HTTP結構 轉載請註明出處: "HTTP結構簡介" HTTP通信過程包括從客戶端發往伺服器的請求和伺服器返回客戶端的響應,這篇文章就簡單的瞭解一下HTTP請求和響應的結構與協議本身的狀態管理。 用戶HTTP協議交互的信息被稱為HTTP報文,HTTP報文可分為請求報文和響應報文。請求報文包括請求行、 ...
HTTP結構
轉載請註明出處:HTTP結構簡介
HTTP通信過程包括從客戶端發往伺服器的請求和伺服器返回客戶端的響應,這篇文章就簡單的瞭解一下HTTP請求和響應的結構與協議本身的狀態管理。
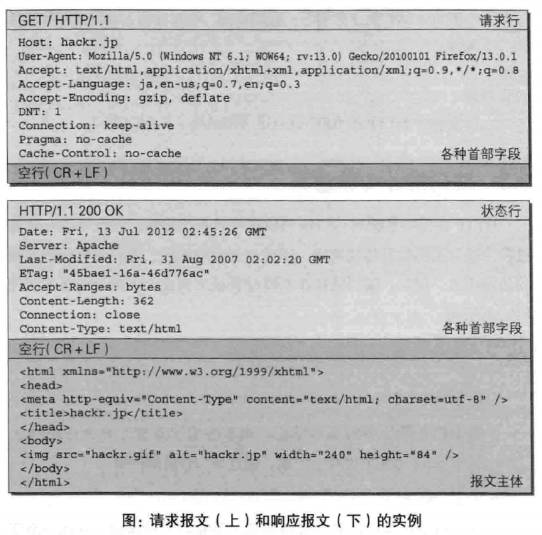
用戶HTTP協議交互的信息被稱為HTTP報文,HTTP報文可分為請求報文和響應報文。請求報文包括請求行、首部欄位(請求、通用、實體)和報文主體。響應報文包括狀態行、首部欄位(響應、通用、實體)和報文主體。
常見的請求頭和響應頭如下

關於圖中涉及的請求與響應首部欄位在之後的文章會涉及到。
1.HTTP是不保存狀態的協議
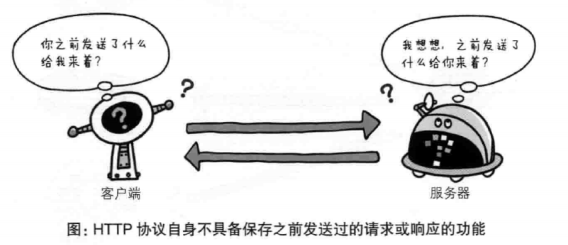
HTTP是一種不保存狀態,即無狀態協議。HTTP協議本身不對請求和響應的通信狀態進行保存。也就是說,HTTP協議對於發送過的請求和響應都不做持久化處理。

這樣做的好處是為了更快的處理大量事務,確保協議的可伸縮性。但是隨著web的不斷發展,因為無狀態協議而導致業務處理變得棘手。如用戶登錄到一個電商網站,即使他跳轉到該網站的其他頁面,也需要能保持登錄狀態。如果仍然保持無狀態協議的話,那每次進行頁面跳轉都需要重新登錄一次。
雖然HTTP/1.1是無狀態協議,但是為了實現保持狀態功能而引入了Cookie。有了Cookie進行狀態管理之後,就可以實現登錄、購物車等功能了。
2.Cookie
由於HTTP是無狀態協議,因此引入了Cookie技術進行狀態管理。
比如我們要實現的功能是:在登錄之後的5天內,訪問同一個網站時都不用再次登錄。
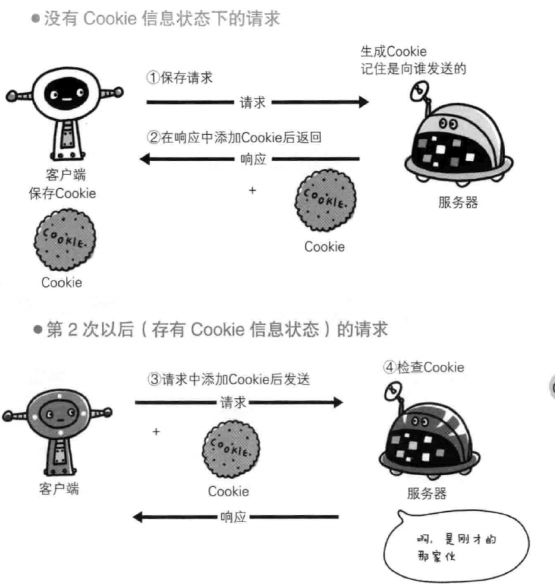
要實現這個持久登錄的功能,就可以使用Cookie對用戶身份進行狀態管理。過程大致如下:
1. 第一次登錄時,服務端在響應頭部設置Set-Cookie欄位(包括name, value, path, expires, httpOnly, domain等)。
2. 瀏覽器接收到響應之後,會對Cookie信息進行存儲。
3. 在下次訪問該頁面時,瀏覽器在發送請求時會將Cookie自動帶上,一同發向伺服器。
4. 伺服器在收到瀏覽器發過來的請求時,對傳過來的Cookie信息和伺服器的Cookie信息進行匹配校驗,如果匹配成功,則得到之前的狀態信息。對Cookie不熟悉的同學可以看看這篇文章。傳送門: 前端存儲
給一個生動的圖片說明Cookie狀態管理。

