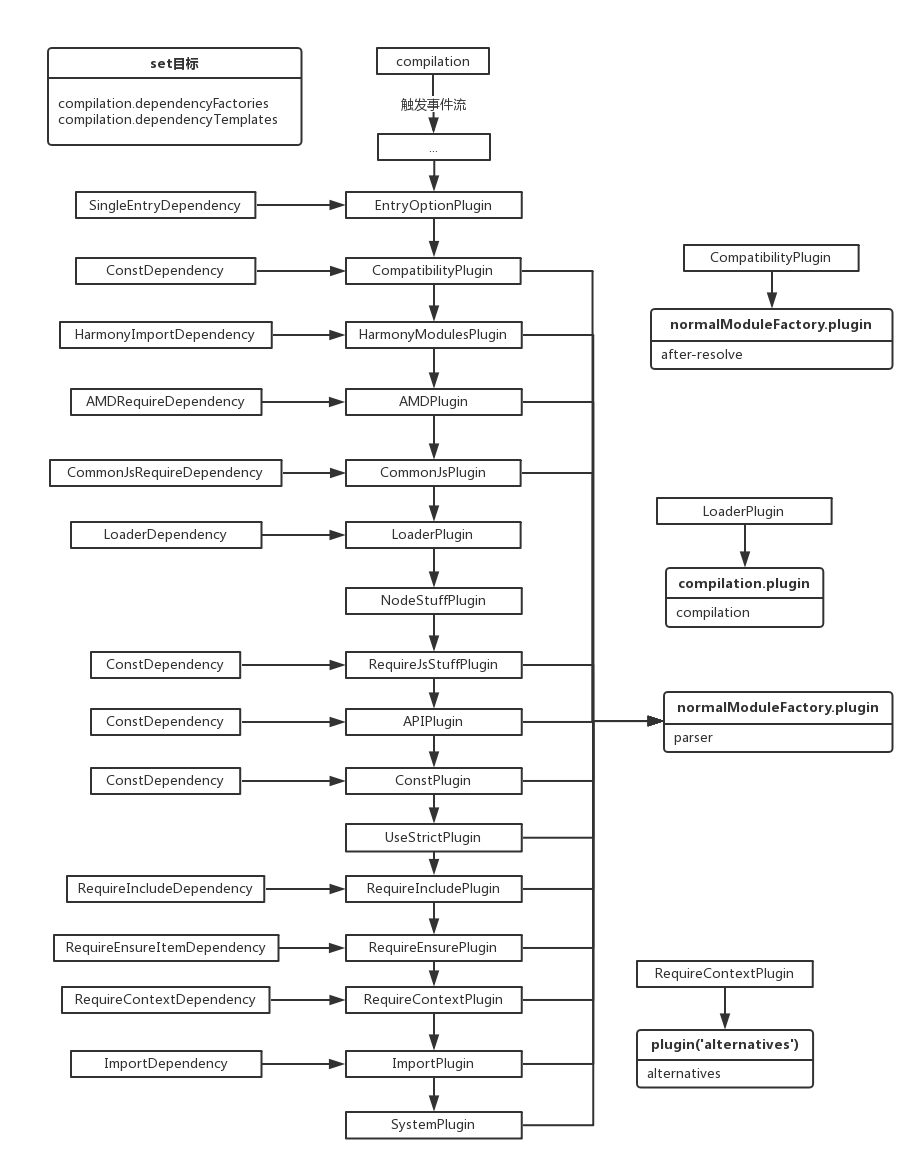
compiler.apply( new CompatibilityPlugin(), new HarmonyModulesPlugin(options.module), new AMDPlugin(options.module, options.amd || {}), new CommonJsPlugin(options.module), new LoaderPlugin(), new NodeStuffPlugin(options.node), new RequireJsStuffPlugin(), new APIPlugin(), new ConstPlugin(), new UseStrictPlugin(), new RequireIncludePlugin(), new RequireEnsurePlugin(), new RequireContextPlugin(options.resolve.modules, options.resolve.extensions, options.resolve.mainFiles), new ImportPlugin(options.module), new SystemPlugin(options.module) );
這一批註入了16個'compilation'事件。
其中大部分都還是給其他的屬性註入事件流,所以下麵的內容基本上只是保證源碼完整而列出來,並沒有什麼東西。
看看流程圖就行了,後面的內容全部可以跳過:

CompatibilityPlugin
class CompatibilityPlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { // 這兩個模塊沒什麼講的 compilation.dependencyFactories.set(ConstDependency, new NullFactory()); compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template()); params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); params.normalModuleFactory.plugin("after-resolve", (data, done) => { /**/ }); }); } }
這個插件給Map上設置的屬性沒看懂什麼用,主要還是註入了2個事件,先做記錄。
HarmonyModulesPlugin
class HarmonyModulesPlugin { // options.module constructor(options) { this.options = options; } apply(compiler) { compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(HarmonyImportDependency, normalModuleFactory); compilation.dependencyTemplates.set(HarmonyImportDependency, new HarmonyImportDependency.Template()); // ...大量set params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
設置了大量的屬性,註入了一個parser事件……也沒有什麼動靜。
AMDPlugin
class AMDPlugin { // options.module,options.amd constructor(options, amdOptions) { this.amdOptions = amdOptions; this.options = options; } apply(compiler) { const options = this.options; const amdOptions = this.amdOptions; compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; const contextModuleFactory = params.contextModuleFactory; compilation.dependencyFactories.set(AMDRequireDependency, new NullFactory()); compilation.dependencyTemplates.set(AMDRequireDependency, new AMDRequireDependency.Template()); // more set... params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); compiler.plugin("after-resolvers", () => { /**/ }); } }
先不管這裡的set,總之這裡依然是註入了一個parser事件。
CommonJsPlugin
class CommonJsPlugin { constructor(options) { this.options = options; } apply(compiler) { const options = this.options; compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; const contextModuleFactory = params.contextModuleFactory; compilation.dependencyFactories.set(CommonJsRequireDependency, normalModuleFactory); compilation.dependencyTemplates.set(CommonJsRequireDependency, new CommonJsRequireDependency.Template()); // set... params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
這兩個插件從名字來看比較明瞭,但是具體行為還需要調用的時候做分析。
LoaderPlugin
class LoaderPlugin { apply(compiler) { // 屬性設置 compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(LoaderDependency, normalModuleFactory); }); // plugin compiler.plugin("compilation", (compilation) => { compilation.plugin("normal-module-loader", (loaderContext, module) => { /**/ }); }); } }
這個也沒有任何操作,設置了一個屬性,註入normal-module-loader事件。
NodeStuffPlugin
這個node參數的東西暫時不管了
RequireJsStuffPlugin
class RequireJsStuffPlugin { apply(compiler) { compiler.plugin("compilation", function(compilation, params) { compilation.dependencyFactories.set(ConstDependency, new NullFactory()); compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template()); params.normalModuleFactory.plugin("parser", function(parser, parserOptions) { /**/ }); }); } };
APIPlugin
class APIPlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { compilation.dependencyFactories.set(ConstDependency, new NullFactory()); compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template()); params.normalModuleFactory.plugin("parser", parser => { /**/ }); }); } }
ConstPlugin
class ConstPlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { compilation.dependencyFactories.set(ConstDependency, new NullFactory()); compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template()); params.normalModuleFactory.plugin("parser", parser => { /**/ }); }); } }
UseStrictPlugin
class UseStrictPlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { params.normalModuleFactory.plugin("parser", (parser) => { /**/ }); }); } }
RequireIncludePlugin
class RequireIncludePlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(RequireIncludeDependency, normalModuleFactory); compilation.dependencyTemplates.set(RequireIncludeDependency, new RequireIncludeDependency.Template()); params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
RequireEnsurePlugin
class RequireEnsurePlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(RequireEnsureItemDependency, normalModuleFactory); compilation.dependencyTemplates.set(RequireEnsureItemDependency, new RequireEnsureItemDependency.Template()); compilation.dependencyFactories.set(RequireEnsureDependency, new NullFactory()); compilation.dependencyTemplates.set(RequireEnsureDependency, new RequireEnsureDependency.Template()); params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
RequireContextPlugin
class RequireContextPlugin { constructor(modulesDirectories, extensions, mainFiles) { if (!Array.isArray(modulesDirectories)) throw new Error("modulesDirectories must be an array"); if (!Array.isArray(extensions)) throw new Error("extensions must be an array"); this.modulesDirectories = modulesDirectories; this.extensions = extensions; this.mainFiles = mainFiles; } apply(compiler) { compiler.plugin("compilation", (compilation, params) => { const contextModuleFactory = params.contextModuleFactory; const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(RequireContextDependency, contextModuleFactory); compilation.dependencyTemplates.set(RequireContextDependency, new RequireContextDependency.Template()); compilation.dependencyFactories.set(ContextElementDependency, normalModuleFactory); params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); params.contextModuleFactory.plugin("alternatives", (items, callback) => { /**/ }); params.contextModuleFactory.plugin("alternatives", (items, callback) => { /**/ }); params.contextModuleFactory.plugin("alternatives", (items, callback) => { /**/ }); }); } }
這個插件還有點內容,構造函數中3個參數分貝代表模塊文件夾、預設擴展名、主入口文件名。
ImportPlugin
class ImportPlugin { constructor(options) { this.options = options; } apply(compiler) { const options = this.options; compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; const contextModuleFactory = params.contextModuleFactory; compilation.dependencyFactories.set(ImportDependency, normalModuleFactory); compilation.dependencyTemplates.set(ImportDependency, new ImportDependency.Template()); // more set... normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
SystemPlugin
class SystemPlugin { constructor(options) { this.options = options; } apply(compiler) { compiler.plugin("compilation", (compilation, params) => { params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
這一批的plugin基本上都是為normalModuleFactory註入parser事件,所以說編譯行為還在準備中……



