這一節跑下一批plugin。 希望不要跟上一節一樣,全是plugin。 流程如圖(看看流程圖就行了,後面也沒有什麼內容): EnsureChunkConditionsPlugin 這個看看就懂,不解釋了。 RemoveParentModulesPlugin 難道又是另一批plugin麽…… Remo ...
這一節跑下一批plugin。
compiler.apply( new EnsureChunkConditionsPlugin(), new RemoveParentModulesPlugin(), new RemoveEmptyChunksPlugin(), new MergeDuplicateChunksPlugin(), new FlagIncludedChunksPlugin(), new OccurrenceOrderPlugin(true), new FlagDependencyExportsPlugin(), new FlagDependencyUsagePlugin() );
希望不要跟上一節一樣,全是plugin。
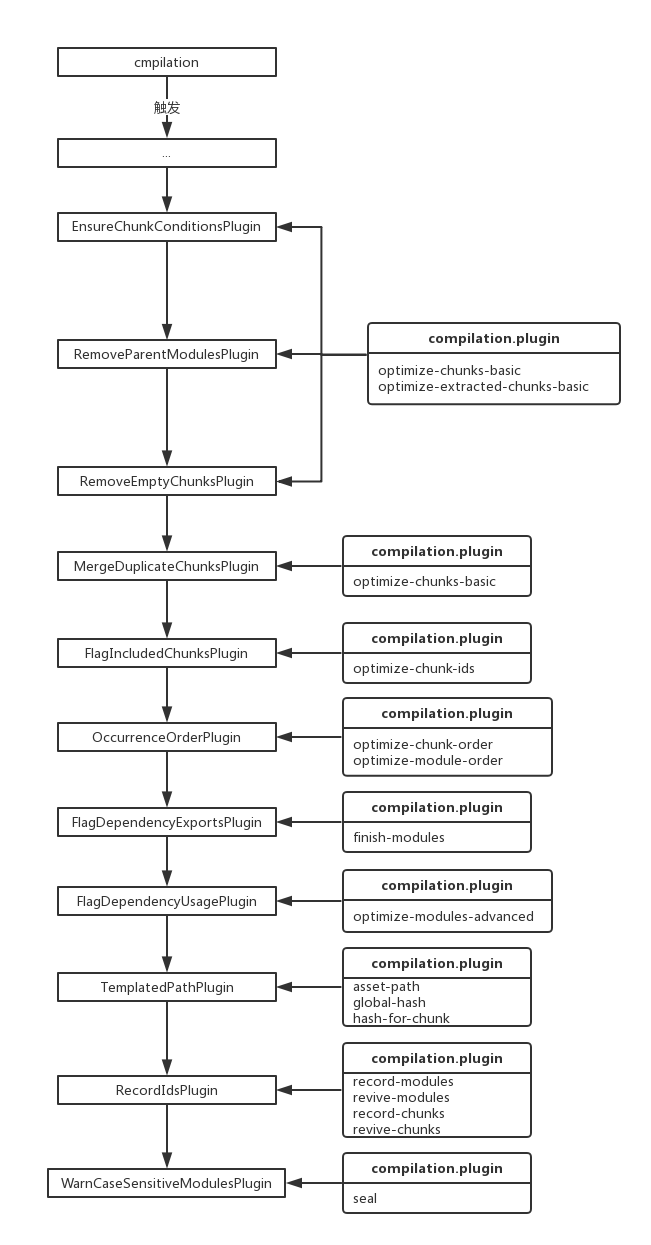
流程如圖(看看流程圖就行了,後面也沒有什麼內容):

EnsureChunkConditionsPlugin
class EnsureChunkConditionsPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { const triesMap = new Map(); compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ }); }); } }
這個看看就懂,不解釋了。
RemoveParentModulesPlugin
class RemoveParentModulesPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ }); }); } }
難道又是另一批plugin麽……
RemoveEmptyChunksPlugin
class RemoveEmptyChunksPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ }); }); } }
是的。
MergeDuplicateChunksPlugin
class MergeDuplicateChunksPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin("optimize-chunks-basic", (chunks) => { /**/ }); }); } }
FlagIncludedChunksPlugin
class FlagIncludedChunksPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin("optimize-chunk-ids", (chunks) => { /**/ }); }); } }
OccurrenceOrderPlugin
class OccurrenceOrderPlugin { // true constructor(preferEntry) { if (preferEntry !== undefined && typeof preferEntry !== "boolean") { throw new Error("Argument should be a boolean.\nFor more info on this plugin, see https://webpack.js.org/plugins/"); } this.preferEntry = preferEntry; } apply(compiler) { const preferEntry = this.preferEntry; compiler.plugin("compilation", (compilation) => { compilation.plugin("optimize-module-order", (modules) => { /**/ }); compilation.plugin("optimize-chunk-order", (chunks) => { /**/ }); }); } }
看到那個錯誤提示就想笑,這個插件除了你自己誰會去調用啊。
FlagDependencyExportsPlugin
class FlagDependencyExportsPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin("finish-modules", (modules) => { /**/ }); function addToSet(a, b) { /**/ } }); } }
FlagDependencyUsagePlugin
class FlagDependencyUsagePlugin { apply(compiler) { compiler.plugin("compilation", compilation => { compilation.plugin("optimize-modules-advanced", modules => { /**/ }); function addToSet(a, b) { /**/ } function isSubset(biggerSet, subset) { /**/ } }); } }
總的來說,這一批plugin是針對模塊的,不過仍然沒有任何實際行為。
還剩下3個也一併過了吧。
TemplatedPathPlugin
class TemplatedPathPlugin { apply(compiler) { compiler.plugin("compilation", compilation => { const mainTemplate = compilation.mainTemplate; mainTemplate.plugin("asset-path", replacePathVariables); mainTemplate.plugin("global-hash", function(chunk, paths) { /**/ }); mainTemplate.plugin("hash-for-chunk", function(hash, chunk) { /**/ }); }); } }
RecordIdsPlugin
class RecordIdsPlugin { apply(compiler) { compiler.plugin("compilation", compilation => { compilation.plugin("record-modules", (modules, records) => { /**/ }); compilation.plugin("revive-modules", (modules, records) => { /**/ }); function getDepBlockIdent(chunk, block) { /**/ } compilation.plugin("record-chunks", (chunks, records) => { /**/ }); compilation.plugin("revive-chunks", (chunks, records) => { /**/ }); }); } }
WarnCaseSensitiveModulesPlugin
class WarnCaseSensitiveModulesPlugin { apply(compiler) { compiler.plugin("compilation", compilation => { compilation.plugin("seal", () => { /**/ }); }); } }
這裡把所有compilation事件流觸發完後,也只是針對不同的階段再次進行plugin,所以詳細過程還需要繼續跑流程。