針對登錄態還應該防範XSS攻擊和CSRF攻擊。不熟悉的同學可以看看這篇文章。前端安全之XSS 前端安全之XSS
3. 持久連接節省通信
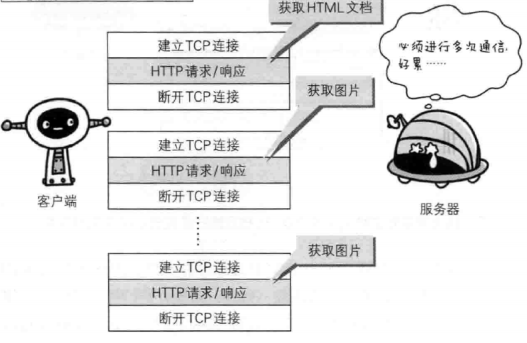
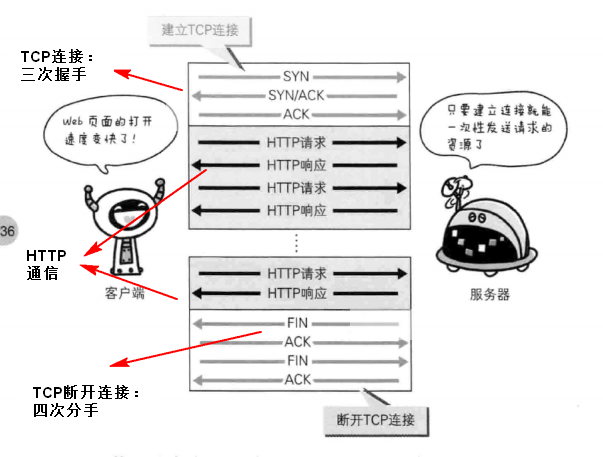
HTTP協議的初始版本中,每進行一次HTTP通信就要斷開一個TCP連接。這種非持久連接的缺點在於每次請求都會造成無謂的TCP連接建立和斷開,增加TCP協議本身的開銷。
例如,在訪問某東電商網站時,如果是非持久的通信,那麼會出現如下情況。
載入DOM節點(三次握手 + HTTP通信 + 四次分手)
載入各種商品圖片([三次握手 + HTTP通信 + 四次分手] x N次)
...其他前端資源([三次握手 + HTTP通信 + 四次分手] x (N + 1)次)
訪問一次頁面時就要建立和斷開TCP連接無數次,這無疑會導致前端頁面渲染的性能問題。

3.1 持久連接
為瞭解決不斷建立和斷開TCP連接的問題,HTTP/1.1實現了持久連接,即在請求頭和響應頭都有相應的Connection: Keep-Alive欄位。持久連接的特點是,只要任意一端沒有明確提出斷開TCP連接,則保持TCP連接狀態。

