1.首先安裝node.js環境 官網地址https://nodejs.org/en/ 文本編輯器選擇 sublime text3 (vs就算了太大) 2.建立項目 2.1 新建自己的項目文件夾 code-x 代號x計劃,放到桌面 2.2 初始化 一路回車 3 安裝vue模板,編譯運行 4 瞭解項目結 ...
1.首先安裝node.js環境 官網地址https://nodejs.org/en/ 文本編輯器選擇 sublime text3 (vs就算了太大)
2.建立項目
2.1 新建自己的項目文件夾 code-x 代號x計劃,放到桌面
2.2 初始化
cd c:\user\duab\desktop\code-x npm install -g vue-cli //全局安裝vue-cli 腳手架 vue init webpack x-blog //項目名稱 x-blog
一路回車
3 安裝vue模板,編譯運行
cd x-blog
npm install
npm run dev
4 瞭解項目結構

├── README.md // 項目說明文檔 ├── node_modules // 項目依賴包文件夾 ├── build // 編譯配置文件,一般不用管 │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config // 項目基本設置文件夾 │ ├── dev.env.js // 開發配置文件 │ ├── index.js // 配置主文件 │ └── prod.env.js // 編譯配置文件 ├── index.html // 項目入口文件 ├── package-lock.json // npm5 新增文件,優化性能 ├── package.json // 項目依賴包配置文件 ├── src // 我們的項目的源碼編寫文件 │ ├── App.vue // APP入口文件 │ ├── assets // 初始項目資源目錄,回頭刪掉 │ │ └── logo.png │ ├── components // 組件目錄 │ │ └── Hello.vue // 測試組件,回頭刪除 │ ├── main.js // 主配置文件 │ └── router // 路由配置文件夾 │ └── index.js // 路由配置文件 └── static // 資源放置目錄
5 動手改造項目
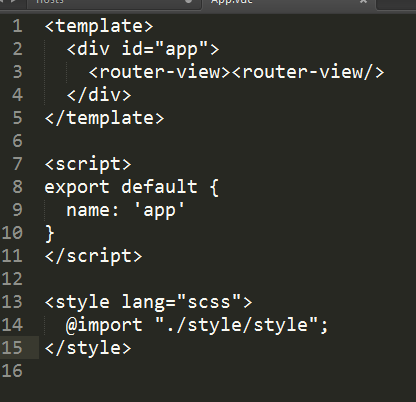
5.1 改造app.vue文件
我們改造src目錄下麵的App.vue文件,我們項目所有的內容都是基於這個空的視窗來進行的。
由於我們是用的vue-cli腳手架,預設開啟了熱更新,當我們更改這個文件夾的時候就會提醒我們缺少模板。
註意:當我們決定改造的時候 這個項目就可能運行不起來了
跟著作者使用scss技術,之前沒接觸過(回頭瞭解一下)我們需要安裝兩個npm包來支持 scss預編譯技術
npm install sass-loader -D
npm install node-sass -D
改造之後的app.vue文件如下

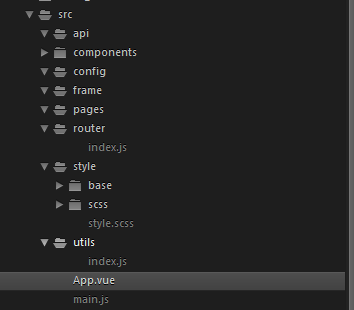
5.2 新增一些文件夾
改造完成之後的src文件夾 結構樹如下

├── App.vue // APP入口文件 ├── api // 介面調用工具文件夾 │ └── index.js // 介面調用工具 ├── components // 組件文件夾,目前為空 ├── config // 項目配置文件夾 │ └── index.js // 項目配置文件 ├── frame // 子路由文件夾 │ └── frame.vue // 預設子路由文件 ├── main.js // 項目配置文件 ├── page // 我們的頁面組件文件夾 │ ├── content.vue // 準備些 cnodejs 的內容頁面 │ └── index.vue // 準備些 cnodejs 的列表頁面 ├── router // 路由配置文件夾 │ └── index.js // 路由配置文件 ├── style // scss 樣式存放目錄 │ ├── base // 基礎樣式存放目錄 │ │ ├── _base.scss // 基礎樣式文件 │ │ ├── _color.scss // 項目顏色配置變數文件 │ │ ├── _mixin.scss // scss 混入文件 │ │ └── _reset.scss // 瀏覽器初始化文件 │ ├── scss // 頁面樣式文件夾 │ │ ├── _content.scss // 內容頁面樣式文件 │ │ └── _index.scss // 列表樣式文件 │ └── style.scss // 主樣式文件 └── utils // 常用工具文件夾 └── index.js // 常用工具文件
今天就暫時到這,新公司報道的第二天,暫時沒什麼活,就寫寫今天看文章學到的東西
下期預告:修複因為我們改造導致項目不能運行的‘bug’


