今天在寫前端頁面的時候,覺得font-awesome簡單實用就上手試了一下,因為font-awesome圖標庫甚為強大,我就在其css上多做了一些嘗試,這一嘗試發現了一個致命的問題,當我對i標簽進行統一字體大小以及統一字體樣式的時候,發現了我的網頁在不同瀏覽器上的顯示問題,顯示如下: QQ瀏覽器: ...
今天在寫前端頁面的時候,覺得font-awesome簡單實用就上手試了一下,因為font-awesome圖標庫甚為強大,我就在其css上多做了一些嘗試,這一嘗試發現了一個致命的問題,當我對i標簽進行統一字體大小以及統一字體樣式的時候,發現了我的網頁在不同瀏覽器上的顯示問題,顯示如下:
QQ瀏覽器:

圖標顯示正常!
谷歌瀏覽器:

圖標顯示異常!
IE瀏覽器

圖標顯示異常
百思不得其解,後來搜了一下這個問題,自己也在這總結一下,防止一個坑掉下去兩次:
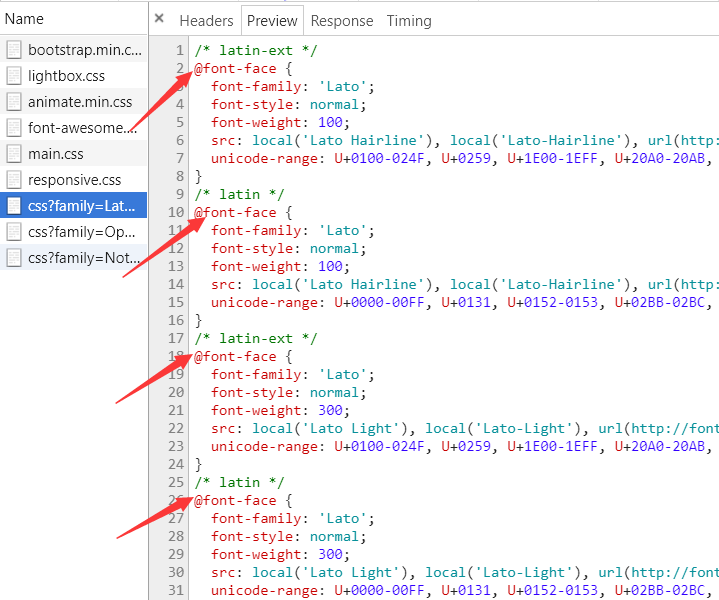
查資料得知“谷歌瀏覽器和IE9不支持對icon font字體的跨域訪問”,需要在圖標字體文件所在伺服器配置Header參數“Access-Control-Allow-Origin”允許當前功能變數名稱才可以。而且,經過驗證,必須將參數“Access-Control-Allow-Origin”配置為“*”才可以,配置為“*.當前功能變數名稱”並不可以,不知道啥原因。此處@陳 晨 https://www.cnblogs.com/freshman0216/p/3825166.html 我的這篇文章相當於一個事例了吧,哈哈。
原來是瀏覽器的資源跨域請求問題

現在主流瀏覽器(包括IE6)都支持CSS3的自定義字體(@font-face),因此可以嘗試使用font來替換圖片展示網站的各種icon。這樣好處因為是矢量,放大不失真,體積小,缺點也很明顯,就是同一時刻字體只能是單色。如果你想使用font-awesome來拓展圖標的話,在設置其CSS樣式時就要註意@font-face字體定義的問題了。
功能實現後,在QQ瀏覽器上展示好好的(左下圖),但到了谷歌或IE或其它瀏覽器上圖標字體卻不顯示了(右下圖)。通過谷歌瀏覽器的控制台發現如下報錯“已 阻止交叉源請求:同源策略不允許讀取 。
所以我在沒有網路管理員的情況下偷了個懶,乾脆將我自定義的i標簽字體去除,問題得到瞭解決!
如下圖所示:

如果你們也遇到了這個問題的話,如果項目需求對字體沒有特殊要求的話就去掉吧!



