JSONP:一種非官方跨域數據交互協議 JSONP怎麼產生的 JSONP的原理 看上面的來源加以理解 上面說過了,script是不受跨域影響的 那麼我們可以在我們代碼中引用B伺服器的文件 在B伺服器端demoResult.aspx會根據我們傳的callback參數jsonpCallback自動返回數 ...
JSONP:一種非官方跨域數據交互協議
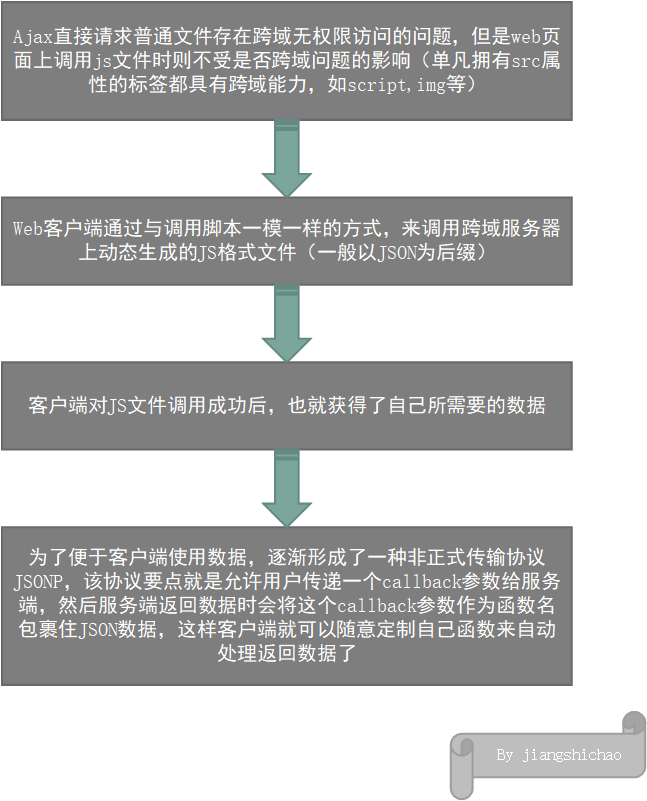
JSONP怎麼產生的

JSONP的原理
看上面的來源加以理解
上面說過了,script是不受跨域影響的
那麼我們可以在我們代碼中引用B伺服器的文件
1 <script type="text/javascript" src="http://demo.com/jsonp/demoResult.aspx?callback=jsonpCallback"></script>
在B伺服器端demoResult.aspx會根據我們傳的callback參數jsonpCallback自動返回數據
//怎麼個意思呢,將處理完的json放入
jsonpCallback(json);
在我們A端,有一個創建一個函數
1 function jsonpCallback(data){ 2 ................ 3 };
那麼,當B伺服器返回jsonpCallback(json);的時候不就正好調用了A端的jsonpCallback函數嗎,數據也從B伺服器傳到A了
樣例
jQuery支持JSONP協議
下麵是其中的一種方式
1 $.ajax({ 2 type:"get", 3 async : false, 4 url:"http://demo.com/jsonp/demoResult.aspx?profileId=0001", 5 dataType :"jsonp", 6 jsonp:"callback", 7 jsonpCallback:"demoHandler", 8 success:function (json) { 9 alert(json); 10 }, 11 error:function () { 12 alert("Fail!"); 13 } 14 })