持久連接(keep-alive)的好處在於減少了TCP連接的重覆建立和斷開所造成的額外開銷,減輕了伺服器端的負載,加快了網頁渲染的速度。
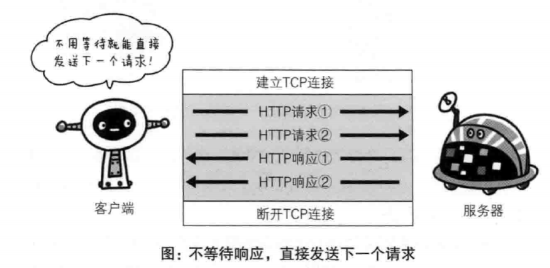
3.1 管線化
以前發送請求後需要收到響應,才能發送下一個請求。持久連接意味著可以在一次TCP連接之後發送多個請求,而管線化技術的出現使得每個請求可以非同步發送,而不用等待響應了。也就是說,管線化能夠做到同時並行發送多個請求,而不需要一個接一個的等待響應了。

比如說,當請求一個包含10張圖片的網頁,與挨個連接相比,採用持久連接可以減少TCP連接建立與斷開的時間,而採用管線化技術則比持久連接更快,因為可以非同步發送請求。請求數量越多,時間差就越明顯。一般情況下,會同時使用持久連接和管線化。
4 HTTP狀態碼
響應報文中包含的狀態行中,包含HTTP響應狀態碼。狀態碼的職責是當客戶端向伺服器端發送請求時,描述返回的請求結果。
狀態行的格式如下:
[協議版本號] [狀態碼] [狀態碼對應信息]
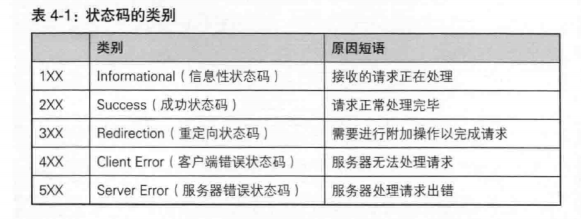
HTTP狀態碼沒有什麼學習上的難度,只需要記住狀態碼對應的意思即可。以下是狀態碼的類別。

以下會對常見的狀態碼進行簡單的說明。
2XX 成功
200 OK: 伺服器端正確處理請求。
204 No Content: 伺服器接收的請求已經成功處理,但在返回的響應報文中不包含實體的主體內容。也不允許返回任何實體的主體。一般在只需要從客戶端往伺服器發送消息,而對客戶端不需要發送新信息內容的情況下使用。
206 Partial Content: 客戶端進行範圍請求,而伺服器成功執行了GET請求,會在響應報文中添加Content-Range指定範圍的實體內容。
3XX 重定向
301 Moved Permanently: 永久重定向。該狀態碼表示請求的資源已經被分配到了新的URI,以後應使用資源現在所指的URI。
302 Found: 臨時重定向。該狀態碼表示請求的資源被分配到了新的URI,希望用戶能使用(本次)新的URI進行訪問。
303 See Other: 表示由於請求對應的資源存在著另一個URI,應該使用GET方法定向獲取請求的資源。這個狀態碼我在實際業務中基本沒有見過...
304 Not Modified: 表示請求的資源在瀏覽器存在緩存,則伺服器端會返回304,直接從瀏覽器讀取緩存,而不是從伺服器獲取資源。雖然304狀態碼被劃分在3XX中,但是其和重定向沒有關係。
4XX 客戶端錯誤
400 Bad Request: 表示請求報文中存在錯誤。
401 Unauthorized: 表示發送的請求需要有通過HTTP認證的認證信息。當瀏覽器初次接收到401響應時,會彈出認證用的對話視窗。
403 Forbidden: 沒有許可權訪問請求的資源。未獲得文件系統的訪問許可權,訪問許可權出現某些問題(從未授權的IP地址試圖訪問)等情況都可能會返回403。
404 Not Found: 伺服器上無法找到對應的請求資源。
5XX 伺服器錯誤
500 Internal Server Error: 表示伺服器端在執行請求時發生了錯誤。也有可能是應用存在的bug獲某些臨時的故障。
503 Service Unavailable: 表示伺服器暫時處於超負荷獲正在停機維護,現在無法處理請求。



