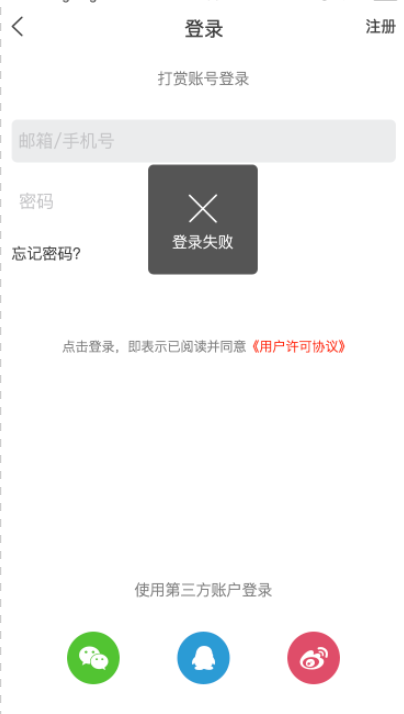
對於本圖來說用了一個效果就能達到這種情況,對於我來說,今天是有進步的,具體操作就是盒子模型確實,在什麼地方起來的flex就運用到該地方去,剛 開始就一直有問題,思考了半天,原來是我的控制代碼出現了點錯誤,就是不將對應的控制放到了想盒子裡面,而放在子元素下麵,果然不會的地方是在於 多多嘗試,嘗試多了, ...

對於本圖來說用了一個效果就能達到這種情況,對於我來說,今天是有進步的,具體操作就是盒子模型確實,在什麼地方起來的flex就運用到該地方去,剛
開始就一直有問題,思考了半天,原來是我的控制代碼出現了點錯誤,就是不將對應的控制放到了想盒子裡面,而放在子元素下麵,果然不會的地方是在於
多多嘗試,嘗試多了,自然就知道為什麼會這樣了,感謝今天的自己,這麼努力,很簡單的靜態頁面我也很認證的完成了,為的就是提高自己的擼碼能力,
哈哈哈,代碼如下!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="yes" name="apple-touch-fullscreen">
<meta content="telephone=no,email=no" name="format-detection">
<meta name="wap-font-scale" content="no">
<script src="js/flexible.js"></script>
<title>登錄</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<div class="login">
<div class="login-header">
<ul class="list3">
<li class="facing-left">
<div class="facing-left1"></div>
</li>
<li class="facing-center">
<h2>登錄</h2>
</li>
<li class="facing-right">
<span>註冊</span>
</li>
</ul>
</div>
<div class="login-content">
<div class="content-head"><span>打賞登錄帳號</span></div>
<div class="content-t">
<input type="text" placeholder="郵箱手機">
<input type="text" placeholder="密碼">
</div>
<div class="content-footer"><span>忘記密碼?</span></div>
<div class="footer-content"><p>點擊登錄,即表示已閱讀並同意<span>《用戶許可協議》</span></p></div>
</div>
<div class="login-footer">
<div class="footer-head">
<p>使用第三方賬戶登錄</p>
</div>
<div>
<ul class="list4">
<li><img src="img/icon_11.png" alt=""></li>
<li><img src="img/icon_12.png" alt=""></li>
<li><img src="img/icon_13.png" alt=""></li>
</ul>
</div>
</div>
</div>
</body>
</html>
.login-header{
width:100%;
height: 1.3438rem;
}
.login-header .list3{
width: 100%;
display:flex;
justify-content:space-between;
}
.login-header .list3 .facing-center{
margin-top:0.3438rem;
}
.login-header .list3 .facing-right{
margin:0.4438rem 0.4688rem 0 0;
color:#404040;
}
.login-header .list3 .facing-left1{
display: inline-block;
justify-content:flex-start;
margin:0.5062rem 0 0 0.4688rem;
border-left: 0.0469rem solid; border-bottom: 0.0469rem solid;
width: 0.3281rem; height:0.3281rem;
transform: rotate(45deg);
}
.login-content{
width: 100%;
}
.login-content .content-head{
text-align:center;
margin-top:0.625rem;
}
.login-content .content-head span{
font-size:0.4375rem;
color: #808080;
}
.content-t{
margin-top: 0.9375rem;
}
.content-t input{
height: 1.2188rem;
margin-left:0.3125rem;
display:block;
padding-left:0.3125rem;
outline:none;
width:90%;
background: #f8f9f9;
}
.content-t input:hover {
background: #ebeced;
border-radius:0.3125rem;
}
.content-t input:nth-child(2){
margin-top:0.2344rem;
}
.content-footer{
margin:0.1562rem 0 0 0.3125rem;
}
.content-footer span{
font-size:0.3238rem;
color:#404040;
}
.footer-content{
text-align: center;
margin-top:3.1875rem;
}
.footer-content p{
font-size:0.3438rem;
color:#888888;
}
.footer-content p span{
color:red;
}
.login-footer .footer-head p{
text-align:center;
margin-top:3.1875rem;
font-size:0.3438rem;
color:#888888;
}
.login-footer .list4{
margin-top: 1.0rem;
display:flex;
justify-content:space-around
}
.login-footer .list4 li{
width:1.5rem;
}
.login-footer .list4 li img{
max-width: 100%;
}



