寫在前面: 最近公司在做微信公眾號的開發,我的任務是在微信服務號中嵌套第三方頁面,也就是公司自己負責的頁面,技術我選的是vue,應為在之前的開發經歷中並沒有使用過vue,這也是一次新的嘗試,當然在開發過程中會遇到一系列之前沒有遇到的問題,不過這不是重點,只要有解決問題的那一刻就非常心滿意足了。 因為 ...
寫在前面:
最近公司在做微信公眾號的開發,我的任務是在微信服務號中嵌套第三方頁面,也就是公司自己負責的頁面,技術我選的是vue,應為在之前的開發經歷中並沒有使用過vue,這也是一次新的嘗試,當然在開發過程中會遇到一系列之前沒有遇到的問題,不過這不是重點,只要有解決問題的那一刻就非常心滿意足了。
因為vue的特性,頁面與頁面之間是通過路由的改變來請求ajax的,所以,瀏覽器是不會產生刷新行為的,所以,在“不同的頁面”之間添加不同的標題也是一個問題,我在網上查閱了些資料後,發現問題確實是可以解決的。
主要思路:
在網上查閱了很多資料後發現,主要思路是通過路由的改變,在路由配置里添加不同路由頁面的meta屬性:

1 /*實例化vue-router*/ 2 var router = new VueRouter({ 3 linkActiveClass:'mui-active', 4 routes:[ 5 { 6 path:'/',redirect:"/course/courseList", 7 }, 8 { 9 path:'/course/courseList', 10 component:courseList, 11 name:"全部課程", 12 meta:{ 13 title:"全部課程" 14 } 15 }, 16 { 17 path:'/course/courseInfo/:courseId', 18 component:courseInfo 19 }, 20 { 21 path:'/course/myCourse', 22 component:myCourse, 23 name:"我的課桌", 24 meta:{ 25 title:"我的課桌" 26 } 27 }, 28 { 29 path:'/personal/personalCenter/:studentId', 30 component:personalCenter, 31 name:"個人中心", 32 meta:{ 33 title:"個人中心" 34 } 35 }, 36 { 37 path:'/personal/personalInfo', 38 component:personalInfo, 39 name:"個人信息", 40 meta:{ 41 title:"個人信息" 42 } 43 }, 44 { 45 path:'/personal/learningRecord', 46 component:learningRecord, 47 name:"學習記錄", 48 meta:{ 49 title:"學習記錄" 50 } 51 }, 52 { 53 path:'/personal/myClass', 54 component:myClass, 55 name:"我的班級", 56 meta:{ 57 title:"我的班級" 58 } 59 }, 60 { 61 path:'/fuli/articleList', 62 component:articleList, 63 name:"輕友福利", 64 meta:{ 65 title:"輕友福利" 66 } 67 } 68 ] 69 });router
在 router 中設置完成以後還需要在router.beforeEach()中設置document.title:

1 router.beforeEach((to, from, next) => { 2 if (to.meta.title) { 3 document.title = to.meta.title 4 } 5 next() 6 })
router.beforeEach
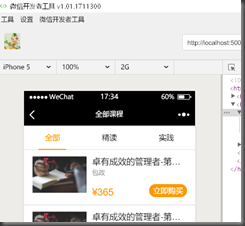
這樣大概的樣式就可以出來了:
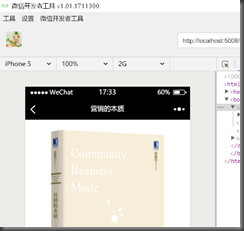
但是這種效果只是適用於固定的標題,如果需要根據目標路由頁面設置不同的標題的話,這樣做就不能滿足要求了,這是就需要藉助於網上封裝的設置微信標題的方法:(setWechatTitle):具體代碼如下:

1 const setWechatTitle = function(title) { 2 document.title = title; 3 let mobile = navigator.userAgent.toLowerCase(); 4 if (/iphone|ipad|ipod/.test(mobile)) { 5 let iframe = document.createElement('iframe'); 6 iframe.style.visibility = 'hidden'; 7 let iframeCallback = function() { 8 setTimeout(function() { 9 iframe.removeEventListener('load', iframeCallback) 10 document.body.removeChild(iframe) 11 }, 10) 12 }; 13 iframe.addEventListener('load', iframeCallback) 14 document.body.appendChild(iframe) 15 } 16 }; 17 // 第二種修改title的方法,其中包含iframe的設置: 18 let setTitleHack = function (t) { 19 document.title = t; 20 let iframe = document.createElement('iframe'); 21 iframe.style.visibility = 'hidden'; 22 iframe.style.width = '1px'; 23 iframe.style.height = '1px'; 24 // iframe.src = '//m.baidu.com/favicon.ico'; 25 iframe.onload = function () { 26 setTimeout(function () { 27 iframe.remove(); 28 }, 10); 29 }; 30 document.body.appendChild(iframe); 31 }; 32 33 // 在文件的最下方輸出這兩個方法: 34 module.exports = { 35 setWechatTitle, 36 setTitleHack 37 };utils
將當前代碼引入到要設置標題的目標路由組件中,
1 /*引入修改組件標題js*/ 2 import { setWechatTitle, setTitleHack } from '../../kits/utils.js';
併在created中調用該方法:
1 created(){ 2 this.id = this.$route.params.courseId;//獲取路由參數 3 setWechatTitle(this.bookInfo.title); 4 },
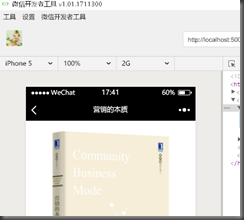
這裡的“this.bookInfo.title”是通過vue-resource發送請求獲取到的,這裡我用假數據代替的(公司後臺還沒有生成介面文檔),這樣,當前的“this.bookInfo.title”就成為了當前組件的標題,而且標題會隨著title的改變而改變: