最近在使用webpack + vue做個人娛樂項目時,發現npm run build後,css js img靜態資源文件均找不到路徑,報404錯誤。。。網上查找了一堆解決辦法,總結如下 一、首先修改config目錄下的index.js文件 將其中build的配置項assetsPublicPath進行 ...
最近在使用webpack + vue做個人娛樂項目時,發現npm run build後,css js img靜態資源文件均找不到路徑,報404錯誤。。。網上查找了一堆解決辦法,總結如下
一、首先修改config目錄下的index.js文件

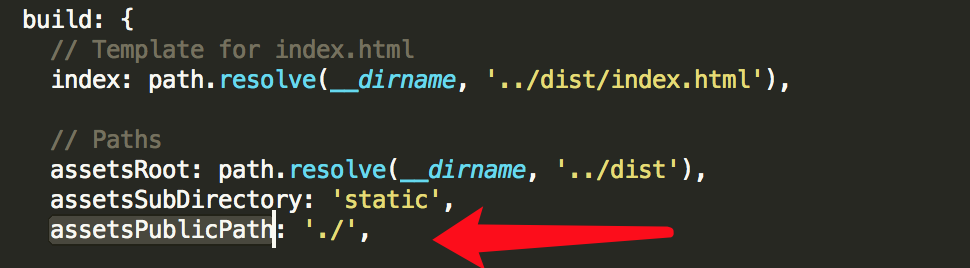
將其中build的配置項assetsPublicPath進行修改,改為

目的是將資源文件的引入路徑,改為相對地址(相對index.html)
二、此時html中的js、css、img引入均沒有問題,但是css中的background-image還是報404
此時的問題原因是,使用了相對地址後,在css進行引入的圖片路徑,其相對的是css文件的路徑
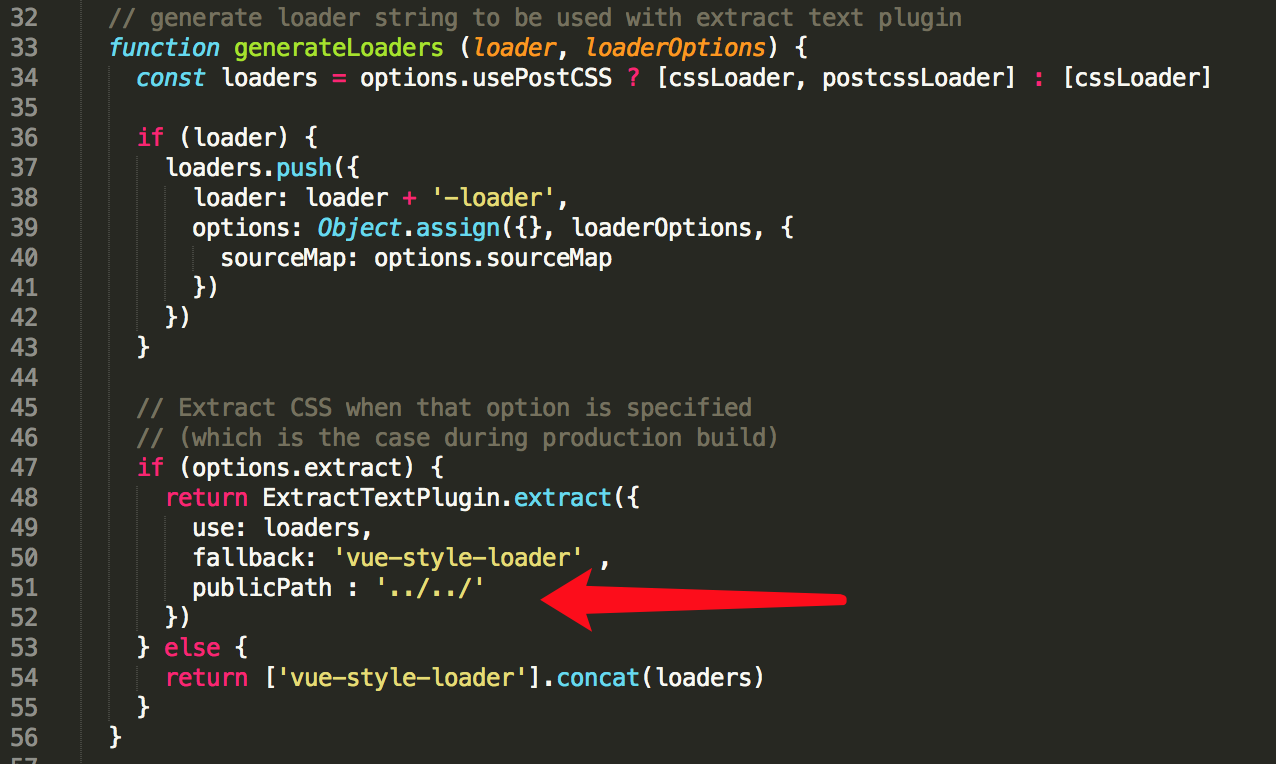
此時的修改方法是,修改build文件夾中的utils.js文件,修改如下這一行

這樣css中的背景圖也OK了,如果在css中引入字體也可以用這樣的方式修複404問題
搞定!!!



